网站测试清单:可用性测试、用户验收测试和 AB 测试解释
已发表: 2020-12-17
总结:结合网站可用性测试、用户验收测试 (UAT) 和 AB 测试听起来可能需要大量工作。 但是,从长远来看,在启动功能或路径之前要通过网站测试清单实际上可以节省时间和金钱。
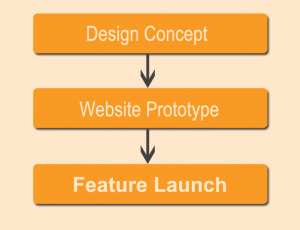
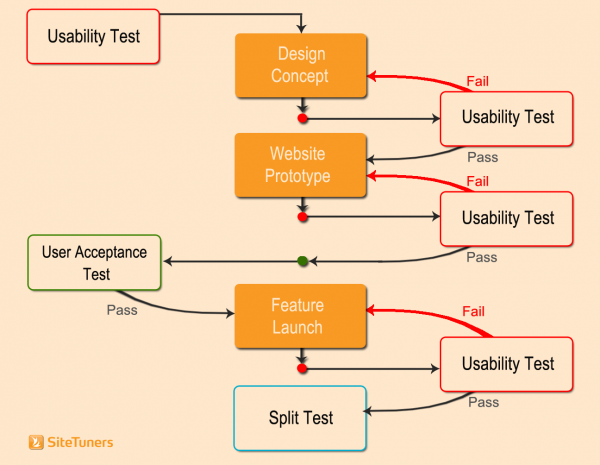
假设您的公司需要改进产品导航体验。 你的老板提到你将开发新的关键方法来让用户导航——你正在推动这个项目。 对于很多营销人员来说,这个过程是这样的:

从技术上讲,它包含您可以在网站上启动的新功能的所有组件。 然而,使用这些作为核心步骤会使项目的成功或失败失去机会。 即使假设没有发生开发故障,您正在构建的新导航路径也可能与您现在所拥有的一样破碎,甚至更糟。
为了避免这一切,你需要测试。 但哪些? 你什么时候应用所有这些?
这是网站测试清单可以提供帮助的地方。
让我们潜入水中。 
1. 应用可用性测试
可用性测试本质上是对尝试使用某些东西的人的采访,应该包含在您的网站测试清单中。 你 …
- ……可以(而且应该!)为竞争对手的网站这样做。
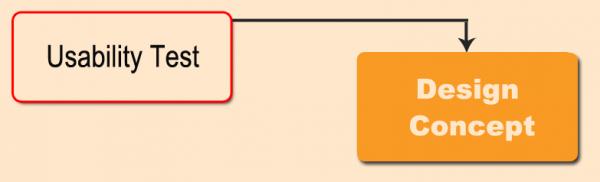
- ……当您构建新功能时,应该将这些应用到您的设计概念中。
- ... 应该在构建原型时对其进行测试,并在您在网站上启动实际功能时再次对其进行测试。
竞争对手网站的可用性测试
如果您有使用与您要构建的功能相似的功能的竞争网站,您应该请几个人(不要对人数过于疯狂,4-12 应该做的伎俩)来执行任务它,并让他们讨论整个过程。 基本上就是这样。

您将能够获得关于为什么某些事情有效以及为什么其他事情超出预期的评论。 所有这些都应该融入您的设计理念。 从那里开始,您需要在网站上启动时测试设计、原型和实际功能。
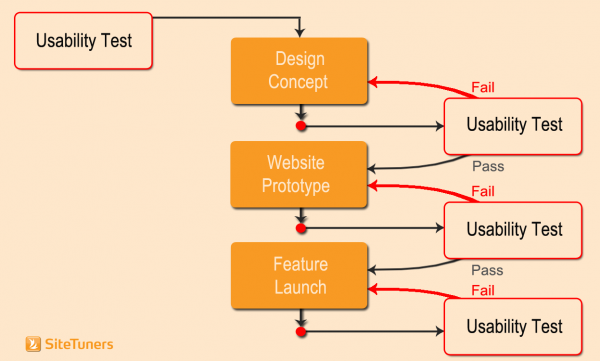
内部功能的可用性测试
原理很简单,即使在实践中有时会变得复杂。
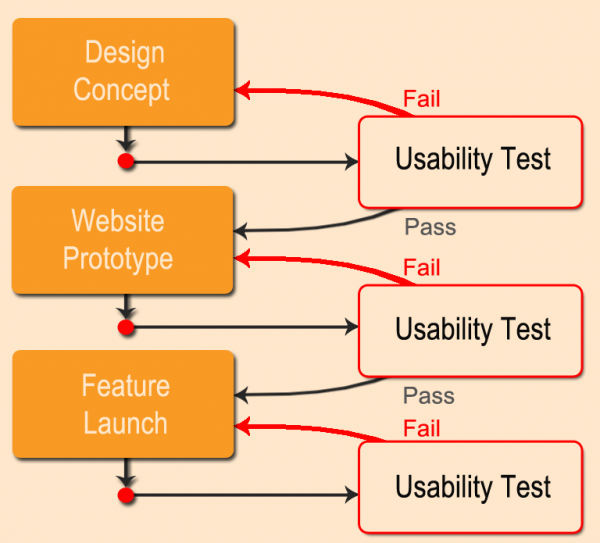
当您完成网站的设计概念时,您应该与 12 个人交谈。 但不是一次全部。
- 首先,您让 4 个人尝试仅使用您的设计概念执行一项任务。 与 4 个人交谈后,您会发现设计中最大的问题。
- 您将其应用于设计,然后与另外 4 人交谈。 他们会发现第二个版本的最大问题,您可以将其应用于该概念的第三个版本。
- 到了最后一组 4 人的第三个版本,你应该只剩下小问题了……你可以进入下一阶段。
这基本上就是可用性测试。 当您有原型时,您将再次运行它,并在功能启动时再次运行。

