WordPress 6.3 如何通过增强 LCP 性能来改进 SEO
已发表: 2023-08-03WordPress 宣布将于 2023 年 8 月发布新版本。发布测试的 Beta 版本已经引起轰动。 全球 WordPress 社区(开发人员和网站所有者)都在热切等待新的更新。
在 WordPress 6.3 的所有新功能中,我们希望重点关注 Largest Contentful Paint (LCP) 更新。 此更新旨在增强用户体验并提高 WP 网站的 Core Web Vitals SEO 分数。 为了更好地了解 LCP 的优势,让我们深入了解它是什么以及它如何提高您的 SEO。
目录
- 一、什么是最大内容涂料(LCP)?
- 二. WordPress 6.3 如何提高 LCP 性能
- 获取优先级 HTML 属性
- 延迟加载属性
- 减少对插件和主题的需求
- 块选择器 API 和全局样式
- 三. 如何在 WordPress 上测试和优化 LCP 性能
- 如何衡量 LCP 性能?
- 如何在网页上查找LCP元素?
- 优化 LCP 性能的最佳实践
- 四. 结论
什么是最大内容涂料 (LCP)?
简而言之,最大内容绘制(LCP)是衡量加载最大或主要内容所需时间的指标。 这是完全渲染 LCP 并使其可供交互使用所需的时间。
LCP 是 Google 的三个 Core Web Vitals 指标之一。 另外两个是累积布局偏移 (CLS) 和首次输入延迟 (FID)。 正如您可以想象的那样,LCP 可以是任何东西。
有可能:
- 文本:它们通常是包含文本节点的块级元素或内联级文本元素。
- 图像:任何图像,包括元素内的元素或图像中的元素。
- 视频:页面上的任何视频。
- 背景图像/元素:它通常是带有背景图像的元素。
当然,主要内容或 LCP 会逐页变化。 但 LCP 加载速度越快越好。 它本质上是让用户放心,您的网页正在运行,您可以轻松使用它。 WordPress 6.3 是最新且重要的更新,它对 LCP 性能带来了多项改进。
WordPress 6.3 如何提高 LCP 性能
LCP 时间很重要,因为它直接影响您的用户体验和搜索引擎优化 (SEO)。 LCP 是了解网站用户体验的绝佳代理。 您可能已经知道,大多数用户希望首先加载网站上的重要元素。 LCP 专注于为您的潜在用户提供这种价值。
另一方面,LCP 是 Google 的三个 Core Web Vitals 指标之一。 因此,自 2022 年以来,这一直是一个关键的排名因素。换句话说,LCP 时间不佳意味着您的排名将受到影响。 这就是为什么您需要专注于改善 LCP 时间。
现在让我们看看 WordPress 6.3 如何改进 LCP 性能。
1) Fetchpriority HTML 属性
Fetchpriority是网页的 HTML 属性。 该属性告诉浏览器要更快地下载哪些网页资源以呈现主要内容。 这是用户视口中的内容。 视口是用户无需向上或向下滚动即可看到的网页部分。
