15+ 響應式網站設計示例:立即查看並發現!
已發表: 2020-10-27響應式網站設計示例是關於在所有設備上看起來都不錯的網頁! 響應式網頁設計將自動調整不同的屏幕尺寸和視口。 這非常重要,因為響應式設計在很大程度上影響了您網站上的流量。 讓我們看看下面漂亮的響應式網站佈局,在您自己的響應式網頁設計項目中尋找靈感。
最新更新:我們剛剛發布了 Claue Multipurpose Magento 2 主題的 2.0 版,其中包含一系列性能改進和獨家功能。 立即查看此主題:Claue Magento Theme 2. 0

查看演示
此外,我們還免費為捆綁包補充了一步結賬擴展 M2 ,該擴展允許客戶一步結賬! 查看新功能:
- 基於 Luma 主題。
- 智能一步結賬免費(節省超過 200 美元)
- 滿足 Magento 主題的所有標準
- 顯著的性能提升
- 與大多數第三方擴展兼容。
- 與 Magento 2.4.x 完全兼容
第二個高級版本與之前的版本完全不同。 因此,如果您使用的是 Claue 版本 1 並想更新到 Claue 版本 2,則只能重建新網站,而不是從舊版本更新。 現在,讓我們回到主題。
響應式網頁設計的主要特點
流暢的網格、靈活的圖像和媒體查詢是響應式網頁設計的三個技術要素。 要被視為“響應式”,網站需要
- 網站必須使用靈活的網格基礎構建。
- 融入設計的圖像本身必須是靈活的。
- 必須通過媒體查詢在不同的上下文中啟用不同的視圖。
讓我們更深入地研究三個功能,了解它們如何結合為用戶帶來完全響應式和有效的網頁設計。
1.媒體查詢
媒體查詢被認為是響應式網頁設計中最令人驚奇(並且對不熟悉它們的網頁設計師最具威脅性)的功能。
因此,媒體查詢允許設計人員使用條件檢查來根據用戶設備的屬性更改網頁設計。 它使開發人員能夠通過基於用戶代理的功能有選擇地提供樣式表來使用相同的 HTML 文檔構建多個佈局。 其他參數是方向(橫向或縱向)、屏幕分辨率、顏色等。
2. 靈活的網格
當使用 CSS 創建流體網格時,列會自動重新排列以適應屏幕或瀏覽器窗口的大小。 這允許開發人員在多個設備上保持一致的外觀和感覺。 此外,它允許設計師更新網站的一個版本而不是多個版本,從而幫助您節省時間和金錢。
3. 靈活的視覺效果
與我們的流體網格一起移動和縮放的圖像是響應式網頁設計的另一個基本功能。 流體圖像經常讓設計師有點頭疼。 當我們需要在較小的瀏覽設備上為文本內容提供更多空間時,加載我們使用width和height HTML 屬性縮小的巨大、超大的圖像對於加快網頁加載時間來說並不是一個好習慣。
15+響應式網站設計示例
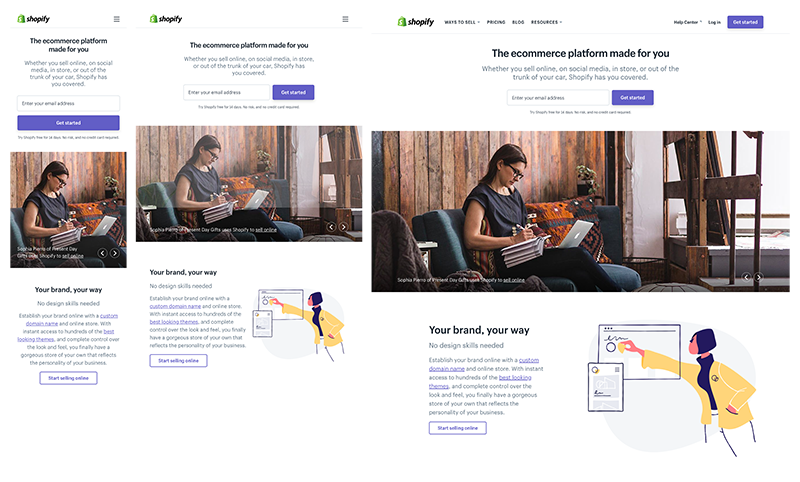
1. 購物

