每个营销人员都需要了解的电子邮件布局
已发表: 2022-06-29
事实是:创建一个成功的电子邮件布局没有什么大秘密。
一封出色的电子邮件就像一首交响乐。 数十件作品一起工作——一些在幕后,一些可见——创造出令人惊叹的功能体验。
您的布局也可以直接影响您的底线。
三分之一的人说糟糕的设计是他们最大的电子邮件投诉。 同时,66% 的人表示,遇到设计不佳的电子邮件、通用内容或未针对移动设备优化的电子邮件等问题会阻止他们在品牌上花钱。
让我们回到基础。 在这篇文章中,我们将介绍 2020 年的电子邮件布局最佳实践和趋势,以便您让订阅者惊叹并提高转化率。
2020 年给订阅者留下深刻印象的 13 种电子邮件布局最佳实践
电子邮件布局可能很复杂,因此我们将事情分解为易于理解的提示(带有示例)。
1. 手机是必须的
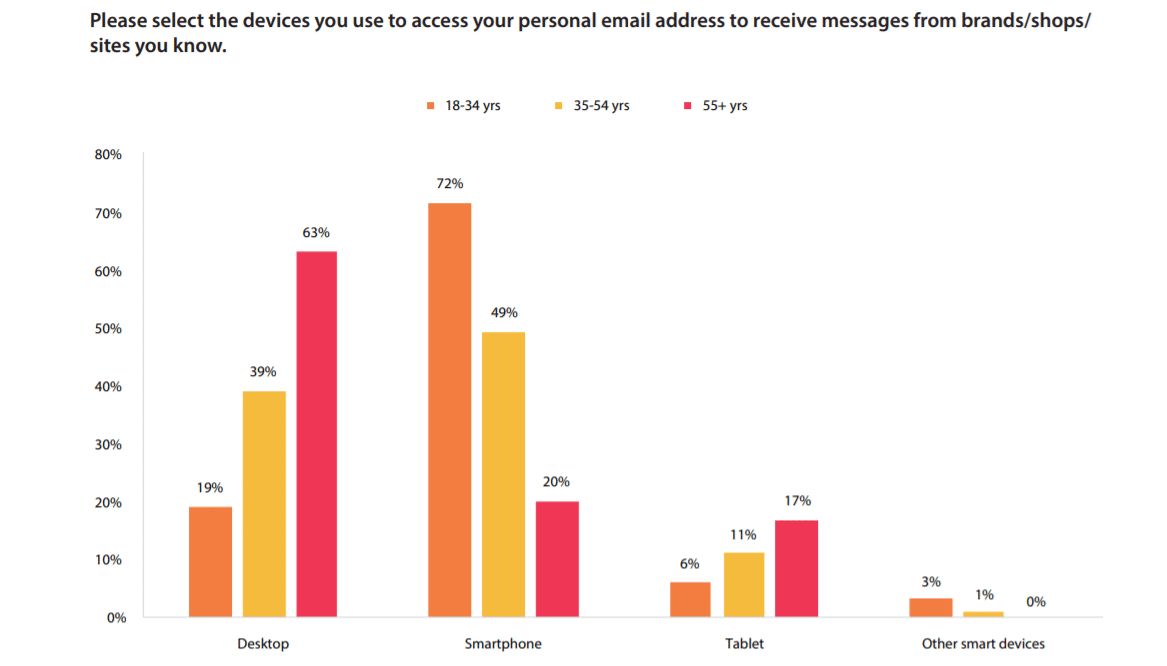
大约 54% 的电子邮件是在移动设备上打开的,但不同年龄段的人有独特的习惯。

