幻灯片:如何为电子商务网站选择和改进它
已发表: 2020-01-08幻灯片几乎是每个网站都有的。 这是一种常见的做法。 这是您的访问者将在您的网站上看到的第一件事。 因此,幻灯片图像必须给人留下良好的第一印象。 否则你将永远失去你的访客。
看到一个整体不错的网站有一个很好的副本,但幻灯片很糟糕,这是非常可悲的。 这里有一些提示,供您选择合适的幻灯片并改进它。
1. 选择合适的照片
首先也是最重要的:选择正确的照片。 选择具有足够描述性并有足够空白的图像。 查看滑块上文本出现的位置,并选择该区域中视觉噪音尽可能少的图像。


Claue – 一个出色的 magento 2 主题,带有很棒的幻灯片
热的!! Claue 2.0 版本已经发布

查看演示
Claue – Clean, Minimal Magento 2&1 Theme是现代和干净的电子商务商店的绝佳模板,具有 40 多种主页布局和大量商店、博客、投资组合、商店定位器布局和其他有用页面的选项。 Claue 版本 2. 0 带有一系列独家功能,包括:
- 基于 Luma 主题。
- 满足 Magento 主题的所有标准
- 显着的性能提升
- 与大多数第三方扩展兼容。
- 与 Magento 2.4.x 完全兼容
第二个高级版本与之前的版本完全不同。 因此,如果您使用的是 Claue 版本 1 并想更新到 Claue 版本 2,则只能重建新网站,而不是从旧版本更新。 现在,让我们回到主题
2. 高分辨率照片是必须的
使用主题制作者推荐的分辨率。 在过去的 4 年里,我看到过无数个网站,小分辨率的照片铺满了屏幕。 如果您选择 1920 像素宽的图像,您不会错过。 没有什么比滑块中的像素化照片更能阻止您的访问者了。
3.使照片变暗或变亮
如何使滑块上的文本更明显的一个好技巧是使照片变暗(或变亮)。 这可以在 Photoshop 或任何其他照片编辑程序中完成。
4.半透明颜色叠加
有时,您只是找不到具有足够空白空间的照片来放置文本,或者您的客户希望您使用过度饱和的图像,这样您的文本就不够可见了。 在这种情况下,您可以做的最直接的事情就是制作一个半透明的颜色叠加层。
5. 为您的照片添加内光
使您的滑块照片更有趣的另一个绝妙技巧是添加黑色半透明内发光。 这种方法将使您的网站看起来更加专业。 它将焦点放在屏幕的中心。
6.选择正确的文件类型
当您保存已编辑的滑块图像时,重要的是(由于文件大小)为幻灯片选择正确的文件类型。 别担心; 规则很简单。 如果您的滑块图像是实际照片,请将其另存为 .jpg。 如果它不是照片(即图案、图标、涂鸦),请将其另存为 .png。 这很重要,因为您希望滑块图像尽可能轻巧和优化。
7. 页面速度很重要

