您的頁面需要回答訪問者轉換的 3 個問題
已發表: 2016-02-26
[編者註:這篇文章最初於 2016 年 2 月發布,並已更新以包含更多可操作的提示。]
人們訪問網頁是因為他們有某種問題需要解決。
為了評估他們登陸的頁面是否能夠滿足他們的需求,他們會立即查看以下清單:
- 我在正確的地方嗎? (這符合我的意圖嗎?)
- 我對這個網站感覺良好嗎? (這個網站值得信賴嗎?)
- 我應該在這裡做什麼? (我點擊什麼前進?)
訪問者必須對這些問題的答案感到滿意,然後才能進一步沿著轉換路徑前進。
1. 我來對地方了嗎?
訪問者來自某個地方——自然搜索結果、PPC 廣告、其他網站或社交媒體帖子點擊。 這意味著在您的頁面到達那里之前,就已經設定了期望。
問題是,人們期望他們將獲得的內容與他們在頁面上實際獲得的內容之間經常存在脫節。
當訪問者通過點擊搜索引擎結果或社交媒體帖子表達的意圖不匹配時,就會發生這種情況。
訪客會覺得他們在錯誤的地方,然後離開。
這對每個人都不利——這甚至不利於您的搜索排名。
假設訪問者正在柏林尋找便宜的酒店住宿。 當他們點擊搜索結果頁面 (SERP) 時,您會向他們顯示歐洲所有酒店的列表,而不是柏林的經濟型酒店。 他們會點擊“返回”按鈕——他們會“彈跳”回到搜索頁面。
谷歌會因此懲罰你。
匹配上游消息和頁面消息
為了確保訪問者留下來,您使用的廣告上的消息或訪問者在 SERP 上看到的瀏覽器頁面標題應該與您頁面上的內容相匹配。
例如,如果您是一家美容網站,並且客戶點擊您在洗面奶上進行的交易的廣告,請將他們帶到該交易的專用登錄頁面。 不是你的主頁。
匹配消息不僅需要匹配措辭,還需要匹配您使用的視覺效果。
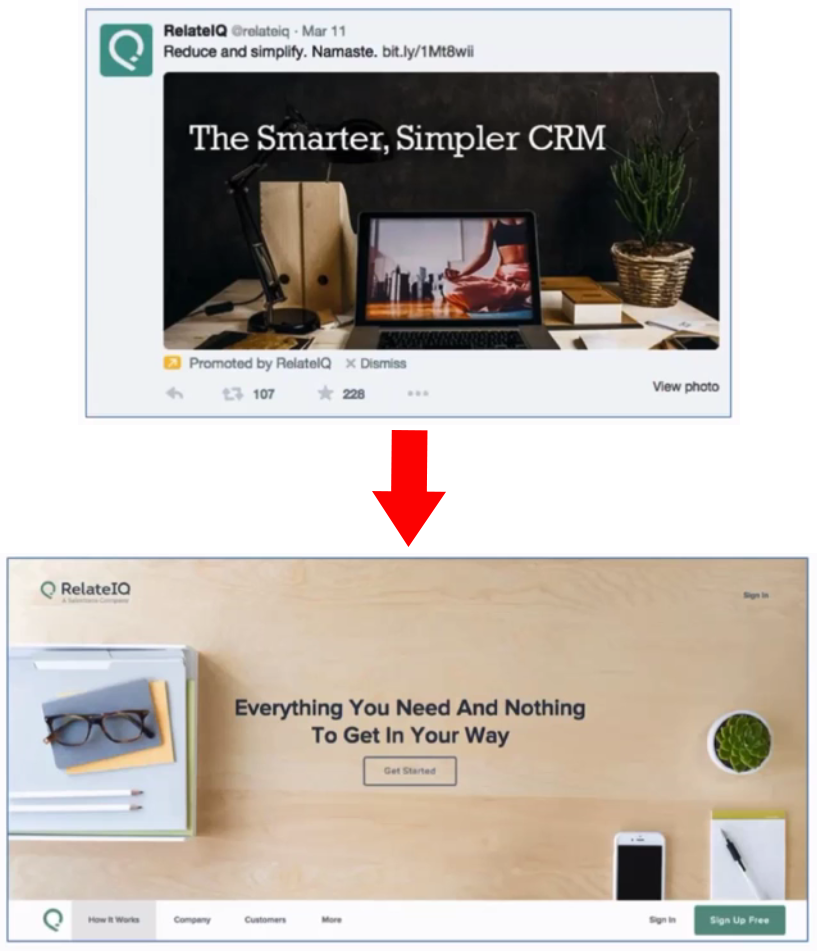
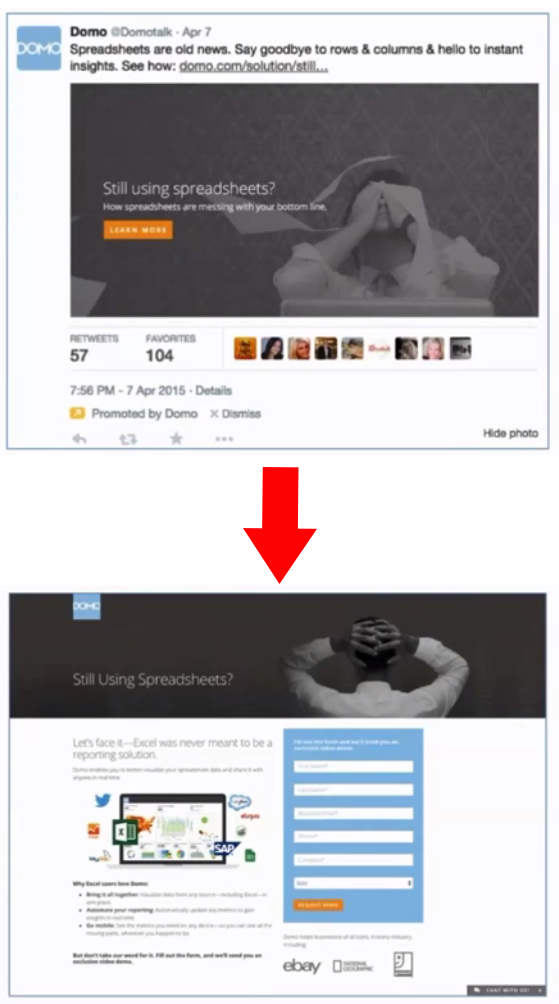
在一次網絡研討會中,Feldman Creative 的 Barry Feldman 給出了與上游消息不匹配的頁面與匹配的頁面示例:

