Shopify 元字段:您需要了解 Shopify 2.0 的一切
已发表: 2022-08-16由于新版 Shopify 商店(称为在线商店 2.0),Shopify 商家现在有多种选择来增强他们的商店设计和客户的购物体验。 作为店主,您可以为商品、收藏、博客等创建自己的网页布局。 此外,您可以定义自己的元字段来显示独特的商店材料。
您将在本文中了解如何构建 Shopify 元字段并在您的商店中显示元字段值。 此外,了解如何使用 Shopify 元字段在您的网站上显示照片。
>>>另请阅读:
Shopify 博客:有机地推广 Shopify 商店的成本有效方式
Shopify 位置:如何创建和使用它们来管理 Shopify 商店的库存
如何为您的 Shopify 商店创建和停用手动付款方式
什么是元字段?
元字段或自定义字段允许您自定义功能和外观,以便在您的在线商店中显示更多信息。 您可以通过多种方式显示自定义信息或利用元字段进行内部跟踪。
例如,您可能想要添加客户可以为您的商品下载的 pdf 手册,或者您可能想要提及产品的来源。 这是您需要为这些项目使用元字段的时候。
要创建元字段产品,您必须在下面提供必要的数据。
- 命名空间是用于避免冲突的元字段的集合。
- Key :元字段的名称。
- 价值——每个产品的分配价值都显示在前端。
- 为了帮助人们理解元字段的重要性,请提供描述(可选)。
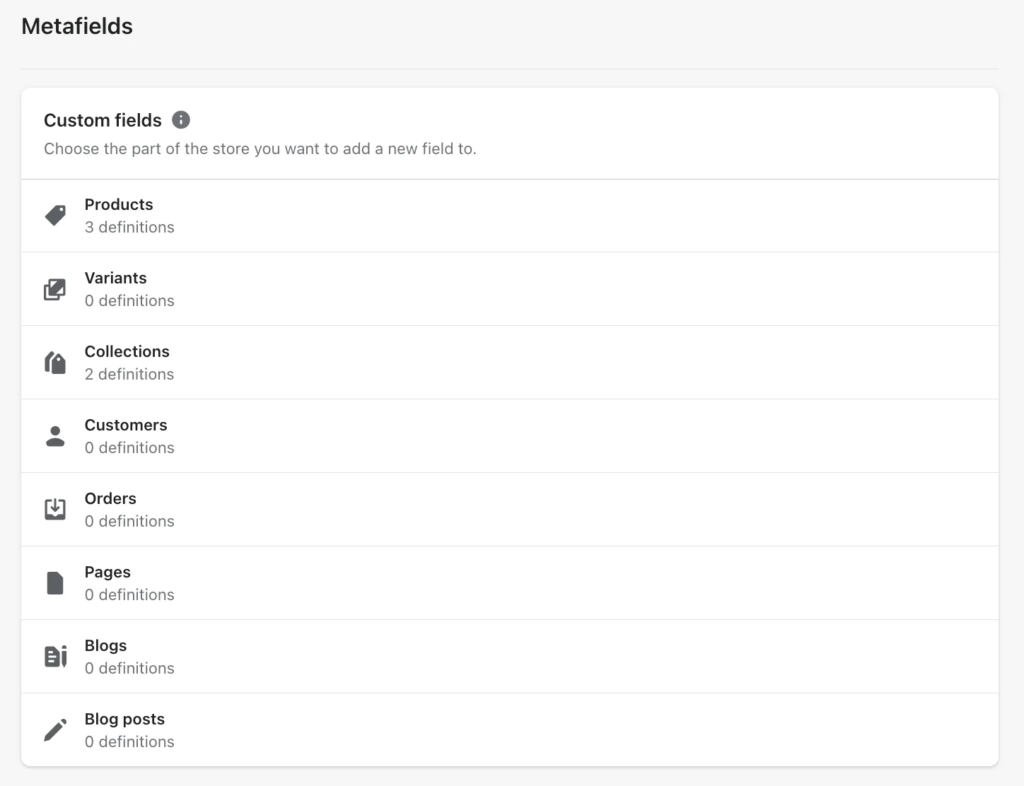
元字段的自定义字段
1. Shopify 产品元字段

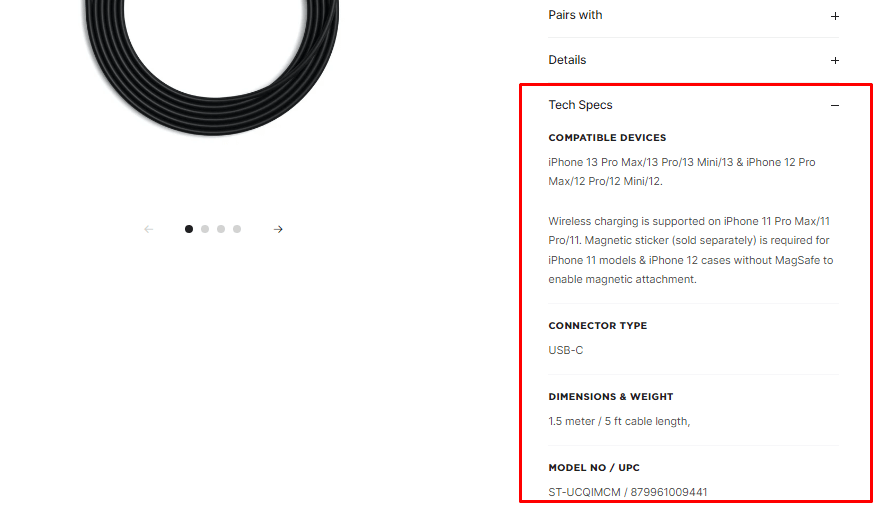
Shopify 产品元字段是最典型的,因为卖家可以在产品页面上显示有关每个产品的更多详细信息。
例如,正确使用元字段可以让您显示像这个电子商店这样的技术规范:
2. Shopify 变体元字段

