Shopify 图像优化:商店的 8 个技巧
已发表: 2022-06-24电子商务视觉通常定义购买决策。 统计数据显示,75% 的购物者在浏览在线商店时会依赖产品图片。 eBay 的研究表明,照片可将转化率提高 65%。
不用说,您需要用高质量的图像来支持您的产品页面。 但是围绕图像优化仍然存在许多问题。 你应该使用多少? 什么尺寸最好? 照片会消耗您的加载速度吗? 如何使图片在 Google 中可搜索? 如何通过图像改善 Shopify 商店的 SEO? 等等。
在这篇文章中,我们将找到与 Shopify 图像优化相关的最常见问题的答案。
首先,Shopify 为您做了很多繁重的工作:
- 它使用 CDN ,以便在世界各地的服务器之间复制和分发图像文件,每个商店访问者都可以看到离他们最近的服务器渲染的图片。
- 它使图像具有响应性,这意味着代码中指示了多个维度,并且每个用户都会看到根据其设备屏幕功能调整大小的图片。
- 它会自动应用压缩,节省资源以加快页面加载。
所有这些措施都很棒,但仍有一些方法可以优化您的 Shopify 商店图像。 以下是您应该考虑的 8 件事,以使您的商店图片对客户和搜索引擎都具有吸引力。
1. 依赖Shopify图片压缩或使用其他工具不够用
图片是减慢加载速度的最大因素,而速度对于用户体验和 SEO 至关重要。 为确保快速加载页面,请使用压缩工具在图片质量与其大小之间找到适当的平衡点。
请注意,最好使用 PNG 或 WebP 格式,因为它们能够进行无损压缩,而 JPEG 在缩小尺寸时会损失更多质量。
有原生的 Shopify 图像压缩,这意味着在您将文件上传到页面后,Shopify 会自动压缩它。 这就是 Shopify 建议始终上传您拥有的最佳质量的原因。
但是,Shopify 并不总是做得最好,您无法选择要实现多少压缩。 有时,照片看起来太模糊,有时,相反,自动压缩是不够的。 希望避免自动压缩的商家提出了一种解决方案来编辑代码并将图像比例更改为“主”。
