网站规划:2022 年综合指南
已发表: 2022-10-17网站规划可能是一项艰巨的任务——所有不同的选项、颜色和样式都可用。 但别担心,我们随时为您提供帮助! 在这份综合指南中,我们将从头到尾向您展示您需要了解的有关网站规划的所有信息。 我们将涵盖设计网站、选择平台和创建内容策略等主题。 我们还将介绍网站设计的最新趋势,以便您创建一个看起来现代且高效的网站。 那你还在等什么? 立即开始规划您的网站。
什么是网站规划?
网站规划是为您的网站创建蓝图的过程。 它包括从确定站点的目的和目标到映射其结构和内容的所有内容。
您的网站应该有一个明确的目标,然后您可以将其用作所有其他规划决策的基础。 您还需要确定您想要什么样的网站(商业网站还是个人网站?)、您的目标用户类型(精通技术或非精通技术)以及格式(HTML、PDF 等)。 一旦你对这些因素有了更好的了解,你就可以开始充实你的计划了。
网站规划最重要的方面之一是确保您的网站易于浏览。 这意味着使用用户友好的导航和始终如一的设计原则来设计它。 您还需要考虑用户将如何在您的网站上找到信息,他们是在寻找特定内容还是只是随机浏览。 此外,确保您网站上的所有内容都易于搜索和访问也很重要。
总体而言,网站规划是发展任何在线形象的关键步骤。 通过花时间正确计划,您将确保您的网站反映您作为企业的身份,并为您的访问者提供最佳体验
规划网站有什么好处?

规划网站有很多好处,包括:
一个更有效和高效的网站
创建网站时,重要的是要记住,最有效和最高效的网站是那些精心策划的网站。 规划您的网站将使您能够创建一个易于浏览和理解的结构。 这使用户可以快速轻松地找到他们需要的东西,从而增加他们将访问者转化为客户的机会。
在规划您的网站时,重要的是要考虑您希望人们能够在您的网站上做什么。 如果您主要是销售网站,请确保您的内容重点突出并提供买家需要的信息。 如果您要提供有关您的公司或产品的信息,请专注于创建易于使用的结构,使用户能够快速轻松地找到他们需要的信息。
更容易做出改变
精心策划的网站更容易进行更改,这意味着您将能够看到更好的投资回报。 这是因为您不必花费太多时间和金钱来重新处理过时或无功能的内容。
此外,您将能够更频繁地更新您的网站并快速响应行业的变化。 这将使您的网站保持新鲜和相关,这将使您更容易吸引新访问者并保留您已有的访问者。 更容易管理
一个精心策划的网站也更容易管理。 这意味着在更新内容、更改布局或设计或添加新功能时,您将不再那么头疼。 在精心设计的平台的帮助下,所有这些任务都可以轻松快速地处理。
这使您的博客更易于管理,并有助于避免令人沮丧的延迟及时发布更新。
更好地了解您的目标
如果您希望您的网站对目标受众有效且有吸引力,那么网站规划至关重要。 通过规划您的网站,您可以更好地了解其目的和目标,这将帮助您创建一个既有效又有吸引力的网站。 为了创建一个有效的网站,清楚地了解您的目标很重要。 您的网站应作为营销和交流目的的平台,因此请确保在开始规划之前了解您的目标。
提高清晰度

通过预先进行一些规划,您将能够创建一个更清晰的网站,让访问者更容易理解。
事实上,网站清晰度是吸引和留住客户的最重要因素之一。
一个清晰易懂的网站使访问者更容易找到他们正在寻找的东西,使您的产品或服务更易于访问,并减少他们在您的网站上花费的时间。
提高网站清晰度的一种方法是采用简单的线性设计。 这种类型的布局使用标题和列表以合乎逻辑的方式组织内容,这使访问者更容易找到他们正在寻找的内容。
此外,使用清晰的标题和副标题将有助于读者理解文章或章节,而无需通读一遍。
提高网站清晰度的另一个关键因素是提供易于阅读的文本(和适当的图像)。 使用从远处和近距离阅读都舒适的字体,避免分散注意力的图形和设计,
有哪些不同类型的网站计划?