资料来源:DMA
如您所见,35 岁以下的人倾向于在智能手机上打开电子邮件——而 55 岁及以上的人群更喜欢笔记本电脑和台式机。
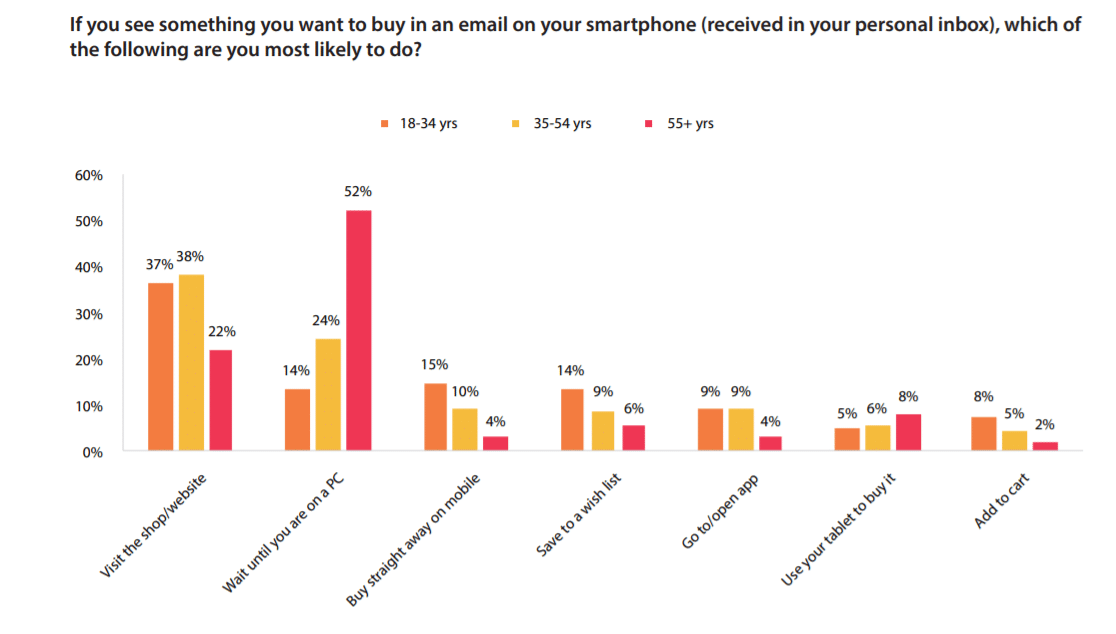
即便如此,人们经常会在不同的设备上多次打开同一封电子邮件。 例如,所有年龄段的绝大多数人都不会点击行动号召 (CTA) 来完成购买。 他们要么等到他们在桌面上,要么直接导航到该品牌的网站。

资料来源:DMA
要创建无缝体验,您必须决定是要创建适合移动设备的电子邮件还是响应式电子邮件。
了解两者之间的区别很重要:
适合移动设备的电子邮件在每台设备上看起来都一样,但它们依赖于单列布局等功能
响应式电子邮件是动态的——布局会根据订阅者打开电子邮件的位置而变化
2. 优先考虑电子邮件布局的可访问性
在美国,大约有 1200 万 40 岁以上的人患有某种视力障碍。 与此同时,8% 的男性和 0.5% 的女性患有色盲或色盲。
让每个人都可以访问您的布局非常重要。 考虑以下提示:
避免为癫痫患者闪烁图像
根据年龄细分您的订阅者列表,并为 40 岁以上和 65 岁以上年龄段设计独特的电子邮件
在每行之间使用大文本和足够的空间
避免复杂的词汇和长句
3.不要忽视主题行和预览文本
人们倾向于将主题行和预览文本视为其副本的一部分——但这两个元素在布局中也起着重要作用。
例如,移动屏幕会在 30 或 35 个字符后截断您的主题行。
大多数电子邮件服务提供商也允许您编写自己的预览文本,所以不要忽视它。 否则,订阅者只会在他们的推送通知中看到您电子邮件的第一句话或两句话。
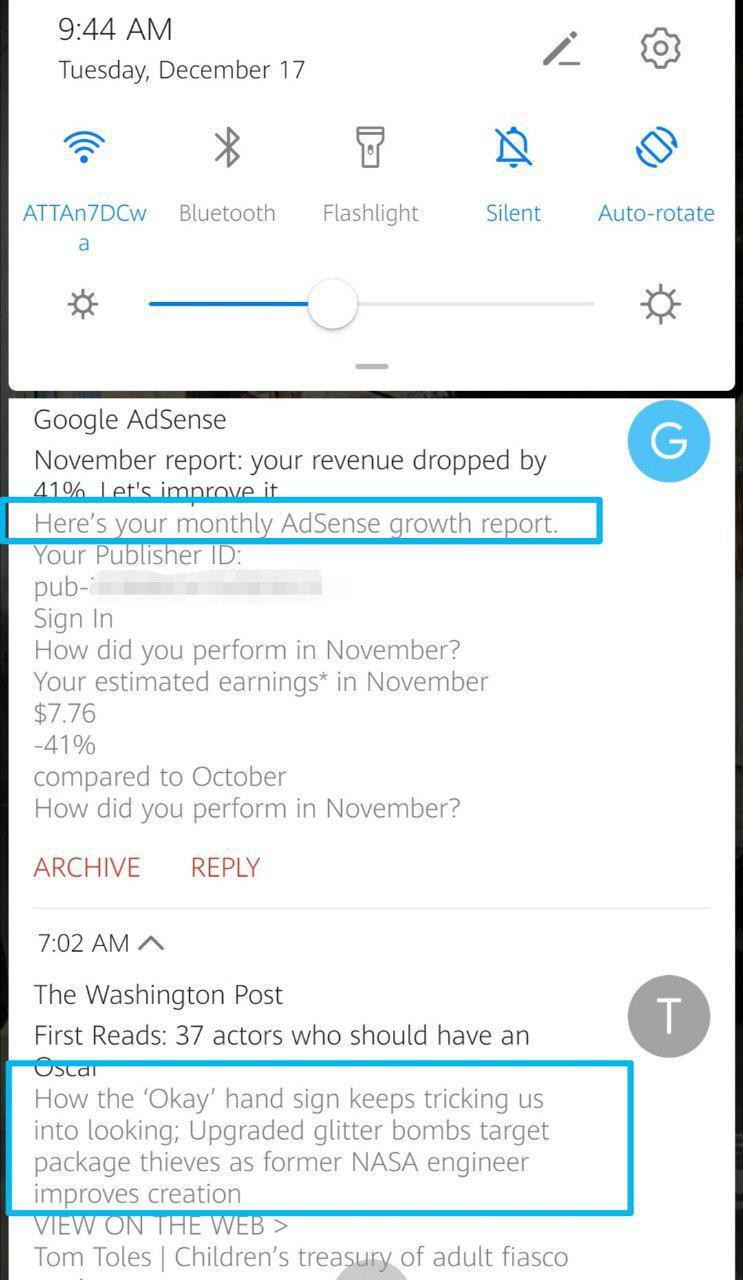
以下是一些突出显示的预览文本示例。 请注意来自 Google AdSense 的高度个性化和可操作的主题行。

