改善網站移動體驗的 5 個最佳實踐
已發表: 2021-03-01移動體驗正逐漸成為數字體驗的一個方面。
目前仍然值得單獨討論,但可能不會很快出現這種情況。 很明顯,近年來移動流量大幅增長。
我們將介紹的 5 個最佳實踐:
- 優化移動導航,提升移動體驗
- 為提高移動體驗而設計的速度
- 改善回訪者的移動體驗
- 為移動用戶添加快捷方式
- 測試您的網站以獲得移動體驗
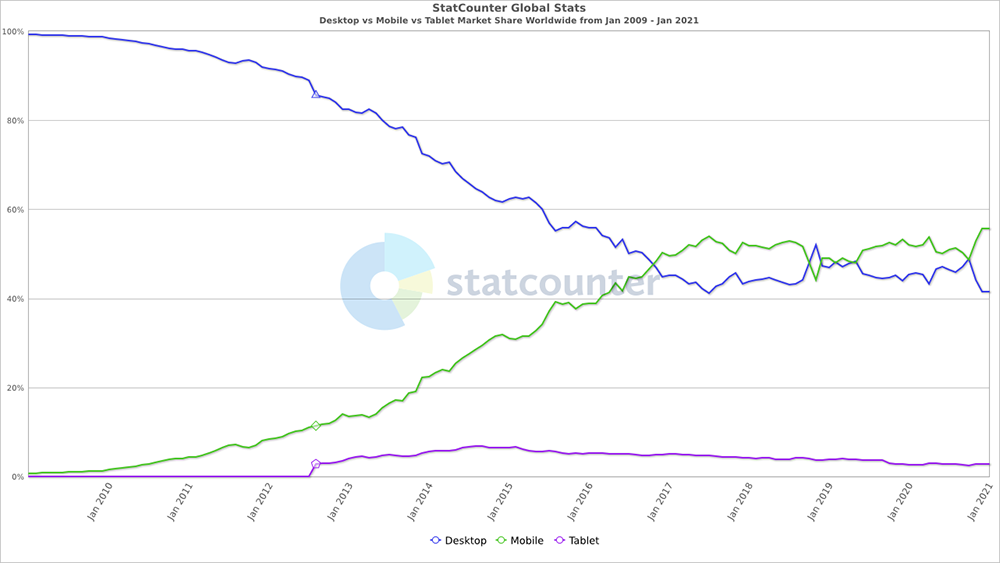
例如,來自 Statista 的數據顯示,現在全球 50.81% 的網絡流量來自移動設備,這還不包括平板電腦。
與此同時,Statcounter 報告的數據略高,為 55.68%,2017 年來自移動設備的網絡流量終於超過了桌面設備。

從上圖可以看出,從起飛到移動最終超過桌面需要 7 年時間。
過去,移動用戶體驗可能很暗淡,但情況肯定開始好轉:
- 標準正在出現。
- 最佳實踐被更廣泛地採用。
- 雖然您會到處看到完全沒有移動遊戲的奇怪網站,但這些網站正被推到邊緣。
換句話說,我們正在退出移動的狂野西部階段。
隨著谷歌轉向移動優先索引,更多的網站所有者將被迫關注他們的移動網站。 由於谷歌現在使用移動版網站進行搜索索引和排名,移動體驗不佳會導致搜索性能不佳。
因此,如果您的移動體驗感覺就像您仍然生活在狂野西部,那麼這 5 個提示應該可以幫助您找到出路。
1、優化手機導航,提升手機體驗
我們繼續在許多移動網站上看到的最大挑戰是良好的導航。
導航對於您的移動網站至關重要,因為它充當在線訪問者的地圖,使他們能夠輕鬆找到所需的內容或信息。 設計良好的導航意味著確保可查找性和可搜索性,以及幫助保留信息氣味。
您可以通過執行以下操作來實現此目的:
- 優化您的內容與鉻的比例
- 組織您的導航元素