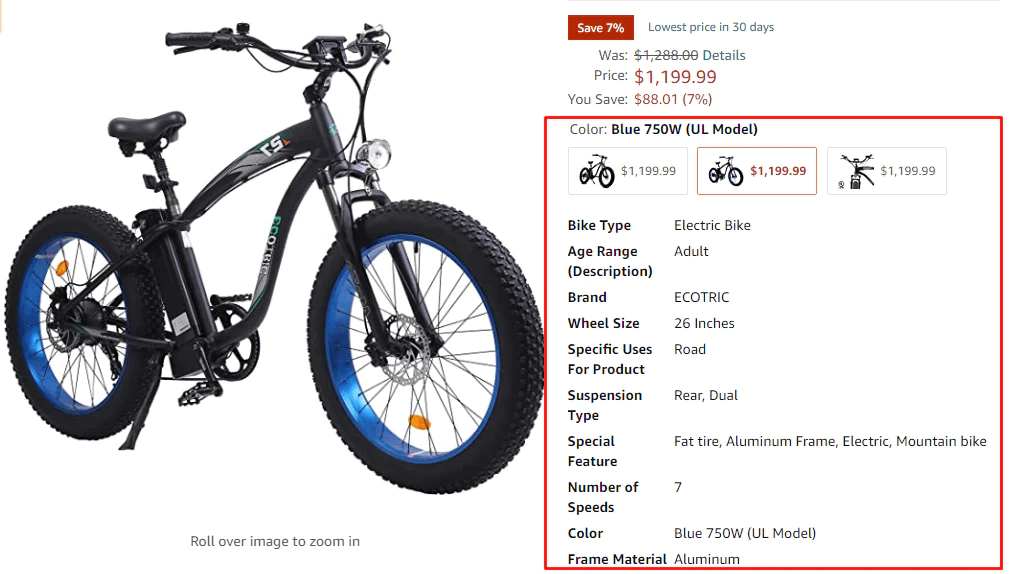
Shopify 供应商可以使用 Shopify 变体元字段为每个产品版本添加更多详细信息。
在下图中,椅子的特性会根据颜色的变化而变化。
3. Shopify 集合元字段

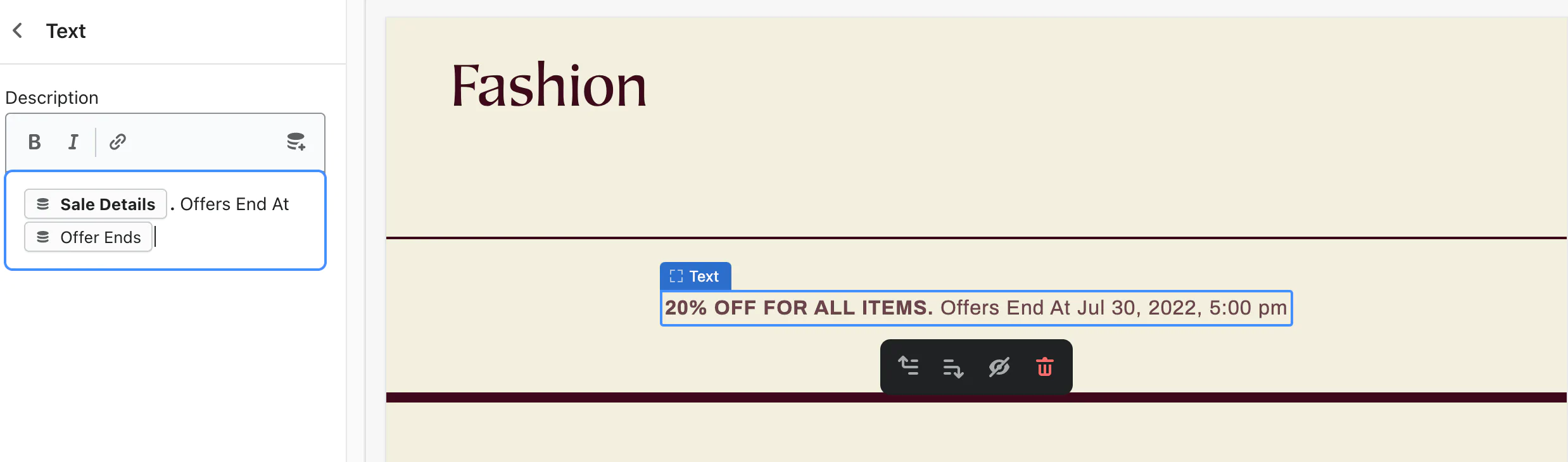
借助最近宣布的元字段类型,零售商可能会在其收集站点上变得更有创意。
促销活动的额外细节很好地说明了这一点。 为了产生紧迫感,您可以为销售信息添加一个 Metafields 定义,并为倒数计时器添加另一个定义。
4. Shopify 客户元字段

