Shopify 的 10 個產品圖像優化技巧
已發表: 2022-01-23優化您上傳到 Shopify 網站的圖片非常重要。 它不僅有助於加快您的網站加載速度,還可以改善商店的 SEO。
最重要的是,優化您的圖像可以極大地提高您的轉化率。
本指南將為您提供有關圖像優化的所有知識的答案,包括有關優化產品圖像的提示。
什麼是圖像優化?
圖像優化意味著以盡可能低的尺寸提供具有適當尺寸和格式的圖像,而不會降低質量。 這可確保您的網站加載速度更快。
沉重的圖像會使您的網站加載緩慢。 這會使您的商店難以導航並且對訪客的吸引力降低。 大約 45% 的人承認,當網站加載速度低於預期時,他們不願意完成購買。
優化圖片可以使您的網頁在 Google 上的排名更高。
通過優化您的圖片,您可以確保您的 Shopify 網站擁有完美的圖片,使其能夠在桌面和移動設備上最大限度地發揮作用。 最終,您的目標應該是通過圖像優化獲得高質量和小文件大小的圖像。
為此,需要考慮以下三個因素:
- 圖像的高度和寬度,
- 壓縮級別,以及
- 圖片的文件大小
平衡這三個變量將幫助您為商店創建高度優化的圖像。
優化圖像的好處
為什麼要優化圖像?
請記住,即使在電子商務中,留下良好的第一印像也很重要。 如果您未能從一開始就抓住客戶的注意力,您很可能會在競爭中失去他們。 擁有快速加載的網頁是避免這種情況的方法之一。
根據 HTTP Archive 的數據,平均而言,圖片可以佔網頁總重量的 75%。 如果對網頁的這一巨大部分進行優化,其影響將是深遠的。
以下是優化圖像很重要的另外三個原因。
1. 提高網站速度
您網站的速度是指您的網頁內容顯示的速度。 它也指“到第一個字節的時間”。 也就是說,您的網絡服務器的第一個信息字節到達訪問者瀏覽器的速度有多快。
由於優化的圖像可以減輕網頁的重量,它們的加載速度會更快,從而改善您的 Shopify 商店用戶體驗。
谷歌的一份報告顯示,只要延遲 7 秒,您的跳出率就會提高 100% 以上。 這意味著通過優化圖片來提高網站速度是提高客戶保留率的有效方法。
2. 建立更好的參與度並提高客戶保留率
當您的網站加載速度更快時,訪問者自然會停留更長時間。 反過來,您的跳出率會降低,參與率會提高,客戶保留率也會提高。
而且您知道,訪問者的參與度越高,他們就越有可能向您購買。
3. 增加您在搜索引擎上的知名度
您的產品沒有在 Google 等搜索引擎上獲得排名的原因之一可能是您的產品圖片沒有得到很好的優化。 這可能會給您留下一個在搜索結果中不容易看到的 Shopify 商店。
如前所述,您的產品圖片和網頁內容也會出現在搜索引擎結果中。 當人們進行相關搜索查詢時,優化的網頁允許搜索引擎將您排名更高。 這可能會增加您商店的流量,從而更快地發展您的業務和品牌。
您是否知道超過 30% 的 Google 搜索是基於圖像的? 此外,允許用戶進行結合圖像和文本的搜索查詢的視覺搜索功能的引入已經開始受到關注。
為了保持相關性,您必須優化您的產品圖片,以使您能夠利用這些新的發展。
除了所有這些好處之外,優化圖像還可以讓您更快地創建網站備份,並且您的網站將需要更少的網絡服務器空間。 您還將需要更少的帶寬。 這不是一件好事嗎?
