如何使用更好的原型制作工具进行网页设计,从而为设计师实现流程自动化?
已发表: 2021-04-24当我在 Quora 上偶然发现这个查询时,我意识到很多人都想使用原型工具在网页设计方面表现出色。 坦率地说,网站设计的概念已经发生了翻天覆地的变化,变得更加动态和响应迅速。 因此,为了使您的工作更轻松,您可以考虑使用可以使整个过程自动化的原型制作工具。 虽然有很多选择,但我列出了您必须探索的 5 种最佳原型制作和网页设计工具。
- 为什么原型设计在网页设计中很重要?
- 可靠的原型制作工具如何帮助您进行网站设计?
- 如何选择最佳的网页设计原型制作工具?
- 2021 年网页设计的 5 种最佳原型制作工具
- 1.Wondershare Mockitt
- 2.Adobe XD
- 3.菲格玛
- 4.UXPin
- 5.原型
- 最后的话
为什么原型设计在网页设计中很重要?

从应用程序到网站设计和开发,原型制作都非常有用。 一旦您投入时间创建原型,您就可以轻松地制作最终产品。
理想情况下,我们首先从一篇论文或一个粗略的原型开始,然后发展成可点击的动态原型。 高保真原型可以让您预览您的产品,甚至可以从用户的角度对其进行测试。 不仅可以节省你网站开发的时间,还可以帮助你迭代修改,测试接口的可行性。
为您推荐:您应该遵循的良好网页设计的 7 条关键准则!
可靠的原型制作工具如何帮助您进行网站设计?

假设您找到了一个资源丰富的网页设计原型制作工具,可以在您喜欢的平台上运行。 除了学习如何进行网页设计,它还可以通过以下方式帮助您:
- 它可以让您快速想出网站的整体结构和设计元素。
- 您可以维护网站设计的专用版本并避免昂贵的返工。
- 这将大大缩短网站的开发和部署时间。
- 专业的工具将加速用户交互和产品的适应参数。
- 除了避免不可预见的故障外,它还可以让您展示产品的整体功能。
- 最重要的是,它将帮助您与您的团队协作,缩短网页设计和开发过程。
如何选择最佳的网页设计原型制作工具?

由于有多种原型制作工具,因此在选择理想选项时请考虑以下事项。
- 整体功能:首先,检查工具提供的功能、矢量、设计小部件、库和其他选项的范围。
- 动态元素:如果您想描述交互或响应式设计,请确保您选择的工具可以产生高保真结果。
- 易用性:该工具的整体学习曲线应该是最小的,这样您就可以毫不费力地开始使用它。
- 支持的平台:我建议考虑一个基于 Web 的工具,它可以在任何平台上运行并帮助您与他人协作。 除此之外,您还可以查看其桌面或移动应用程序版本。
- 其他需要考虑的事项:此外,请考虑您的总体预算、工具的反馈、安全选项和其他高级功能。 您还可以检查它的免费版本是否可用,以便您可以提前获得该工具的实践经验,并且它应该有响应迅速的客户支持。
2021 年网页设计的 5 种最佳原型制作工具

如果您还想学习如何使用正确的原型制作工具进行网页设计,那么我建议您探索以下选项。
1.Wondershare Mockitt
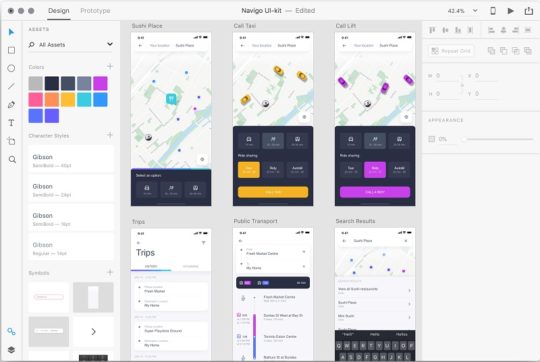
Wondershare Mockitt 是最好的原型设计工具之一,可用于任何应用程序或网站设计。 最好的部分是您可以选择您所选择的视角,并使用该工具中的各种设计元素来满足您的要求。 您甚至可以将您的原型导出为不同的格式,从而直接将其发送给网站开发。