- 使用大觸摸目標進行導航
讓我們開始吧。
優化您的內容與 Chrome 的比率
首先,進行一些清理。
包含導航元素的網站部分稱為“ chrome ”。
chrome 是您的網站用於導航元素的空間總量。 這包括 URL 欄、後退按鈕、前進按鈕、頁面頂部的主導航和左側導航。
在台式機上,您有很多空間用於 chrome。 因此,在所有頁面上顯示所有主要導航元素是有意義的。
在移動設備上,您應該更好地優化 chrome 與內容的比率。 也就是說,您應該將所擁有的小空間用於更多內容,而不是導航。
以下是如何最大化顯示的內容:
- 不要在每個屏幕上列出您的主要導航選項。 相反,讓菜單顯示在用戶需要激活的東西上。 這意味著當用戶與像漢堡菜單這樣的導航元素交互時顯示菜單。
- 確保菜單的觸發器很容易看到。 一旦用戶通過點擊漢堡菜單發出他們想要查看導航元素的信號,您實際上可以根據需要為導航元素投入盡可能多的空間。

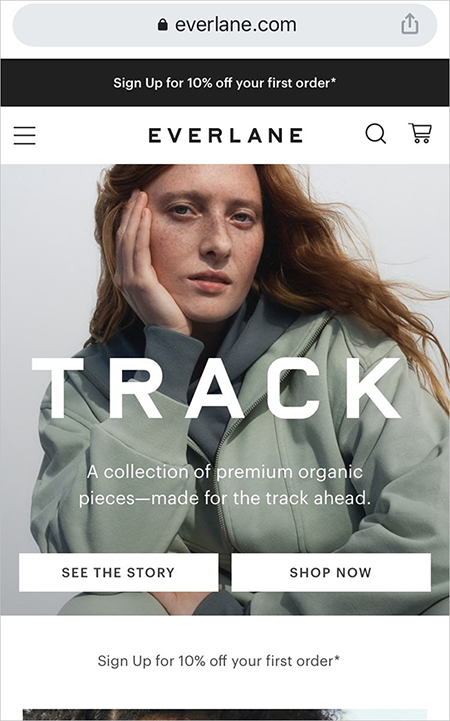
像 Everlane 這樣的網站幾乎將所有屏幕都用於內容,只有一小塊區域用於漢堡菜單。
對此有一個警告。
根據 Nielsen Norman Group 的說法,漢堡菜單等元素往往會通過隱藏導航來損害可發現性。 雖然這對於台式機來說大部分是正確的,但隱藏導航仍然對移動可用性產生負面影響(儘管與對桌面可用性的負面影響相比,可用性損失較小。)
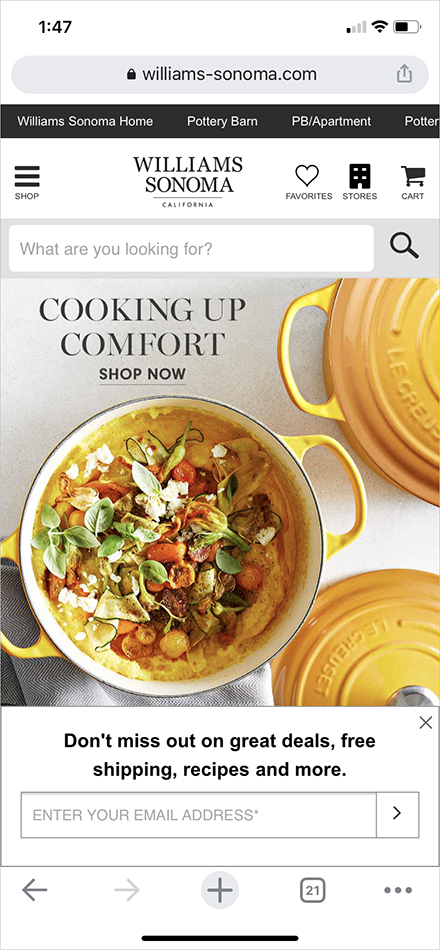
結合使用隱藏和可見導航(類似於下面的 Williams-Sonoma 的做法)是考慮移動體驗的替代方案。

例如,William-Sonoma 的移動網站將漢堡圖標用於商店類別,但突出顯示搜索欄,而不僅僅是放大鏡/搜索圖標。 這使移動訪問者可以更快地找到他們想要的項目。 該網站還因在圖標下使用文本標籤而獲得額外積分,從而減少了歧義。
