Tinder PWA:渐进式 Web 应用程序的成功示例
已发表: 2022-06-23到目前为止,Tinder 如何影响您的爱情生活? 您使用 Tinder 的体验如何? 对于那些只寻找真正关系的人来说,Tinder 甚至可能不会忘记。 但 Tinder 决定证明他们是错误的,并旨在成为一个多功能的约会网站,让每个人都能找到自己的真爱。 因此, Tinder PWA的诞生是为了帮助世界上最大的约会网站扩大知名度并实现他们想要的流量、提及和转化。
在今天的案例研究中,我们将介绍另一个成功的 PWA 采用以及它如何帮助 Tinder 实现其目标。 让我们揭开 Tinder PWA 的面纱并探索它的性能。
内容
火种概述

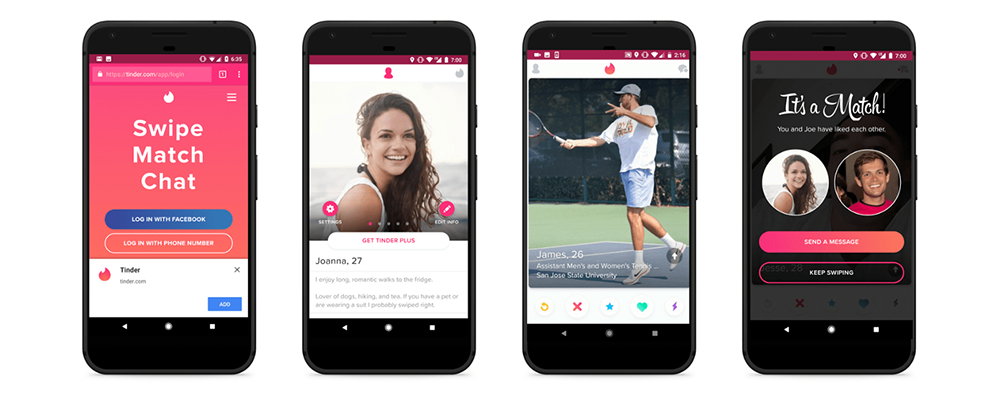
Tinder 是为精通技术的一代人打造的新约会解决方案。 它可能通常被称为联播网站,但其核心是基于跨界和跨时区配对的理念。
早在 2012 年 Tinder 上市时,大多数单身人士就成为了 Tinder 的常客,四处闲逛寻找合作伙伴进行休闲约会。 尽管 Tinder 的存在增加了约会语言集的发明,该语言集鼓励轻快、不负责任、无附加条件的关系,但 Tinder 还是许多成功订婚和婚姻的故乡。
要加入 Tinder,您需要合适的个人资料,包括头像和迷人的简历,以吸引具有相似兴趣的人。 当您看到个人资料时,您可以向左或向右滑动以通过或继续前进。 如果您彼此匹配,则可以继续与该人交换消息。
为了创建匹配项,Tinder 会向用户提供您所在范围内的年龄、性别、您附近的位置以及任何可用的共同朋友等信息。 尽管 Tinder 努力使其成为寻找爱情的安全场所,但很难通过 Tinder 获得可持续的关系,而且欺诈行为也越来越多。
从用户数量来看,Tinder 仍然是全球最大的约会网站,每月吸引 7500 万人使用该平台,其中 780 万是美国用户。
导致 Tinder PWA 集成的情况
与其他品牌不同,Tinder 没有遇到重大问题。 他们有一个体面的移动原生应用程序,在操作系统中表现良好。 他们的点击率很高,但他们认为本可以更好。
Tinder 希望进一步扩张,占领新市场,寻求新的采用,并保持其在其他在线约会平台中作为市场领导者的地位。
在认识到他们的竞争对手在移动网站上提供更时尚的体验后,Tinder 决定做得更好,希望在 Tinder 的 V1 体验中实现功能平等。
切换到 PWA 如何解决 Tinder 的请求?
PWA 可能会在可发现性方面击败本机应用程序。 它可以在搜索引擎上推广,并且在浏览器中运行良好,同时提供与原生应用程序类似的体验。 这使 PWA 具有显着的竞争优势,因为它可以吸引更多种类的受众群体。
当涉及到一种快速而可靠的解决方案来打入新市场并激励他们转化为经常性用户时,PWA 之前什么都不应该出现。
虽然我们知道 Tinder 是一个高成就者,但我们一直致力于构建一个 Tinder PWA,它提供了极快的加载性能和完全响应、无忧的用户体验。
然后,与被替换的移动应用程序相比,他们采用了开发小型 PWA 的解决方案。 通过巧妙地利用现代 Web 应用程序技术和服务人员并优化 JavaScript 性能,该团队能够满足 Tinder 的雄心勃勃的目标。
Tinder PWA 的影响

有史以来最快的 PWA 之一,Tinder 开发团队花了 3 个月的时间来完成这个强大的项目,从开始到结束。 React 用于 Tinder PWA 的 UI 库,而 Redux 负责状态管理。
也称为 Tinder Online,新的 Web 体验已证明是采用 PWA 并将其定制为最佳用途的明智之举。 结果非常值得期待。