Shopify 的網站設計在所有設備上都是一致的。 只有號召性用語按鈕和插圖在桌面設備和移動設備之間發生了變化。 儘管該網站使用圖像輪播來炫耀他們的訪問者,但他們設法將頁面加載速度保持在 5 秒以下,這非常了不起
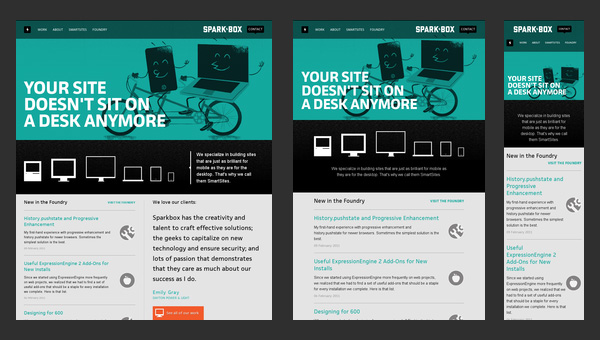
2. 火花盒

Sparkbox 顯示公司網站的基本結構。 佈局非常簡單; 它基於一組標準的、常用的水平條紋,以非侵入性的方式展示數據。 結構真的很容易適應各種屏幕尺寸
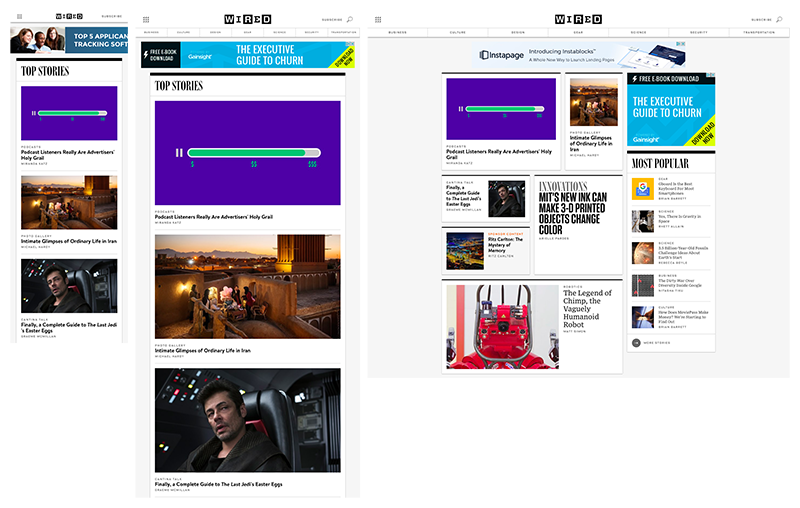
3.有線

WIRED 帶有動態佈局,在桌面設備上具有多列和側邊欄,在手持設備上轉換為單列。 此外,靈活的圖像是亮點。 他們的特徵圖像的裁剪在平台上會發生變化。
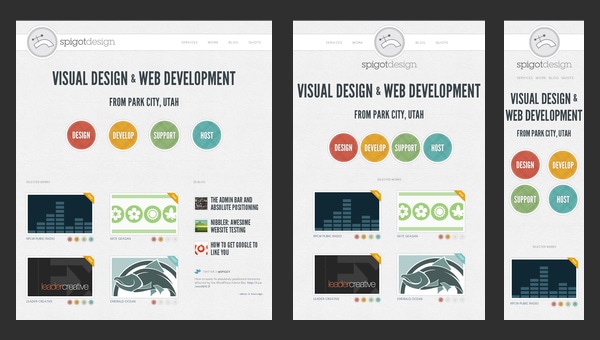
4. 龍頭設計

這種響應式網站設計為在線觀眾提供了優雅的設計,帶有一些令人驚嘆的效果和充滿空格,無論屏幕尺寸如何都能很好地反映數據。
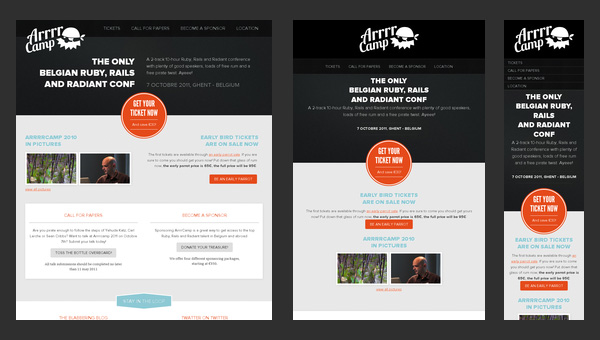
5. Arrrrcamp 會議