不匹配。 RelateIQ 的廣告和著陸頁在視覺和語言上並不一致。 廣告有一張深色雜亂的照片,而頁面上有一張乾淨的桌面圖像,帶有棕褐色木飾面。 該廣告談到了 CRM,但頁面標題中並未提及。 此頁面與廣告相關聯的唯一指標是左上角的徽標。

匹配。 Domo 的廣告和著陸頁建立了清晰的聯繫。 他們使用的圖像具有相同的風格,並且保持相同的標題。
將徽標和標語放在標準位置
另一種讓訪問者立即感覺到他們在正確位置的方法是將您的徽標放在網站的左上角。 這就是網絡訪問者希望確定自己在線位置的地方。
在您的徽標下,添加 6 到 10 個單詞,簡潔地說明您的工作以及人們應該信任您的原因。 將描述放在全局標題中可確保訪問者無論他們登陸哪個頁面都能看到它。 如果您是本地企業,您可以獲得“為大亞特蘭大牙科服務 20 年”或“超過 1,000 名滿意的牙科客戶”之類的內容。
溝通你是誰
在您的主頁上,不要使用巨大的英雄鏡頭和首屏旋轉橫幅,而是使用靜態橫幅。 使用有價值的房地產更詳細地談論你是誰以及你獨特的銷售主張是什麼。 消息應該回答“對我有什麼好處?” 從客戶的角度。