您可以为您的网站创建几种不同类型的计划,包括:
功能规格
功能规范是概述您网站的功能及其工作方式的文档。 功能规范的主要目标是:
- 将您网站的功能和布局传达给您的团队成员
- 允许团队成员在网站启动之前对其功能进行测试
- 帮助您轻松跟踪网站的更改和更新
功能规范应分为四个主要部分:
- 特征
- 布局
- 与其他系统和技术的集成
- 测试和调试
本文档应以清晰、简洁且易于阅读的格式编写,以便您理解并确保网站按预期运行。
网站地图
站点地图是显示您的网站结构以及所有页面如何相互连接的图表。 它可以帮助您查找和解决网站导航和链接问题,以及了解哪些页面最受欢迎。
站点地图通常分两个阶段创建:首先,您使用标题和副标题创建网站上所有页面的大纲; 然后,在每一页中填写有关其内容的信息。 这可以帮助您确定哪些页面最重要,并让您轻松浏览您的网站。 创建站点地图时,请务必牢记以下几点:
- 您网站上的每个页面都应该有一个标题来解释其目的。
- 每个标题都应使用超链接链接到一个或多个其他标题。
- 您还应该包含有关页面内容的信息,包括其中包含的任何图像或视频的标题。
信息架构
信息架构是组织和标记您网站上的内容的过程,以便访问者可以轻松找到它。 为了创建有效的信息架构,您需要首先了解您网站的目的。 一旦确定了这一点,您就可以开始相应地设计网站的布局和结构。
考虑用户将如何与您的网站进行交互也很重要。 您需要标出网站的哪些部分最重要且与它们最相关,并确保这些部分很容易找到。 您还需要为他们提供清晰的标签和说明,以便他们知道如何浏览您的网站。 最后,确保您网站上的所有内容都是准确和最新的,以便其达到预期目的。
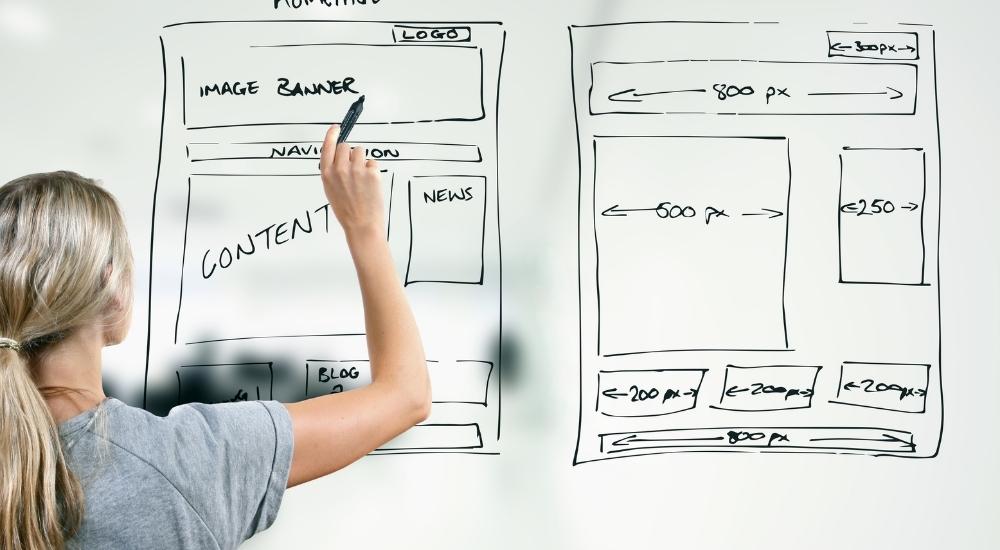
线框