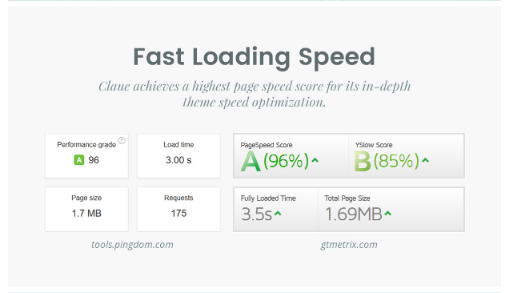
Claue的加载速度
适用于 Google 和您的访问者。 滑块图像是您网站的最大图像(甚至可能是文件),因此优化它们很重要。
额外提示:使用推荐的滑块图像大小
当我们开发 WordPress 主题时,我们会付出额外的努力来选择幻灯片照片的正确大小和比例。 照片本身必须在每个屏幕尺寸上都能正常工作。 我看到很多情况下,用户使用的尺寸与推荐的尺寸不同。 大多数时候,滑块中的照片占用了太多的垂直空间。
幻灯片是您的访问者将在您的网站上看到的第一件事。 通过实施上述一些技巧,让他们的用户体验更好。 它不会花费您太多时间,但会提高您、您的客户和客户的访客的幸福感。
因此,现在您对如何改进滑块图像有了一个想法,让我们讨论使用滑块的优缺点。 事实证明,有大量研究表明滑块对您网站的伤害大于对网站的帮助。
在您的网站上使用滑块的缺点
首先,让我们看一下滑块最重要的缺点。
很少有滑块插件是真正的移动响应
您是否遇到过使用滑块并尝试在手机上查看的网站? 虽然手机确实越来越大,但简单的事实是大多数滑块都会调整大小以适应更小的屏幕尺寸。
这导致图像和文本都太小而无法在较小的屏幕上阅读和查看。 最后,您漂亮的滑块很可能会在手机上被忽略,因此请三思而后行添加到幻灯片中的内容。
如果您有幸使用了像 Soliloquy 这样的响应式滑块插件,请准备好花一些时间自定义您的滑块,以确保它们在所有设备上看起来都不错。 当您使用它时,请务必测试滑块并查看它在各种屏幕尺寸和设备上的外观。
大多数访客不会停留在前两张幻灯片上
如果您考虑到我们的注意力越来越短,可以肯定地假设大多数访问者不会停留在前几张幻灯片上。
当访问者登陆您的网站时,他们想立即知道您在做什么以及如何帮助他们。 如果你的幻灯片没有回答这些问题,他们很可能会继续前进。
幻灯片控件很容易被错过
幻灯片控件通常是不显眼的图标,其设计和样式不会影响实际幻灯片内容。 因此,那些用于在滑块中导航的箭头很容易被遗漏。
这个问题在较小的屏幕上更为明显,这意味着您的移动访问者将很难在幻灯片之间来回切换或单击将他们带到您网站的另一部分的按钮。

幻灯片可能会减慢您的网站速度
如果您不小心优化滑块和一般网络的图像,滑块可能会降低您的网站速度。 更重要的是,滑块经常使用资源密集的 JavaScript 文件。
这些 JavaScript 文件中的每一个都是浏览器必须向您的网站所在的托管服务器发出的另一个请求。 当浏览器发出这些请求时,您的访问者正在等待您的网站加载,因为在加载必要的 JavaScript 文件(以及滑块和您的网站的样式文件)之前,浏览器无法继续。
结果,访问者可能会感到沮丧并离开另一个加载速度更快的网站,并为他们提供与他们来到您的网站相同的解决方案。
还值得一提的是,由于对网站加载时间的影响,滑块可能会对您的 SEO 产生负面影响。
人眼对运动做出反应
最后,请记住,我们的眼睛自然会被运动所吸引。 如果您在整个网站中使用滑块,它们可能会分散用户的注意力并导致他们停止关注您网站上的其他内容。
每次幻灯片更改时,您都会冒着访问者即将单击该预订按钮以专注于其他事情的风险。 这可能会导致转换损失,进而导致销售额减少和整体利润减少。
要记住的另一件事是,如果您使用滑块,请不要使用自动滑动选项,因为它会很快使访问者的用户体验变差。 想象一下,如果有人开始阅读幻灯片上的文本,然后图像在他们读完之前发生了变化。 这可能会让您的用户感到沮丧并导致他们离开您的网站。
在您的网站上使用滑块的优点
现在我们已经介绍了使用滑块的缺点,让我们来看看为什么您可能要考虑使用滑块。
您可以在更小的空间内展示更多内容
由于它们的性质,滑块可以轻松地在首屏或网站上的任何其他位置显示更多内容,而无需创建长页面。 您可以使用任意数量的幻灯片,通过幻灯片分享您想要的信息,并以视觉上吸引人的方式呈现。
这可以让你的主页保持简短和甜美,专注于最重要的元素,而不是使用所有空间来讲述关于单个产品或服务的视觉故事。
滑块使您无需使用 Photoshop 即可轻松地将文本添加到图像中
大多数滑块插件允许您上传图像并向其添加文本,而无需使用 Photoshop 或其他图像编辑程序。 一些滑块甚至可以添加按钮和号召性用语或指向网站其他部分的链接。
借助滑块的管理界面,您可以使用类似于帖子编辑器或 Word 中的工具轻松编写和格式化文本。 您甚至可以通过添加自定义颜色或字体、调整过渡类型和持续时间等来自定义幻灯片设计。
滑块迫使用户与您的网站进行交互
尽管听起来很粗糙,但滑块使用户不可能不与您的网站进行交互。 如果他们不想等待下一张幻灯片出现,他们可以简单地单击箭头来来回浏览所有幻灯片。
如果您包含将他们带到不同页面的链接或按钮,他们可以单击按钮并浏览您在网站上提供的所有其他内容。 换句话说,幻灯片为您的用户提供了更多的参与度,因此如果您希望访问者从他们第一次登陆网站时就与您的网站进行交互,那么幻灯片可能就是答案。
滑块是分享工作的好方法
如果您是设计师、插画家、摄影师或艺术家,滑块是展示您的作品的好方法,而您的作品集不会占据整个页面。 您可以将您最好的作品的幻灯片放在一起,并将其作为幻灯片分享到您的主页甚至您的作品集页面上。
如果您销售产品,滑块也会派上用场,因为它们可用于展示最受欢迎的产品、新品或特定类别。

