电子商务图像优化的提示和技巧
已发表: 2022-07-14科学证实,世界上 65% 的人口是视觉学习者。 图像添加了一个书面副本不具备的组件:速度。 在电子商务营销中,古老的格言“一张图胜于言表”,听起来很真实。
强烈的图像会引起情绪反应。 换一种说法; 它们令人难忘,提高了参与率并产生了销售,因为它们深刻地表达了消费者的需求和内心的渴望。
人们想要分享图像并看到更多图像。 事实上,带有图像的网络内容比没有图像的网络内容获得的份额高出 40%。 在一个崇尚形象的社会中,在线企业必须在其网站和营销材料上优先考虑和制定形象选择。
我们可以将此归因于智能手机的普及和社交媒体应用程序,自拍刺激了 Z 世代,在某种程度上,千禧一代比上一代更关心外表。
然而,将图像上传到网络并不像您想象的那么简单。 像所有在线业务和营销相关的努力一样,图像需要优化。
在本博客中,我们将解释为什么这很重要,并提供一些图像优化最佳实践。

与专家交谈

什么是电子商务图像优化?
图像优化是在您的网站上以理想的格式、大小和分辨率创建和上传高质量图像的过程,以提高用户参与度并确保您的网页快速加载。 这包括准确地标记您的产品图片,以便 Google 机器人可以正确读取您的网页并对其进行排名。
为什么要优化电子商务图片?

套用营销大师 Neil Patel 的话说,图像占用的字节数比任何其他网站元素都多,尤其是在电子商务网站上。 因此,图像文件的大小和复杂性会影响或破坏您网站的性能。
出于不太技术和更明显的原因,图像质量对于吸引消费者并促使他们进行购买至关重要。 模糊、小或像素化的图像是不专业的,会立即劝阻客户。
相反,优化的图像更容易抓取和索引。 您的电子商务网站越快,它在搜索引擎结果中排名越高的可能性就越大。 在不牺牲质量的情况下优化图像使用更少的网站带宽和磁盘空间。
这使您的网页更轻巧,并且您的服务器与用户浏览器的通信更快。 最终,您的网站内容将加载得更快,而快速的网站会带来更好的满意度和更好的用户体验。
电子商务网页的理想加载速度不到两秒。 根据营销数据,如果消费者等待超过 3 秒,就有 40% 的机会转向竞争对手。
如果您仍然持怀疑态度,请知道亚马逊发现页面加载时间每改进 100 毫秒,收入就会增加 1%。 此外,加载时间缓慢会导致在 Google 搜索结果页面 (SERP) 上的排名较低。
什么是好的电子商务形象?
良好的电子商务形象可以销售产品。 它以消费者觉得有必要购买它们的方式呈现它们。 根据您的业务,您的图像不必像在 Vogue 中那样是光鲜的两页纸。
他们必须展示关键的决策产品功能。
可以这样想:在线购物者并非总是有幸亲自去商店检查产品。 但是,预计电子商务图像将实现与他们在现实生活中看到的相同的功能。
单反相机和大多数图像编辑软件使这成为可能。 但是,这不仅仅是关于图像的外观。 这也是关于它如何在技术上在线执行,即图像优化。
如何创建良好的电子商务形象?