图片来源:万兴
- 您可以在 Mockitt 中使用数百种设计元素、小部件和模板来节省您的时间。
- 基于网络的应用程序具有直观的用户友好界面,没有学习曲线。 通过简单的拖放功能,您可以轻松地包含和编辑各种设计元素。
- 还有大量动态元素可让您创建交互式网页设计(描绘链接、转换、状态等)。
- 它与 Olympic Games 云集成,让您与您的团队协作并为您的同事分配专门的角色。
- 您可以从用户的角度即时预览您的设计并维护产品的专用版本。 网站设计也可以直接导出为 CSS 或 Swift 代码,以实现无缝开发。
| 使用方便 | 简单的 |
| 价钱 | 免费或每月 9.99 美元或每年 59 美元 |
| 推荐用于 | 初学者和专业人士 |
| 免费的用户界面工具包 | 广泛的 |
| 小部件和库 | 广泛的 |
| 运行于 | Windows、Mac、Linux 和网络 |
| 总体评价 | 9 |
您可能喜欢:作为网页设计师赚钱的 9 个值得注意的技巧。
2.Adobe XD
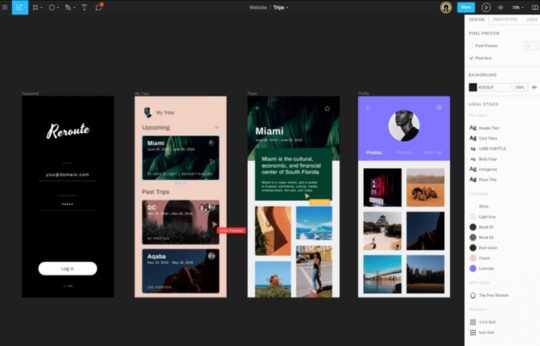
Adobe XD 是一种快速原型制作工具,您可以在 Mac、Windows 或 Web 上使用它来满足您的设计需求。 您甚至可以将它与其他 Adobe 工具(如 Creative Cloud)集成以获得更好的效果。

图片来源:Adobe

- Adobe XD 提供专用的 UX 和 UI 工具包来轻松创建网站、应用程序和其他产品。
- 有数百个可调整大小的组件和动态元素可用于网站设计。
- 用户可以从 Photoshop、Sketch 或 Illustrator 导入设计,并直接将他们的设计导出为不同的格式。
- 通过将其与 Adobe Creative Cloud 集成,您可以轻松地与您的团队合作或与他人分享您的设计。
- 您还可以找到数百个现成的 Adobe XD 插件,用于网页设计和其他应用程序。
| 使用方便 | 缓和 |
| 价钱 | 每月 9.99 美元 |
| 推荐用于 | 优点 |
| 免费的用户界面工具包 | 广泛的 |
| 小部件和库 | 缓和 |
| 运行于 | Windows、Mac、Linux、移动设备和 Web |
| 总体评价 | 8个 |
3.菲格玛
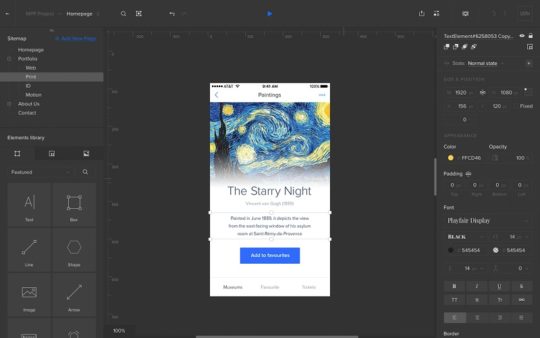
Figma 是一种轻量级原型制作和网站设计工具,您几乎可以在任何平台上使用它。 该应用程序已经与几乎所有主要的图形和设计格式兼容,并且可以让您从第三方工具导入您的项目。