线框是在开始设计网站之前获得网站视觉表示的好方法。 它们也是了解用户如何与您的网站交互以及识别任何潜在问题或问题的有用工具。
线框有两种主要类型:功能性和设计性。 功能性线框专注于您网站的功能,例如布局、设计和导航。 设计线框用于创建更完整的网站外观图片,包括颜色、字体和图像。
创建线框图后,使用虚拟数据对其进行测试非常重要,这样您就可以识别设计中的任何问题或问题。 在开始全面开发之前,您还可以使用这些线框与团队的其他成员讨论设计。
页面设计
页面设计是线框的更详细版本,包括颜色、图像和品牌元素。 它们用于创建您的网站或应用程序的最终外观和感觉,它们在帮助您识别设计中的任何潜在问题方面发挥着重要作用。
页面设计是使用各种不同的软件程序创建的,包括 Adobe Photoshop 和 Illustrator。 您通常会首先在您使用的任何程序中创建一个基本的线框,然后使用 Page Designer 将其细化为更精美的页面设计。 Page Designer 允许您向页面添加颜色、图像甚至徽标。 它还允许您尝试不同的布局和设计风格,直到找到最适合您的项目的一种。
总体而言,页面设计是任何网站或应用程序设计项目的重要组成部分。 它们有助于确保最终产品看起来专业并吸引潜在客户。 因此,如果您对如何进行特定项目感到迷茫或不确定,请利用 PageMaker 之类的页面设计器来让事情朝着正确的方向发展。
如何规划网站?
在规划网站时,您需要采取几个关键步骤:
1. 定义您网站的目的和目标。
在您开始规划或设计您的网站之前,您需要退后一步并考虑网站的总体目的。 您想通过您的网站实现什么目标? 你有什么目标?
您网站的目的是推动网站的设计和内容。 重要的是从一开始就明确这一点,以便项目的所有方面都专注于实现这些目标。 如果您不确定从哪里开始,请尝试考虑以下一些问题:
- 贵公司的使命宣言是什么?
- 您希望潜在客户了解您的品牌什么?
- 在在线可见性和 SEO 方面,您的主要目标是什么?
- 您的网站如何帮助实现这些目标?
一旦您对自己的目标有了很好的了解,就该开始规划和设计您的网站了。 请记住,如果您根据具体计划进行设计而不是随心所欲地进行设计,一切都会变得容易得多——这将有助于确保您的网站实现其目标并满足客户的期望。
2. 研究你的受众和竞争对手。

在研究目标受众之前,了解您网站的目的很重要。 一旦你清楚地知道你想要完成什么,找到合适的人来推销你的网站就会容易得多。
有几种不同的方法可以研究您的目标受众。 您可以使用调查和焦点小组,或者您可以查看人口统计数据(如年龄、位置等)并分析它与目标受众的兴趣和需求之间的关系。 您还可以进行用户测试,以了解人们如何与您的网站互动,以及他们认为什么有用或没那么有用。
一旦您很好地了解了您的目标受众是谁以及他们想要什么,重要的是要确保您网站上的内容与他们相关并且对他们有用。 这样,他们会不断回来并推荐给他们的朋友。
3. 为您的项目制定预算和时间表。
出于几个不同的原因,为您的项目创建预算和时间表很重要。 首先,它将帮助您跟踪费用并确保您不会在网站设计上超支。 其次,这将有助于确保您的项目保持在正轨上,并且不会因不可预见的情况而延迟。 最后,它会让您更好地了解您需要在项目中投入多少时间和精力。
您的网站设计项目的预算将取决于几个不同的因素,例如网站的大小和复杂性、页面数量以及您需要的自定义数量。 在开始项目之前准确估算这些成本非常重要,这样您就可以做出相应的计划。
至于时间表,重要的是为项目需要多长时间设定现实的期望。 请记住,复杂的网站可能需要几个月的时间来设计和开发,因此将其纳入您的时间表非常重要。 确保留出足够的时间进行测试和修订,以便您可以启动高质量的网站。
4. 分配角色和职责。
为了确保您的网站项目顺利运行,为相关人员分配角色和职责非常重要。 这样,每个人都知道他们的任务是什么以及他们需要向谁报告。
您需要填补的一些角色包括:
- 项目经理:负责监督整个项目并确保其按计划进行
- 设计师:负责创建网站的整体外观和感觉
- 开发人员:负责对网站进行编码并确保其正常运行
- 内容作者:负责为网站创建所有文本,包括内容、产品描述和博客文章
- SEO专员:负责为搜索引擎优化网站
- 用户体验 (UX) 专家:负责确保网站易于使用和导航
5. 选择合适的平台和托管计划