要生成高质量的图像,您需要考虑各种因素。 请记住,仅仅因为图像是高质量的(就像素数据而言)并不意味着它已经过优化。
电子商务优化实际上是在制作吸引消费者的有吸引力的图像和从技术上优化它们以满足搜索引擎需求之间取得平衡。
一般来说,图像优化最佳实践需要:
- 规划您的图像并考虑尺寸;
- 用专业的灯光技术拍摄图像;
- 使用后期制作图像编辑技术来增强图像;
- 了解产品和类别页面的不同图像要求; 和
- 优化您的图像以进行搜索引擎优化(图像 SEO)。
合适的电子商务图像尺寸
您的图像应尽可能大以填充所需空间。 例如,幻灯片图像通常比博客图像和缩略图宽。
在我们进入它之前,让我们解释一下图像分辨率和大小之间的区别:
- 图像尺寸是尺寸,即图像的长度和宽度; 和
- 图像分辨率或 dpi 是图像每平方英寸的点数。
不同之处在于图像大小决定了在桌面屏幕和移动设备上查看图像的大小,而分辨率则反映了打印机质量。
通常,电子商务网站使用三种类型的图像; 幻灯片、博客和缩略图(以下尺寸指的是像素。):
缩略图(小)
缩略图是用作全尺寸多媒体内容的占位符的小拇指图像。 它们的大小为 100×200 或 200×200,经常出现在网站的产品类别或产品搜索结果列表中。
缩略图只需大到足以传达产品的基本特征; 形状、颜色和设计。 通常,当购物者点击缩略图时,他们会被重定向到带有全尺寸图像的专用产品页面。
产品图片(中)
这些图片展示了产品的各种视角,例如正面、侧面、下面等。它们通常为 640×640 或 800×800。 展示您的产品在现实生活中的样子很重要,以免误导客户。
因此,使用 Adobe Photoshop 来增强您的产品图像,但不要让它们看起来很假!
详细图像(大)
详细的特写镜头对于具有特殊图案的产品或由特定面料、纹理和颜色制成的服装非常重要。 适合缩放的大细节图像的最小尺寸为 800×800 和 1000×1000。
这些类型的图像对客户可以期望的质量水平设定了现实的期望。
预约免费咨询
了解压缩和调整图像大小之间的区别
调整大小是指在不裁剪图像的情况下放大或缩小图像。 它会改变图像的尺寸,从而影响文件大小和图像质量。 例如,如果您尝试缩放比其原始尺寸更大的小图像,它可能会出现像素化。
另一方面,图像压缩意味着减小文件大小(保持图像看起来相同)并保持其分辨率,从而改善页面加载时间和用户体验。
图像有两种尺寸; 图像大小,即它们在屏幕上占用的空间(以像素为单位)和文件大小,即图像占用的内存(以字节为单位)。
在线购物者几乎总是将鼠标移到产品图片上以获得更详细的视图。 对于服装和鞋类零售商来说尤其如此。
创建高质量的图像至关重要,因此用户可以放大并清楚地查看细节。 您必须检查托管您的电子商务商店的平台的规格,以确定确切的图像文件大小。
然后,当涉及到压缩时,有两种类型:
- 有损压缩会减小图像文件的大小,但会降低质量; 和
- 无损压缩可保持高图像质量并且不会减少文件大小。
您是否使用有损与无损取决于什么对您的网站及其访问者最有效。 对于大多数电子商务商店,有损压缩是可以接受的; 但是,例如,如果您经营一个摄影网站,无损压缩将为您提供更好的服务。
如果您不确定,您可以随时与您的电子商务网站开发人员进行网络检查。
选择正确的图像格式
网络上最常见的三种图像格式是:JPEG、GIF 和 PNG。
- JPEG:这种图像格式多年来一直是首选,而且有充分的理由。 它易于压缩,并且在文件大小较小的情况下仍能产生不错的质量。 JPEG 图像也与几乎任何设备都非常兼容。
- GIF:GIF 上的颜色限制使其文件大小非常小。 它们用于更简单的图像,例如图标、装饰性视觉效果和社交媒体帖子。
- PNG:这些变得越来越流行,因为它们支持比 GIF 更多的颜色,并且不会随着 JPEG 图像的重新保存而随着时间的推移而退化。 但是,它们比 JPEG 大得多,并且需要大量的图像压缩。
一些电子商务图像优化技巧:
- JPEG 在大多数情况下效果最佳,并以最小的文件大小提供最佳图像。
- 避免对大型产品图像使用 GIF,因为它们的文件太大。
- 如果您只能获取 PNG 图像,请使用 PNG-8 而不是 PNG-24。 PNG 的小图像文件大小最适合简单的装饰性图像。
避免库存照片
库存照片似乎是一种用有吸引力的视觉效果填充您的网站的简单且廉价的方式,但使用不属于您自己的图像可能看起来很不可信。 大多数看起来便宜且无趣。
我们都看到过那些“同事”挤在办公桌前的照片,他们用霸道的热情指着笔记本电脑屏幕上的东西。 这是令人厌烦的、可预测的和虚伪的。 图片提供信息、审美和自我提升价值,增加您的在线商店的吸引力,但前提是做得好。
始终尽可能发布独特的个性化照片。 如果您正在构建一个新站点,请要求您的 Web 开发公司不要使用库存图片。
使用不同类型的照片
不同的产品需要特定的产品摄影才能在最佳光线下展示其属性。 因此,在线商店图片有多种样式,可用于多种用途:
个人镜头