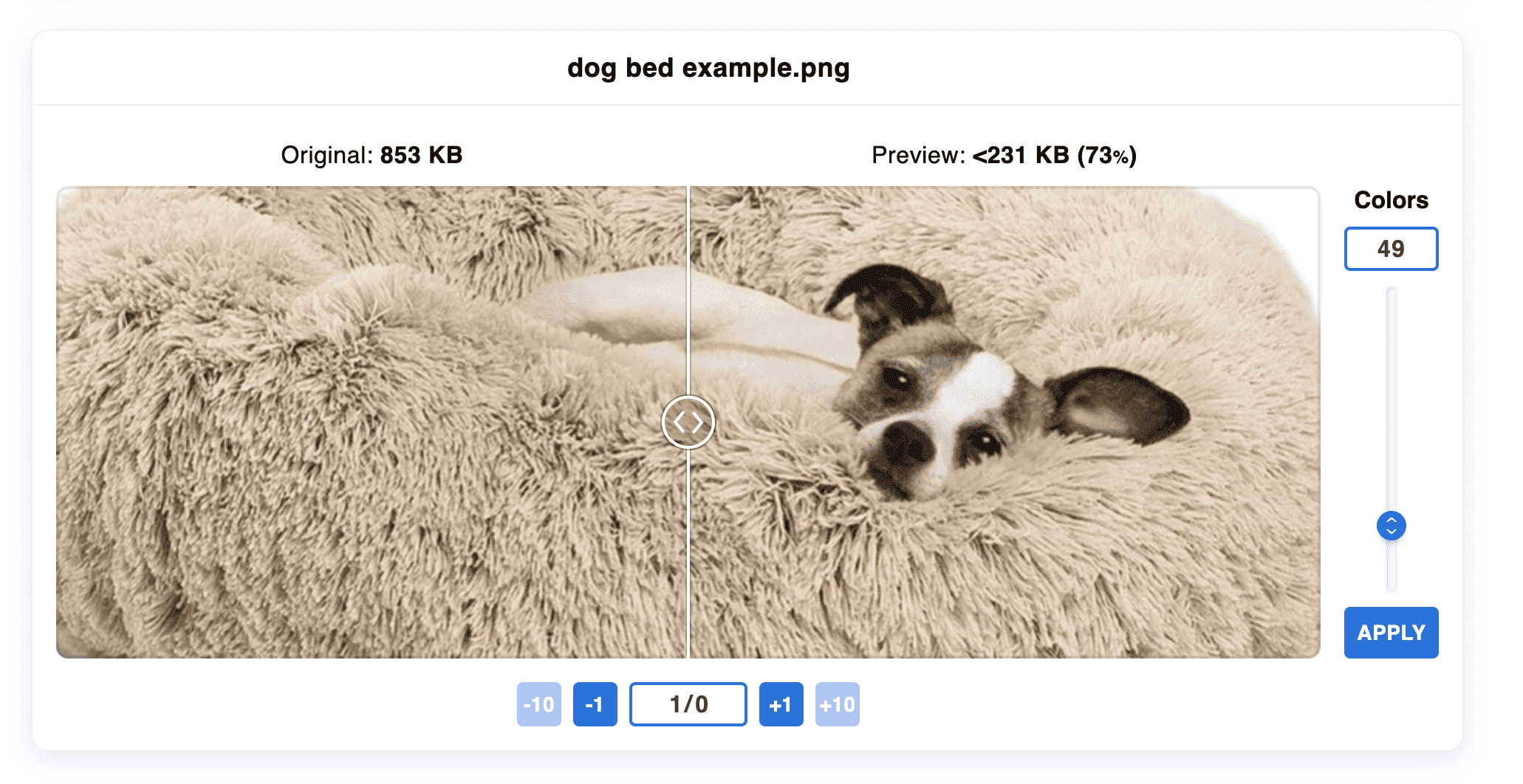
如果您对 Shopify 显示上传图片的方式不满意,您可以使用此技巧。 但不要忘记手动压缩视觉效果。 为此有很多工具(包括 Shopify 图像优化应用程序),其中一些允许您调整压缩级别并将结果与原始图像进行比较。

与产品无关的装饰性图像也可能很重并减慢页面加载速度。 确保也尽量减少它们的尺寸。 有时,最好使用自定义 CSS,而不是作为彩色样式元素的图片。
2.使用描述性文件名和替代文本
您上传到 Shopify 的文件名称会被搜索引擎抓取,就像您页面上的文本一样。 您的产品照片可能默认由相机命名(如 IMG_421.jpg)——您需要修改这些通用名称。 最佳选择是将产品名称与其品牌和/或型号结合起来:例如 Smoothie-Blender-Blendjet-2。
您命名产品图像的方式应该与您在产品页面的标题和标题中所写的内容相关联。 目标是准确描述页面上以及每个单独图像上呈现的内容。 分析人们对您销售的产品类型使用哪些搜索词,并将这些词合并到文件名中。 但不要过度使用关键字——写一个易读且简单的短语。
这将如何帮助您? 描述性、关键字丰富的文件名将帮助您在常规搜索和 Google 图片中排名更高。
请注意,文件名一旦上传就无法更改。 要编辑 Shopify 图像文件名,您必须重新上传它们。
对 SEO 来说更重要的是您在alt文本中指定的内容。 Alt是img标签的一个属性,用于辅助访问:当浏览器不能或无法渲染图像时,用户将看到 alt 文本。 它还可以作为视障用户的解释。
为每个产品图片填写替代文字很重要。 遵循与文件名相同的规则:在图片上注明产品类型和型号,但不要只是复制页面标题、图像名称或其他地方已有的内容。 谷歌分析师建议描述图片上的内容,而不是重复产品名称。 此外,避免使用商业关键词(“购买天井伞”)。
