滚动讲述:如何在视觉上转换内容并吸引读者
已发表: 2023-03-13我们已经进入了一个视觉互联网不再像过去那样的时代。
曾经革命性的 H1、H2、段落文本和用于可视化您的故事的单张图片现在已成为一种饱和格式。 我们现在想要响应式的故事讲述,包括全尺寸照片、视差滚动,也许还有一些数据量大的动画来完成这一切。
我们不仅希望被讲述的故事所说服,而且还希望它们以最具互动性、最激动人心的方式呈现给我们。 自然,出版商和品牌正在尝试各种形式来吸引他们的受众。
好的可视化应该是合理的,这意味着设计应该适合它所描述的信息。 它应该是有用的,使观众能够从中获得意义——它应该具有吸引观众注意力并提供令人愉悦的视觉体验的审美吸引力。
视觉叙事并不是一个新概念。 事实上,自从人们将颜料涂在石头上并在洞穴墙壁上起草故事以来,它就已经存在了。 然而,由于技术和视觉叙事工具等因素,滚动故事、现代滚动形式的视觉叙事无疑取得了进步。
根据定义,视觉叙事是使用图像、视频、信息图表、演示文稿和其他视觉元素来制作故事。 这是在信息时代吸引人们对内容的关注的一种方式。
什么是滚动讲述?
Scrollytelling 是一个结合了“滚动”和“讲故事”的术语,是一种动态讲述滚动时展开的多媒体故事的方式。 这是一种很好的方式来吸引并积极地让您的观众了解正在消费的故事。
滚动给读者一种控制感、探索感和可发现性。 滚动格式通常(但不限于)被商业部门和内容工作室用于品牌内容、长篇社论、原生广告、内容营销、品牌通过讲故事甚至在报告中传达信息。
通常,创建滚动格式是使用着陆页构建器完成的。 这些工具可以构建旨在将访问者带到特定转换目标的网页,并可以使滚动式设计栩栩如生。
Microsoft 的研究表明,滚动已成为数据驱动的故事讲述中使用的一种普遍且强大的技术。 最具创新性的故事以创造性的方式使用滚动,基于网络的可视化技术的进步继续培养这种动态的在线滚动格式。
滚动示例
网络上有许多创新的滚动示例,有些比其他的更令人难忘。 华尔街日报的可卡因经济学是我第一次与已出版的滚动故事难忘的邂逅,这是 Netflix 剧集Narcos的高度互动广告,它概述了麦德林卡特尔背后的故事。

Fast Company 表示,它包含了所有你期望从精心制作的互动作品中获得的报道、图形、照片和视频,称其为“非常有趣的编辑快餐”。
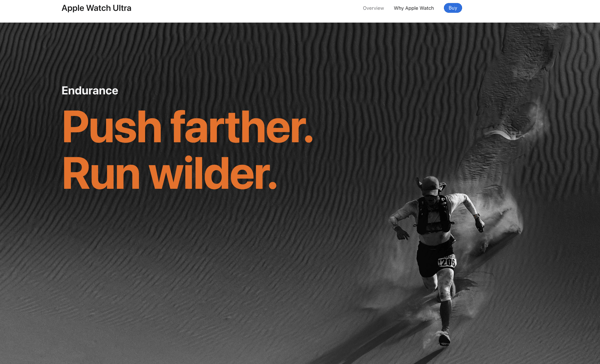
Apple Watch Ultra 登陆页面上展示了另一个用户可能熟悉的 Scrollytelling 很好的例子。 在这个网站上,每个部分都有大量的动画,包括手表制作过程的可视化、交互式图表和动画,可以从各个方面查看设计。 对 Apple Watch Ultra 感兴趣的读者不会过多地阅读产品规格,但每个细节都以简洁的措辞突出显示。

资料来源:苹果
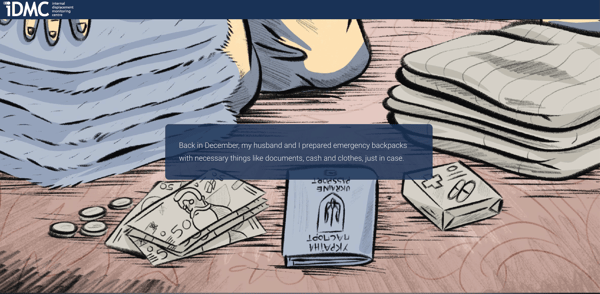
国内流离失所监测中心用他们的题为“路漫漫其修远兮:来自乌克兰的声音”的文章将故事讲述方式以滚动方式讲述。 在这里,一位名叫克里斯蒂娜的女士分享了她从乌克兰东部城市哈尔科夫流离失所到乌克兰西部城市利沃夫的故事。 随着读者滚动,新的插图出现了,其中引用了克里斯蒂娜和她丈夫在战争中的经历。