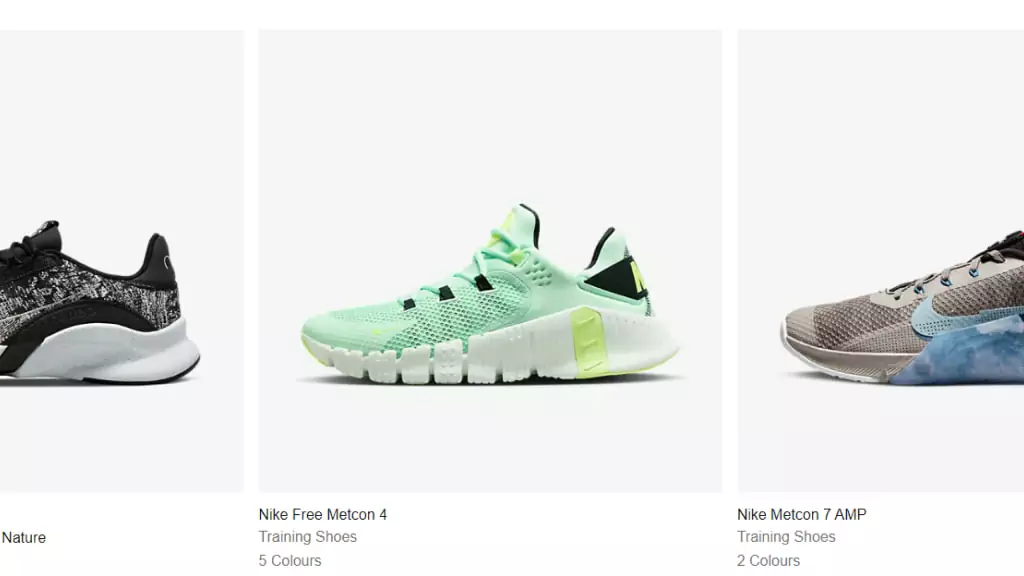
这些功能每个图像一个产品。 它们主要用于产品目录、横幅图像和整个产品页面,以独立于完整系列展示单个产品。
耐克的教练产品图片就是一个很好的例子。
集体照


集体照最适合产品套件和系列,例如护肤品系列。 这些电子商务图像为客户提供了您产品的完整视图。 它们还具有更多的编辑能力,是社交媒体帖子和广告的理想选择。
看看护肤系列 Lelive。
生活照

生活方式摄影是一种图像制作类型,它捕捉人们在日常场景中使用产品的过程。 主要目标是使产品更具相关性,因为它们在“日常生活”中展示。
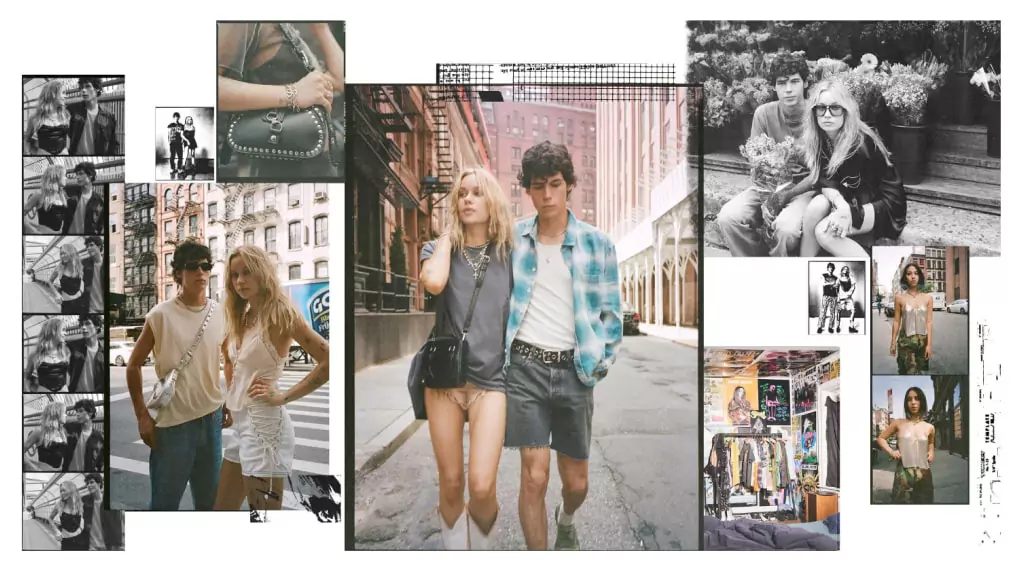
这些镜头可以帮助讲述产品背后的故事。 Urban Outfitters 等电子商务品牌使用生活方式照片来补充他们的产品页面。
原创生活方式图片适合社交媒体、电子邮件营销和广告,因为它们使产品看起来更加个性化。
详细镜头