優化產品圖片的 10 個技巧
以下是優化產品圖片的 10 個技巧。
1.使用描述性圖像名稱
不要犯大多數 Shopify 店主犯的錯誤:使用通用的、不可讀的名稱來保存他們的圖像。
通常,他們會直接從相機拍攝照片,然後直接上傳到他們的網站。
命名您的產品圖片名稱時,請按照客戶在線搜索的方式描述您的產品。 您還可以使用 Google Keyword Planner 等分析工具來確定客戶通常使用的關鍵字。
使用描述性圖像名稱對於優化產品圖像非常重要。 您的圖片名稱是告知 Google 和其他搜索引擎您的產品圖片是什麼的主要方式。
搜索引擎根據其內容對網頁進行排名。 在這種情況下,內容不僅僅是網絡文本; 它還包括圖像文件名。
2.使用替代文字
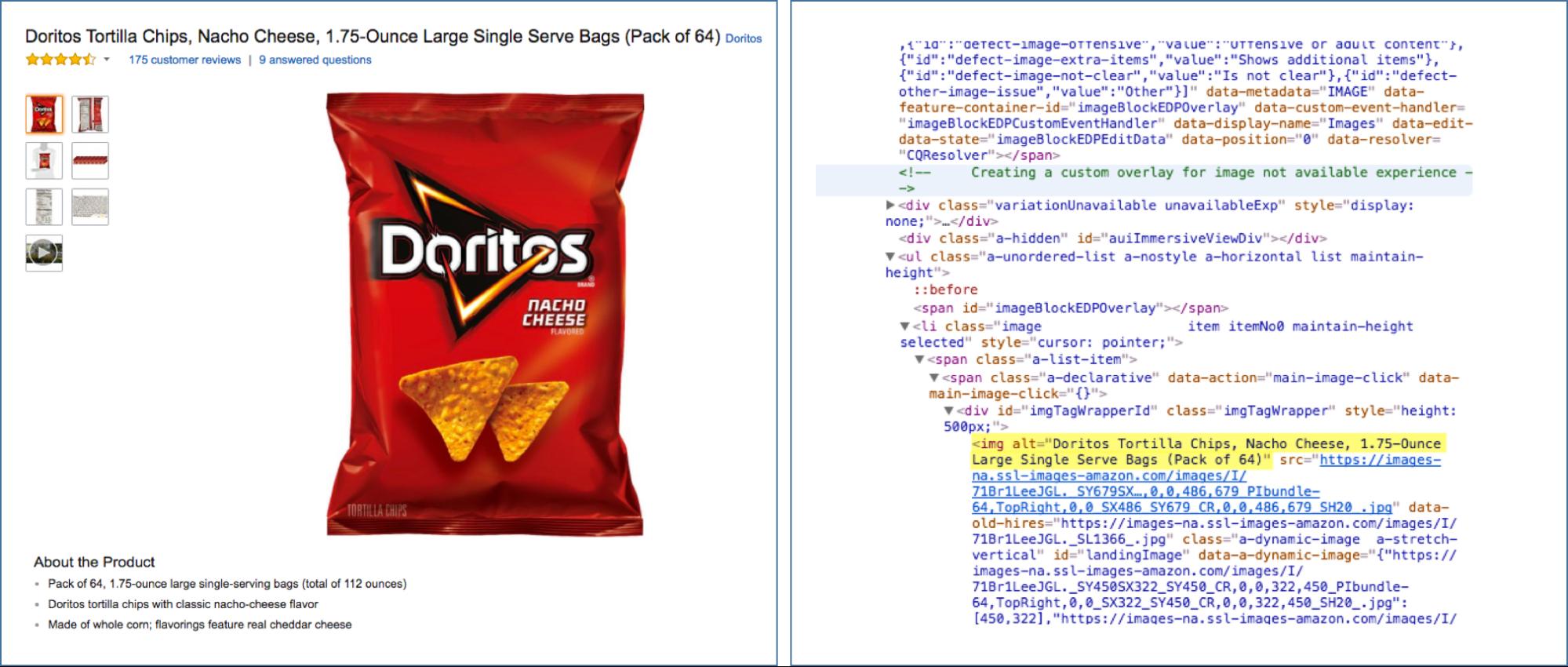
為您的產品圖片使用描述性替代文本很重要。 請參閱下面突出顯示的示例:

來源
當您的訪問者的瀏覽器無法正確呈現圖像或瀏覽器無法加載圖像時,它們會很方便。 它讓他們知道圖像中的確切內容。
替代文本也用於提高網站的可訪問性。 這對於使用屏幕閱讀器的視障人士特別有用。 當他們閱讀頁面時,屏幕閱讀器可以讀出他們聽力的 alt 屬性。
替代文本也有助於您網站的 SEO 價值,並且在替代標籤中包含必要的關鍵字可以提高您網站在搜索引擎上的排名。 話雖如此,替代文本是優化圖像以顯示在搜索結果中的最佳方式。
在為您的產品圖片編寫 alt 屬性時,請記住以下幾點:
- 使用簡單的語言描述您的產品圖片
- 不要用太多關鍵字填充您的 alt 屬性,尤其是在不必要的時候
- 對於具有序列號或型號的產品圖片,請務必將它們包含在 alt 屬性中
- 避免對裝飾圖像使用 alt 屬性
3.注意產品攝影

如果您不將所需的工作投入到產品攝影中,就無法獲得好的產品圖像。 無論您是自己做還是外包給專業的產品攝影師,都需要注意一些事情。
您想向客戶展示產品的不同角度。 Shopify 圖片 都是關於銷售您的產品,因此客戶更願意從各個方面查看它以形成決定但是,避免使用太多。 通過從最佳角度拍攝圖像,您將需要更少的照片,並且不必將如此多的圖像上傳到您的網站。
產品攝影不僅僅是角度。 您還希望戰略性地將這些圖像放置在您的網頁上以產生最大的影響。
4.調整圖像大小
減輕產品圖片重量的一種方法是調整它們的大小。 請記住,圖像的尺寸越大,加載網頁所需的時間越長,客戶留在您頁面上的可能性就越低。
有兩種方法可以調整圖像大小。 您可以使用:
- 有損壓縮; 或者