2. 我對這個網站感覺如何?
您的頁面需要能夠立即建立信任。
雖然專業的、執行良好的設計在這方面肯定會有所幫助,但您需要網站上的其他信任信號。
在徽標下方有簡短的說明,說明您經營業務的時間以及您擁有大量滿意的客戶,可以建立您的信譽。
以下是您需要強調的其他信任元素:
電話號碼
電話號碼是您最大的信任元素。 它說:“我是一家真正的企業,有人接聽你的電話,而不是一家夜以繼日的公司”。
將您的電話號碼以及您的營業時間放在用戶期望的右上角。
在移動設備上,您不必顯示電話號碼。 相反,有一個點擊通話圖標,當點擊該圖標時,會將號碼加載到手機的本地撥號應用程序中。
安全符號
向客戶表明您採取措施保護他們的信息。 擁有來自知名供應商的隱私政策和計算機安全信任標誌(例如 Norton Shopping Guarantee)。
客戶和媒體標誌
通過向大客戶展示您已與之開展業務的大客戶以及您被推薦的媒體公司來借用權威。
推薦和產品評論
其他人對產品或服務的評價對客戶最終做出的決定具有很大的影響力。 因此,讓推薦和用戶評論在頁面上可見。

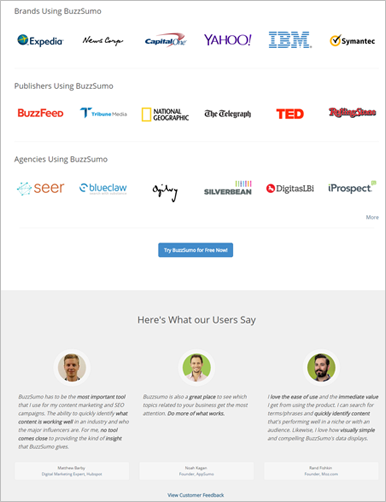
Buzzsumo 在其主頁上展示了大量客戶徽標和推薦信。 不過,請注意不要讓徽標過於突出而淹沒您的號召性用語。 您可能希望將它們設為灰度。
詳細了解如何使用用戶評論說服訪問者採取行動。閱讀“優化轉化率的 8 條客戶評論最佳實踐” |
3. 我應該在這裡做什麼?
當訪問者訪問您的頁面時,他們應該能夠立即告訴他們需要點擊哪裡才能更接近他們的目標。 否則,他們會離開並去其他需要較少努力的地方。
訪問者無法確定他們接下來應該做什麼可能是因為……
您的號召性用語被其他視覺元素遮擋
號召性用語 (CTA) 應該是頁面上最突出的圖形。
支持轉化操作不應該被給予與主要 CTA 相同的視覺強調 - 考慮將它們降級為文本鏈接。
如果某個元素不能直接支持您的轉化目標,請將其刪除。
您的頁面沒有清晰的導航元素
另一方面,我們已經看到頁面過度整理並最終刪除了主要的導航元素。
不要為了看起來前衛而犧牲導航。 請記住,您的頁面的存在主要是為了幫助用戶找到他們需要的東西。

這是約翰霍普金斯大學手機主頁的第一屏。 不太精明的移動用戶可能很難弄清楚他們必須向下滾動才能看到導航元素。
請記住,這與您無關,也與使網站看起來漂亮無關。 網站設計應該基於訪問您網站的人以及他們在尋找什麼。
如果您是電子商務網站,請將高級產品類別作為切入點,而不是將視覺重點放在暢銷書上。 您不知道客戶在尋找什麼,所以讓他們選擇一個類別並走上正確的道路。
總之
如果人們要轉換,您的頁面必須立即讓訪問者相信它符合他們的意圖,它是一個合法的網站,並且很容易找到他們需要的東西。
確保將人們帶到與上游消息匹配的正確頁面,頁面看起來很專業,信任標誌彈出,主要的 CTA 和導航元素很明顯。