什么是 Shopify Hydrogen?为什么要关心 2022?
已发表: 2022-04-22目录
在过去的几年里,无头商务已经成为一种流行的电子商务趋势,预计将改变在线商务的运作方式。 Shopify 是当前领先的 SaaS 电子商务平台之一,它利用其最新技术 Shopify Hydrogen 将无头商务提升到了一个新的水平。
在本文中,我们将了解为什么 Shopify Hydrogen 将成为无头商务的游戏规则改变者,以及 Shopify 商家如何从最新的 Shopify 技术中受益匪浅。
=>阅读更多:无头 Shopify 商店的最佳示例
Shopify Hydrogen 之前的无头商务
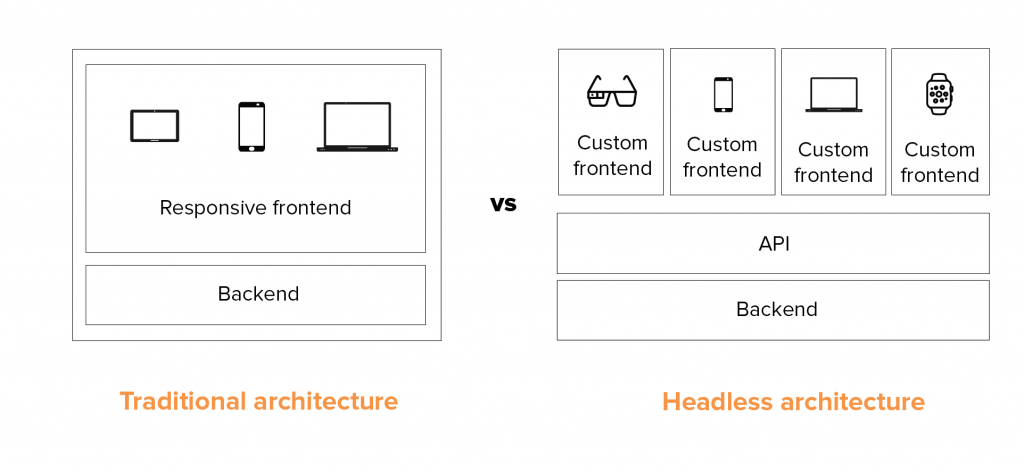
无头商务是指在线商店的前端与后端分离的基础架构。 简单理解,无头商务允许您将店面层(“头”)与电子商务平台本身(使其“无头”)分开。
但是为什么我们要将网站前端与其平台分开呢? 因为它为我们提供了最大的灵活性,让我们轻松打造快速、流畅、一致和个性化的购物体验。
在传统架构中,店面和后端紧密相连,通常作为单个系统运行,这限制了我们的设计及其功能。 同时,无头方法允许两个独立的层独立工作并通过 API 进行通信。 因此,您完全有能力定制无缝且独特的购物体验,同时保持现有后端完好无损。

如果您是这项技术的新手,我们向您推荐一些综合文章,以更好地了解无头商务:
- 什么是无头商务?