有意識地組織你的導航元素
確定人們在使用手機時最常訪問的內容是在正確的設備上顯示正確內容的關鍵。 由於空間太小,您無法按字母順序顯示所有類別。
當用戶在移動設備上點擊菜單時,他們希望內容易於分類。 您可以採取以下措施來幫助實現這一目標:
- 查看 Google Analytics 或其他點擊流工具並過濾移動流量。
- 當您確定了訪問量最大的區域後,按共同點(常見主題、最常用的產品類別等)對這些區域進行細分。
- 在漢堡菜單上顯示最常訪問的主題或產品區域——不要依賴默認排序。

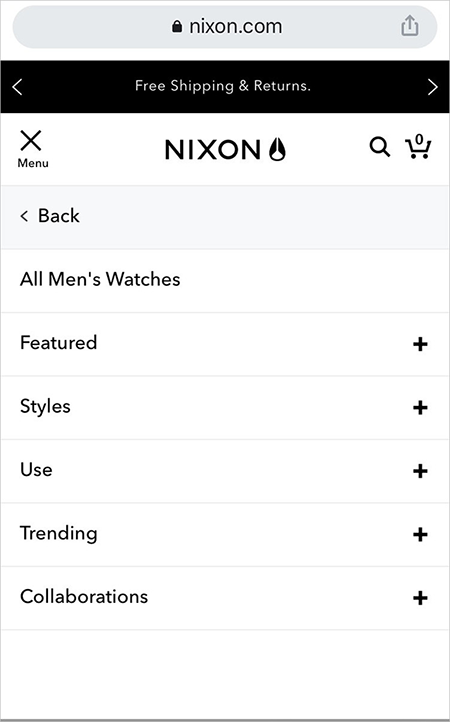
一旦用戶點擊漢堡菜單,Nixon.com 移動網站就會顯示分段的產品類別,而不是一次顯示所有內容。
即使是您的桌面網站,您實際上也應該這樣做。 也就是說,根據以下標準對導航元素進行優先排序:
- 大多數在線訪問者經常使用什麼
- 是什麼推動了您業務的收入或銷售
如果您的流量現在主要來自移動設備,那麼您更有理由根據最暢銷的產品和移動受眾的偏好來組織導航。
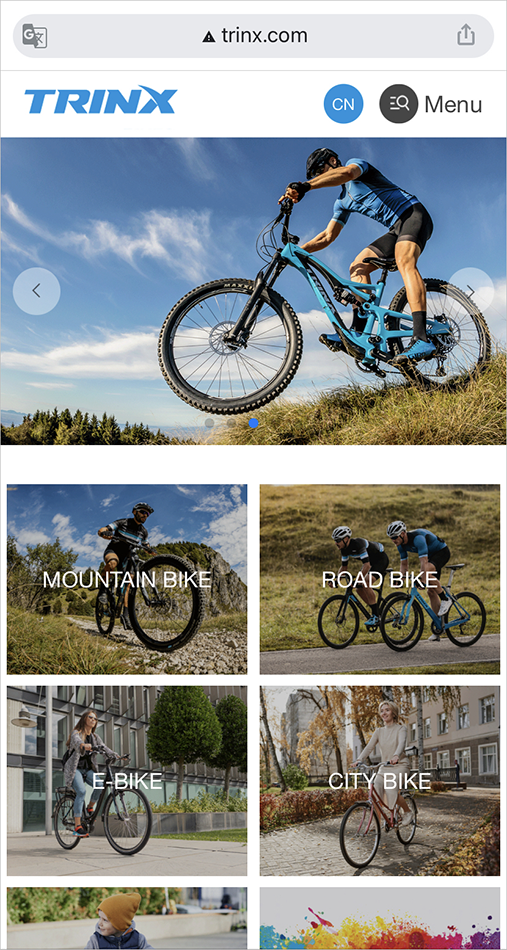
例如,您可以在主要內容區域中包含視覺導航,以便您的移動訪問者立即看到您的主要產品或服務類別。 自行車品牌 Trinx 在其移動網站上執行此操作:

使用大觸摸目標進行導航
當訪問者點擊菜單啟動器時,您基本上擁有使用整個移動設備屏幕的許可。 您需要充分利用這一點。
大多數移動用戶依靠他們的拇指進行智能手機交互,因此增大觸摸目標可以對減少用戶錯誤產生巨大影響。
當然,更大的目標意味著展示的元素更少,因此您需要非常了解您的受眾。 他們在您的產品線中最關心什麼?