這種響應式網站設計更多地關注文本而不是多媒體。 因此,設計的很大一部分是基於一個白色的單調背景,仔細地強調了文本和一些時尚的“幽靈”按鈕。
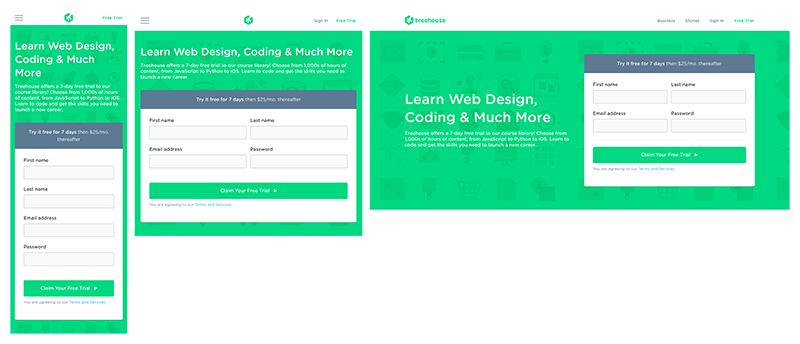
6. 樹屋

Treehouse 在所有平台上都提供流暢的體驗。 他們的菜單在不同設備上的變化越來越小——台式機和筆記本電腦具有四項菜單,平板電腦具有兩項菜單和漢堡包圖標,而手機具有一項菜單和圖標。
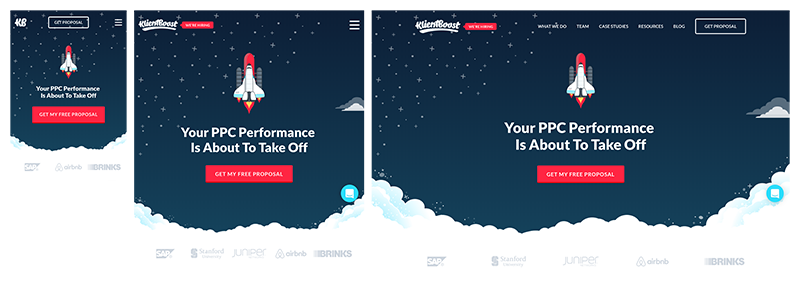
7. Klientboost

該網站使用 3G 連接在 4 秒內加載速度非常快。 更重要的是,Klientboost 網站的外觀和感覺在所有設備上保持一致,但他們設法調整了每個設備的用戶體驗。
8. 地球一小時

這是響應式網站設計示例的另一個絕佳示例。 地球一小時是一個非常先進和復雜的網站,其中包含許多多媒體,包括視頻和引人注目的照片。 此外,它也是一個在線信息圖,利用一些漂亮的圖形和完美的過渡來吸引註意力
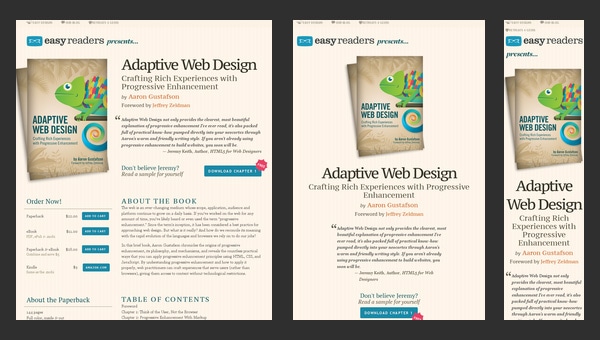
9.自適應網頁設計

該網站專注於適應性問題。 更準確地說,這是一種宣傳設計,宣傳一本可以回答您所有問題的書。
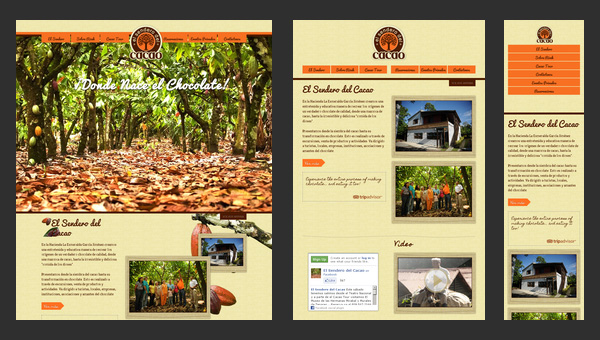
10. El Sendero del Cacao