- 无头商务的 15 个最佳示例
通过使用 StorefrontAPI,始终可以使用 Shopify 作为电子商务平台来构建无头商店。 然而,无头模式并非没有挑战。 对于需要完成的各种复杂任务,通常成本更高、更耗时。 此外,它需要更多的时间和精力进行维护,这对于经营小型且不断发展的业务的 Shopify 商家来说可能不是一个好方法。
Shopify Hydrogen 是消除过去与开发 Shopify 无头商店密切相关的所有这些复杂性和额外成本的完美解决方案。 无需依赖第三方集成、外部系统或其他技术来自定义您的 Shopify 店面。 Shopify 希望 Hydrogen 提供“由 Shopify 的平台和 API 提供支持的个性化和动态买家体验”。 这就是为什么这种最新的 Shopify 技术被认为是无头开发的未来。
什么是 Shopify Hydrogen
我们认为网络商业的未来是快速、个性化和动态的——而 Hydrogen 反映了我们如何看待这一愿景的实现。
Shopify 团结 2021
Shopify Hydrogen 是一个基于 React 的框架,用于构建 Shopify 的自定义店面。 它包括开发人员入门、快速构建和提供最佳个性化用户体验所需的所有结构、组件和工具。

Hydrogen 的最终目标是为您提供更多的灵活性和时间来构建和定制您的 Shopify 商店,而无需前端限制或外部软件集成。 同时,由 Shopify 提供支持的所有后端商务功能仍然可以顺利运行,不会出现任何中断。 通过这种方式,您的 Shopify 商店可以实现无头方法,而无需繁琐的第三方集成。
Hydrogen 是 Shopify 推荐和固执己见的方法,可带来快速的用户体验、一流的商家功能和出色的开发人员体验。 它是商业、用户体验和编码之间的交集。
目前,Hydrogen 是完全开源的,您可以通过试用和发送反馈来帮助构建 Hydrogen,以使其变得更好。
Shopify Hydrogen 的工作原理
通过与全球数百万商家合作,Shopify 开发团队意识到电子商务需要快速、无缝的用户体验,同时保持个性化和情境化。
尽管这种方法听起来很有希望,但对于那些在应用多种技术以获得出色的商业体验和确保网站性能之间陷入困境的开发人员来说,它构成了巨大的挑战。 Hydrogen 通过引入具有多种技术的框架来缓解此问题,使您能够在不牺牲网站速度的情况下创建动态商务体验。
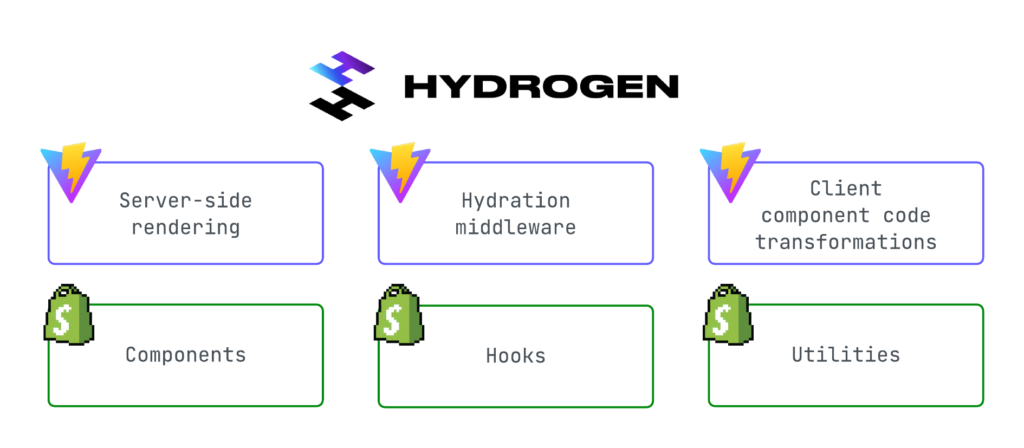
Hydrogen 包含一个快速启动环境,其中包含可供使用的特定于商业的组件和开发人员工具:
- Hydrogen 框架:有一个 Vite 插件,提供服务器端渲染 (SSR)、水合中间件和客户端组件代码转换。
- Hydrogen UI 组件:支持 Shopify 中已存在的功能和概念的组件、挂钩和实用程序。

Hydrogen 框架就像构建块一样,可以让您在出色的商业体验和用户体验之间取得平衡。 提供这些功能迫使 Hydrogen 充分利用 React 和 Vite 的最大潜力,并特别注意开发优化的组件和开发工具。
此外,Shopify 包含一个让您的店面在几分钟内启动的入门模板,可帮助您节省 Shopify 店面设计的脚手架和配置时间。 由于此模板处理已与 Shopify 商店集成的项目的基本文件结构,因此您可以跳过设置并立即开始自定义您的店面。
除了入门模板外,Hydrogen 还通过围绕 Shopify 数据模型构建的所有 UI 组件加速店面开发过程。 这些部分可以直接与 Storefront API 集成,以与 Shopify API 或任何第三方数据源进行交互。
