妨碍您的网站导航的常见错误
已发表: 2016-06-03 心理学告诉我们,大脑天生就是懒惰的。
心理学告诉我们,大脑天生就是懒惰的。
这就是为什么史蒂夫克鲁格的书“不要让我思考”的标题是网站可用性的核心原则。
如果您想为访问者提供良好的体验以便他们进行转化,那么您的网站不应要求他们花费大量精力来确定如何更接近他们的目标。
这被称为最小化网络可用性世界中的认知负荷。
以下是用户高效导航的一些障碍:
1. 无内容标签
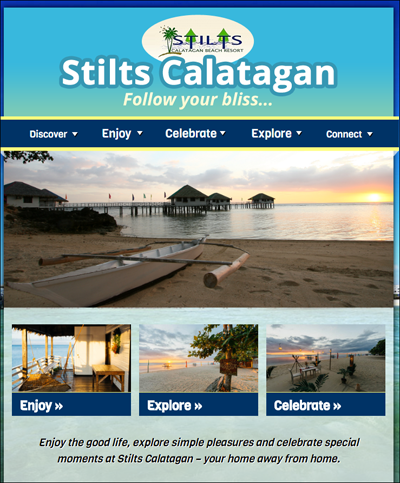
看看下面的主页。 假设您想了解有哪些类型的住宿可供选择,以及这个度假村的价格是多少。 你会点击什么?

我们知道他们试图通过使用与假期相关的词来变得可爱。 但是,这些导航项对访问者没有任何意义。
导航项应该设置用户对点击它时会发生什么的期望。
没有歧义的余地——标签必须是有意义的和独特的。
2. 大型图形和运动
请记住布局页面时视觉注意力所在的层次结构:
一、议案
二、 图形
三、 文本
人脑天生就可以观察运动。
每次移动时,用户都需要重新集中注意力,这会妨碍有效地完成任务。 像旋转横幅这样的元素,因为它们使用了运动,破坏了用户对实际上可以帮助用户导航的元素的注意力。
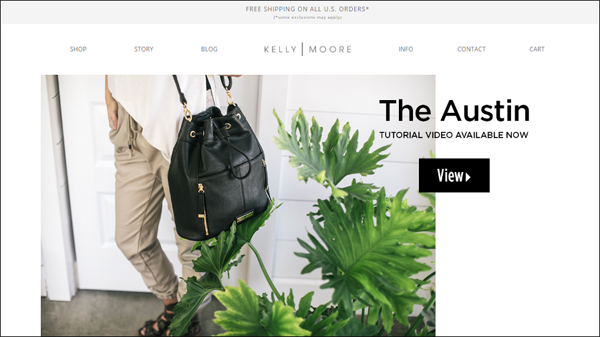
例如,如果您登陆 Kelly Moore 的主页,您将不会真正了解该网站的内容。 大部分首屏不动产都被旋转横幅占据,没有标语,因此访问者将不知道可以在这里购买或做什么。

运动和大图形会阻止用户注意到导航元素,并迫使用户使用导航栏而不是页面正文。
因此,请避免使用大型图形或动作,除非它们直接支持您的主要号召性用语 (CTA)。
例如,对于酒店或度假村,使用大图像来展示功能或设施可能是有意义的。 但是,这些元素不应妨碍用户有效导航。
滑块不起作用。 以下是需要在您的主页上的元素。
单击此处阅读忘记滑块:这是您主页上需要突出的内容。
3.首页具体产品
当您在主页上展示随机商品时,即使它们是您的畅销书,您实际上也只是在猜测客户想要什么(除非您正在进行程序化个性化)。
请记住,您的主页需要做两件事:
- 赢得访客的信任,让他们留下来
- 作为网站其余部分的路标
作为路标,主页必须具有访问者可以执行的所有任务的信息气味。 它需要能够告诉访问者他们可以在网站上做什么。
主页正文上的内容应与顶部可用的主要导航选项相呼应。 用户先看页面正文; 当他们失败时,那就是他们查看导航栏的时候。
通过拥有占据主页正文的特定产品,您使导航变得晦涩难懂。
例如,如果您是一个电子商务网站,您应该直观地表示不同的产品类别,以便访问者立即知道可以在您的网站上购买什么。
4. 缺乏可供性的视觉符号
如果一个元素可以交互,它需要在视觉上很明显可以交互。
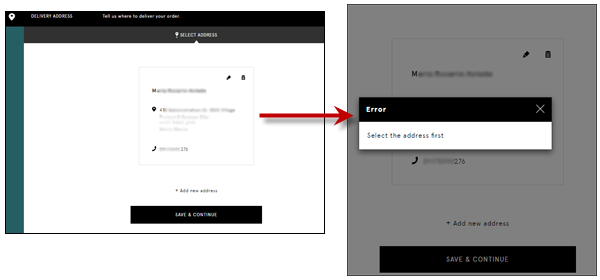
例如,在以下结帐流程中,没有任何迹象表明整个地址框是需要单击的热点。 由于除了“保存并继续”之外似乎没有其他可点击元素,用户会认为这是他们前进所需的唯一操作。


