Web 应用程序的 8 个顶级用户体验设计原则
已发表: 2023-01-25在讨论 Web 应用程序的良好 UX 设计时,谈话似乎常常围绕“以用户为中心的设计”、“可用性”和“系统方法”等话题展开。 这三个术语是必不可少的,但只能说明什么是好的用户体验的一部分。 当我们深入到 UX 设计的表面和核心时,我们会发现应该在 Web 应用程序的不同阶段应用的通用原则。
Web 应用程序的用户体验设计原则是帮助您打造最佳用户体验的指南。 这不仅与字体和颜色有关,还与人类感知、心理和数学有关。 这些原则可帮助您深入了解人们的思维方式和工作方式,以便您可以为您的产品创建以用户为中心的设计。 本文旨在揭示这些原则; 开始吧。
- 为什么用户体验 (UX) 很重要?
- Web 应用程序的 8 个顶级 UX 设计原则
- 1. 以用户为中心
- 2.黄金比例
- 3.遵循设计层次
- 4.三分法则
- 5.格式塔原则
- 6.一致的配色方案
- 7.一致性
- 8. 无障碍
- 概括
为什么用户体验 (UX) 很重要?

用户体验 (UX) 是您在使用 Web 应用程序时所有交互和感受的融合。 它包括他们对是否能够完成任务以及他们是否喜欢使用该应用程序的整体感觉。
设计师使用 UX 工具来提高用户满意度。 良好的 UX 设计使 Web 应用程序令人满意、令人难忘且易于使用。 它还可以让它感觉快速、流畅和优雅。 良好的用户体验可以帮助用户以更少的努力更快地实现他们的目标,而糟糕的用户体验会让他们感到沮丧并浪费他们的时间。
UX 设计的最终目标是为用户创造一种体验,让他们感觉自己正在使用为他们量身定做的东西——根据他们的需求设计的东西。
为您推荐: 5 个用于构建更好的电子商务网站的 UX 指南(信息图)。
Web 应用程序的 8 个顶级 UX 设计原则

因此,如果您想确保为用户提供积极的体验并随着时间的推移增加利润,这里有一些更具体的用户体验设计原则:
1. 以用户为中心
如果不提及以用户为中心的设计,关于设计的讨论将是不完整的。 以用户为中心创建用户体验设计意味着以下几点:
- 从用户研究开始,了解你的目标用户是谁,你需要解决什么问题。
- 继续进行用户测试以衡量产品是否满足用户的需求。
无论行业和网络产品类型如何,用户研究和测试都是必不可少的。 因此,请确保您遵守以用户为中心的原则并创建满足特定受众需求的用户体验设计。
2.黄金比例
数千年来,艺术家、建筑师和设计师一直将黄金比例用作实现美感的标准比例。 从大金字塔到自然本身,这种设计原则随处可见。
通过将其应用于内容布局、排版和颜色选择,您可以在网页设计中创造更令人愉悦的用户体验。 解释黄金比例的最佳方式是举个例子。 让我们以一个包含三列内容的网站为例。 我们想将屏幕分成三个部分,以便每个部分都有相等的内容空间。

如果我们使用传统的方法来划分屏幕,我们可能会将每列设为 300 像素宽(以匹配我们的内容)。 这很好用,但我们可以使用黄金比例做得更好。
第一步是确定您希望列之间有多少空间(我们将使用 100 像素)。 然后将 100 除以 1.618(黄金比例):100 / 1.618 = 每列宽度 62 像素! 所以现在我们知道每列之间应该有多少空间。
3.遵循设计层次
为 Web 应用程序设计 UX 时要考虑的基本事项是层次结构。 设计层次不仅仅是按钮、图片和文本等设计元素的顺序,还包括大小、颜色和对比度。
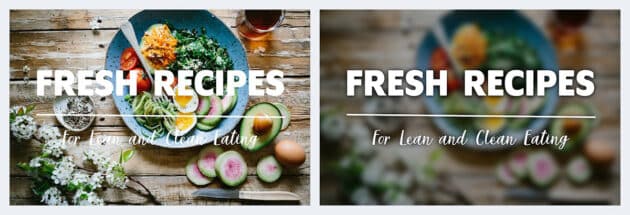
在应用程序屏幕上放置尽可能多的元素以使它们都可见且易于访问是非常诱人的。 但它常常让用户感到困惑,他们需要帮助才能弄清楚在拥挤的屏幕上该做什么。 经常根据预期上下文检查您添加的设计元素会很有帮助。