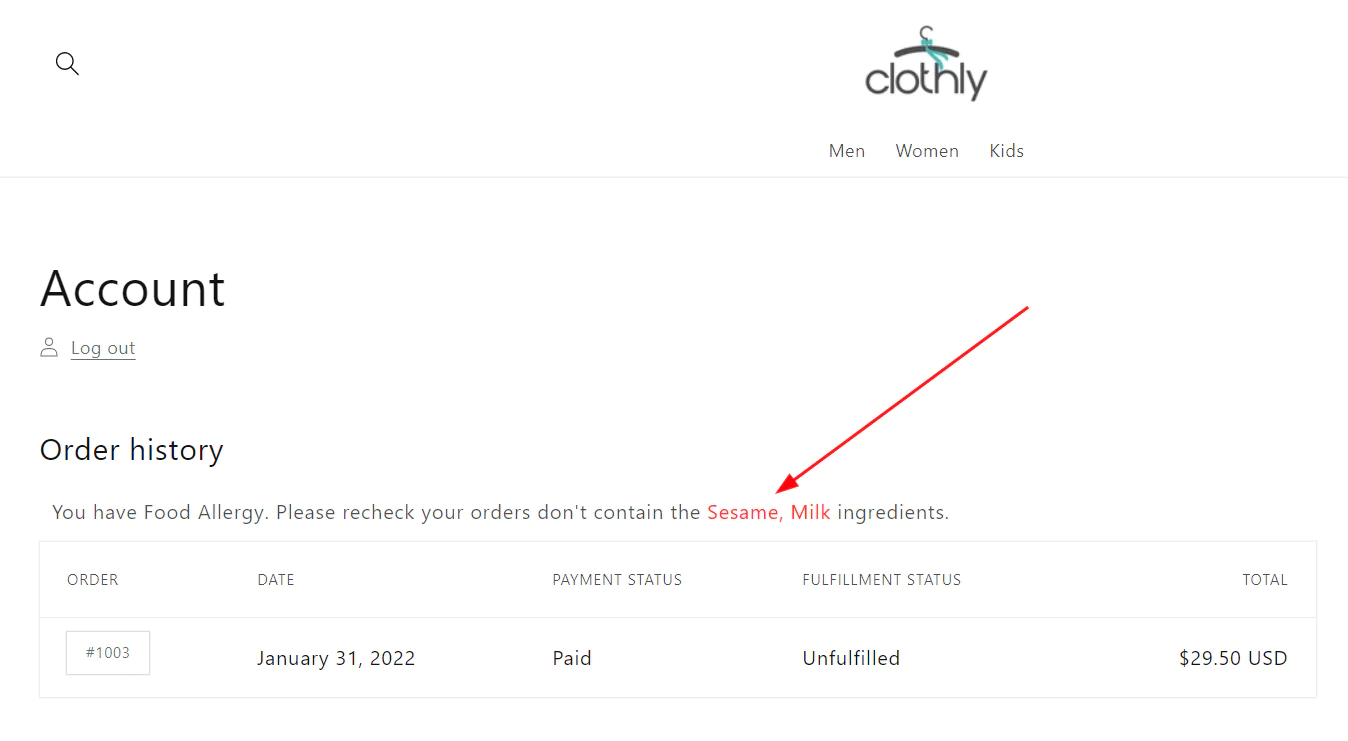
您可以在客户信息元字段的帮助下,根据独特且特定的客户详细信息创建客户细分。
使用以下基于元字段的客户群作为过滤器:
- 向客户群发送定制的电子邮件,例如最近查看过某种产品的客户。
- 应提醒客户通过查看帐户网站上的提醒来评估他们的订单。
- 创建忠诚度层以划分折扣。
5. Shopify 订单元字段
您现在可以在所有这些情况以及更多情况下使用 Shopify 订单元字段来代替第三方软件。
最新版本的 Online Store 2.0 允许您为 Shopify 页面、Shopify 博客和 Shopify 博客帖子创建元字段。