不言自明,这些照片通常用于珠宝和其他物品,以帮助突出特定的产品功能。 Tiffany & Co. 恰当地利用细节镜头来展示其钻石的光彩。
比例镜头

在线购物的问题之一是无法衡量产品尺寸。 虽然大多数在线商店都会列出尺寸尺寸,但即使是简单的图像也可能具有欺骗性。
比例照片可帮助客户更好地了解产品的尺寸。 将产品放在上下文中时,用户可以更好地想象产品在他们自己的生活中会是什么样子。 因此,他们可以在没有先验知识的情况下立即理解方面。
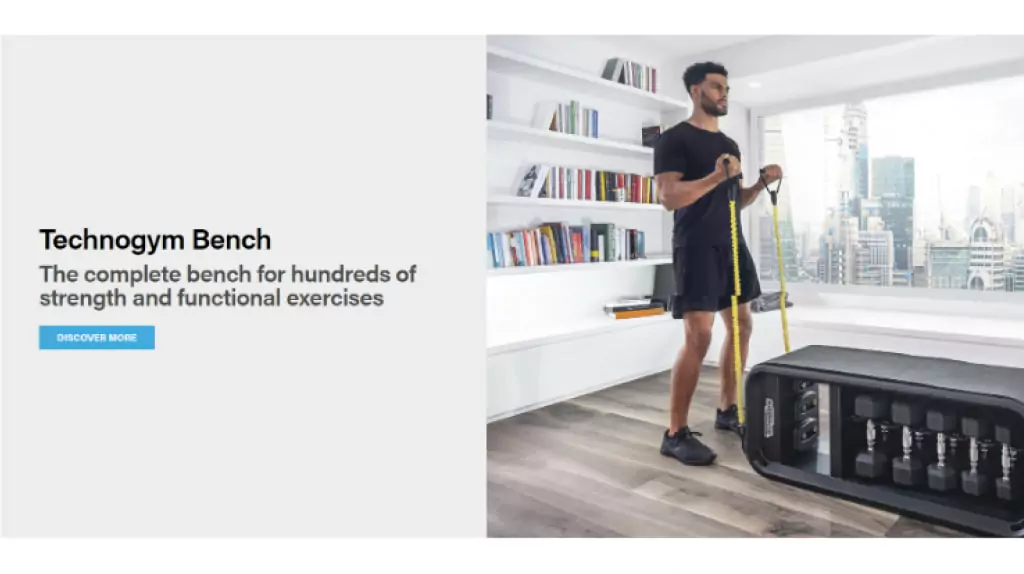
成功的在线商店 Techno gym 有模特在室内使用他们的设备的图像,以更好地显示产品规模。
优化图像名称

描述性、关键字丰富的图像文件名对于图像 SEO 至关重要。 在图像名称中包含目标关键字有助于您的网页在 SERP 上排名更高。
搜索引擎不只是抓取您网站上的副本; 他们还抓取图像文件名。 例如,假设您的产品图片是一双红鞋。 相机可能已为其分配了名称 DCMIIMAGE78.jpg。
这不会告诉搜索引擎有关图像的任何有用信息。 最好将文件名更改为 red-heels-Gucci-2022.jpeg。 现在搜索引擎将了解图像的含义,并可以更好地将其与用户的搜索查询相匹配。
您可以使用 Google Analytics 来确定最常见的命名模式,并将相同的公式应用于您的图像文件命名过程。 关键字研究也会有所帮助; 只需确保您的图像名称是相关的。
请注意:使用与您的产品完全无关的大量关键字来命名红鞋图像以增加流量可能会导致 Google 处罚。
使用图片站点地图