TL;DR: Shopify Hydrogen 通过其框架帮助商家利用商业经验,并通过其即用型 UI 组件加速店面开发过程。 这样,您可以在不放弃网站性能的情况下创建动态商务体验。
已经爱上了 Shopify Hydrogen? 让我们使用 Hydrogen 无头方法为您的 Shopify 商店提供支持。
Shopify 氢气与液体
- Liquid :一种用 Ruby 编写并由 Shopify 创建的模板语言。 这是所有 Shopify 主题的支柱,用于在商店页面上加载动态内容。
- Hydrogen :构建 Shopify 无头店面的框架。
尽管许多开发人员经常互换引用模板语言和框架,但实际上两者之间存在一些细微差别。

框架是用于创建应用程序的现成工具和组件的集合。
同时,使用模板语言构建网页,将多个页面上相同的静态内容和从一个页面更改为下一个页面的动态内容相结合。 模板专注于预先确定的功能,与框架相比,它的自定义选项更少。
可以这样想:模板就像数字绘画,框架更像乐高积木。
在 Shopify 案例中,借助模板语言,可以重用定义网页布局的静态元素,同时将数据从 Shopify 商店动态迁移到页面。 将 Liquid 与其他模板语言(例如 HTML、CSS、JavaScript)结合使用,您可以构建和自定义 Shopify 主题。
Hydrogen 包括构建自定义 Shopify 店面所需的所有结构、组件和工具。 凭借其框架和 UI 组件,Hydrogen 可帮助您构建可提供最佳用户体验的自定义店面。
由于 Liquid 需要静态和非静态元素来构建主题,因此可以看出 Liquid 在店面定制和性能方面存在一些限制。 此外,使用 Liquid 创建和自定义主题非常耗时。 因此,Hydrogen 可以作为基于 Shopify 的店面的下一代解决方案,这要归功于它为构建独特的网站 UX 和 UI 提供了无限的可能性。 据预测,Hydrogen 将在 Shopify 店面开发中取代 Liquid。
目前,Liquid 和 Hydrogen 都在 GitHub 上完全开源,供大家下载试用。
为什么要使用 Shopify Hydrogen
1.优化网站性能
采用 Shopify Hydrogen 的无头方法的明显好处之一是出色的网站性能,尤其是网站速度。
通过将前端与后端分离,您可以解锁闪电般的快速加载页面速度,同时仍保留后端内的所有动态内容和功能。 切换到 Shopify Hydrogen 可以帮助您将页面加载速度从几秒减少到几毫秒,从而利用商店的核心 Web Vitals。
简而言之,Shopify 的无头解决方案允许您提供完全个性化和动态的内容,这些内容可以及时定制,而不会降低服务器和您网站的速度。 这样,您就可以满足任何来到您商店的访客和顾客。
2.更好的扩展能力
另一个经常与网站速度优化密切相关的常见问题是可扩展性。 在 Hydrogen 之前,开发人员在网站优化方面一直在努力确定速度和网站体验之间的权衡。
任何经验丰富的开发人员都会清楚地认识到,如果流量相对较低,提供具有超快网络性能的高度互动和个性化的购物体验可能并不复杂。 但是,随着您的商店扩大规模,该网站无法每天处理新涌入的访客,从而导致速度问题和网站性能不佳。
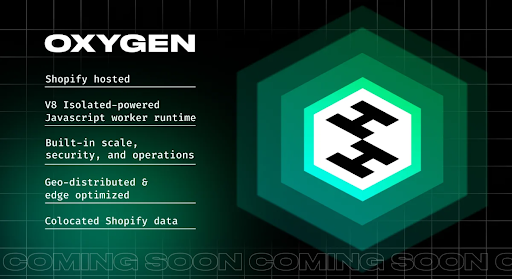
现在,Shopify Hydrogen 已经通过 Shopify Oxygen 从根本上解决了这个问题 – 将于 2022 年推出的 Hydrogen 店面全球托管解决方案。您无需依赖第三方托管服务,因为您的 Shopify 商店将直接托管关于氧气。