元字段列表

简而言之,这是一次升级,因为 Shopify 现在允许元字段包含值列表,而不是像以前那样包含单个值。 但并非所有内容类型都与此更新兼容。
颜色、日期/日期和时间、尺寸、重量、体积、数量、评级、产品参考、文件参考、页面参考、URL 和文本属于采用列表值的 Shopify 元字段内容类别。
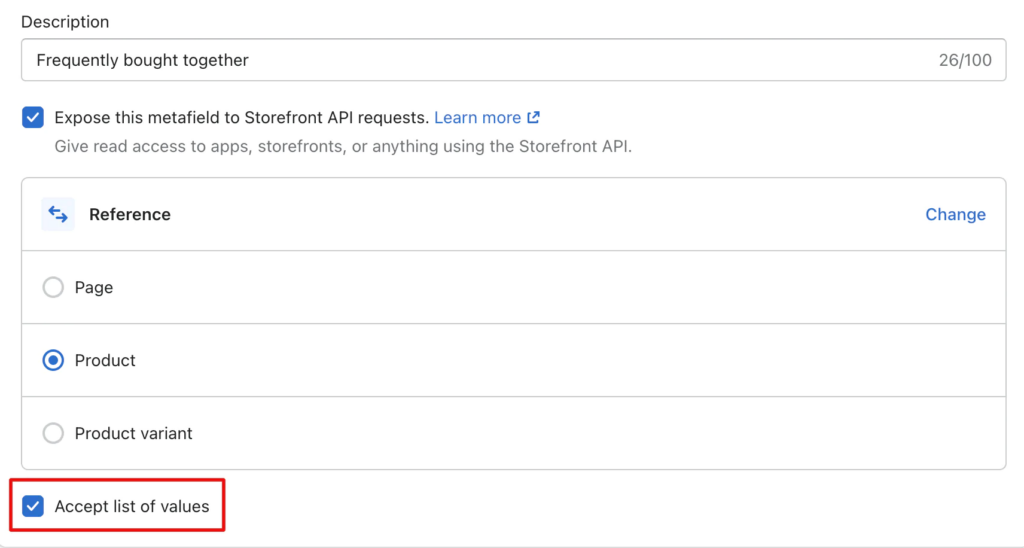
选择允许的内容类型时,将出现以下值列表的小复选框。

元字段列表可用于多种有效目的,包括:
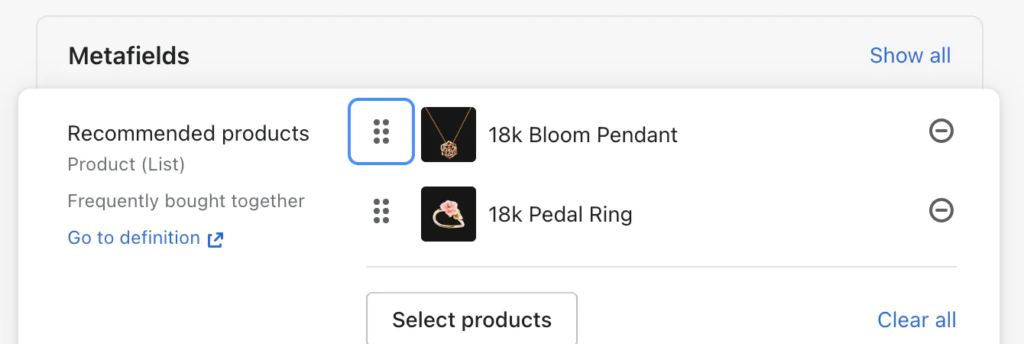
- 使用产品参考元字段将经常一起购买的部分添加到产品页面以追加销售和交叉销售。
- 包括众所周知的部分,例如尺寸和策略页面,以及用于页面参考的元字段
- 使用文本元字段,为食谱创建成分列表。
- 将重要文件插入文件参考元字段中,供客户下载。
元字段限制
Shopify 现在允许企业建立多达 200 个元字段定义。
Shopify 公司在首次推出时只能添加 100 个元字段定义。 Shopify 刚刚将上限增加到 200。
我们相信这个数量足以满足中小企业的需求。 要保存和管理您的元字段,如果您正在管理具有大量库存的大型商店,您可能需要第三方工具。
如何在 Shopify 中使用元字段
第 1 步:创建元字段定义
使用以下步骤使用 Shopify 配置构建元字段:
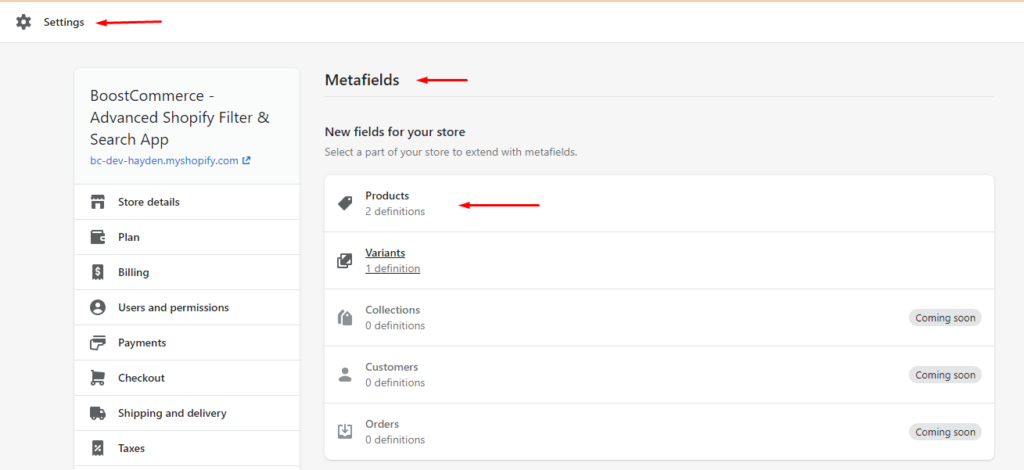
- 选择设置>元字段。
- 选择元字段类型。 我们将在本指南中演示“产品”元字段类型。