確保您的觸摸目標滿足最小可行尺寸
將號召性用語作為最佳做法擴大行動並不是移動網站所獨有的。
也就是說,鑑於拇指動作遠不如鼠標動作精確,因此您確實必須滿足移動設備的特定測量要求。
考慮一下:
- 一個普通人的指尖大約有 1.6 – 2 厘米(0.6 – 0.8 英寸)寬。
- 普通人的拇指的影響面積約為 2.5 厘米(約 1 英寸)。
一項研究表明,觸摸目標的最小物理尺寸應為 1cm × 1cm (0.4in x 0.4in) 。
確保觸摸目標的大小和間距考慮到使用手機的人的身體限制。

改善網站用戶體驗和促進轉化的 5 個實用技巧

2. 設計速度以改善移動體驗
研究表明,53% 的消費者會離開加載時間超過 3 秒的移動網站。
您可以採取一些措施來阻止大多數訪問者因速度而離開您的網站:
隱藏延遲
您可以提供首屏元素,同時在後台將元素加載到頁面下方。
這稱為延遲加載,這是一種相當常見的隱藏實際加載時間的技術。
不過,在通過延遲加載隱藏延遲時要小心。 Google 警告說,在您的移動網站上不當實施延遲加載可能會無意中阻止 Google 抓取您的網站內容。
提供較小尺寸的圖像
像srcset這樣的技術可以讓您在桌面上提供較大的圖像,同時在移動設備上提供較小的圖像。 您可以利用這一點,使移動設備上的加載時間更短,因為您提供的整體頁面較小。
然而,在推出之前仔細測試它,因為它有點容易搞砸實現。