一旦您弄清楚了网站设计项目的所有细节,就该选择正确的平台和托管计划了。 这将基于许多因素,例如您的预算、团队的技能以及网站的复杂性。

如果您的预算紧张,您可能需要考虑使用 WordPress.com 或 Blogger.com 等免费平台。 这些平台易于使用,不需要太多技术专长。 但是,它们确实有一些限制,例如无法使用自定义主题或插件。
如果您有更多的钱可以花,您可以选择自托管的 WordPress 网站或定制的网站。 这些选项将使您能够更好地控制您的网站,并允许您添加更多功能。 但是,它们也需要更多的时间和精力来设置和维护。
最后,如果您有大量预算和复杂的要求,您可能需要考虑聘请 Web 开发机构为您构建网站。 这是最昂贵的选择,但它也会给你最好的结果。
6. 概述您网站的结构。
完成受众研究后,是时候开始规划网站结构了。 为了实现您的目标,您需要哪些页面和功能? 用户将如何从一个页面导航到另一个页面?
您的网站应根据四个关键概念进行组织:
- 主页:这是您网站的主页,用户将在其中看到您网站上所有其他页面的预览。 它还应该包含有关您是谁以及您做什么的信息。
- 版块:您的网站应包含与您所涵盖的不同知识领域(例如,教育、商业和健康)相对应的版块。 每个部分都应该有自己的主页,其中包含有关该特定主题的详细信息。
- 帖子:在您的网站上发布的任何内容都应该存在于一个或多个帖子中。 帖子可以是博客帖子或文章,并且可以分为类别(例如,金融、技术等)。
- 页面:页面是仅存在于特定页面(如联系表格或产品列表)上的特殊部分。 它们用于展示特定类型的内容(例如,图片或视频库),还可以包含嵌入式社交媒体链接。
7. 为每个页面创建线框。

线框本质上是您网站的蓝图。 它们概述了您网站上每个页面的布局、设计和层次结构。 创建线框是在开始构建网站之前直观地规划网站的好方法。 这将帮助您确保一切看起来都如您所愿,并且所有元素都组织得当。
创建线框时要记住以下几点:
- 确保每个页面都有一个合乎逻辑且一致的布局。
- 有效地使用排版,使您的网站看起来专业而时尚。
- 保持图像小而不显眼,这样它们就不会脱离页面上的内容。
- 坚持标准的网页设计惯例,让您的网站感觉熟悉且易于使用。
8. 设计你的页面。
设计页面是创建漂亮网站的关键部分。 一旦您的线框图获得批准,就该开始设计网站的实际页面了。 您可以在此处添加颜色、图像、品牌和其他视觉元素。
设计页面时需要牢记以下几点:
- 确保网站的整体外观和感觉始终保持一致。 这将帮助人们更轻松地浏览它并减少混乱。
- 使用在所有设备上清晰易读的字体。
- 选择能够很好地代表您的品牌并与您网站的基调或风格相匹配的高质量图像。
- 想想你希望人们如何与你的网站互动——他们是从一个页面点击到另一个页面还是滚动浏览? 一定要相应地设计!
9. 开发您的网站。
创建网站是一个复杂的过程,需要大量的计划和准备。 通过首先设计页面来开始开发非常重要。 设计好页面后,您需要对其进行编码并将它们全部放在一个网站中。
有许多不同的编码语言可用,找到适合您需求的最佳方法是咨询在线开发人员。 他们将能够帮助您为您的项目选择正确的语言并教您如何正确使用它。 一旦您掌握了基础知识,就很容易继续自己开发您的网站。
10. 为您的网站规划内容
您网站的内容将吸引访问者并让他们回来。 花一些时间计划您想要在您的网站上包含的内容是很重要的。 这可以是从博客文章和文章到视频和图像的任何内容。
在规划内容时,重要的是要考虑:
- 您将涵盖哪些主题?
- 你的目标受众是谁?
- 你想设置什么样的基调或风格?
- 什么样的内容会吸引您的目标受众?
- 您希望多久用新内容更新您的网站?
11. 为您的网站规划 SEO 和营销

搜索引擎优化 (SEO) 是优化您的网站的过程,以便它在搜索引擎结果页面 (SERP) 中排名更高。 这很重要,因为它可以帮助人们更轻松地找到您的网站,并且还可以帮助您吸引更多访问者。
要针对 SEO 优化您的网站,您需要:
- 选择正确的关键字进行定位。
- 在整个网站中使用这些关键字,包括在标题、标题和内容中。
- 确保您的网站易于浏览,并包含人们正在寻找的所有相关信息。
- 包括指向其他网站和社交媒体资料的链接。
- 将您的网站提交给目录和搜索引擎。
- 营销是运营网站的另一个重要方面
12. 启动您的网站并跟踪您的结果。
在启动您的网站之前,重要的是对其进行测试以确保一切正常。 这包括测试您网站上的所有链接、表单和其他交互式元素。
一种方法是使用 WebSimulator 之类的 Web 服务器模拟器。 WebSimulator 允许您在计算机上测试您的站点,而无需实际将其上传到 Internet。 这意味着您可以检查错误并确保您网站的所有组件都正常工作。 您还可以使用此工具模拟不同的用户配置文件和流量模式,以便了解您的网站在不同场景中的表现。
测试您的网站的另一种方法是使用 Google PageSpeed Insights 或 Pingdom Speed Test 等在线工具。 这些工具提供有关页面加载速度和安全性的详细信息。 它们还可以帮助您确定网站设计或布局的任何问题。
13. 为您的站点制定维护计划。
为您的网站制定维护计划对于保持其平稳运行至关重要。 它包括定期备份您的网站文件、更新您的软件和插件以及解决可能出现的任何问题。
密切关注安全问题也很重要,因为黑客或恶意软件造成的任何损害都可能导致您的业务遭受严重损失。 通过制定全面的维护计划,您可以确保您的网站继续以最佳方式可靠运行。
创建一个向您的网站添加新内容的时间表也是一个好主意。 这将有助于让您的访问者保持对您所提供的内容的参与和兴趣。 通过定期更新您的内容,您可以确保您的网站始终是潜在客户的首选。
14. 定期备份您的网站