El Sendero del Cacao 是移動響應式網頁設計的另一個驚人示例。 它具有平靜而溫暖的氛圍和不可或缺的特徵
- 響應式佈局;
- 跨瀏覽器兼容性;
- 輕鬆導航;
- 多語言支持。
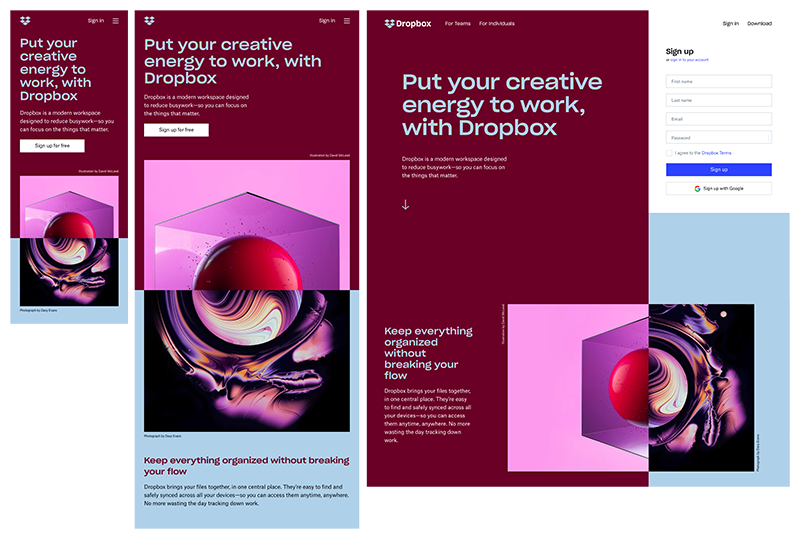
11. 保管箱

Dropbox 提供流暢的網格和靈活的視覺效果。 當從桌面設備轉移到手持設備時,不僅字體顏色會改變以適應背景顏色,而且圖像也會改變方向。
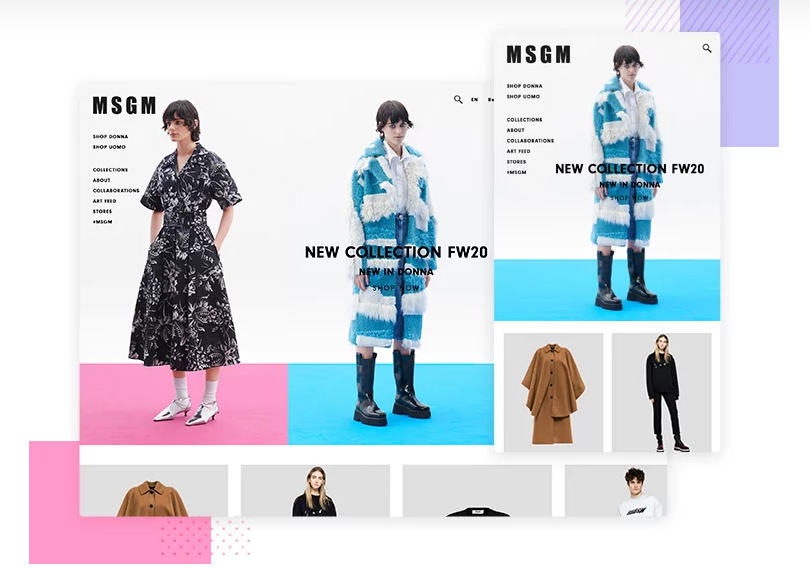
12. MGSM

MGSM 的設計完美地利用了背景英雄照片,這通常會成敗。 它是高清、大膽、響亮的,就像它在縮小到更小的分辨率時試圖傳達和平穩運行的時尚一樣。
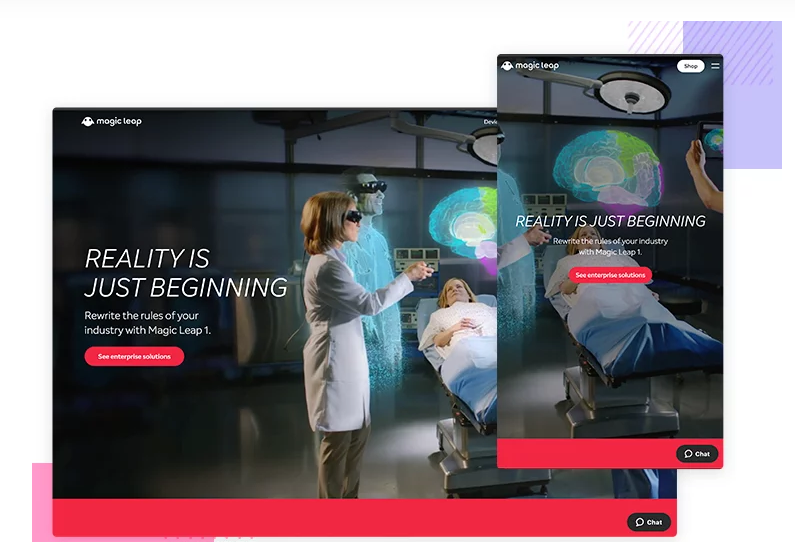
13.魔術飛躍一號