查看来自 Adobe 的上述示例。 由于文字颜色与背景重叠,左侧图片上的文字难以阅读。 与右边的图像相比,在模糊的背景下,事物会变得非常清晰且易于感知。
您可能喜欢: UI 与 UX 设计:用户界面和用户体验的差异。
4.三分法则
三分法是一种艺术指南,涉及将基本元素沿着通过将屏幕垂直和水平划分为多个部分而创建的线条放置。 这为用户在第一次访问您的网站时创建了自然的焦点。 它可以帮助他们快速定位,而无需他们付出任何努力。
根据三分法,您应该将图像分成九个相等的部分(三个等距的水平区域和三个等距的垂直区域)。 因此,您将获得线条相交的图像区域,如果您将基本元素放置在这些区域上,您将创造出最赏心悦目的体验。
这种方法背后的想法是,它有助于避免将主题放置在偏离中心的位置,这会分散观众的注意力。

5.格式塔原则
设计总是与人有关。 因此,用户体验设计始终包括您必须注意的社交方面。 格式塔设计原则就是这样一个方面。
当我们观察世界时,我们通常通过识别相似的元素或模式来理解对象——这是对格式塔原则如何运作的简短描述。 以下是格式塔原则的三个主要示例,可帮助您创建更好的用户体验设计:
a) 就近原则
人们将彼此靠近的物体视为一个整体。 例如,如果您将商品图片放在价格附近,用户可能会将这些元素联系起来,并了解此价格与特定商品相关。
b) 相似原则
人们将相似的元素视为具有相同功能的单元。 例如,当您制作相同颜色、大小或字体的按钮时,您的用户可能会认为它们具有相同的重要性(示例)。

c) 封闭原则
人们倾向于通过填补空白以查看完整的对象来理解环境。 IBM 徽标就是一个很好的例子。 徽标只是分隔线的排列。 但是,它被读作公司名称,因为人脑在看到分离的元素时可以填补缺失的信息。

图片来源:IBM。
6.一致的配色方案
配色方案是一个巨大的方案,不仅从用户体验和用户界面的角度来看,而且作为一种让你的品牌脱颖而出的方式。 一种颜色可用于指示应用程序用户体验设计中的相关元素。 它基于我上面提到的相似性原则工作。
您可以为具有相似功能的元素使用相似的配色方案,并创造出特定的视觉吸引力。
7.一致性
一致性是网页设计的基本原则之一。 这不仅仅是关于在您的网站上使用相同的字体、颜色或图像——这也是关于为您的访问者建立一个有凝聚力的体验。
一致性使访问者更容易与您的网站互动并找到他们的方式。 它还有助于与用户建立信任,因为网站形象稳定且满足了他们的期望。

Web 应用程序中使用的一些常见模式包括:
- 导航模式:整个网站的主要导航应该保持一致,以便用户在浏览时保持清醒。 导航还应与同一网站或应用程序上的其他页面保持一致。
- 输入字段:搜索框和登录表单等字段在网站或应用程序的所有页面上都应该有类似的输入,这样用户就知道如何填写它们,而无需阅读教程或向别人寻求解释。
您可能还喜欢:为商业网站设计漂亮用户体验的 8 种史诗方法。
8. 无障碍
可访问性是您的产品对所有用户(无论是否残疾)的易用性和可理解性。 它在这个列表中排在最后,但并不是最不重要的。 您应该在设计过程的所有阶段都注意它。 如果网站无法访问,可能会造成严重后果。 例如,残障人士可能根本无法使用您的网站。 或者他们可能很难使用它。
辅助功能还涉及确保支持所有设备——台式电脑、智能手机和平板电脑——以及不同的操作系统(Microsoft Windows、macOS、Linux 等)。
概括

总而言之,用户体验设计原则是帮助开发人员和设计人员处理信息架构和流程的指南(而非规则)。 一个严格的设计模板只能应用于某些网络应用。 最重要的是要保持开放的心态,并尝试适用于您的特定情况的不同原则。
本文由 Olga Galik 撰写。 Olga 是 Uptech 的业务开发经理,该公司帮助开发人们喜爱的应用程序。 她一直对技术着迷,并与 IT 社区分享 Uptech 的经验。 你可以在 LinkedIn 上关注她。