Tinder 的钱肯定不喜欢晃动。 当为这种数据成本高昂的环境提供低至前期投资 10% 的基本 Tinder 体验包时,他们的努力得到了回报。
用户体验评论
- 以快速响应的方式进行交互。
- 直观、轻松的网站导航,固定和简化,象征着底部横幅,使整个网站变得非常简单。
- 当您向左滑动太快和太多时,可能会发生滞后。
- 体验一圈后,Tinder PWA 会提示您将其添加到主屏幕并接收弹出消息。
- 由于 PWA 仍未得到该生态系统的全面支持,因此可以干预 iOS 上的体验。
结果
Tinder PWA 在滑动、配置文件编辑和每位用户每次会话花费的时间方面优于其原生应用程序。 追求小尺寸帮助 Tinder 以 4.69 秒的最小加载时间比之前的 11.9 秒赢得了胜利,从而带来了前所未有的高水平用户参与度、重新参与度和更多的右侧滑动。
Tinder PWA 被称为该领域最好的渐进式 Web 应用程序之一。 与移动应用程序相比,它通过降低 15% 的跳出率和提高 30% 的点击率显示出卓越的性能。
数据说明了一切:与原生应用相比,用户在 PWA 上滑动更多、发消息更多、编辑个人资料更多,并且在 PWA 上花费的时间更长。 更多的参与,更少的不必要的步骤。
如何构建像 Tinder 一样的 PWA?
想知道 Tinder 的 PWA 是如何超越和超越的吗? 别说了。 我们将为您总结他们所做的工作。
揭示框架
路由级别的代码拆分
起初,Tinder 应用程序使用包含不必要代码的庞大、单一的 JavaScript 包,当用户在应用程序上进行核心交互时,它们都会启动。
那是整个体验被延迟的时候。 因此,他们决定使用代码拆分将最需要的代码转移到前端,而加载缓慢的代码可以在出现之前尽可能多地休息。
Tinder 依靠 React Router 和 React Loadable 来执行这个想法,并直接开始拆分顶级代码,因为他们的应用程序通过基于配置的信息呈现集中了所有路由。
React Loadable 属于 James Kyle 的以组件为中心的小型库,用于在 React 中进行代码拆分。
它是一个可以创建另一个组件的函数,因此将捆绑包分解为组件很容易。 结果是一个 101KB 大小的包而不是一个 166KB 的包,并且 DCL 从 5.46 秒缩短到 4.69 秒。
React 16 最终不得不发布升级以最小化 React 的包大小,这是使用 Roll-up 更好地打包和替换未使用代码的策略的一部分。
Tinder 还依赖于 CommonsChunkPlugin,这是一种流行的 webpack,用于在很长一段时间内跨路由将库分块为单个包文件。
长期资产缓存
使用 [chunkhash] 提取静态资源输出和 webpack 的长期使用以将缓存破坏器附加到每个文件。
为了确保即使在 3G 连接速度较慢的移动设备上也能保留良好的体验,同时满足预算目标,Tinder 使用“现实世界的性能预算”制定了基本规则。
核心和供应商块的预算为 155KB,而慢速加载块限制为 55KB,其余为 35KB。 这种最低限度的设置使网站能够快速启动并保持互动。
CSS 需要限制在 20KB 以避免性能下降。
CSS 策略
Tinder 创建了可被 Atomic CSS 重用的高质量 CSS 样式,它与初始绘制和其他基于样式表的加载 CSS 保持一致。 20KB gzipped 是重要样式的顶部,但它们最近可以重建到小于 11KB。
Workbox 和离线资产缓存的使用
Tinder 通过 Workbox Webpack 插件利用网络拦截,缓存其 App Shell 和主要静态资产(即 CSS)以及所有核心、供应商和清单包。
这样,当用户再次向上访问第二个访问者时,启动应用程序的速度会更快,并且所有重复访问对于任何网络连接都是有弹性的。
高级 PWA 服务
仅供参考,渐进式网络应用程序的名称来自这样一个事实,即 PWA 对每个品牌开放,以利用其现代技术来利用和定制每个细节以供适当使用。
如果您的目标是为您的在线商店制作像 Tinder PWA 这样的高质量作品,请开始优先考虑优质的 PWA 服务。 并非每个 Web 开发人员和设计师都能适应 PWA 开发。
在依靠 PWA 机构时,专业知识和多年经验是需要考虑的重要因素。 在 Tigren,自从 Google 将 PWA 概念介绍给全世界以来,我们一直在研究 PWA。 我们已与多家全球电子商务企业一起在 PWA 中发挥带头作用并蓬勃发展。
Tigren 是一家位于越南的高级 PWA 开发提供商,专门提供 Magento PWA 解决方案。 我们的目标是帮助在线企业以最节省预算的方式实现其目标。
如果您对 PWA 有任何疑问,请通过[email protected]给我们留言。

关键要点
PWA 被认为是每个网站运营的未来标准。 它吸引了更多的潜在客户,吸引了更多的观众,与访客互动,并让他们停留更长时间,同时确保他们中的大多数人转化。
通过对速度和便利性的特殊调整,Tinder PWA 已经实现了 Tinder 功能在更大的市场采用率的目标,更多的用户留在网络上进行交互,推动了更多的比赛,以及更多的应用程序转换器。