WordPress 6.3 附带了一项新功能,可以自动将值为“high”的 fetchpriority 属性应用于最有可能是 LCP 的图像。 它通常是视口中最大的图像或内容元素。 它告诉浏览器在计算布局之前优先考虑该图像。 这可以将 LCP 加载时间缩短 5%-10%。
但这还不是全部。 Fetchpriority 有两个独特的功能。
- 首先,
fetchpriority属性仅适用于最小尺寸阈值的图像。 这意味着它不适用于小资源,从而提高了 LCP 的整体加载速度。 - 其次,它永远不会覆盖现有的
fetchpriority属性。 因此,如果您已经有一个,则fetchpriority将尊重该属性。
2) Lazy Load属性
如前所述,您的用户需要首先在视口中看到主要内容。 因此,应优先下载视口中的必要元素。 浏览器不必下载视口下方的元素。
早些时候,WordPress 对网页上的所有图像实现了lazy load属性。 不用说,这不是优化页面加载速度的最佳方法。 但对于 WordPress 6.3, lazy load属性将不适用于关键图像。 因此,它们将尽可能快地加载。
另外,WordPress 6.3 更新还进行了调整,以改进延迟加载的自动处理。 与fetchpriority属性相结合,新的延迟加载属性进一步提高了网站的性能。
3) 减少对插件和主题的需求
是的,插件和主题对于创建一个有吸引力的网站是必要的。 但某些插件和主题也会降低您网站的速度。 幸运的是,WordPress 6.3 带来了新的网站编辑体验。 它允许您使用块自定义站点的布局、设计和内容。
这反过来又减少了对插件和主题的需求,这些插件和主题可以向您的网站添加额外的代码和请求。 添加的代码可能会降低网站的性能。 另外,您可以在激活块主题之前预览它们,这有助于您选择最适合您的网站的主题。
4) 块选择器 API 和全局样式
WordPress 6.3 还具有另一个独特的功能。 它引入了一个新的块选择器 API,允许您(开发人员)定位特定块并向它们应用样式。
这使得您可以自定义全局样式,这些样式在整个站点中保持一致。 这些功能可确保块具有一致的尺寸和位置,从而防止布局变化影响 LCP。 您还可以在站点编辑器中访问样式修订,这允许您撤消或重做对全局样式的更改。
如何在 WordPress 上测试和优化 LCP 性能
现在您已经了解了 WordPress 6.3 如何提高 LCP 性能,接下来让我们学习如何在您的 WordPress 网站上测试和优化它。
如何衡量 LCP 性能?
当然,第一步是测量站点的 LCP 性能。 您可以找到多种工具(例如 PageSpeed Insights、Lighthouse 和 Chrome DevTools)来测试网站的 LCP 性能。
以下是我们最喜欢的两个工具以及如何使用它们:
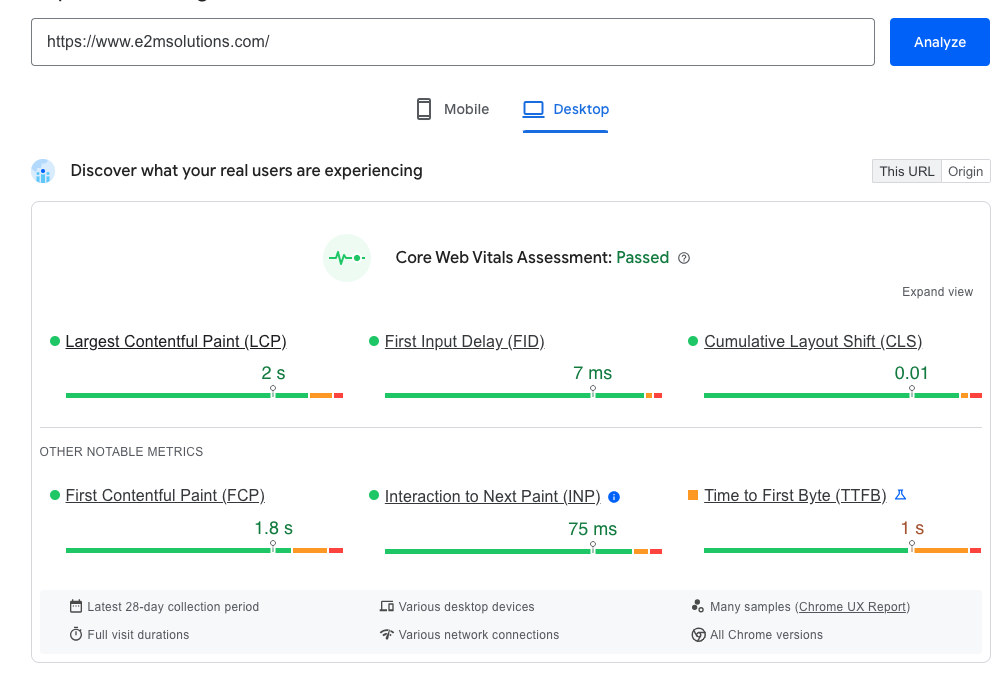
PageSpeed 见解
