您应该关注的 UI 设计模式中最热门和最新的趋势
已发表: 2021-02-15作为用户,我们每天访问大量的网站,这里的企业需要展示一些非凡的创造力来吸引用户。 初创公司专注于 Web 解决方案的一些出色的视觉吸引力和实用性,以使用户在这里停留更长时间。 因此,密切关注最新和流行的 UI 设计模式对于保持领先地位至关重要。
这些 UI 趋势不仅关注满足用户的需求,还关注为他们提供重要的安全级别。 从长远来看,这些趋势的完美结合将持续存在,同时让用户满意和企业成功。
现在让我们谈谈您应该关注的 UI 设计模式中最热门和最新的趋势:
- 极简主义
- 深色模式
- 3D动画和图形
- 墨水陷阱字体
- 语音用户界面 (VUI)
- 玻璃态
- 分屏
- 不对称网格
- 柔和的颜色
- 图标
- 二维插图
- 人工智能 (AI)
- 复古美学
- 入职
- 低调渐变
- 超现实的照片
- 空中手势控制
- 全屏视觉效果
- 最后的想法
极简主义

极简主义在 UI 设计中的力量傲然屹立,不会很快失去它的形象。 每天人们都会看到很多带有折扣通知的广告。 消费者通过多种丰富的界面进行交流以避免压力,网页设计师总是在寻找新鲜和令人兴奋的东西来使图形更简单、更易于访问。 他们在尝试不同的构图时限制了颜色的总量。
为您推荐:您什么时候应该考虑重新设计您的在线电子商务网站?
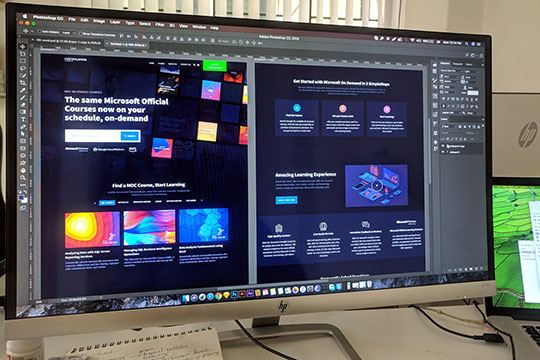
深色模式

深色模式已经成为设计师应该期待的最佳基准趋势之一。 许多领先品牌也提供深色模式作为主题,例如 Instagram、Apple 和 Android。
深色模式火爆的原因?
- 它的外观现代、时尚、经典。
- 深色背景突出了其他设计系统和元素。
- 在弱光条件下更容易。
- 它可以为 OLED 和 AMOLED 屏幕类型节省电池电量。
此外,在大多数应用程序中,用户可以选择在需要时激活深色主题。

3D动画和图形

近年来,移动和 Web 界面中的 3D 图形有了很大的发展。 然而,许多设计师已经从动态图像转向 3D 动画,以使应用程序屏幕和网站看起来更具创意和吸引力。 创建这样的图形非常具有挑战性,因为它需要高超的技能和创造性思维。 这也非常耗时。 但一切痛苦都是值得的。
3D 设计总是很漂亮,用户从不经过观察。 3D 图像具有灵活性。 它们看起来很逼真,这对用户来说是一个很大的优势。 3D 图形可以保存您的名字,以防照片内容有时对您来说太贵了。 另一方面,设计师总是有实验的空间。
墨水陷阱字体

作为一名设计师,如果你想适应一些新的排版,那么 ink trap 字体是最好的,而且正在流行。 Ink trap 只不过是一种用于小尺寸印刷的特定类型的字体。 细节和角落被删除。
墨槽是必不可少的,因为如果没有它,多余的墨水会浸透并损坏边缘。 最初,墨水陷阱是为在小点尺寸上打印而设计的,但今天我们可以看到完全相反的视觉效果。 我们可以在一些流行的网站上找到这些字体的超大粗体版本,这为其增添了一些魅力和创意。
语音用户界面 (VUI)

通过语音用户界面 (VUI) 进行通信是目前统治 Web 的 UI 和 UX 设计模式中最好的趋势之一。 今天,设计师们正在努力应对即将到来的最新技术和趋势,这些技术和趋势为用户提供了一个通用的语音界面。
例如,今天,我们看到了一些可以将句子和单词翻译成其他语言的应用程序。 当你点击一个按钮时,它就会工作,设备开始录制你的声音并总结你的演讲。 通过这种方式,您可以轻松地与说其他语言的人互动。 语音用户界面的最佳示例之一是谷歌翻译。

