改善 WordPress 网站客户服务的 8 个技巧
已发表: 2020-07-11当您想到出色的客户服务体验时,您可能会想到一位乐于助人的销售人员。 当您走进商店时,他们会立即向您打招呼,他们愿意并准备好为您提供所需的任何帮助,也许他们正在做一些令人难忘的事情。 也许他们会给你一瓶水,给你一个意想不到的折扣,甚至是免费礼物。 此类客户服务由了解客户价值的企业提供,例如蒂芙尼公司或布鲁明戴尔百货公司。 他们知道出色的客户服务体验会让他们的客户满意并再次光顾。
那么如何将这种服务体验转化为数字空间呢? 好吧,这可能是一个挑战。 谈到网上购物时,客户常常觉得没有人可以向他们提出问题,如果他们决定这样做,这个过程会很慢,而且比其他任何事情都更麻烦。 然而,它不必是那样的。 凭借正确的思维方式和工具,您将能够提供无可挑剔的实时在线客户服务。 如何? 请仔细阅读,找出答案。
- 1. 为您的网站创建一个干净的统一设计
- 2. 针对移动设备优化您的网站
- 3. 创建联系表
- 4.提供实时聊天支持
- 5.个性化消息传递
- 6.主动出击
- 7. 测量分析
- 8.使用精简的小部件和图像
- 结论
1. 为您的网站创建一个干净的统一设计

尽管我们被教导不要以貌取人,但在涉及电子商务时,我们大多数人还是倾向于这样做。 与拼写错误、颜色冲突和看起来过时的网站相比,拥有干净、整洁和统一外观的网站看起来更可靠、更合法。
在你开始在你的网站上实施任何新东西之前,从头到尾检查它,并确保所有方面都设计得很好(甚至你的导航菜单!)如果你在创建一个美观的设计时遇到困难,你可能需要检查从 WordPress 或其他拖放插件中提取预制网站模板,使在 WordPress 中进行设计变得容易。 如果您不知道应该选择哪种外观,请查看您最喜欢的网站或竞争对手的网站以获取灵感。
为您推荐:如何使用聊天机器人让客户无法抗拒。
2. 针对移动设备优化您的网站

2019 年,移动设备占全球互联网总流量的一半以上。 这意味着您的潜在客户和现有客户现在可能正在使用手机浏览您的网站。 问题是,您的网站的外观和性能如何? 如果图像无法加载并且布局使阅读和访问您的内容变得困难,那么您就有麻烦了。
无论他们使用什么设备浏览您的网站,您的网站访问者都应该拥有无缝的客户体验。 他们应该能够像在笔记本电脑或台式电脑上一样轻松地结帐或联系您。 了解您的网站是否针对移动设备进行了优化的最简单方法是亲自检查。 单击浏览您的页面,看看哪些有效,哪些无效。
专业提示:如果您使用 WordPress 插件构建您的网站,您还可以预览您的网站内容在移动设备和其他设备上的外观。
3. 创建联系表

当涉及到创造出色的客户服务体验时,这意味着减少客户的工作量。 您的客户和网站访问者应该能够毫不费力地与您联系,而无需在整个网站上搜索您的联系信息。 事实上,根据 KoMarketing 的一项研究,如果没有联系信息或电话号码,44% 的网站访问者会离开公司的网站。
确保您的联系信息始终可见的最佳方法是将其放在页脚中或创建指定的联系表格。 联系表格是一个很好的解决方案,因为它们几乎不需要客户的任何努力。 他们的信息可以由他们的浏览器自动填充,他们所要做的就是输入他们的问题并点击发送。
4.提供实时聊天支持

一些客户希望他们的问题立即得到答复,因此联系表并不是他们理想的支持选项。 但是实时聊天可以。 通过为您的潜在客户提供实时帮助,您可以显着降低他们逃避竞争的可能性。 您提供支持的速度越快,您就可以越快地将潜在访客转化为付费客户。
市场上有大量免费的实时聊天解决方案。 它们也很容易实现,通常只需要您将一段代码放入页眉或页脚中。 无需编码。

要为您的 WordPress 网站选择合适的客户服务解决方案,您可能需要做一些研究。 尽管所有实时聊天解决方案都能让您与客户实时聊天,但有些解决方案提供的功能和自定义选项比其他解决方案更好。 例如,LiveAgent 等高级实时聊天系统使您能够创建聊天前表单、离线表单、主动聊天邀请,甚至可以实时查看您的客户在聊天窗口中输入的内容,然后他们甚至点击发送。
您可能会喜欢: LiveAgent 在线聊天软件评论 – 它的价值如何?
5.个性化消息传递

