2022 年综合网站重新设计清单
已发表: 2022-06-10您的网站是否光鲜亮丽,看起来就像您多年前想要的一样? 但现在它可能不再发挥其全部目的了? 如果是这样,是时候升级了。 每个网站所有者都应该定期审查他们的网站设计,并寻找改进和重新设计网站的机会。
在本文中,我们将为您提供重新设计网站的详细而全面的指南。
- 什么是网站重新设计?
- 你什么时候应该重新设计你的网站?
- 全面的网站重新设计清单
- 您应该多久重新设计一次您的网站?
- 一些优秀的网站示例
什么是网站重新设计?
网站重新设计是一个详细的过程,涉及显着更改当前网站的代码、内容、结构和视觉元素,以更好地为访问者服务。 在重新设计网站时,企业主往往会达到以下目标:更好的 UI 设计、增强的在线形象、更好的用户体验和更高的转化率。
你什么时候应该重新设计你的网站?

您如何判断是否该重新设计您的网站? 在将宝贵的公司资源投入重新设计之前,您需要确保出于正确的原因重新设计您的网站。 在决定是否重新设计您的网站时,需要考虑以下几个因素:
- 当您的业务发生变化时。 您的网站充当您业务的发言人,它是吸引新客户和客户的重要因素。 随着时间的推移,您的企业开始实施新战略——开发新的独特价值主张、推出新产品、决定针对新的人群等,但您的网站尚未更新以使其与您的新战略保持一致方法,同时您看到流量下降或跳出率高或转化率较低,那么可能是您重新设计网站的时候了。
- 当它具有过时和老式的设计时。 网页设计的最佳实践正在迅速变化。 五年前对访问者来说直观的网站并不意味着现在是。 如果您的网站多年未升级,那么根据当前搜索引擎优化、用户体验和新技术的趋势,您可能会错过访问者或客户。
- 当网站未进行移动优化时。 有太多人在移动设备上浏览网页,如果您的网站在小屏幕上难以使用,访问者会点击离开,搜索引擎会在排名中惩罚您。 因此,如果您的网站不适合移动设备,则网站重新设计项目势在必行。
- 当您的网站不安全时。 网络安全是现代人最关心的问题之一。 如果您的网站是几年前建立的,并且从那时起就没有更新过,那么您更容易受到网站黑客和病毒的攻击,这意味着您需要对其进行升级以增强其安全性。
总而言之,只要考虑以上因素来帮助您判断您是否需要重新设计您的网站。
全面的网站重新设计清单
如果您的企业在考虑上述因素后需要重新设计您的网站,那么让我们来看看好东西——我们的网站重新设计清单。

对您当前的网站进行深入审核
在您采取这些网站重新设计步骤之前,您需要明确您当前网站的问题所在。 您需要检查关键性能指标以了解您的网站的运行情况。 执行此操作时,您需要考虑以下指标:主页和主页的跳出率、每月网站的总流量、访问量最高的页面和转化率。
创建一个临时 URL
创建一个临时 URL 将防止业务损失和对您精心培养的 SEO 的损害。 最简单的方法之一是复制现有网站并将其设置在临时 URL 中。 然后,从临时 URL 更改和更新您的网站。 完成重新设计工作后,您可以切换域名并让新站点替换旧站点。
建立一个角色

建立角色意味着您需要关注访问者并设计您的网站以满足他们的需求。 它可以帮助您大致了解您最想接触的人的类型。 人物角色允许您绘制出您正在为其创建网站的人,因此更容易进入他们的头脑并确保您的设计方法以他们的体验为中心。
看看你的竞争对手并寻找灵感
您需要查看创新营销技术、Google 算法更新、当前 SEO 最佳实践和新关键字的最新列表,以获得重新设计的灵感。 此外,投入更多精力对竞争对手的网站进行进一步研究。 他们的突出特点是什么?他们的网站出了什么问题? 列出所有关于你的竞争对手的事情,试着做比他们更好的设计工作,同时避免他们犯的错误。
制作您网站的内容
在重新设计网站时,您不必从头开始,因为您已经拥有许多页面,但您需要寻找使它们变得更好的方法。 在进行内容映射时,您应该尝试找出现在已经为搜索优化且缺乏清晰 CTA 的页面。 更重要的是,您需要构建可以重新调整为不同格式的内容,并且可以进行更新以更好地推动访问者采取您想要的操作。 最重要的部分是找出导致高跳出率的断开链接或其他问题。
重新设计您的网站

