网站速度:优化网站速度的技巧
已发表: 2019-12-25网站速度对用户体验非常重要。 如果您的网站太慢,您将失去访问者和潜在客户。 像谷歌这样的搜索引擎会在搜索排名中考虑网站速度。 因此,在优化您的网站速度时,您应该考虑所有因素。
这里只是一些提高网站速度的基本和一般建议。
尽可能推迟加载内容
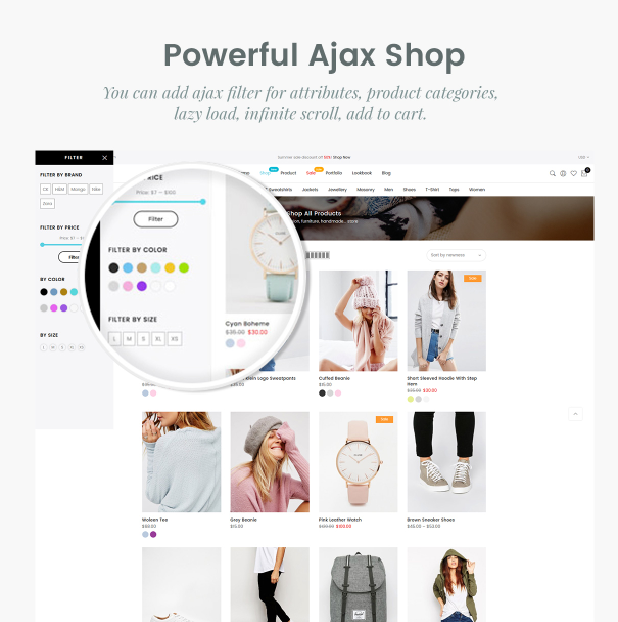
Ajax 允许我们构建可以随时异步更新的网页。 这意味着我们可以简单地更新该页面的某些部分,而不是在用户执行操作时重新加载整个页面。
我们可以使用图片库作为示例。 高质量的图像文件总是又大又重。 他们可以减慢网站速度。 我们可以只显示图像的缩略图,而不是在用户第一次访问网页时加载所有图像。 然后当用户点击它们时,我们可以从服务器异步请求全尺寸图像并更新页面。 这样,如果用户只想看几张图片,他们就不必等待所有图片下载完毕。 这种开发模式称为延迟加载。



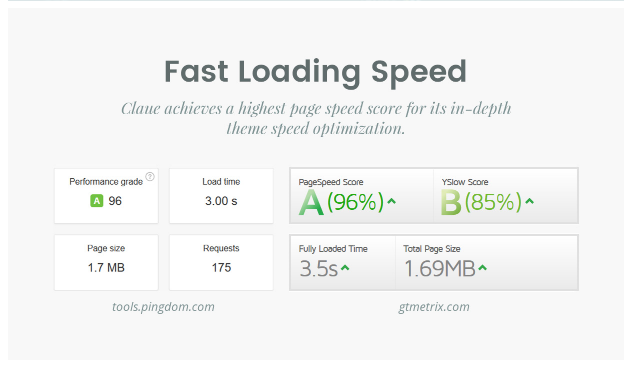
加载速度快的优秀Claue主题
jQuery、Prototype 和 MooTools 等 Ajax/Web 开发库可以使延迟内容加载更容易实现。
热的!! Claue 2.0 版本已经发布

查看演示
Claue Magento Theme 2. 0 已发布,其中包含一系列性能改进和独家功能。 以下是我们最兴奋的一些变化
- 基于 Luma 主题。
- 满足 Magento 主题的所有标准
- 显着的性能提升
- 与大多数第三方扩展兼容。
- 与 Magento 2.4.x 完全兼容
第二个高级版本与之前的版本完全不同。 因此,如果您使用的是 Claue 版本 1 并想更新到 Claue 版本 2,则只能重建新网站,而不是从旧版本更新。
使用外部 JS 和 CSS 文件
当用户第一次加载你的网页时,浏览器会缓存外部资源,比如 CSS 和 JavaScript 文件。 因此,最好将它们放在外部文件中,而不是内联 JavaScript 和 CSS 文件。