图片来源:Figma
- Web 设计原型制作工具可让您随时随地创建桌面或移动优化的线框。
- 有几个动态元素,让您链接不同的页面,设置各种状态,并描绘各种过渡。
- Figma 还以其“智能动画”功能而闻名,该功能可以创建自动叠加和动画 GIF。
- 除了自动布局功能外,Figma 还可以让您自由地从头开始设计新的矢量。
- 它还提供协作选项以与您的团队一起工作,并通过电子邮件或链接立即与他人分享您的设计。
| 使用方便 | 简单的 |
| 价钱 | 免费或每月 12 美元 |
| 推荐给 | 初学者 |
| 免费的用户界面工具包 | 有限的 |
| 小部件和库 | 广泛的 |
| 运行于 | Windows、Mac、Linux 和网络 |
| 总体评价 | 8个 |
4.UXPin
如果您正在寻找更高级的网站设计原型制作工具,请考虑探索 UXPin。 从上下文文档到设计系统,它提供了多合一的用户体验支持,但也比其他选项贵一些。

图片来源:UXPin
- 无需编写代码,UXPin 将让您从头开始设计网站的整个原型。
- 您可以使用它的链接和其他交互式设计元素来制作完全可点击的原型。
- 用户可以直接导入 Sketch 项目,获得设计的实时预览,并将它们导出为不同的格式。
- 您可以生成原型的唯一链接并立即与他人共享。
- 其他高级功能包括版本历史记录、云集成、密码保护等。
| 使用方便 | 难的 |
| 价钱 | 每月 19 美元(每位编辑) |
| 推荐给 | 优点 |
| 免费的用户界面工具包 | 广泛的 |
| 小部件和库 | 广泛的 |
| 运行于 | Windows、Mac 和网络 |
| 总体评价 | 7 |
5.原型
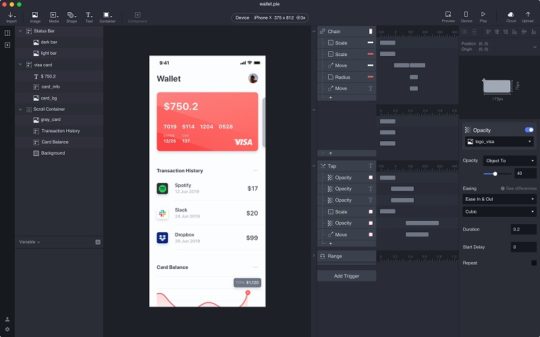
最后,如果你想在更短的时间内做出动态原型,那么你也可以试试 ProtoPie。 该网站设计解决方案主要供初学者使用,并将在一个地方提供各种原型制作功能。

图片来源:ProtoPie
- 有专门的插件可以直接将项目从 Figma、Sketch 或 Adobe XD 导入 ProtoPie。
- 您可以添加和自定义各种交互式库和设计元素以满足您的设计需求。
- 添加动态元素后,您可以包含链接、设置其状态、分配变量等,以处理高保真原型。
- 您可以创建一个可共享的空间来与您的团队合作并维护您的设计的不同版本。
- 如果需要,您还可以将项目导出为不同的格式,如 HTML、JPG、PDF 等。
| 使用方便 | 简单的 |
| 价钱 | 每月 11 美元 |
| 推荐给 | 初学者 |
| 免费的用户界面工具包 | 有限的 |
| 小部件和库 | 有限的 |
| 运行于 | Windows、Mac、移动设备和网络 |
| 总体评价 | 6.5 |
您可能还喜欢: SEO 网页设计:网站设计师必备的 SEO 技巧。
最后的话

给你! 通过这些选项后,您将能够选择最佳的网页设计原型制作工具。 如果您想在不花费大量时间的情况下学习如何进行网页设计,那么 Wondershare Mockitt 应该是您的首选。 它提供大量动态元素,可让您为首选平台创建网站的整体原型。 不仅如此,它还可以帮助您与您的团队协作,直接发送原型进行 Web 开发。