您可以使用 Google 的 PageSpeed Insights 進行審核並確定潛在的改進領域。
您還需要計劃 Google 算法的變化,因為他們將Core Web Vitals添加為排名因素。 (我們在本文中討論核心網絡生命力:Learning Google Analytics 4 and Other Google-related Tasks for 2021)
憑藉經過驗證的轉化率優化專業知識成倍增長您的業務。訂閱 SiteTuners 每週電子郵件 |
3. 改善回訪者的移動體驗
如果您在移動設備上的表單中輸入了任何數據,或者嘗試在智能手機上進行多步驟結賬,您就會知道丟失到目前為止所做的所有工作是多麼令人沮喪。
在沒有適當鍵盤的情況下將值插入微型設備是很麻煩的。 因此,如果您重視回訪者,請制定適當的機制,以便回訪者可以避免從頭開始再次工作。
如果您的內容管理系統 (CMS) 需要cookie ,您可以使用 cookie。 如果您的 CMS 是基於雲的,請使用基於雲的對應項。
您應該關注的另一個領域是跨渠道移動體驗。 許多在線訪問者在最終轉換為他們喜歡的設備之前會在不同的設備之間切換。
回訪者的無縫體驗意味著他們可以輕鬆地繼續他們在之前的會話中所做的事情。 這包括確保他們在另一台設備上輸入的數據或信息不會在移交時丟失。
無論您做什麼,都不要讓回訪者的辛勤工作白費。
4.為移動用戶添加快捷方式