CSS
使用内联 CSS 还会增加网页的呈现时间。 在主 CSS 文件中定义所有内容可以让浏览器在呈现页面时做更少的工作,因为它已经知道它需要应用的所有样式规则。
作为奖励,使用外部 JavaScript 和 CSS 文件使站点维护更容易,因为您只需要维护全局文件而不是分散在多个网页中的代码。
使用缓存系统
如果您发现您的网站正在连接到您的数据库以创建相同的内容,那么是时候开始使用缓存系统来加快网站速度了。 通过使用缓存系统,您的网站只需创建一次内容,而不是每次用户访问页面时都创建内容。 缓存系统会根据您的设置方式定期刷新其缓存——因此即使是不断变化的网页(如带有评论的博客文章)也可以被缓存。

WordPress 和 Drupal 等流行的内容管理系统将具有静态缓存功能。 它们将动态生成的页面转换为静态 HTML 文件,以减少不必要的服务器处理。 对于 WordPress,请查看 WP Super Cache(六个修订版已安装的六个关键 WordPress 插件之一)。 Drupal 在核心中有一个页面缓存功能。
您还可以在 Web 服务器上安装数据库缓存和服务器端脚本缓存系统(如果您有能力这样做)。 例如,PHP 具有称为 PHP 加速器的扩展,可通过缓存和各种其他方法优化性能。
避免在 HTML 中调整图像大小
如果图像最初的尺寸为 1280x900px,但您需要将其设置为 400x280px,则应使用 Photoshop 等图像编辑器调整图像大小并重新保存图像,而不是使用 HTML 的宽度和高度属性(即<img width=”400″ height= “280” src=”myimage.jpg” /> )。 这是因为,自然地,大图像的文件大小总是比小图像大。
与其使用 HTML 调整图像大小,不如使用 Photoshop 等图像编辑器调整图像大小,然后将其另存为新文件。
停止使用图像显示文本
不仅屏幕阅读器无法访问图像中的文本并且对 SEO 完全无用,而且使用图像显示文本也会增加网页的加载时间,因为更多的图像意味着更重的网站速度。
如果您需要在您的网站中使用大量自定义字体,请了解 CSS @font-face 以更有效地使用自定义字体显示文本。 不用说,您必须确定提供字体文件是否比提供图像更优化。
使用正确的文件格式优化图像大小
通过选择正确的图像格式,您可以优化文件大小而不会损失图像质量。 例如,除非您需要 PNG 格式必须提供的图像透明度(alpha 层),否则 JPG 格式通常以较小的文件大小显示照片图像。
此外,您可以使用许多工具来进一步减少图像的文件权重。
在文档末尾加载 JavaScript
最好在页面末尾而不是开头加载脚本。 它允许浏览器在开始使用 JavaScript 之前渲染所有内容。 这使您的网页感觉更灵敏,因为 JavaScript 的工作方式是它阻止其下方的任何内容呈现,直到它完成下载。 如果可能,请在 HTML 文档的结束<body>标记之前引用 JavaScript 。 要了解更多信息,请阅读有关延迟加载 JavaScript 的信息。
使用内容交付网络 (CDN)
您的网站速度很大程度上受用户所在位置(相对于您的网络服务器)的影响。 它们越远,传输的数据必须传输的距离越远。 将您的内容缓存在多个战略性地放置的地理位置有助于解决这个问题。 CDN 通常会使您的运营成本高一点,但您肯定会获得速度加成。
优化网页缓存
除了使用缓存系统外,您还应该创建尽可能多地利用 Web 缓存的网站。 网络CAC兴是当文件被网络浏览器以供日后使用缓存。 浏览器可以缓存的内容包括 CSS 文件、JavaScript 文件和图像。
除了基础知识,例如将在多个页面中使用的 CSS 和 JavaScript 代码放在外部文件中,还有许多方法可以确保您以最有效的方式缓存文件。