访问者需要进行的操作需要在视觉上突出显示,以免错过。
5. 非标准位置的物品
懒惰的人脑经常使用捷径。
在网络上,当用户没有在他们期望的地方找到东西时,这会增加认知负担。 你让用户思考。
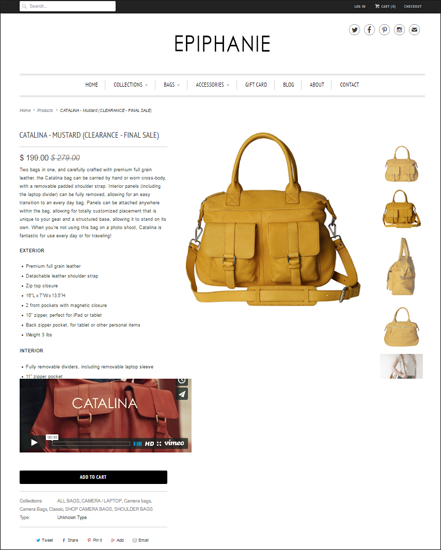
例如,此产品详细信息页面打破了可预测性……
- ……把描述放在左边,把图片放在右边。 传统上是相反的。 (并且针对从左到右的阅读和扫描进行了优化。)
- ... 将 CTA 按钮放得太低。

这个页面似乎只迎合积极性高的买家,因为“添加到购物车”按钮不显眼——它位于首屏下方,颜色与网站的其他部分融为一体。
请记住,“添加到购物车”是您产品页面中最重要的元素。 确保将它与网站的其他部分区分开来,并且它位于访问者期望的位置。
(考虑固定或重复 CTA - 不应该有没有用户可以执行的操作的屏幕。)
将警告或操作按钮放在与用户正在处理的内容完全不同的页面区域也是错误的。
例如,如果您有一个表格,请记住人们不会总是正确填写它。 当他们错过某个字段时,请确保错误消息靠近他们错过的那个交互式元素。 如果表格很长,请不要让用户寻找他们犯错的区域。
6. 模糊的操作按钮
尽可能具体地说明按钮的作用。
与所有其他导航项一样,CTA 按钮应该准确地告诉用户点击它会得到什么。
这意味着按钮不应简单地说“继续”、“继续”、“开始”或“提交”。
它应该完成这个短语(从用户的角度来看):
“我想要 __________。 “
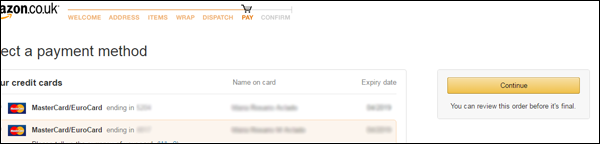
这在结账流程中尤其重要,因为客户想知道“继续”是否意味着他们仍然可以查看他们的订单,或者这是否意味着他们现在需要为购买付费。
Amazon.co.uk 通过添加“您可以在最终订单之前查看此订单”来澄清原本含糊的“继续”按钮,从而认识到这种焦虑。

7. 缺少面包屑
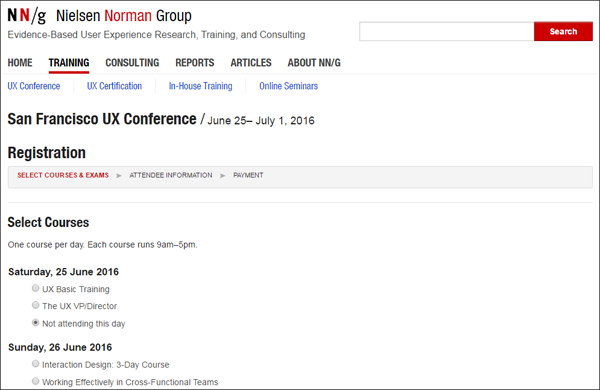
页面应该有一个标题,表明它与用户之前执行的操作相关联。 这让他们确信他们走在正确的轨道上。
例如,尼尔森诺曼集团在您选择课程时清楚地显示会议名称和日期。

您会惊讶地发现,很少有组织——甚至是围绕 Web 可用性设计的公司——不遵循这个简单的可用性规则。
您的访客很懒惰
如果你让你的用户思考——如果你让你的访问者脱离自动驾驶模式——那通常你的游戏就结束了,除非你的用户异常有动力。
不要掉进那个陷阱。
出于同样的原因,您可以做很多事情来确保最大限度地提高转化机会。 如果您确保您的标签清晰明确,远离大型图形和动作,将您的主页用作路标,利用指示符进行用户操作,避免模糊标签和丢失面包屑,您将在竞争中占得先机.