- 选择添加定义。
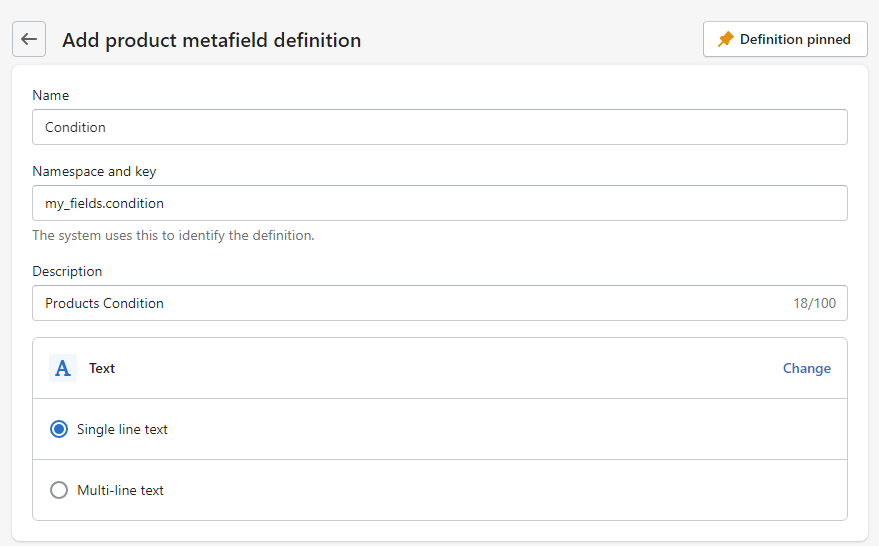
- 选择内容类型并提供名称、命名空间和键。 不需要说明。
Namespace & Key :如前所述,namespace 的作用是文件夹名称,key 是元字段的名称。 在这两项之间加上句号 (")。
无论您选择什么名称、命名空间或键,都不会改变。 它的唯一目的是支持您管理其他元字段并使其脱颖而出。
下面的示例中使用了命名空间“ my fields ”和键“ condition ”。
元字段的格式和值由内容类型决定。 对于此插图,我们选择“文本”格式。 每种格式都有其他可用的配置选择,但它们不是必需的。

5. 单击保存以完成创建单个元字段定义。
笔记:
要使元字段在 Shopify 上正常运行,您必须将其固定(上图中的右上角)。 当你制作一个新的时,它已经固定了。

如果您使用来自第三方的 Shopify Metafield 应用程序,您可以直接从应用程序的仪表板添加元字段的新定义。
第 2 步:为产品设置中的元字段添加值
现在需要增强每个产品中新形成的元字段。 有两种方法可以做到:
- 单独添加元字段
- 批量添加元字段
单独添加元字段
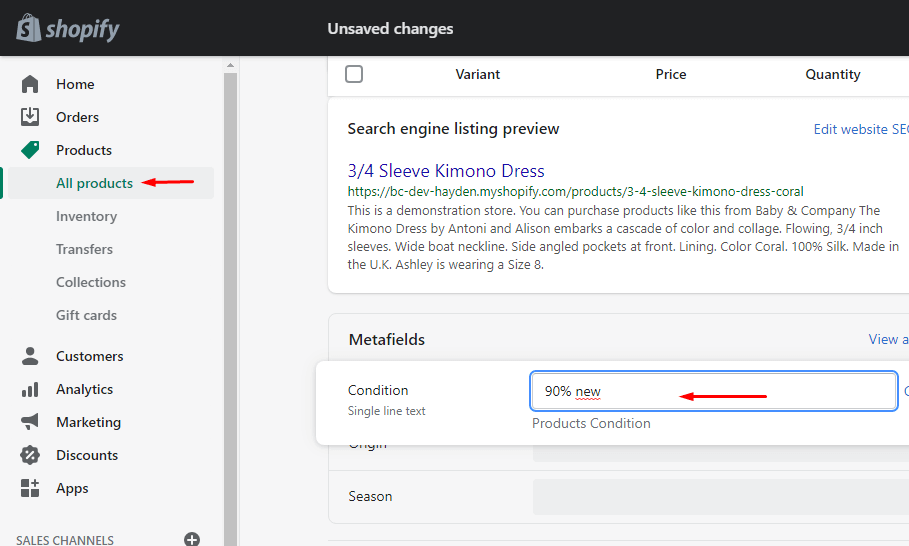
1. 在 Shopify 后台中,选择产品 > 所有商品 > 选择要添加元字段的产品以获取更多信息。
2. 向下滚动找到产品设置页面上的“元字段”部分。
3. 将值添加到元字段。