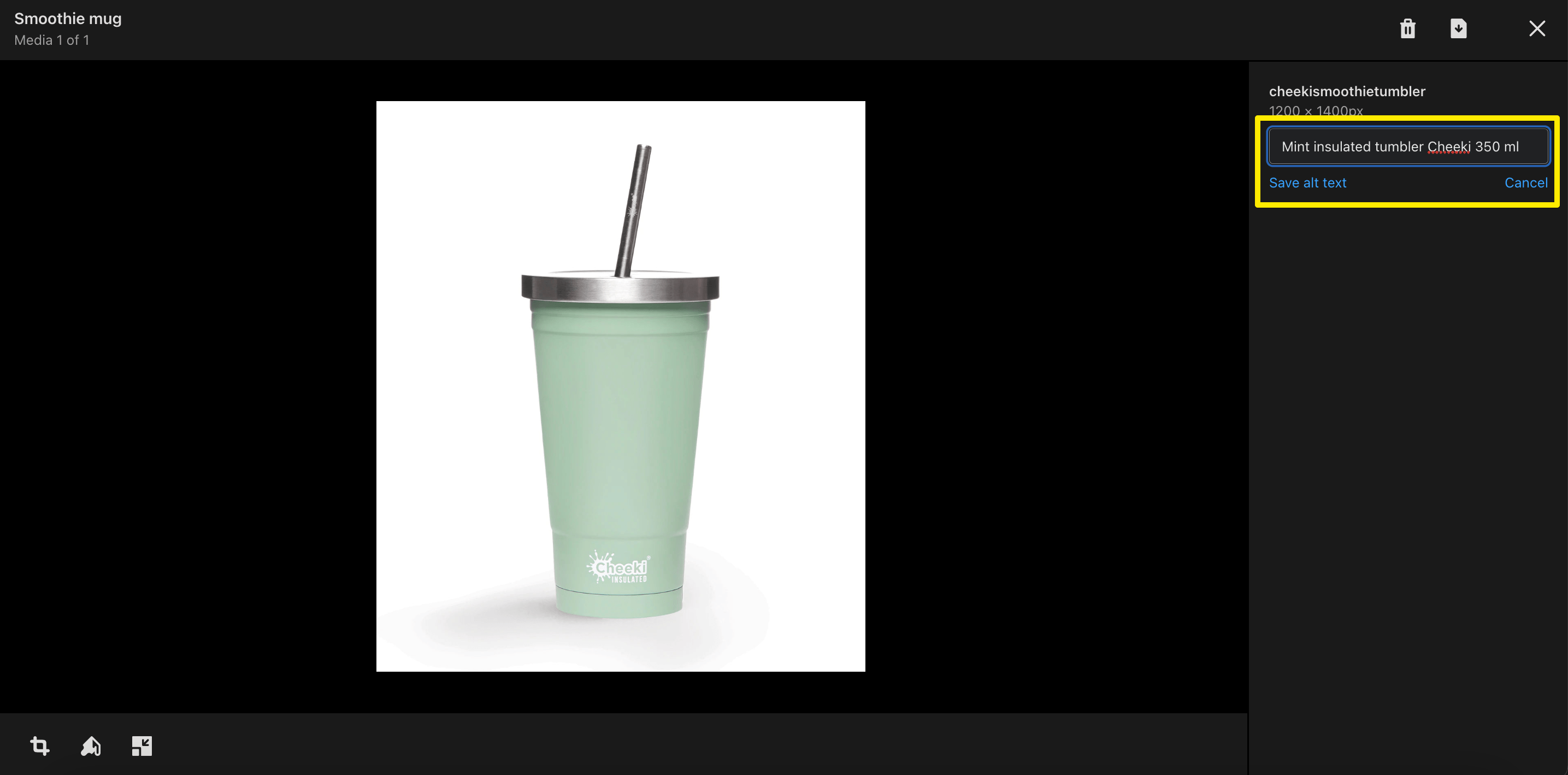
Shopify 使使用替代文本变得容易。 在管理面板中,在产品的媒体部分打开一张图片,您会在右侧看到alt字段。

这将如何帮助您? 有用的替代文字将有助于您的图像排名并使您的页面更易于访问。
3. 确保您的 Shopify 图片是响应式的
正如我们所提到的,Shopify 使用适应每个用户屏幕的响应式图像。 但可能是某些第三方主题不会自动支持响应式视觉效果。 如果您正在考虑更改 Shopify 主题,请在选择时注意这一点。
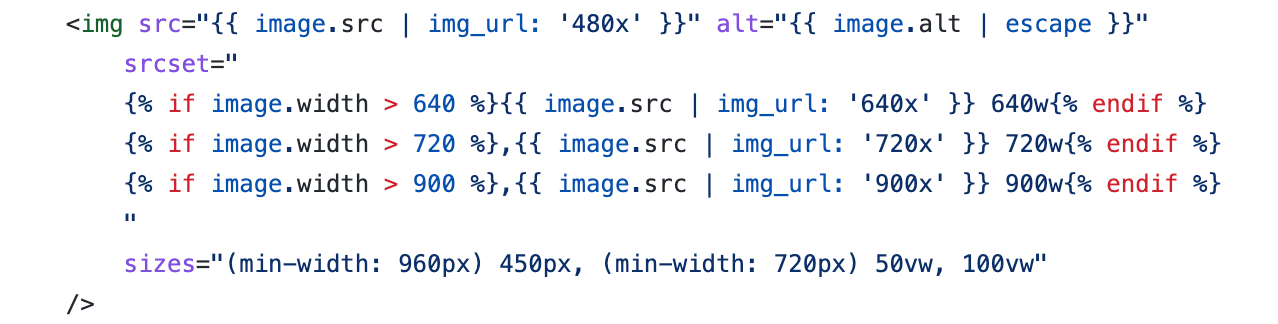
在任何情况下,您始终可以手动指定多个维度。 为此,您需要编辑您的主题代码并在img标签中填写srcset属性。 它看起来像这样:

4.显示多张产品照片并保持一致
您在 Shopify 上使用产品照片的目标是吸引更多客户。 不要将自己限制在每个产品的一张图片上——包括从不同角度和实际环境中展示物品的各种图片。 这样,您将增加对所售商品的信任,并使访问者更好地了解您的产品质量。

一项对 eBay 列表的研究表明,与只有一个产品图片相比,拥有两张产品图片的转化率翻了一番。 但是在那些人之上你需要多少? 对于每页应该有多少产品图片,没有统一的答案。 您可以运行 a/b 测试来查看什么转换效果最好:更多的图像来展示产品功能或更少的图像来让商店更快。 您还可以使用热图来查看访问者与之交互的产品照片类型。
这同样适用于产品系列页面:尝试在其上显示多少产品。 请注意,Shopify 将最大限制设置为 50。
当您确实为每个产品使用多个图像时,请确保产品系列页面上显示的缩略图是一致的。 例如,如果某些产品显示在前视图中,而其他产品显示在后视图中,则看起来并不好。 另外,当所有展示的产品都以相同的风格拍摄时,它看起来更干净。 此外,如果您使用的是视频或 3D 模型,您可以使用高质量图像为它们创建缩略图,否则 Shopify 将自动生成这些缩略图。