在为您的网站完成内容计划后,是时候开始您的设计阶段了。 在这个阶段,产品或网站设计师需要首先使用 Mockplus、Axure、Zeplin 等原型制作工具为新网站创建线框或原型。之后,您需要开始 UX/UI 重新设计过程。 这可能包括美学变化、更新过时的内容、刷新关键字、检查和替换链接、替换旧图像等等。
开发和编码您的网站
在这个阶段,您需要花费足够的时间来开发和干净地编码站点。 创建的平面设计模型将转换为 HTML、CSS 和其他语言,以使网站正常运行。 此外,您应该检查跨浏览器功能,以确保所有用户的体验一致。 这让您放心,您的网站将完全按预期显示,无论您的用户使用什么浏览器,他们都将获得相同的完全优化的体验。
针对移动设备优化您的网站

不能错过针对移动设备的网站优化,因为人们会 100% 在他们的智能手机上寻找您的网站,因此如今必须使您的网站设计适合移动设备。 请记住,适当的移动网页不会与您的桌面网页具有相同的设计。 应将其最小化并格式化,以便在手持设备上轻松阅读。
测试您的网站
完成上述步骤后,您现在需要测试重新设计的网站。 您还需要在发布几个月后进行一些小的更改以改进它。 一种方法是使用 A/B 用户测试。 这种形式的测试使用您网站的两个版本来查看哪些元素会带来流量和参与度。 如果已经测试出任何问题,您需要让您的开发人员或技术人员准备好在发布前快速修复这些错误和问题。

启动您的新网站
您快到了! 经过数月的审核、规划、设计和开发,您终于准备好启动您的新网站了。 您为此付出了很多,现在是时候在社交媒体和新闻通讯中展示它了。 将其发布在网络上,但请密切关注您的网站分析以了解其工作原理。 根据您的既定目标跟踪特定指标,查看哪些有效,然后根据该数据继续微调您的设计。
您应该多久重新设计一次您的网站?
在这一部分,我需要明确指出,没有一刀切的方法。 但一般来说,企业主应该每两到三年重新设计一次他们的网站。 但是,这取决于您的业务和行业的趋势。 随着技术的不断变化,似乎每个月都会实施新的网页设计技术,您可能需要更快地重新设计以保持您的网站看起来新鲜。
更重要的是,如果您不希望您的网站在一年左右重新设计,您可以选择与使用现代设计趋势和技术的经验丰富的网络团队合作。 一个经验丰富的网页设计师或设计团队将创建一个现代设计,至少在未来几年内看起来新鲜和创新,这可以帮助您节省大量时间和精力。
一些优秀的网站重新设计示例
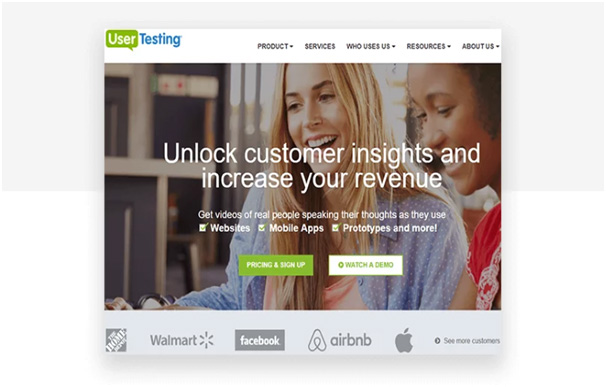
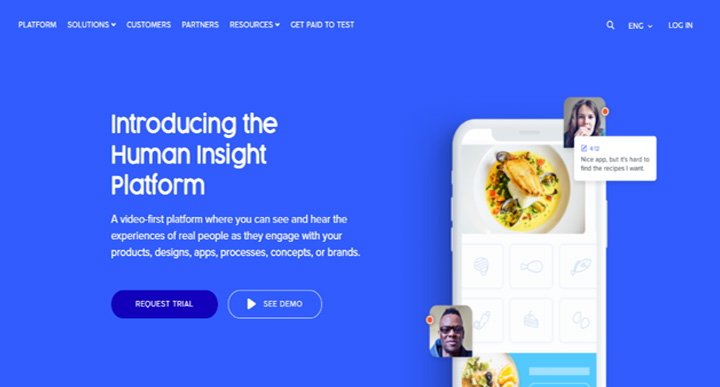
用户测试
User Testing 的核心产品被称为“ Human Insight Platform ”,是一种可用性测试工具,据称可以提供对网站行为和用户体验的按需洞察。