- 無損壓縮。
有損壓縮會導致圖像的一些數據、質量和大小的損失。 一旦完成,也無法逆轉此過程。 因此,建議在調整大小之前製作原始圖像的副本。

另一方面,無損壓縮在不損失任何質量的情況下減小了圖像的大小。 您可以使用 Adobe Photoshop、PicMonkey、Pixlr、Canva 和 GIMP 等應用程序來實現這一點。
作為 Shopify 商家,您不必擔心調整圖像大小,因為您使用的 Shopify 主題應該會自動壓縮圖像。 然而,作為電子商務網站的經驗法則,Shopify 表示您的圖像應該略低於 70 KB。
5.優化你的縮略圖
縮略圖是在一個網頁上預覽多個產品的絕佳方式。 但如果不進行優化,它們可能會適得其反。 由於它們的文件大小,它們可能會導致您的網頁加載緩慢。
要優化它們,您可以使它們更小。 您還可以更改縮略圖上的 alt 標籤,或者最好完全避免使用它們,以防止它們被搜索引擎索引。
但是,作為 Shopify 商家,您不必擔心這一點,因為它會自動為您完成。
6.使用圖片站點地圖
考慮使用圖片站點地圖來提高您的搜索排名,特別是您的產品圖片。 圖片站點地圖是提供有關您網站上圖片的附加信息的工具。
它們可幫助您優化產品圖片以適應 Google 的算法。 通過使用站點地圖,搜索引擎爬蟲將能夠更智能地瀏覽您的 Shopify 商店。
不過,這個過程需要一些編碼。
7. 使用適當的圖像格式
創建產品頁面時,更簡單的選擇是使用默認格式的圖像。 但是,如果您不了解各種圖像格式類型之間的差異,這可能不是明智的選擇。
您可以選擇三種圖像格式類型。 它們是 JPEG 或 JPG、GIF 和 PNG。
- JPEG 是 Internet 上最常用的圖像格式。 這種格式的圖像可以輕鬆平衡大小和質量,並且與其他格式類型相比,它們還允許最多顏色。
- GIF 圖像的質量通常低於 JPEG,但更簡單。 它們特別適用於縮略圖和小圖標。 它也是唯一支持動畫的格式。 當它們較小時,它們對顏色更有效。
- PNG 比 JPEG 和 GIF 更晚被引入,它們是唯一支持透明背景的圖像格式。 它們生成的圖像質量更高,但文件也往往更大。
JPEG 顯然是 Shopify 網站上產品圖像的最佳圖像格式。 有了它們,您可以以最小的尺寸獲得最好的質量。
8. 謹防非產品相關圖片
一些 Shopify 商店的網頁上有與產品無關的其他圖像。 其中一些圖像包括邊框、按鈕、背景等。
雖然它們有助於您的網頁美觀,但它們可以增加其重量並降低其速度,這意味著您必須盡可能消除它們。