5.添加可缩放图像
研究表明,放大高质量图片的能力可以带来 3 倍的转化率(以及查看产品的多个视图和颜色的能力)。 有几种方法可以使 Shopify 照片可缩放。
如果您的团队中有开发人员或可以聘请专家,他们可以使用 JavaScript 快速添加缩放功能,特别是 JS 库 JQuery 或 JS 框架 Vanilla。
您还可以为此选择 Shopify 应用:
- Full Page Zoom 将为您的图像添加放大和缩小图标,让用户可以全屏查看产品。 它每月收费 2.99 美元,包括 30 天的免费试用期。
- Magic Zoom Plus 将允许在悬停时进行缩放预览,并在单击时进行全视图。 终身许可费用为 69 美元,但该应用程序还可以按月收取附加功能的费用,例如 360 产品旋转。
6.创建图像站点地图
站点地图是您希望出现在搜索结果中的所有商店页面的列表。 正如我们在有关 Shopify 站点地图的文章中所讨论的,Shopify 会自动执行创建和格式化的过程,您唯一要做的就是向搜索引擎提交站点地图。 但是,您对 Shopify 生成的文件没有太大的灵活性,而且它不包含图像。
制作单独的图像站点地图是有意义的。 这是帮助搜索引擎发现您的产品照片并对其进行良好排名的另一种方法。 要创建这样的文件,您可以使用 Image Sitemap 之类的应用程序。
7.实现延迟加载
如果您在 Shopify 商店中有很多图像,您可能希望异步加载它们。 延迟加载技术不会立即加载页面上的所有内容,而是逐渐加载,当用户向下滚动到内容时会显示内容。 这是一个很好的加载速度保护和 SEO 助推器,特别是考虑到 2021 Core Web Vitals 更新评估的不是整个页面加载的速度,而是第一个渲染准备就绪的速度(这意味着首屏内容)。