客户喜欢感觉自己很特别,尤其是在他们花钱的时候。 您越个性化购物体验并为每个客户量身定制,他们成为具有更高终生价值的忠实回头客的机会就越大。
那么如何个性化您的 WordPress 网站上的客户服务信息呢? 在实时聊天中称呼您的客户时,请直呼他们的名字。 利用客户关系管理 (CRM) 软件来记住他们过去的购买和查询。 通过这种方式,您提供的支持将既知识渊博、个性化又令人印象深刻。
6.主动出击

想象一下你在一家餐馆。 你会希望你的服务员主动联系你——问你食物怎么样,他们是否能给你带来其他东西,或者你是否想看看甜点菜单。 在线客服也是如此。 客户希望无需询问即可获得帮助。
如果您发现潜在客户在您的网站上逗留超过 30 秒,请询问他们是否可以帮助他们,或回答任何问题。 通过伸出援助之手,您很有可能会帮助他们下定决心购买您的产品,从而成功地将他们推向销售渠道。
那么,如何主动接触客户呢? 有大量工具,尤其是高级实时聊天小部件,可以为您完成这项工作。 只需设置您希望主动聊天窗口弹出的登陆页面,选择聊天小部件设计,您就可以开始了。 如果客户决定接受您的聊天邀请,实时聊天将被路由到您的一位客户服务代表,该代表可以实时回答客户的问题。
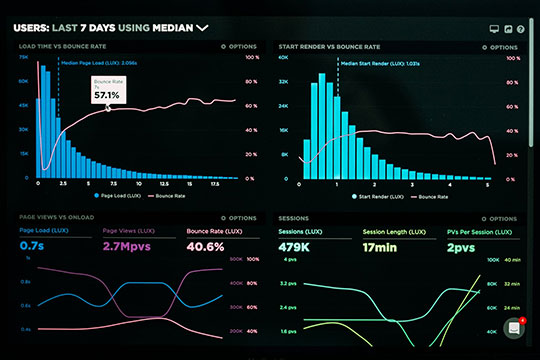
7. 测量分析

监控您的网站访问者可以让您更好地了解您网站的哪些部分正在参与和工作,哪些不是。 例如,如果您注意到自己的网站流量很高,但转化次数很少,则可能意味着您的号召性用语 (CTA) 不够有效。 同样,找出哪些有效,哪些无效的最简单方法是进行 A/B 测试。
或者,如果您注意到您的网站没有足够的流量,则可能意味着您没有充分优化您的 SEO(搜索引擎优化)。 作为一般经验法则,重要的是为每篇博文和登录页面选择一个焦点关键字或短语并将其合并到您的文本中。 您的优化越好,您就越接近出现在 Google 的最佳结果中。
请记住,通过监控谁在您的网站上、停留了多长时间以及他们获得了什么样的服务,您可以轻松地确定需要改进的领域并创建可付诸行动的见解,这些见解可以实施到您的客户服务、营销和销售策略中。
8.使用精简的小部件和图像

根据 Adobe 的一项研究,如果网站的图像或内容加载时间过长,39% 的人将停止与该网站互动。 因此,为避免流失,在您的网站上放置大量图像和实时聊天小部件之前请三思。 确定您的内容是否足够精简的最佳方法是进行 A/B 测试并测量加载速度。
如果您感到迷茫并且需要帮助找到一个精简的小部件以放置在您的网站上,有大量的独立博客比较了众多实时聊天解决方案的性能。 花一些时间研究它们并找到适合您的 WordPress 网站的解决方案。
您可能还喜欢:提高客户满意度的 5 个必备 SaaS 工具。
结论

无论您是小型企业主还是经验丰富的电子商务专家,查看这 8 个简单提示并相应地调整您的 WordPress 内容将为您的客户带来更好的客户服务体验、更多参与度和更高的转化率。 毕竟,您的客户只想要轻松、引人入胜的体验。 为什么不提供呢? 请记住,一旦您的客户访问了您的网站(假设网站设计良好),您就可以将他们留在那里。 更好的客户服务和更高转化率的关键是通过提供全渠道、个性化、实时的服务来减少客户的工作量。
本文由 Sona Pisova 撰写。 Sona 是 LiveAgent 和 Post Affiliate Pro 的撰稿人。 她拥有夏威夷太平洋大学 AD/PR 系的学位。 在业余时间,她喜欢烹饪和设计。