XML 图像站点地图是帮助搜索引擎正确扫描和索引站点上的图像的文件。 它的创建是为了增加进入 Google 图片搜索结果的机会。
网络爬虫无法爬取网页源代码中未明确命名的图像。 因此,为了提醒爬虫注意未识别的图像,Web 开发人员在图像站点地图中列出了他们的位置。
大多数网站不需要 XML 站点地图,因为网站内容中的图像已经存在于其网站 XML 地图中。 在这种情况下,图像 XML 映射将是多余的。
创建网站 XML 站点地图时,请务必添加相关详细信息,例如图像类型、主题、标题、标题、地理位置和许可。
使用站点地图并不能保证您的图片会被 Google 索引,但这是朝着正确方向迈出的一步,尤其是在您拥有全面的 SEO 策略的情况下。
对于深入的电子商务图像优化,您可以查看 Google 的图像发布指南,而 Google 网站管理员工具对正确格式化站点地图有很好的建议。
优化 Alt 标签
替代文本是在图像无法在用户屏幕上加载时出现在网页上代替图像的书面副本。 它可以帮助搜索引擎更好地抓取您的网站并对其进行排名。
在电子商务图像优化方面,您应该始终为您网站上的每个产品图像填写 alt 属性。
一些替代文字提示:
- 用简单的语言充分描述您的图像,无需关键字填充。 如果您闭上眼睛并让某人将替代文本读回给您,则它应该绘制出相当准确的图像版本。
- 如果您的产品有型号或序列号,请在您的 alt 属性中使用它们。
- 避免关键字堆砌!
- 不要在“装饰图片”中添加替代文字。 这些是诸如页面分隔线和品牌图形之类的东西(任何使您的网站看起来不错,但没有任何上下文意义或意义的东西。)理想情况下,装饰图像应该包含在您的代码中,而不是作为内容添加。
好的 alt 标签可以为搜索引擎提供更多、更好的信息,因此您的电子商务网站排名会更高!
尽可能为产品图片使用白色背景
虽然肯定不是最有创意的,但使用白色背景可以在整个网络上保持一致性,并且几乎是标准程序,原因如下:
- 白色背景的图像使收藏页面保持统一;
- 在编辑过程中节省时间和金钱;
- 谷歌购物和亚马逊等市场需要白色背景;
- 客户感觉与产品的联系更紧密,因为它们是图像的焦点,即没有干扰; 和
- 白色背景上的颜色看起来更清晰,因为它反映了产品的真实颜色。
您可以使用 Adobe Photoshop 等图像编辑软件手动将产品图像的背景替换为白色背景。 这是一个 YouTube 教程,向您展示如何操作。
不要忘记缩略图
缩略图对于搜索、相关视频流量和 YouTube 频道优化很重要。 在线商店使用它们而不是更大的图像来加快网页加载速度,尤其是在移动设备上。
以下是一些有用的缩略图提示:
- 将缩略图与买家意图对齐。 假设您了解您的产品对消费者来说最重要的是什么。 您应该在缩略图中放大这些元素,以便在客户在线搜索时立即识别它们。
- 最大化缩略图内的大小。 大多数购物者(大约 79%)使用手机购物。 因此,画廊缩略图在移动设备上的屏幕空间是值得的,这意味着您希望最大化它们的大小并确保它们占据尽可能多的合理设计空间。
- 提供多种产品角度。 考虑什么角度最能直观地展示您的产品是如何穿着或使用的,并以符合其预期用途的方式拍摄它们。 一些电子商务商店甚至提供视频来支持复杂的产品购买。
向图像添加结构化数据
根据谷歌的说法,结构化数据是:
“用于提供有关页面的信息并对页面内容进行分类的标准化格式; 例如,在食谱页面上,配料是什么,烹饪时间和温度,卡路里等等。”
结构化数据为搜索引擎提供有关图像的附加信息,并使它们更有可能出现在搜索结果的“图像”部分。 就 SEO 而言,它用特定的文本组标记图像,帮助搜索引擎了解图像的上下文并将准确的结果返回给搜索者。
结构化数据可能包括图像标题、标题、产品描述、价格、可用性、品牌和其他信息。 您在 Google 搜索中心阅读了有关结构化数据最佳做法的更多信息。
缓存您的网站内容