確保使用可減小圖像大小的模板和圖像格式。 您應該盡可能考慮使用 GIF 或 PNG-8。 使用這些格式,您可以盡可能地縮小背景圖像的大小,而不會破壞其質量。
9.優化技術和美學產品圖像
在優化產品圖像時,您需要了解技術圖像和美學圖像之間的區別。 這將幫助您達到必要的平衡。
- 技術圖像通常是實際產品的圖像。 它們是您要調整大小、更改文件類型等的圖像。
- 審美圖像是指增加網頁審美吸引力的圖像,如背景、顏色和邊框。 使用這些圖像,您希望在優化它們的同時專注於產品樣式、設計和背景顏色。
10. 通過加載網頁來測試圖像的影響
作為企業主或營銷人員,您必須不斷測試營銷的各個方面,以確定哪些有效,哪些無效。
產品圖片也不例外; 您還應該測試它們。 一個簡單的方法是嘗試加載每個網頁以查看圖像對速度的影響。
除了加載您的網頁之外,您還應該注意以下幾點:
- 數量:您想確定訪問者和客戶在每個產品、類別或頁面上喜歡多少張圖片。
- 圖像偏好:確定您的客戶喜歡或喜歡的圖像和角度。 這有助於您保持一致的產品攝影風格。
- 質量與圖像大小:您希望找到一種功能平衡,使您能夠最大限度地提高圖像質量,同時盡可能減少對頁面速度的影響。
圖像優化工具
以下是一些您可以作為 Shopify 店主使用的圖像優化工具:
1. 小PNG

TinyPNG 是互聯網上最好的圖像優化工具之一。 它使用有損壓縮技術並具有其他幾個可以自動執行大部分優化過程的功能。
2. AVADA 搜索引擎優化

AVADA SEO 是 Shopify 用戶最受歡迎的圖像優化工具之一。 它使圖像優化與允許您自動化 alt 標籤、快速壓縮圖像和生成站點地圖的功能無縫銜接。
3. TinyIMG SEO 和圖像優化器

TinyIMG 是 Shopify 店主可以使用的另一個出色的圖像優化工具。 它自動優化和上傳圖像,還可以修復技術 SEO 問題。
結論
優化您的圖像以獲得更快的加載時間和更好的 SEO 排名不是火箭科學。 通過我們在這篇文章中分享的 10 個技巧,我們希望您會發現 Shopify 的產品圖像優化變得更加容易。
您想增加 Shopify 商店的轉化率和銷售額嗎? 立即安裝 Adoric Shopify 應用程序。
它具有大量易於使用的功能,旨在提高您的 Shopify 轉化率並飆升您的銷售額。 更重要的是,它是負擔得起的。
迫不及待地開始最大化您的 Shopify 商店? 立即獲取該應用程序。
安裝 Adoric Shopify 應用