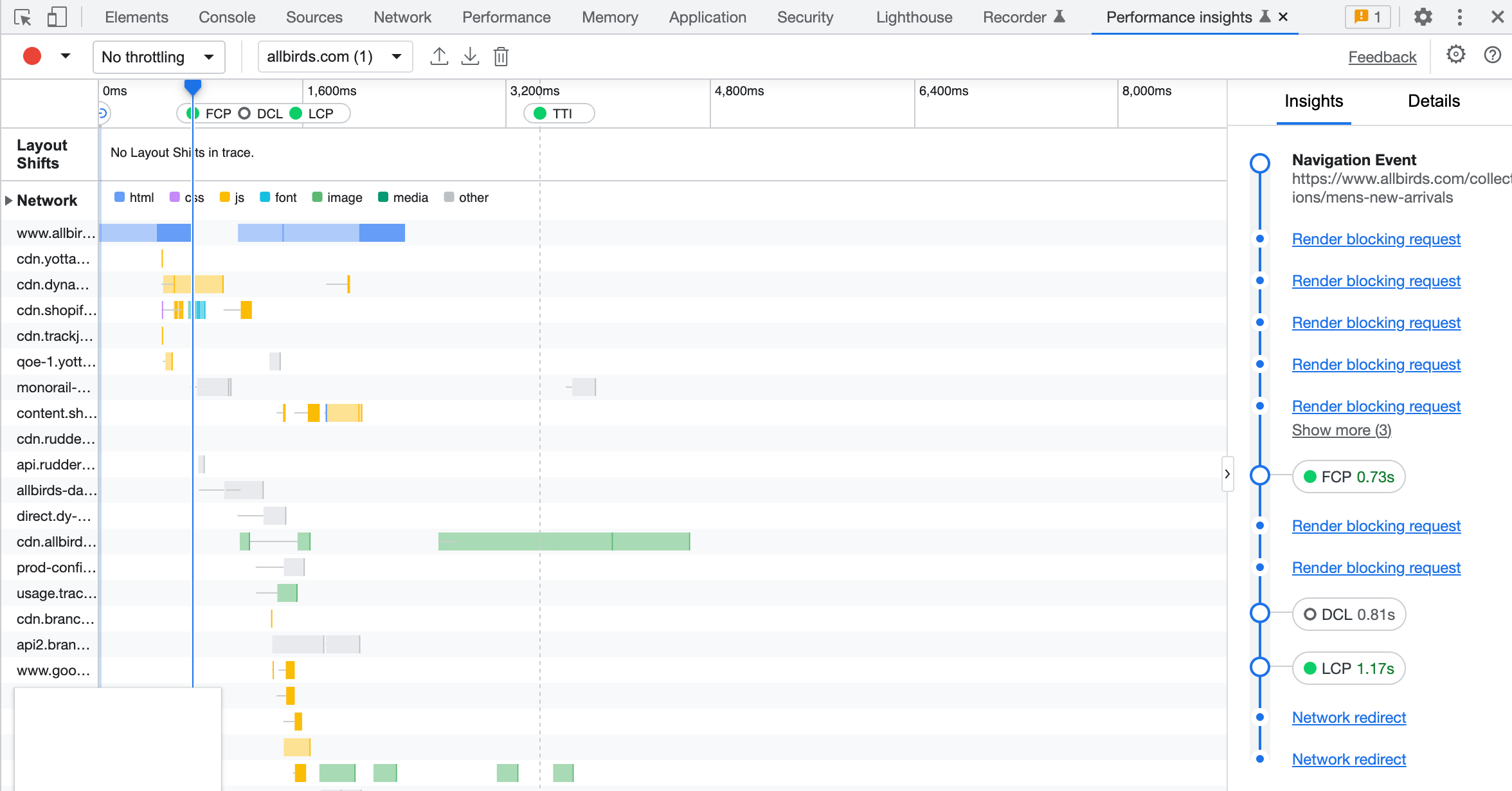
您可以使用 Chrome 开发工具中的 Performance Insights 运行检查:它将可视化可能会阻止页面呈现的原因以及加载 LCP(最大的内容绘制,这对搜索引擎至关重要)以及页面变为交互(参见 TTI,交互时间)。

要应用延迟加载,您需要将loading: 'lazy'插入img标签。 您可以借助 Shopify 的图像优化应用程序将其自动化,例如 TinyIMG(包括许多 SEO 功能,并且任何付费计划都提供资产预加载)或 Loadify(延迟加载,每月 3.99 美元)。
8.考虑虚拟摄影
随着技术的进步,对创新的交互式购物体验的需求也在增加。 您不仅可以包含不同的照片和视频,从不同的角度和实际使用中展示产品,还可以实现虚拟摄影。
这是什么意思? 有一些软件解决方案可以根据数字设计创建或修改图像,而无需实际拍摄实物产品。 此外,它们可以使您的产品具有三维效果,以便客户可以从不同角度观察它们并获得更加身临其境的体验。
如果您的商店根据需求提供定制选项,这将特别有用:例如,您销售的沙发可能有不同的颜色和修改过的形状。 您没有准备好所有可能类型的沙发来拍照,因为您为每个单独的订单制作它们,但您仍然可以在虚拟摄影软件的帮助下显示各种形状和颜色选项。 查看 Threekit 之类的解决方案,了解它如何为您的商店工作。
轻松优化 Shopify 图片
通过遵循这些建议,您将使您的页面产生更多的转化,提高加载速度,并在常规和图像搜索中排名更高。 您可以为您的 Shopify 商店进行手动图像优化或决定外包,但正确的工具和 SEO 应用程序可以为您节省大量时间,并使您的商店更快地实现图像完美的存在。
如果您正在寻找更多 Shopify SEO 提示,请查看我们的优化指南。