它并不像听起来那么花时间,而且它实际上节省而不是花费大多数公司的钱。 那是因为当你从设计阶段到原型阶段,或者从原型阶段到发布阶段时,改变事情变得更加昂贵和耗时。
此过程可确保您正在构建的内容实际上可以用于有效地执行任务,并且您不会在项目后期进行代价高昂的功能修订。 您会及早发现最大的用户体验问题。

'想了解更多关于可用性测试的信息吗? 我们已经为您服务了。阅读“简而言之网站可用性测试基础知识” |
2. 应用用户验收测试 (UAT)
当然,仅仅因为您已经与人们谈论过用户体验并不意味着实际功能将没有错误。 您闪亮的新产品导航体验在设计和原型阶段的可用性测试阶段可能很好,但如果它在您将购物车应用到您的网站时停止工作,您将损害业务。
这就是网站用户验收测试或 UAT 的用武之地。

在原型通过可用性测试之后,在网站上推出功能之前,应该有一个项目清单,供公司各种内部资源检查。 该清单应该会影响您的网站测试清单的一部分。
这是您在实际启动之前将进行的最接近“真实世界”测试的事情。 UAT 将涵盖的不仅仅是以下场景,但您至少需要了解……
- …计划的功能根据规格执行,并允许用户完成预期的任务。
- ……您要启动的东西表现相当不错,并且在商定的页面加载时间阈值之内。
- …您计划的调整与网站的其他区域兼容,并且不会在您网站的其他部分产生问题。
还应该有一个驱动程序 -有人提醒人们他们仍然需要签署该功能有效,并且它不会干扰网站的其他功能。
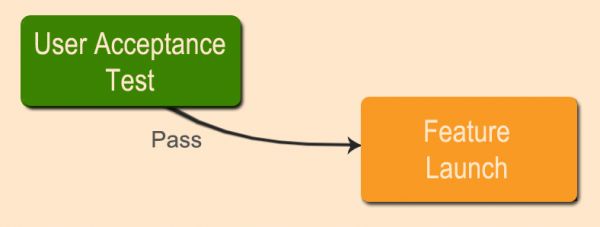
考虑到 UAT 后,整个过程如下所示:

对于某些功能,您可以在该阶段停止。 但是,如果您正在构建的内容旨在获得显着的流量和转化牵引力,则您需要再添加一项测试。
3. 应用 AB 测试/拆分测试
一旦您与足够多的用户交谈并确保他们可以完成任务,并且在您运行测试以确保功能按计划工作而不会破坏任何内容之后,还有一些工作要做:优化页面以获得最大影响。
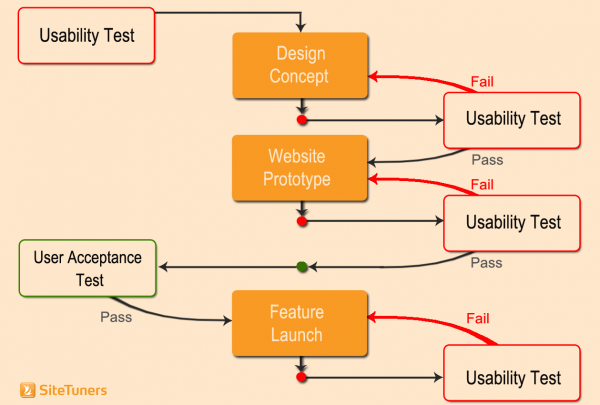
AB 测试或拆分测试位于流程的最后,因此您的功能启动现在看起来像这样:

AB 测试或拆分测试是我们在另一篇博文中讨论的内容。 如果您需要有关好处、测试持续时间、要避免的事情和其他细微差别的详细入门,您可以在此处阅读拆分测试基础知识。
但总的想法是,你会想出两个版本的页面,一个是你在之前的测试之后刚刚启动的,一个是挑战者页面,这与你启动的页面略有不同——也许你稍微调整了一下号召性用语,或者您重写了产品领域的标题。
拆分测试将做的是划分这两个页面之间的流量,不久之后,您将获得根据您选择的标准显示哪个页面更适合您的统计数据。
网站测试清单的重要性
当您结合可用性测试、用户验收测试和 AB 测试时,您通常拥有的是一个几乎没有机会的测试框架。
这听起来像是更多的工作,但实际上,大部分工作来自重做不起作用的页面或破坏其他东西的功能。 实施测试通常不会导致浪费时间; 对于您的大多数大型项目,它们实际上会节省时间,因为您不会在中途更改目标,或者在启动前进行“恐慌更改”。
这三个测试意味着您将处理最少的返工。 他们将确保用户能够完成他们的任务。 也许最重要的是,它们可以最大限度地提高您转化访问者的机会。
这篇文章最初发表于 2015 年 8 月,为了全面性而进行了更新。