缓存图像内容超出了图像优化的范围,应该成为您整体 Web 开发和电子商务策略的一部分。 在图像的上下文中,虽然它适用于所有 Web 内容,但它是将图像副本存储在其他本地或全球分布式服务器以及用户浏览器中的过程。
因此,这些图像直接从其他服务器提供,而不是从您的网站服务器提供。
如果没有缓存,每当访问者到达网站页面并单击与其他人相同的图像时,他们都会减慢服务器速度,因为他们与数百名想要查看相同产品的其他人发出相同的请求。
缓存通过在不同位置存储组合网页和组件(多媒体和图像)的副本来解决这个问题,因此每次新访问者查看相同的图像文件时浏览器都不必返回服务器。
事实上,缓存可以将您的网页加载速度提高 10 到 100 倍!
创建一个优化的网站

自适应电子商务设计
虽然实施起来更耗时,但自适应网站设计的主要好处之一是它具有针对特定屏幕尺寸设计的多种固定布局。 因此,它不仅仅是在设备上显示大图像,而是根据用户屏幕的分辨率和大小优化图像。
自适应设计和响应式设计之间的主要区别在于响应式设计会根据设备的屏幕尺寸更改其布局,而自适应设计需要为每个设备创建不同的网站布局。
使用 JavaScript
如果自适应设计过于昂贵,那么在您的响应式网站设计中使用 JavaScript(一种网络编程语言)来检测用户的屏幕尺寸。
这可确保在需要时显示针对移动设备优化的图像,而不是简单地以较小的尺寸显示大图像。
JavaScript 的伟大之处在于图像优化是在用户浏览您的在线商店时实时完成的。
延迟加载
延迟加载也称为按需加载,是一种用于在线内容的优化技术,随着用户浏览网站,页面会逐渐加载。
因此,不是一次性加载整个网页并渲染它,延迟加载的概念有助于仅加载所需的部分并延迟其余部分,直到用户需要它为止。
这可以实现更流畅的浏览和更短的页面加载页面。 它还改善了用户体验。
电子商务平台会优化图像吗?

Shopify、Wix、Magento 等网站建设者会自动压缩图像; 但是,它们并不总是提供所需的技巧。 有时,压缩可能过于激进,从而导致图像质量低下。
最好的选择是使用原始高分辨率调整图像大小和优化图像,然后将它们上传到您的网站,或者您可以使用图像内容交付网络 (CDN)。
CDN 是图像优化的最佳工具,因为它们专门从事图像的转换、优化和向世界各地的设备交付。
图片 CDN 是如何工作的?
Web 服务器通常位于一个目的地; 但是,CDN 由全球分布的服务器组成,这些服务器存储网站的内容并将其交付给用户。 因此,如果洛杉矶的用户想要访问您的网站,但您位于芝加哥,他们可以从附近的 CDN 服务器获取。
图像 CDNS 实时优化图像,使其更适合交付。 这提供了更快的加载时间和更好的用户体验,从而转化为更好的 SEO。

将您的图像优化留给专家
精心挑选的网站生活方式和产品图片会给您的访问者留下持久的印象。 它断言您的竞争优势并说服网站客户您的产品值得购买。
回顾一下:图像优化是 SEO 的重要组成部分,它为搜索引擎提供重要的上下文信息,并加快页面加载时间,从而提高用户参与度和搜索引擎排名。
因此,如果您想为您的电子商务商店提供在线成功的最佳机会,您需要创建高质量、优化的图像。 我们对图像优化技术的简要介绍应该可以帮助您入门。
或者,如果您在捕获和改进电子商务网站页面方面需要帮助,那么您来对地方了。 Comrade Digital Marketing Agency 可以帮助您创建在线形象,从而产生切实的成果并促进重复销售。