来源:Gmail
4. 在您的电子邮件布局中使用无缝的“流程”
回到高中摄影课,想想一些基本的构图策略。 创建一个电子邮件布局,引导收件人在滚动时将视线向下引导至 CTA。
您在这里有两个主要选择:
1.倒金字塔
2、Z字形
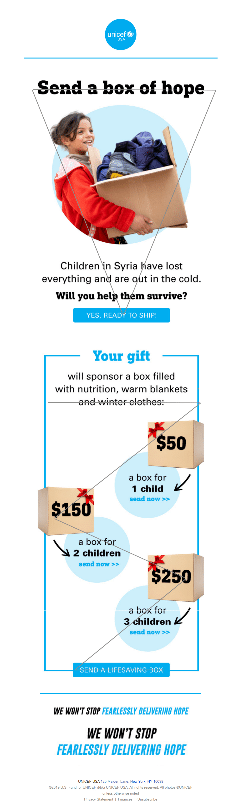
联合国儿童基金会设法在这封电子邮件中有效地使用了这两种风格。

来源:Gmail
5. 记住颜色和品牌
这里的诀窍是将您的品牌颜色与明亮的对比色相结合。
大品牌提前计划好在季节性假期、CTA 按钮和独特的广告宣传材料中使用哪些颜色。
在这里考虑色彩心理学。 明亮的粉红色或霓虹灯可能很适合在销售期间传达紧迫感,但柔和的蓝色或绿色更适合通过新闻通讯营造平静的氛围。
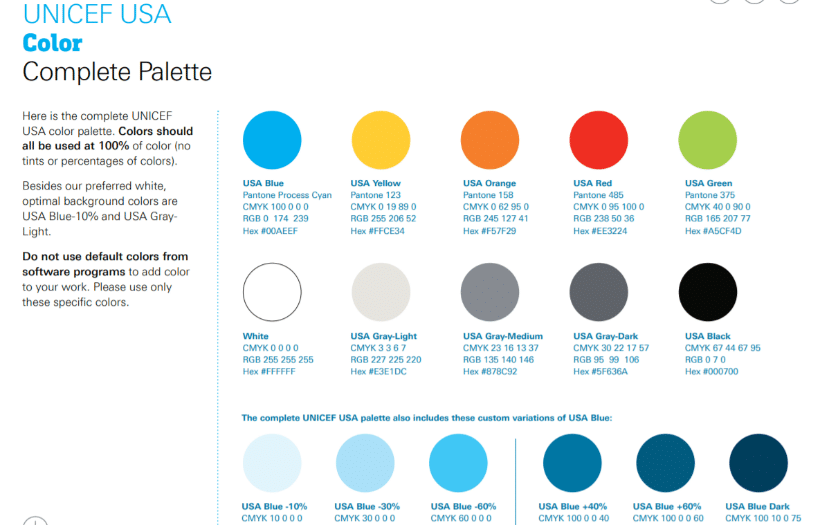
再看看联合国儿童基金会。 虽然他们通常坚持所有联合国机构都使用的“美国蓝”,但他们也有一个扩展的调色板,带有鲜艳的色彩来吸引注意力。