但是,如果您需要为数千种商品添加元字段,此解决方案可能会非常耗时。 因此,我们将引导您完成批量添加元字段的过程。
批量添加元字段
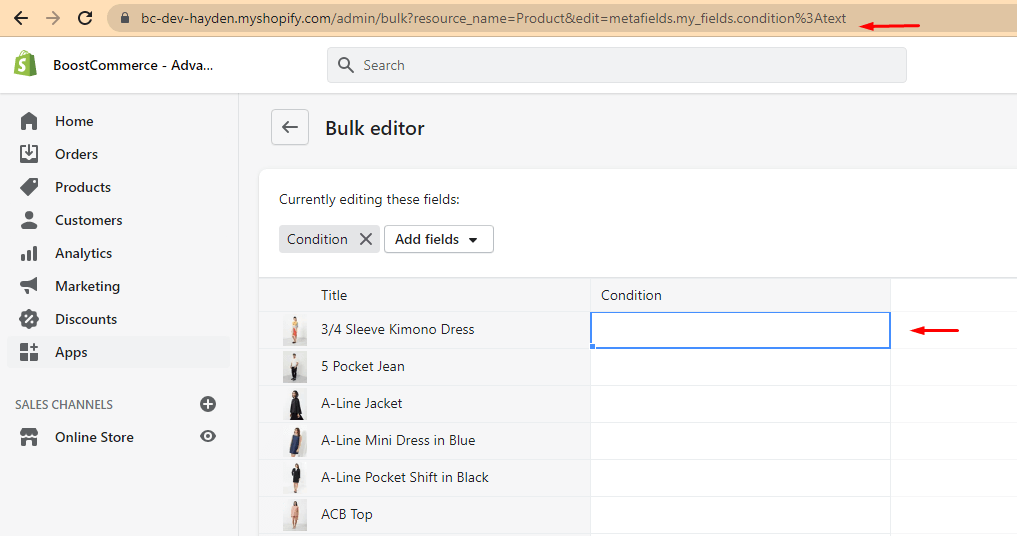
- 首先在浏览器中输入以下 URL 格式:
store-name.myshopify.com/admin/bulk?resource_name=Product&edit=metafields. {namespace}.{key} : {vaule_format}
你必须修改{namespace}.{key}:{vaule_format} 根据您希望更新的元字段的名称空间和密钥规范。 您刚刚创建的元字段规范可用于派生所有这些知识。
与上图保持一致,我们必须输入以下 URL 才能批量更改元字段“ Condition ”:
store-name.myshopify.com/admin/bulk?resource_name=Product&edit=metafields. my_fields.condition:text
2. 输入 URL 后会看到Bulk 编辑器页面(常规方式无法使用)。 现在,您可以一次将数据添加到多个项目。

即使您仍然必须为每个项目填写价值,它也比前往每个产品并单独增加价值要快得多。
Shopify 应用也可用于批量修改元字段。
例如, Metafields Guru将为前 1000 个产品提供免费的编辑帮助。 在选择购买应用程序之前,您应该考虑成本和对您的业务的实用性,因为批量编辑是每个应用程序中的一项高级功能。
如果您需要多次批量修改元字段或拥有超过 1000 种商品,则使用这些应用程序更为明智。
第 3 步:在您的 Shopify 商店中显示元字段
随着 Online Store 2.0 的推出,现在 Shopify 供应商可以通过两种方式在前端显示元字段:
- 适配主题编辑器(仅适用于 Online Store 2.0 主题)
- 向主题添加代码(适用于所有主题版本)
通过向主题添加代码来显示产品元字段
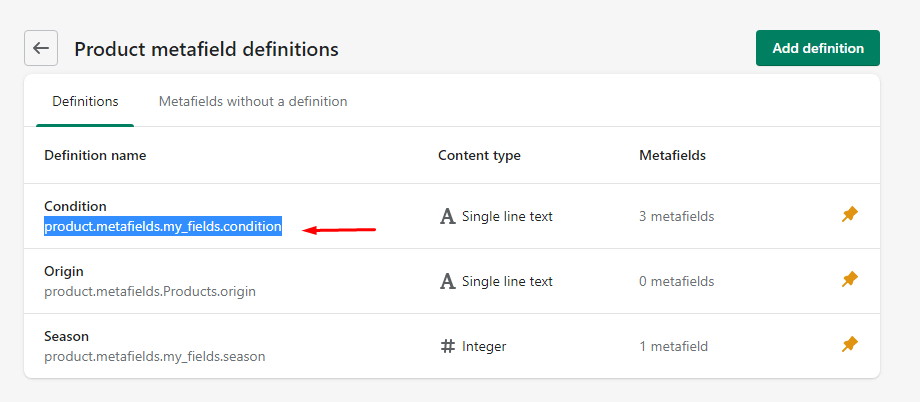
1. 返回 Metafields Setting 页面,复制或保存此行以备后用。