试用 Magento 的响应式幻灯片扩展
结论:你应该使用滑块吗?
考虑到利弊,是时候做出决定了:你应该在你的网站上使用slidershow吗? 这个问题的答案可以用两个词来概括:视情况而定。
什么时候使用滑块是一个不错的选择?
撇开利弊不谈,当使用滑块是一个好主意和可靠的选择时,仍有一些不错的场景。
- 当您想展示您的作品或画廊时,请使用幻灯片。 如前所述,滑块很适合显示照片画廊或投资组合项目。 如果您的网站属于该类别,那么无论如何,使用滑块是展示您的作品而又不会压倒访问者的好方法。
- 使用幻灯片来展示产品。 同样,如果您要推出新产品或服务; 滑块可能是展示产品实际运行或突出其优点和功能的好方法。
- 使用幻灯片分享一个有凝聚力的故事。 这可能是您的品牌和公司的故事,或者您可以突出您的团队成员及其专业知识。 无论您决定在幻灯片中分享什么样的故事,都要确保故事有意义。 否则,您的访问者将看到一堆毫无意义的无关幻灯片。 同时,确保每张幻灯片都建立对下一张幻灯片的期待,并引起访问者的兴趣,以便他们坚持到最后一张。
什么时候不应该使用滑块?
不用说,如果您的网站不属于上述类别之一,或者您没有使用滑块添加到您的网站,则应该避开滑块显示。 当使用幻灯片不是一个好主意时,这里还有一些场景。
- 如果您只使用幻灯片,因为它很时髦。 仅仅因为其他人都在这样做,并不意味着你也必须这样做。 您不仅冒着没有使用滑块向您的网站添加任何有价值的东西的风险,而且还冒着融入竞争对手并看起来与竞争对手相同的风险。
- 如果您的网站已经很慢,请不要使用幻灯片。 正如我们上面所说,幻灯片可能会占用大量资源,因此您需要做的最后一件事是让您的网站加载速度更慢。 首先修复您的网站速度,然后考虑添加滑块。
- 如果您不知道在幻灯片中放什么,请不要添加。 当幻灯片背后有故事时,它的效果最好。 如果没有故事,您就会有一堆图像,这些图像不会为您的网站增加任何价值,甚至可能会使您的访问者感到困惑。
- 如果您可以以更简单的方式共享内容,请这样做。 为了最新的设计趋势而使您的网站设计过于复杂或牺牲速度是没有意义的。 更简单的解决方案通常意味着您的网站将更容易更新和维护,更不用说加载速度更快了。 因此,在幻灯片放映之前使用更简单的解决方案是一个更好的选择。
结论
既然您知道使用滑块的利弊,您就可以做出明智的决定,是否使用幻灯片是您网站的好选择。 借助有关优化滑块图像的技巧,您将可以很好地创建不会损害用户体验但会帮助您获得更多转化的有吸引力的幻灯片。