这也许是分析网站 LCP 的最佳工具。 而且这个工具的使用非常简单。 以下是如何使用它。
第 1 步:访问 https://pagespeed.web.dev/
第 2 步:输入您的网页 URL
第三步:点击分析
您将获得桌面和移动网站的结果。 请务必检查它们,以便更好地了解您的 LCP。 有关详细信息,请转到“诊断”并展开“最大内容绘制元素”选项。

PageSpeed Insights 提供了一些独特的优势。
- 如果您的网站有足够的流量,Google 会在 Chrome UX 报告中向您显示真实用户的 LCP 时间。
- 它会告诉您正在测试哪个 LCP 元件。 这有助于准确的优化。
- 它将为您提供改善 LCP 时间的建议。
- 它允许您运行模拟测试。 这可以帮助您了解网站的表现。
Chrome 开发工具
另一个绝佳的选择是 Chrome DevTools。 您可以使用“性能”选项卡或“Lighthouse”审核功能。 但前者会给你一份更详细的报告。
以下是如何使用“性能”选项卡。
第 1 步:在 Chrome 中打开要测试的页面
第2步:打开Chrome开发者工具
步骤 3:打开“性能”选项卡
第 4 步:选中 Web Vitals 框
第 5 步:单击“重新加载”按钮
您可以在 Chrome DevTools 中查看网页的完整分析。 您可以转到不同的选项卡并通过 LCP 查看更多详细信息。
如何在网页上查找LCP元素?
了解哪一个是您的 LCP 是优化它的第一步。 它可以是任何东西,主页上的英雄图片或产品页面上的大型内容块。 问题是 – 如何找到您的 LCP?
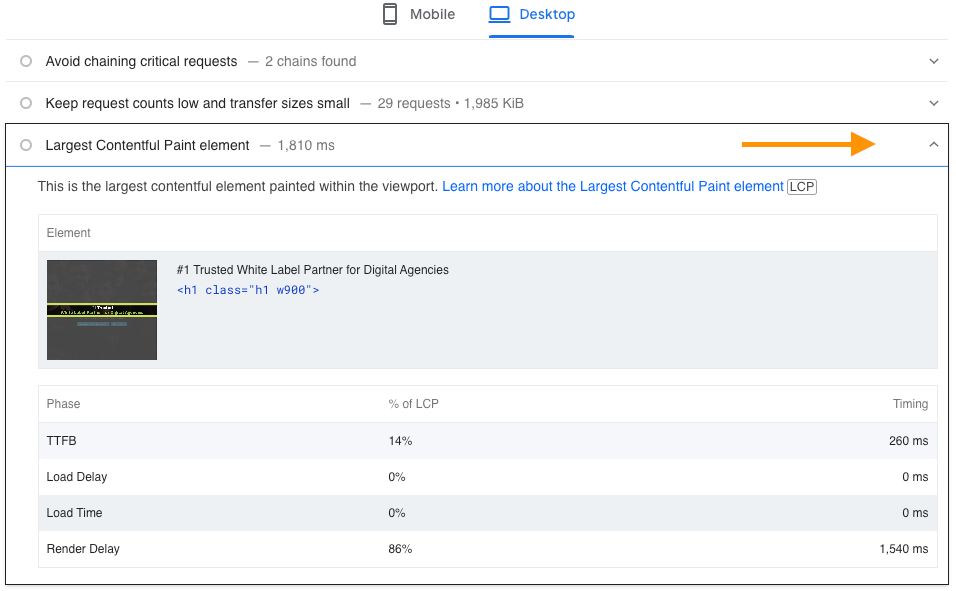
同样,您可以使用 PageSpeed Insights 或 Chrome 开发人员工具在网页上查找 LCP。 但使用 PageSpeed Insights 更容易。 操作方法如下:
第 1 步:访问 https://pagespeed.web.dev/
步骤2:输入您的网页网址
第三步:点击分析
第 4 步:转到诊断
第 5 步:展开最大的 Contentful Paint 元素

在这里,您将看到 LCP 元素。 但是,您的移动网站和桌面网站可能会有所不同。 因此,请务必检查这两个选项卡。
优化 LCP 性能的最佳实践
虽然新的升级将照顾您的 LCP 性能,但您仍然可以做很多事情来进一步提高它。 我们来谈谈提高 LCP 性能的一些最佳实践。
- 选择快速可靠的托管服务
您可以做的第一件事就是找到可靠且快速的 WordPress 托管提供商。 请记住,您的虚拟主机的质量将始终影响您的 LCP 加载时间。 尝试寻找可以帮助您实现低于 2.5 秒的 LCP 时间的托管服务。 这里有一些可以帮助您入门的托管选项。
- WP引擎
- 剩余
- 金斯塔
- 梦想主机
- 站点地面
- 使用轻量级且响应式的主题