移動流量可能已經超過了桌面,但移動轉化率繼續徘徊在桌面同行之下。 例如,SaleCycle 的 2020 年電子商務統計報告顯示,雖然移動銷售繼續增長,但大多數購物者仍然更喜歡在桌面上進行轉換。
移動轉化率較低的部分原因是移動用戶的矛盾心理和低信任度。 但是,還有一個更簡單、更相關的原因:在移動設備上進行轉換是一項艱鉅的任務。
例如,SaleCycle 指出,移動網站的購物車費率幾乎等於桌面網站的費率。 這意味著移動用戶可以在移動網站上輕鬆購物,但在完成交易時會猶豫不決。
因此,通過有意識地減少使用移動網站所需的工作量,您可以改善移動體驗並鼓勵訪問者進行轉化。 您可以利用大多數手機的內置功能為您的用戶提供提高易用性的快捷方式。
這裡有些例子:
- 點擊通話。 這使您的移動用戶可以點擊電話號碼或電話圖標來呼叫您,而不必使用數字鍵盤輸入您的電話號碼。
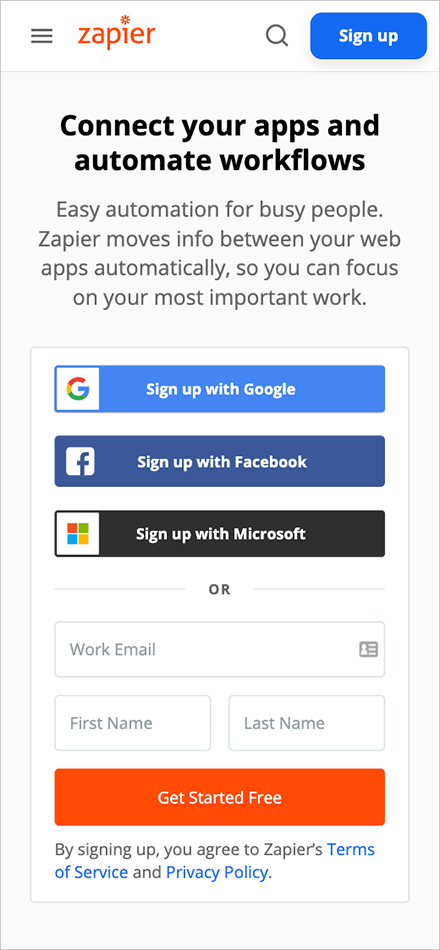
- 社交或第三方登錄。 允許您的移動訪問者使用 Facebook 或 Google 帳戶註冊並登錄到您的移動站點,可以節省他們輸入電子郵件地址和密碼的額外工作量。 當他們稍後返回您的站點時,它還使他們不必記住另一個用戶名和密碼。

Zapier 在其註冊表單上啟用了第三方登錄。 這讓在線訪問者可以使用他們現有的 Google、Facebook 或 Microsoft 帳戶創建一個帳戶。
- 信用卡掃描。 數據輸入是移動結賬的最大摩擦來源之一。 使用內置攝像頭等移動功能來捕捉並在支付表格上自動輸入信用卡信息,消除了輸入冗長數字的麻煩。