定期备份您的网站对于确保数据安全至关重要。 如果您的网站出现问题,您将能够从备份中恢复它并最大限度地减少停机时间。 备份网站的方法有很多种,但最流行的方法之一是使用像 BackupBuddy 这样的 WordPress 插件。
BackupBuddy 是一个 WordPress 插件,可帮助您创建网站文件和数据库的备份。 它还允许您安排定期备份并将它们发送到您的电子邮件地址。 BackupBuddy 的另一个重要功能是只需单击几下即可从备份中恢复您的网站。
什么是网站规划的有用工具?
您可以使用许多有用的工具来帮助规划您的网站,包括:
思维导图软件
思维导图软件可用于创建网站结构和内容的可视化表示。 流行的思维导图软件包括 FreeMind、MindManager 和 XMind。
使用思维导图软件的好处包括:
- 它可以帮助您更好地了解您网站的布局及其部分之间的关系。
- 它还有助于为内容或设计概念集思广益。
- 思维导图也可以成为项目规划和管理的有用工具。
流程图软件

流程图软件可用于显示您网站上的信息流以及不同页面的连接方式。 流行的流程图软件包括 Microsoft Visio、SmartDraw 和 Gliffy。
在组织网站内容并确保访问者易于理解时,流程图可能是一个非常有用的工具。 它还可以帮助您识别网站设计或导航方面的任何问题,并找到解决方案。
流程图不仅适用于网站设计师——任何想要了解他们生活中不同部分之间关系的人也可以从使用这个工具中受益。 例如,您可以使用流程图来计划您的一天或更好地管理您的时间。
站点地图生成器
如果您希望提高网站在搜索引擎中的知名度,那么站点地图是必不可少的。 站点地图是您网站上所有页面的数据库,包括每个页面的标题和链接。 这使搜索引擎可以更轻松地索引您的页面,因此访问者可以快速轻松地找到他们正在寻找的内容。
XML-Sitemap Generator 是目前最流行的站点地图生成器之一。 它使用简单,可以快速轻松地创建站点地图。 如果您想要比 XML-Sitemap Generator 更全面的东西,GSiteCrawler 也是一个很好的选择。 它使您不仅可以生成标准站点地图,还可以生成详细的站点地图,其中包括每个页面及其链接的描述。
网页设计模板
网页设计模板可以成为为您的网站创建基本结构的有用工具。 它们通常易于使用,并提供了一个基本框架,您可以在开发设计时对其进行扩展。
一些最流行的网页设计模板包括 HTML5 Boilerplate 和 Template Monster。 这些模板为使用 HTML、CSS 和 JS 开发网站提供了一个起点。 它们还附带有关如何安装和使用它们的说明,因此您可以快速启动并运行。
如果您不确定从哪里开始您的设计,或者想在深入研究更复杂的设计之前创建一个基本结构,那么使用网页设计模板是一个很好的开始方式。
包起来
好了,这篇文章到此结束。 正如您现在所看到的,在网站规划方面有很多主题。 但别担心! 通过牢记这些因素,您可以轻松地为您的企业创建一个出色的网站。
当今在线有如此多的选择,在为您的企业创建新网站时,很难知道从哪里开始。 然而,我们在 Tigren 已经通过提供全方位的专业服务,例如以可承受的价格提供网站规划和维护,简化了这一过程。 立即联系我们,获得免费咨询!