2. 打开在线商店 > 主题 > 操作 > 编辑代码
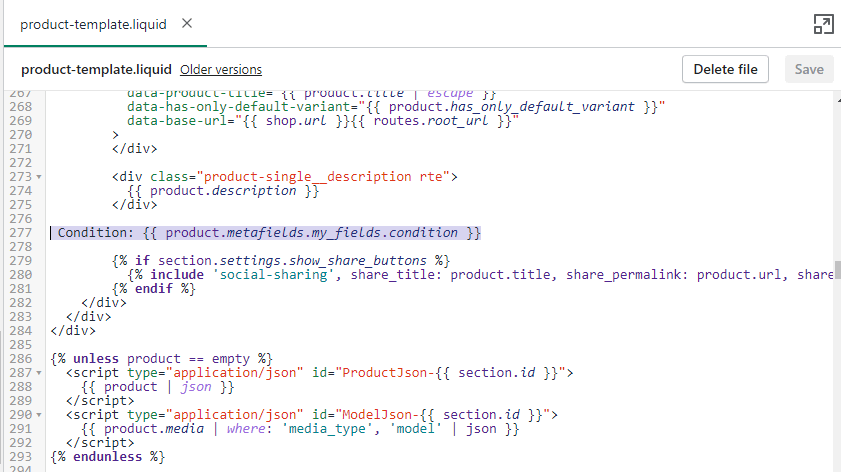
3. 在部分文件夹中,找到product-template.liquid
4. 添加与下面类似的代码:

Condition: {{ product.metafields.my_fields.condition }}
5. 按保存并检查任何产品页面以查看结果。
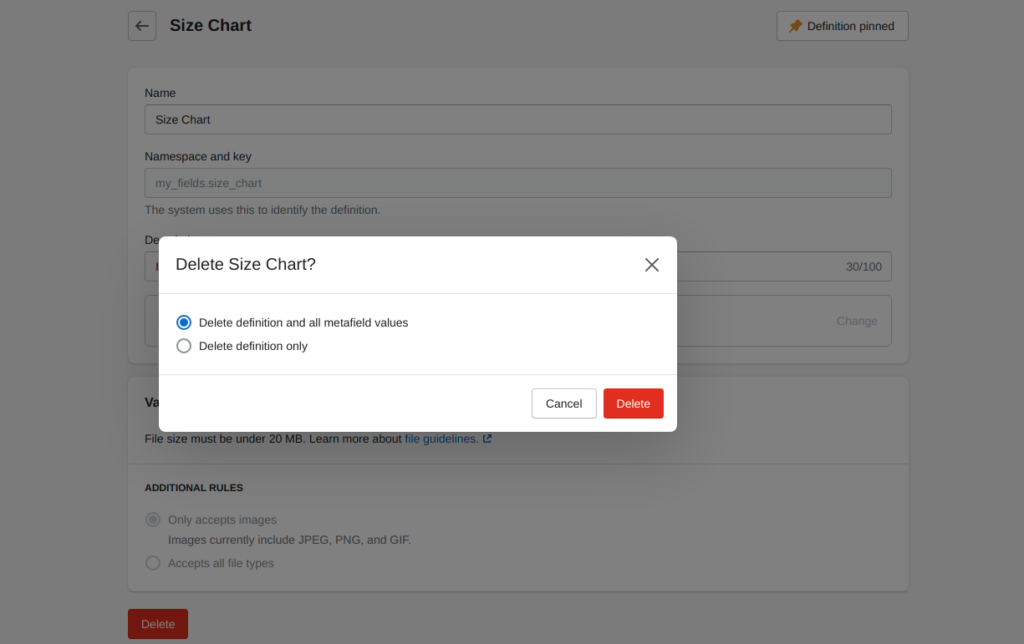
删除 Shopify 2.0 元字段
如果不再使用,您可以从商店中删除元字段。 Shopify 2.0 元字段可以通过两种方式快速轻松地删除:
删除定义和所有元字段值
您将能够执行此操作以删除元字段及其所有相关值。 为确保它与当前主题中的任何块或部分不相关,您必须在选择此选项以删除元字段之前进行验证。
仅删除定义