在重新设计网站之前,主页以三张幻灯片轮播为主,宣传主要用户测试服务的注册和指向其他服务的 CTA。 除了轮播固有的风险外,第二张和第三张幻灯片感觉不清楚,不太可能产生预期的潜在客户。

网站重新设计后,其主页是清新的空气,明亮的蓝色。 字数减少了 25%,变得更加简洁。 在改进了顶部导航之后,轮播被抛弃了,以换取聪明、专业和鼓舞人心的插图,大胆的价值主张和引人注目的 CTA,这有助于产生更多的潜在客户。
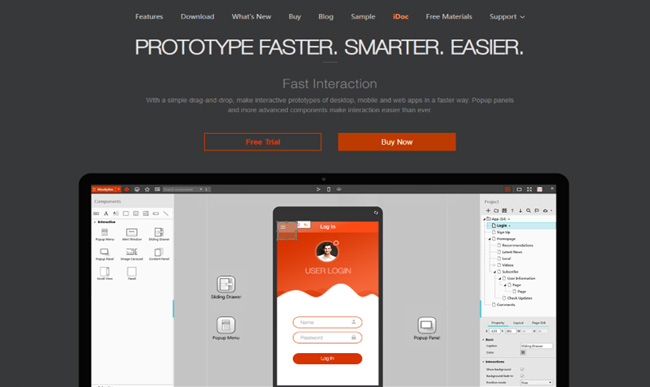
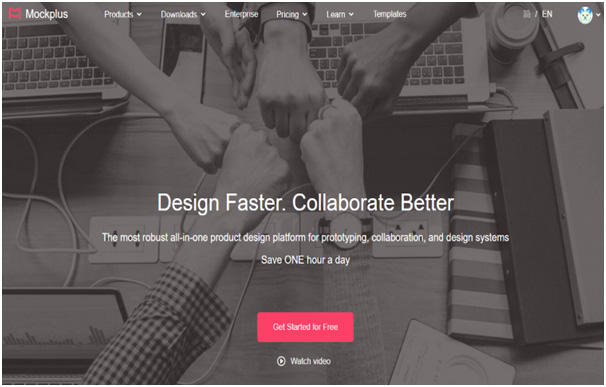
样机
Mockplus 是一个很棒的基于网络的平台,适合您的整个设计团队,您的所有团队成员,包括产品经理、UI/UX 设计师和开发人员都可以在这个平台上开展工作和协作。 它可以为您提供前所未有的无缝工作流程。

在重新设计网页之前,由于其背景颜色,外观有些过时。 说到网页布局,它有顶部菜单导航,然后是超清晰的价值主张,然后是更详细的功能描述和两个清晰的 CTA,使其成为响应式页面,但这并不意味着它无法改进.

重新设计网页后,它看起来完全不同,但又有些熟悉。 随着业务的变化,设计师也改变了大字体的标题词。 在此之下,几句话邀请您获得Mockplus的快速指南。 最终的 CTA 有一个鲜红色的颜色让你开始,这比潜入并立即购买产品更可怕。
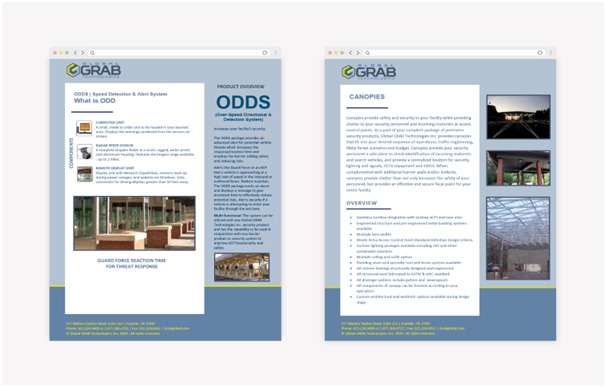
全球抢夺
Global GRAB Technologies, Inc. 是周边安全产品和服务的领先供应商,总部位于田纳西州富兰克林。