资料来源:联合国儿童基金会
再说一遍:不要忘记考虑那些有视力障碍或颜色缺陷的人的可访问性。
6.选择相关图片
图像在许多层面上都很重要。 您选择的图形可以帮助吸引注意力、解释您的信息并与收件人建立联系。
避免仅仅为了它而包含图像。 Nielsen Norman 的设计专家发现,当品牌和组织包含随机图像(即使是高质量图像)时,电子邮件订阅者会感到困惑或沮丧。
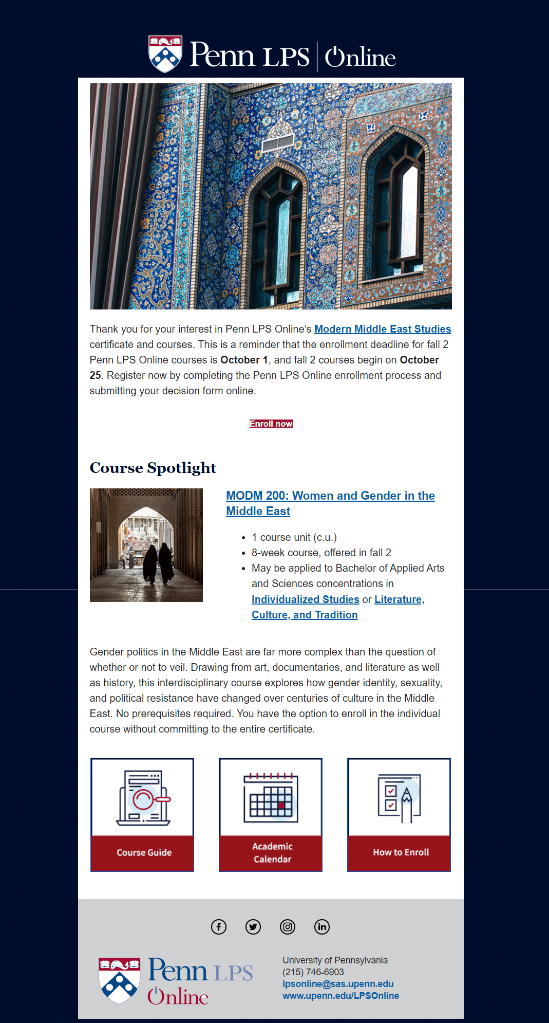
相反,请选择与您的产品或您试图在信息中传达的概念直接相关的图像——就像 Penn LPS Online 在下面所做的那样。


来源:Gmail
7. 用 GIF 吸引注意力
视频非常适合提高电子邮件的参与度——但不幸的是,大多数电子邮件客户端不支持嵌入式播放功能。 GIF 是视频的完美替代品。
GIF 可以轻松解释复杂的主题,甚至可以将您的投资回报率提高 109%。
当您创建 GIF 时,请确保它们不会降低您的电子邮件速度——这对于移动阅读器来说并不理想。 另外,请记住,老式电子邮件客户端可能不支持 GIF。
DavidsTea 使用有效的 GIF 来解释他们的瓶子是如何工作的。

资料来源:非常好的电子邮件
8.考虑动态电子邮件布局
您不必向所有人发送相同的电子邮件布局。 事实上,如果你不这样做是最好的。 67% 的人希望品牌提供个性化的内容,而 42% 的人对不个性化的内容感到恼火。
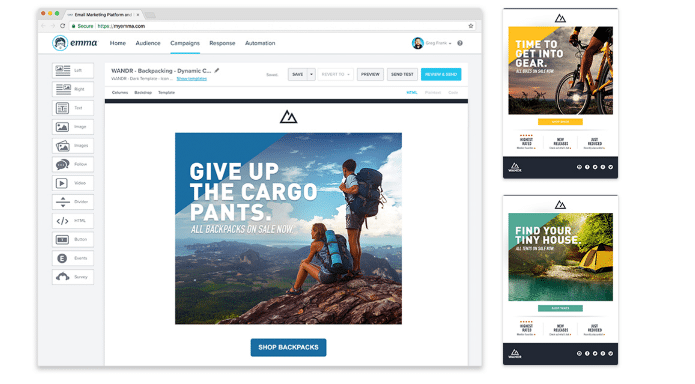
幸运的是,像 Emma 这样的电子邮件客户端可以让您发送每个订阅者都独一无二的动态电子邮件。
动态内容获取您收集的订阅者数据,并使用它来发送超个性化的活动。 例如,如果您的订阅者倾向于在 Android 版 Gmail 上打开电子邮件,并且对蓝色 CTA 按钮的响应最佳,那么他们将获得专门为他们编码的广告系列。
在后端,您只需设计一封电子邮件。 人工智能 (AI) 控制了具有挑战性的工作。
这是动态内容的快照。