Magic Leap One 是出色的響應式網站設計示例之一。 訪問者在網站上下滾動時會看到豐富而詳細的圖形顯示,其設計技術感覺類似於視差滾動,但具有額外的維度。
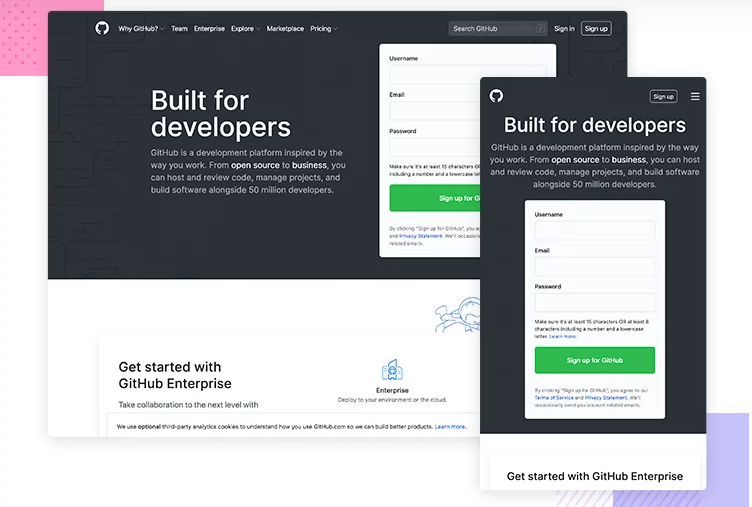
14. GitHub

GitHub 證明了在業務和轉換目標方面向訪問者展示什麼是重要的。 例如,當您查看他們的桌面和平板電腦版本時,您首先註意到的是對 GitHub 提供的內容的描述。 此外,菜單欄上的註冊號召性用語還為訪問者帶來了完成操作的機會,如果他們對更大分辨率的額外內容和元素稍微分心的話。
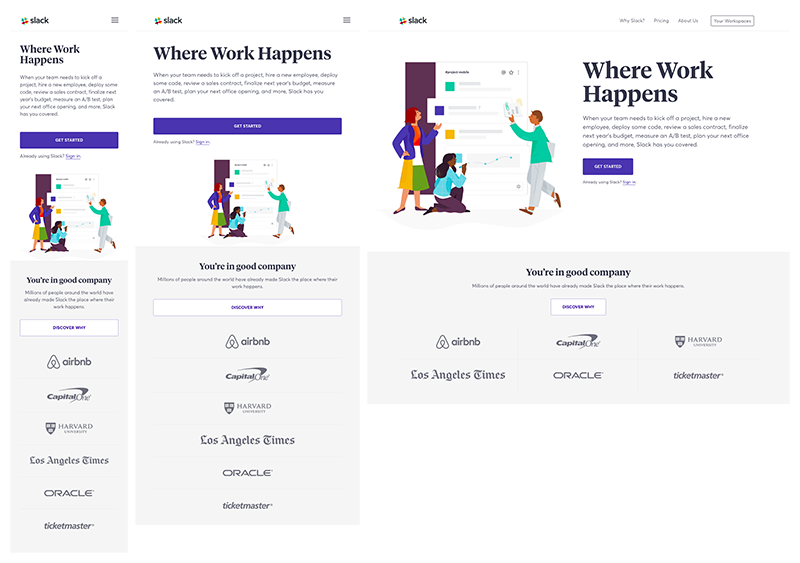
15. 鬆弛

Slack 的設計很容易適應各種尺寸和形狀的視口。 例如,雖然客戶徽標在台式機和筆記本電腦上以三列佈局呈現,但在手持設備上以單列佈局展示。 Slack 的網站還設計為易於使用號召性用語按鈕,這些按鈕橫跨平板電腦和手機上的整個欄目。
讓您的網頁設計更上一層樓

通過我們最好的響應式 Magento 主題集合,將您的商店提升到一個新的水平。 如果您在構建響應式網站時需要一些專業幫助, Arrowhitech可以提供幫助。 我們提供響應式網頁設計和開發服務。 在線聯繫我們,與戰略家討論您的網站!