在网页重新设计之前,首页文字繁多,过时,缺乏意向性。 此页面上的小图片并不能充分说明公司独特的产品和服务。 简而言之,旧的网站页面并不能准确地代表世界范围内的周边安全权威。

网站重新设计后,品牌色彩贯穿整个网站。 该页面将价值主张置于首位和中心位置。 它清楚地说明了 Global GRAB 是谁及其服务,它还具有主页上的移动视频、大胆的号召性用语、指定不同产品的图标、推荐、博客文章等。
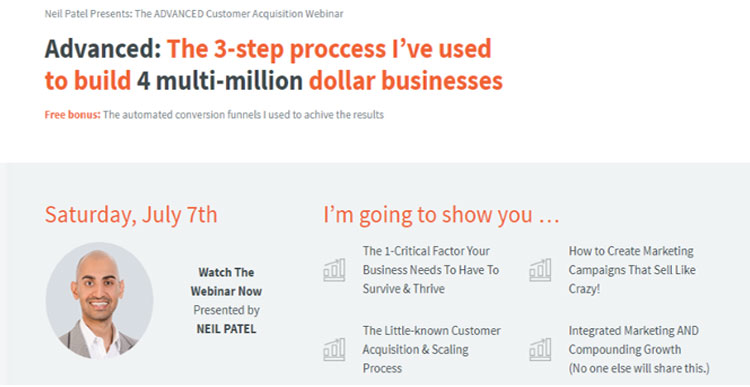
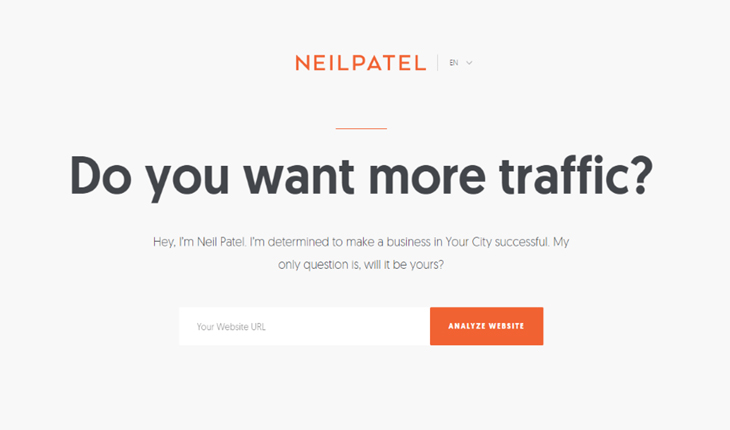
尼尔帕特尔.com
尼尔帕特尔是纽约时报畅销书作家。 被美国总统奥巴马评为30岁以下企业家100强,被联合国评为35岁以下企业家100强。 这是他的网站。

在重新设计网页之前,主页主要集中在他当时大力推广的网络研讨会上。 不过,从那以后,他的关注点发生了变化,因此他重新设计了主页,专注于收集新的潜在客户。

网站重新设计后,它清楚地显示了他是谁以及他如何帮助您建立商业成功。 配色方案或他的字体选择已更改,但在大多数情况下,它具有相同的感觉。 而且因为之前的设计已经不符合他的营销策略,所以不得不改变。
综上所述
您需要记住,在考虑开始重新设计项目时,第一步始终是评估您想要重新设计网站的原因。 您需要在重新设计决定和上述内容背后有充分的理由“您应该何时重新设计您的网站? ”可以帮助您做出正确的决定。
在那之后,您需要确保您了解诸如您必须使用哪些当前资产、您想要改进网站的哪些区域以及您将跟踪哪些目标以查看您的重新设计是否成功? 您可以按照上述全面的网站重新设计清单进行操作,并且不会出错。