玻璃态

去年,新形态在网页设计实践中被广泛使用。 它强调了一些创建更好用户体验的常用方法的组合。 2021 年,网页设计师得到了一种新玩具,称为玻璃形态。 这种趋势源于模糊效果或模糊背景。 当用户看这些元素时,就好像他们是在透过玻璃看它们一样。
分屏

分屏和分页的趋势近年来具有重要意义。 这种趋势往往非常有效,因为它打开了颜色组合的领域。 如果您需要显示差异或相等,则分屏很有用。
不对称网格

网格实验从未停止过。 不对称或破碎的网格是目前可用的最佳选择。 这样做需要创造力,而创造力还需要深入研究和测试。

柔和的颜色

由于今天简单的网页设计和极简主义正在接管网络,设计师在他们的设计中使用柔和的颜色。 通过这种方式,它们突出了设计的柔和和轻盈。 如此漂亮的颜色很容易融入各种概念。 它们还为多个网站(例如电子商务平台)协调合适的氛围。

图标

图标是与客户进行视觉交互的绝佳工具。 纯图标被认为是 UI 设计模式的强劲趋势。 图标是唯一能够在更小的空间内传达信息的工具。 由于这个原因,许多公司都特别提到图标。
二维插图

插图始终处于用户趋势的首位。 早些时候,网页设计师在设计时与极简主义结合在一起。 通过这种方式,他们试图减少网页对用户的超载。 但是现在,网页设计师正在尝试不同寻常的设计角度。 他们使用柔和或明亮的颜色,使插图变得更漂亮并产生一些大的效果。 设计专家建议为您的设计使用 SVG 格式。
您可能喜欢: UI 与 UX 设计:用户界面和用户体验的差异。
人工智能 (AI)

几乎所有其他产品都融合了 AI 或人工智能。 它能否取代设计师值得怀疑。 在尴尬的一面,它将继续使我们受益。 一个著名的例子是谷歌的人工智能智能回复,它通过生成完美的回复来很好地完成工作,这可以节省大量时间,特别是如果你使用英语,回复会很好地与他们与环境的对比分开。
由于人工智能,产品将更多地了解用户的行为,这将有助于在未来创造更好的体验。 这将创造更高的转化率。

复古美学

为此,您需要回到 80 年代的大胆排版,并在 90 年代回到 2021 年 UI 的柔和色彩。 您需要在这里发挥创意,创造复古而又美观的设计。
入职

它是产品的简短介绍,可帮助您了解应用程序。 它使您更容易理解主要功能。 不管情况如何,在用户体验趋势中,入职已经变得非常重要,设计师永远不能忽视。
入职是不真实的,包含一些最重要的移动应用程序显示。 接受它们后,用户可以更深入地了解特定应用程序的功能。 我们建议让入职流程非常简单。 请记住密切注意字体,使它们更易于阅读和学习。 使用高分辨率的照片和图形,因为你需要方便你的产品给用户。
低调渐变

正常的设计趋势正在走向自动化,并拥有设计师需要的一切。 这些元素的分布方式使它们向前发展。 其中之一是复杂的颜色和简化。 整个想法是巧妙地自动化事物,为网站带来光明。

超现实的照片

逼真的产品照片可以吸引您的足够注意力。 现在的人们寻找这样的照片会让他们停下来盯着看。 这些元素的添加是开箱即用的,现在是超级趋势。 流行品牌正在使用这种策略并在一夜之间获得巨大成功。
空中手势控制

空中手势控制是 UI 设计元素中的重要模式之一,肯定会在 2021 年主导设计。它显着改善了用户体验。 随着触摸屏的引入,各种手势控制开始占据一席之地。 但这一切都是通过触摸控制完成的。 但是,现在它已被空中手势所取代,在空中手势可以让您的手机正常工作。 是不是很有趣?
全屏视觉效果

全屏视觉效果现在正在吸引用户的注意力。 已经发现,任何网站中心的东西都能以最好的方式吸引客户。 此外,这一趋势已经开始变得突出,并将在 2021 年获得更多关注。
您可能还喜欢: 2021 年您必须在移动应用程序中实施的 10 种设计趋势。
最后的想法

2021 年,设计系统和趋势是简单的 UI 和 UX 模式、柔和的色彩、大胆的排版、极简主义和 3D 视觉效果的混合体。 因此,要成功创造更好的用户体验,您需要选择可用的最佳组合。 我们相信 UI 专注于实现用户的目标。 为此,密切关注最新趋势非常重要。