5. 測試您的網站以獲得移動體驗
即使您有一個關鍵的移動設備來測試您的網站,用戶體驗差距仍然可能會從裂縫中消失。
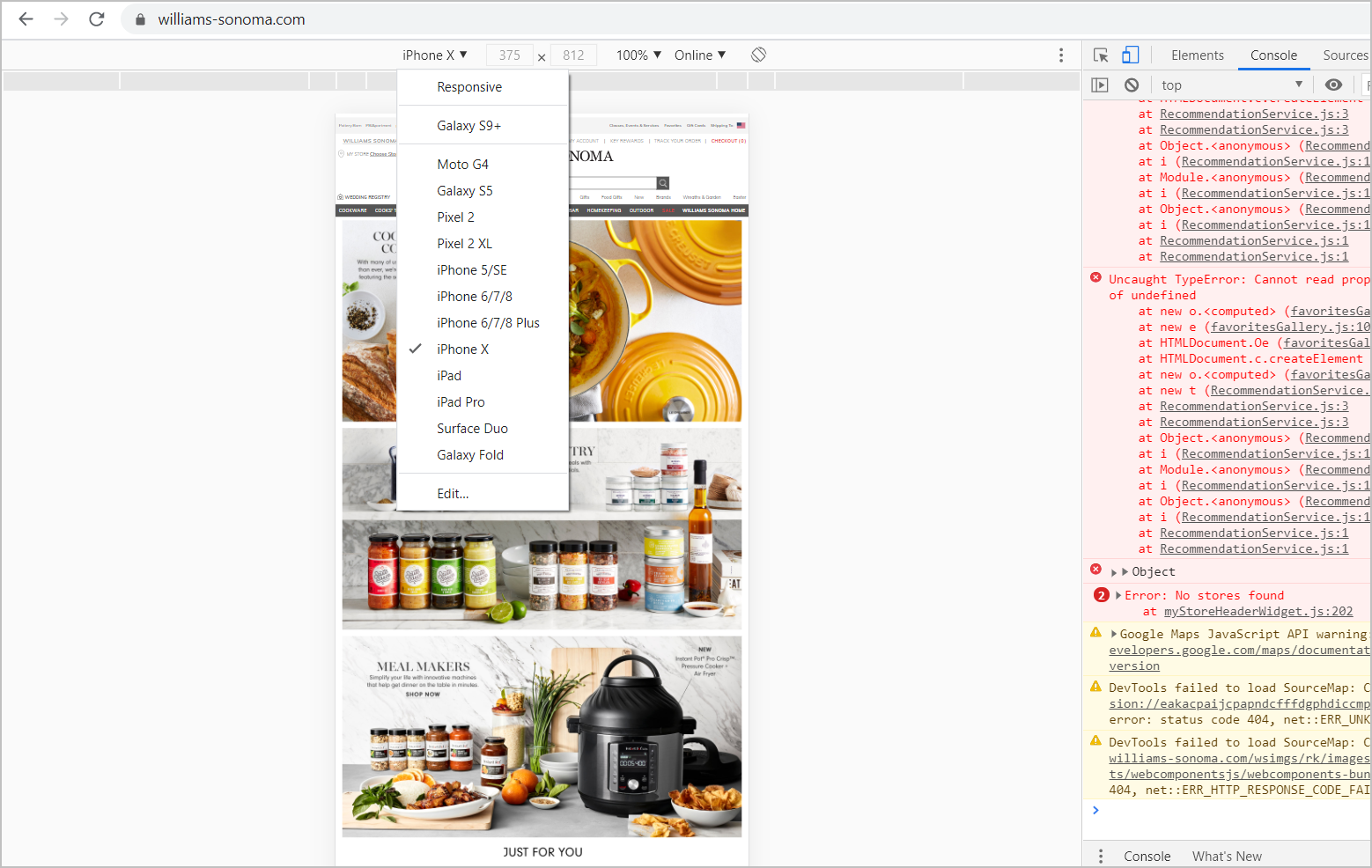
您可以使用Chrome 的 DevTools 設備模式來模擬您的網頁在不同移動設備上的顯示方式:

然後,您可以在啟動功能或頁面集後在 3-5 台實際移動設備上進行檢查。 確保您使用多種類型的功能,包括您的視頻播放器。
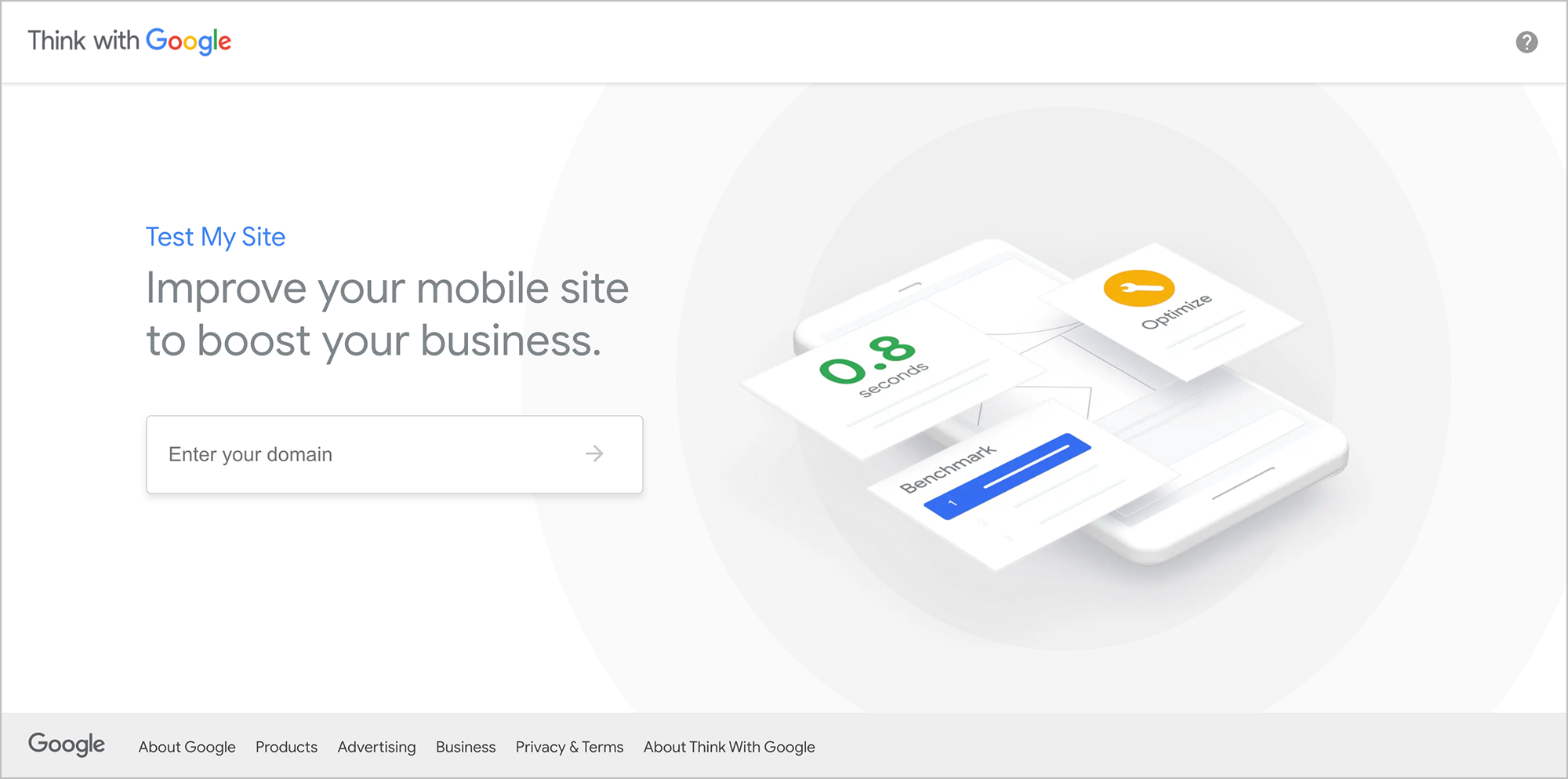
您還可以使用 Google 的“測試我的網站”檢查您的移動體驗。 您只需要輸入您的網站 URL,Google 就會生成一份完整的報告,其中包含有關改進您的移動網站的建議。

遵循移動用戶體驗最佳實踐以增加轉化率
獲得正確的移動體驗是困難的,但最終是有益的。
那些人 …
- 改善移動導航,
- 設計低頁面加載時間,
- 改善回訪者的用戶體驗,
- 利用移動設備上的快捷方式,以及
- 使用多種工具來測試他們的網站
… 在移動比以往任何時候都更重要的時代,在競爭中佔有重要地位。
這篇文章最初於 2016 年 3 月發布,並已更新以反映 2021 年在線行為和移動體驗和技術的狀態。
訂閱 SiteTuners 每週電子郵件憑藉經過驗證的轉化率優化專業知識成倍增長您的業務。 獲取每周策略、技術和優惠 |