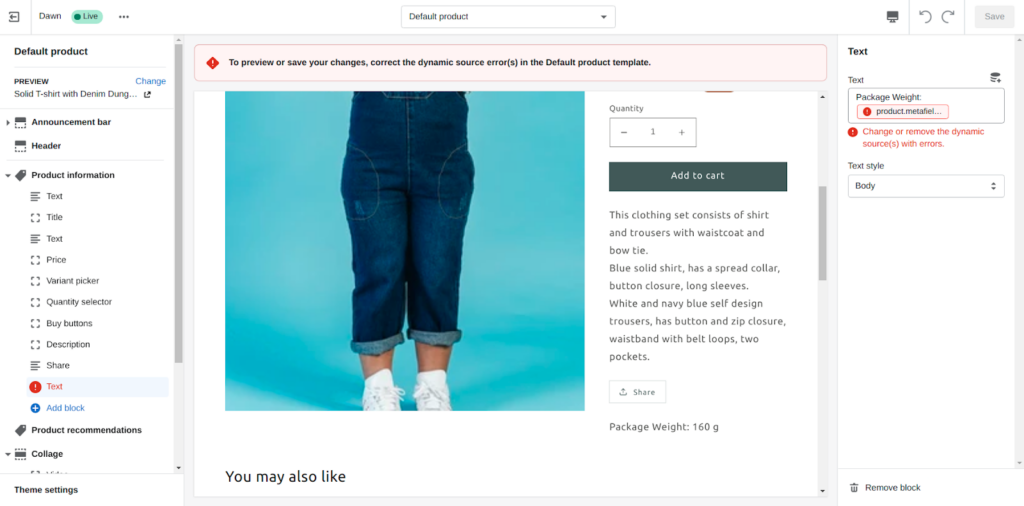
即使您从商店中删除元字段定义的值,它仍会存在于在线商店中。 使用此选项删除元字段定义后,您可以在主题编辑器中发现一些错误。
如果您的 Shopify 商店中还有任何其他元字段错误,您可以在指南中找到纠正元字段错误的解决方案,或者您可以找到替代方法来获得对问题的支持。
从商店中删除元字段的步骤
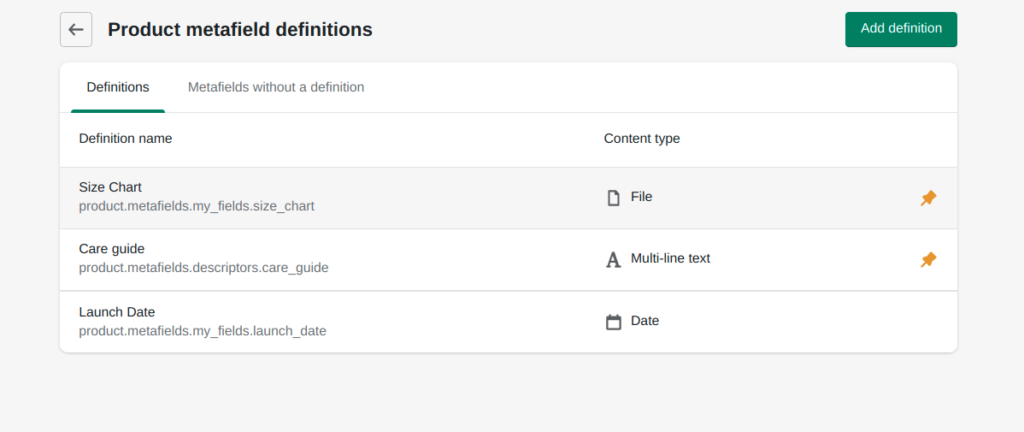
- 第 1 步:导航到Shopify后台中的设置> 元字段。
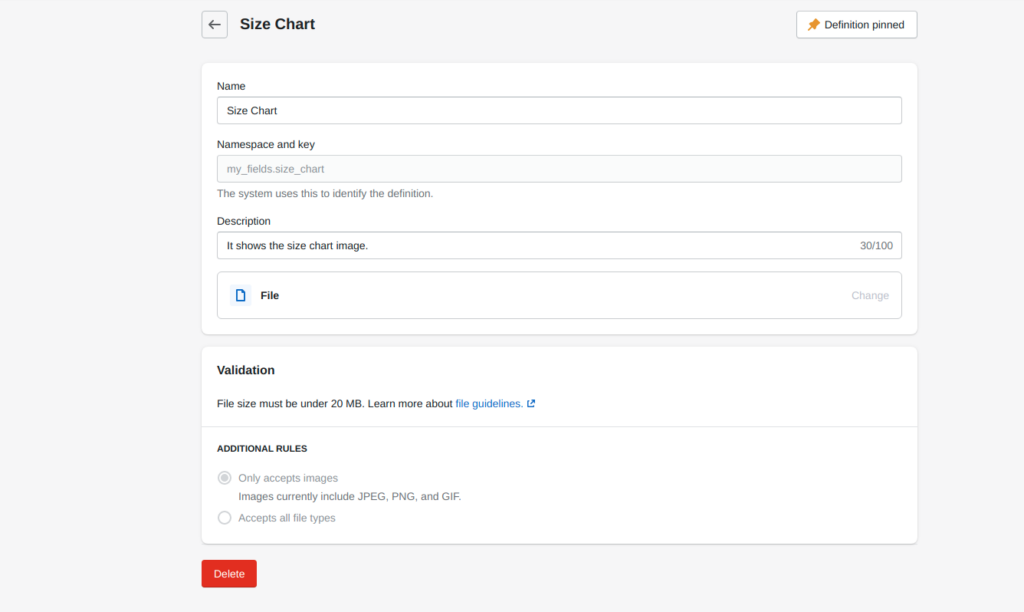
- 第 2 步:选择您希望从 Shopify 商店中删除的元字段,例如Size Chart 。

- 第 3 步:点击删除按钮。

- 第 4 步:从删除选项中选择删除定义和所有元字段值。

- 第 5 步:永远从您的商店中删除元字段。
最后的话
学习如何在 Shopify 中使用元字段可能具有挑战性。 但是,如果您操作得当,它可能会在您电子商务网站的许多关键领域为您提供帮助,例如产品管理、提供更多信息以及使用过滤器和搜索。 我们希望在阅读这篇文章后,您现在了解如何使用 Shopify 元字段。 除了提供有关 Shopify 的信息性帖子外,我们还提供出色的 Shopify 定制服务,包括 . Magesolution – AHT Tech JSC 已帮助数百家企业建立和修改他们的 Shopify 商店,以满足客户的高要求。 立即联系我们!