Shopify 在 Oxygen 全球架构上投入巨资,在全球拥有 100 多个服务器位置。 Oxygen 确保您的客户无论身在何处,都能享受即时的商店加载。 这种即将推出的基础设施能够在动态店面内容和商业结构之间实现快速通信,让速度和可扩展性问题成为过去。

Shopify 声称 Oxygen 是部署 Shopify 支持的商业体验的最快方式。 氢气和氧气的结合正在为不久的将来现代无头商业铺平道路。
3.更多的设计自由度
由于 Hydrogen 采用无头方法,将 Shopify 网站的店面与包含所有数据和网站功能的后端分开,它提供了更大的灵活性和自由度,可以按照您想要的方式构建和自定义您的店面。 Shopify Hydrogen 的设计能力无穷无尽,您可以创建独特的 UX/UI 设计,为访客提供个性化和动态的购物体验。
使用专门针对 Hydrogen 店面的页面构建器工具可以使设计过程更快、更顺畅。 Shopify 商家可以简单地从头开始拖放布局,或者使用预制模板和块来构建页面,而无需任何编码或设计技能。

此外,由于 Shopify 站点的前端和后端通过 API 进行通信,因此您可以自由地更改前端设计,而不必担心后端功能复杂化或破坏,这在传统商务中很常见。
使用 Tapita Page Builder 轻松自定义现有页面并构建 Shopify 店面。 不需要编码或设计技能。
4.出色的商务经验
虽然电子商务业务的个性化营销并不是什么新鲜事物(以亚马逊产品推荐为例),但这并不是非无头商店可以轻松采用的常见方法。
具有前端灵活性和独立 CMS 的 Shopify Hydrogen 引入了任何 Shopify 商店都可以使用的简单、轻量级的解决方案。 您可以完全控制店面设计和内容管理,以定制个性化的店面以满足客户的需求。 此外,将氢气与氧气结合可确保毫秒级的页面加载速度,同时仍保持稳定的 Web 性能。
出色的商业体验不应仅仅以满足客户为目标,而应谨慎平衡客户体验和商店能力。 Shopify Hydrogen 可帮助您获得出色的商务体验,同时满足商店绩效和客户体验。
5.快速发展
通过利用基础框架和即用型 UI 组件,Shopify Hydrogen 可以加速前端开发,同时仍为商家提供无穷无尽的设计能力。 此外,Hydrogen 有助于降低过去构建自定义店面所需的第三方集成和软件通常带来的所有复杂性。
因此,Shopify Hydrogen 是 Shopify 商店可以采用的最快路线之一,以实现最佳的无头商务功能,而无需漫长、复杂和昂贵的开发过程。
Shopify Hydrogen 限制
由于 Shopify Hydrogen 仅在开发者预览版中可用,因此我们对这个 Shopify 驱动的无头开发尚无话可说。 目前,Hydrogen 只能用于构建 Shopify 店面。 目前不支持任何其他类型的自定义店面,包括移动应用程序、视频游戏和智能设备。 我们将定期更新这一最新的 Shopify 技术,以告知您其他潜在的限制和缺点。
今天用 SimiCart 无头无脑
虽然无头商务有很多方法,但 Shopify Hydrogen 绝对是一个改变游戏规则的人,我们可以期待更多的未来。 虽然它不会很快取代 Liquid,但跟随最新的技术趋势可以让您领先竞争对手一步。
如果您想拥有无限的设计能力、闪电般的页面速度以及对店面的完全控制以提供出色的商务体验,Shopify headless 绝对是您应该遵循的路径。 让我们帮助您通过无头商务增强您的 Shopify 商店。