改善 LCP 时间的另一个决定性因素是您的主题。 精心挑选的 WordPress 主题可以为您的网站带来急需的美感。 但如果没有合适的加载速度,美观又有什么意义呢? 如果您的主题拖累了您的 LCP 时间,您需要更改为更轻量级且响应更快的主题。
幸运的是,这样的WordPress主题并不缺乏。 您可以找到最适合您的审美和功能需求的一款。 一些轻量级且快速的主导主题包括:
- 元素器
- 生成新闻
- 阿斯特拉
- 内夫
- 扎克拉
- 使用缓存插件
缓存可以提高网站的服务器响应时间。 通常,浏览器将采取几个步骤来加载网页。 但缓存可以让回访者轻松访问您的网站。 缓存有助于存储数据,以便更快地为您的网页提供服务。
对于 WordPress 网站,您可以使用缓存插件。 WP Rocket、WP Super Cache 和 W3 Total Cache 是缓存插件的几个示例。 您可以根据需要选择免费或付费插件。
- 缩小并压缩您的 CSS 和 JavaScript 文件
缩小和压缩 CSS 和 JavaScript 文件有助于从网站代码中删除不必要的字符和空格。 这反过来又有助于缩小其规模。 对于您的 WordPress 网站来说,做到这一点非常容易。
通常,您可以使用插件来缩小 CSS 或 JavaScript。 例如,您可以安装 WP Super Minify 等插件。 安装插件后,转到其设置。
现在,选择 WP Super Minify 选项。 只需选中“压缩 JavaScript”和“压缩 CSS”复选框,然后单击“保存更改”按钮即可。 你就完成了。 当然,如果您愿意,您可以找到另一个插件。
- 使用内容交付网络
您网站的服务器距离最终用户(网站访问者)越近,加载速度就越快。 但如果情况并非如此,您将需要使用内容交付网络或 CDN。
CDN 可帮助您将站点的静态资产分发到其全球网络。 它允许您的最终用户从最近的 CDN 位置下载文件。 这有助于提高网站的下载速度。 如果您还没有选择可靠的 CDN,您可以选择。
- 避免不必要的插件和小部件
这是理所当然的。 您的网站使用的插件和小部件越少,加载速度就越快。 这有助于缩短您的 LCP 时间。 对您的网站进行彻底审核,检查是否有过时的插件和小部件,并删除或更新这些插件。
在添加任何插件或小部件之前,请明确定义其在您网站上的用途。 考虑它对于增强用户体验和功能是否至关重要。 如果只是为了美观,请尽量避免添加。 仅包含与您网站目标相符的元素。
结论
Largest Contentful Paint 或 LCP 是 Google 的三个关键核心网络生命之一。 您的 LCP 时间需要尽可能短,以确保无缝的用户体验。
页面速度可能不是 Google 的主要排名因素,但它对您的 SEO 性能非常重要。 更快的页面可以提升您的用户体验,降低跳出率,并增加客户网站的自然流量。 记住这一点,WordPress 6.3 更新做出了一些令人兴奋的变化。
您的 SEO 项目需要帮助吗? E2M 是许多数字机构值得信赖的白标 SEO 合作伙伴。 我们帮助您为您的客户提供高质量的 SEO 服务,没有任何麻烦或开销。