资料来源:艾玛
9.空白是你的朋友
大段的文字往往会吓跑读者。
使用空白分隔您的副本并帮助引导读者阅读电子邮件。
空白不仅使电子邮件更易于阅读,而且弥补了人们扫描内容(而不是阅读每个单词)的想法。
10. 使用可点击的 CTA 按钮
在移动屏幕上点击超链接可能很困难——尤其是当您的文本很小或链接太靠近时。
相反,设计一个包含一个清晰的 CTA 和一个大而明亮的按钮的电子邮件布局。
Nielsen Norman Group 发现对比色也很重要。 您的 CTA 按钮不应该融入其中。
他们还指出,CTA 按钮副本很重要。 “开始”过于模棱两可,常常让读者感到误导。 相反,请选择明确的可操作词,例如“立即回复”或“在这里购物”。
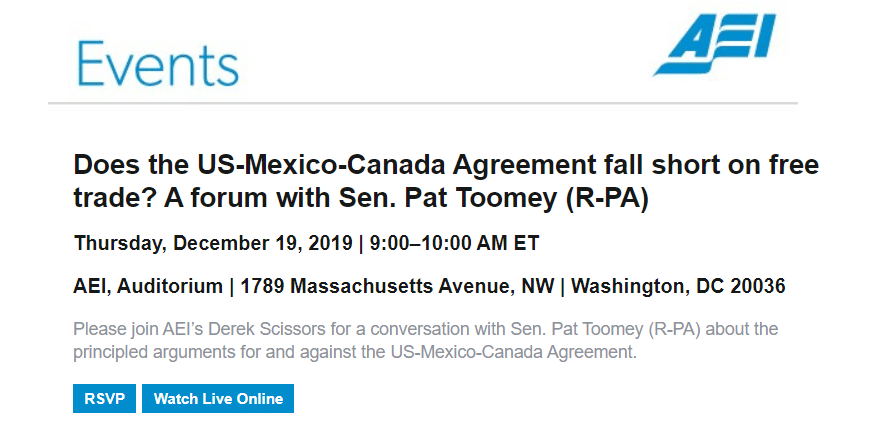
美国企业研究所提供了两个明确的 CTA,因此毫无疑问链接背后的内容。

来源:Gmail
11.包括互动内容
交互式内容很有用,因为它可以让订阅者在不离开电子邮件的情况下点击四处——这提高了参与度。
您可以将交互式内容用于评论、游戏、测验等。
这是来自 GoDaddy 的交互式测验的示例。 当您单击答案时,它会带您解决不同的问题。


资料来源:非常好的电子邮件
12.不要忘记登陆页面
许多营销人员忘记使用与电子邮件相同的布局和设计来优化他们的目标网页。
订阅者希望在单击电子邮件中的任何 CTA 按钮或链接后获得无缝体验。 如果可以,请利用以闪电般的速度打开的加速移动页面。
不要忘记使用您在电子邮件布局中使用的相同语音、语气和颜色。 确保着陆页上的内容符合按钮或链接的预期同样重要。
换句话说,避免点击诱饵并清楚地解释链接另一侧的内容以建立信心。
联合国儿童基金会有一个适合移动设备的登录页面,准备好在他们的假日捐赠电子邮件后面显示。

来源:Gmail
13.运行大量的电子邮件布局测试
最后,确保您的布局看起来适合每个订阅者的唯一方法是运行测试。
Emma 允许您在设计布局时为不同的电子邮件客户端运行测试,这样您就永远不会猜测。
接下来,您需要运行 A/B 测试,以查看哪种类型的布局在不同受众群体中表现最佳。 你学到的东西可能会让你大吃一惊。
包起来
电子邮件布局涉及多个活动部分——有时甚至是字面上的。 为了获得最佳体验,请记住:
优先考虑移动体验和可访问性
使您的 CTA 清晰可见
创建无缝流程和体验(包括您的登录页面)
针对不同的电子邮件客户端和订阅者偏好运行测试
想要让您的电子邮件更上一层楼吗? 了解有关 Emma 动态内容的更多信息,并使您的电子邮件与您的订阅者一样独特。