资料来源:IDMC
对 Scrollytelling 专家的采访
那么,当 Scrollytelling、技术进步和观众期望的更高水平的交互性等概念快速发展时,这对数字制作团队意味着什么?
为了获得更深入的了解,我向T Brand Studio International 的全球编辑总监Nelly Gocheva询问了一些关于 Scrollytelling对他们的数字制作团队意味着什么的问题。
问:“Scrollytelling”的出现对 T-Brand Studio 的数字内容团队意味着什么?
A:我们从 T Brand Studio 早期就开始使用这种格式,到我们推出时,《纽约时报》的新闻编辑室已经非常习惯“滚动式讲述”。 它可以促进页面导航并简化用户体验,而不会影响创意的交互性和整体参与度。
它对长篇文章或通常需要连续滚动的文章特别有用。 这就是不同的滚动技术派上用场的地方——例如,它可以激活动画、自动播放视频,或者可以让读者浏览数据的不同步骤或片段。
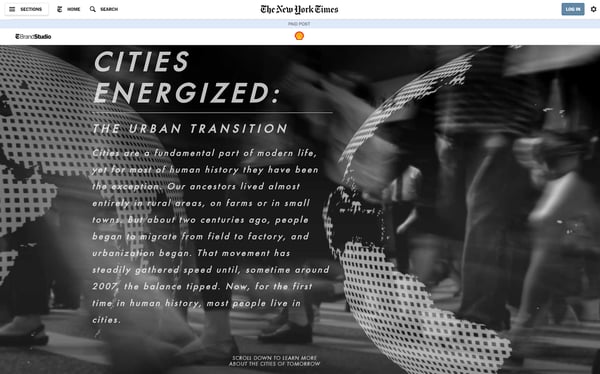
下面是一个最喜欢的“scrollytelling”早期示例,其中滚动被包含在内容(特别是数据)的连续转换中。

问:自从 Scrollytelling 格式成为一种高驱动力的商业模式以来,您注意到数字制作人的技能有哪些变化? 为了提供高质量的 Scrollytelling,应该寻找哪些人才和资源?
A:我认为设计和开发应该从构思过程的一开始就齐头并进,因为它们不能分开运作。 因此,对我而言,与了解开发和执行的可能性(和限制)的设计师或创意主管合作至关重要,并且您需要具有设计敏感性的开发人员。
归根结底,您希望通过时尚的设计确保无缝的用户体验,而这不能仅仅发生在孤岛中。
问:信息时代从根本上改变了我们消费内容的方式。 您会给新的和即将到来的“scrollytellers”和数字内容团队什么建议? 交互性越强越好,还是“少即是多”?
答:我想说交互性的水平——或者它的复杂性——取决于多种因素。 例如,您是在创建移动优先体验,还是我们在谈论桌面 - 因为人们在不同的平台和设备上与内容进行不同的交互。
但这一切的核心是您想要讲述的故事、您的内容策略、目标受众等……从这里,您可以决定创意执行、格式和交互级别(如果有)。 我是“形式追随功能”这句老话的忠实信徒。
设计开发,一段爱情故事
如果做得好,滚动式叙述可以成为强大的视觉叙事工具。 随着这种格式变得越来越普遍,技术和数字内容团队必须适应。 滚动故事的最佳示例是通过内容创建者、设计师和开发人员之间的协作精心制作的。
完美匹配是设计和开发交织在一起的地方。 有了合适的团队、资源和技术,滚动讲述可能是一件可扩展的、令人兴奋的事情。 毫无疑问:滚动式格式可以提供无穷无尽的效果和创造性的出口,对于许多利益相关者来说,它可以是合理的、有用的和美丽的。
如果您有兴趣尝试这种高级数字制作方式,则需要从合适的网页设计软件入手。 找到适合您需求的一款,不要浪费时间开始使用。
本文最初发表于 2019 年。已更新新信息。
