为什么实时反馈是 Web 开发人员的强大工具 2022 年 6 月 9 日
已发表: 2022-06-09Web 开发人员是一群忙碌的人。 当他们不调试页面或编写代码时,他们正在设计新页面并寻找提高页面速度的新方法。 肩负如此广泛的责任,会产生一种立即解决所有问题的压倒性冲动。 但是,如果您可以实时识别网站上发生的所有主要问题会怎样。 不仅是发生了什么,还有为什么会发生? 答案是实时反馈。
在本文中,我们将讨论 Web 开发人员(和 Web 设计师)如何从网站分析工具以及通过用户反馈从网站访问者本身获得有关其网站性能的全新视角。
您的网站是您业务的门面
这是正确的。 您的网站是您企业的形象,因此,它的策展人(也就是您)应该精心照料它。 但是,网站优化只有在始终如一的情况下才能实现。 这是一个持续的过程,需要灵活性、适应性以及对网站访问者及其实时行为的了解。
一个挑战? 绝对地。 特别是因为网站开发人员和设计人员必须关注许多不同的领域,以实现完全优化和用户友好的网站,包括:
- 移动友好性:越来越多的访问者使用他们的移动设备访问您的网站,这使得拥有一个可访问且经过全面优化的移动网站变得越来越重要。
- 搜索引擎优化:应用适当的搜索引擎优化技术将增加您的网站流量,从而增加您获得更多转化的机会。
- 页面速度:网页加载时间是访问者在访问您的网站时首先注意到的,而缓慢的页面速度可能会立即关闭。
- 内容营销:您需要确保您的内容突出且清晰,以吸引和迎合您的受众并增加您的流量。
- 用户体验:您需要防止和减少可能导致访问者离开您的网站的用户体验障碍。

如果您对 Web 开发人员的所有其他挑战感到好奇,请务必查看这篇文章。
如果您不符合这些领域的标准,您很快就会发现这种疏忽会对您的网站产生负面影响。 这正是为什么定期监控您网站上的活动并及时发现性能问题很重要的原因。
超越定量网站数据
作为 Web 开发人员,很容易陷入 KPI 中,但有时提供用户友好和完全优化的网站的关键也是查看软数据(即用户反馈)。
事实上,该市场上甚至有几种针对 Web 开发人员的反馈工具可以应对这一挑战。
让我们用一个现实生活中的电子商务例子来解释。
迈克喜欢购物,是时候买些新运动鞋了。 他不想去购物中心,所以他拿起手机开始在网上搜索运动鞋。
过了一会儿,他在您的网站上找到了完美的一对。 对迈克来说是个好消息,你有他的尺码。 他选择他的尺码,将它们添加到篮子中,填写他的详细信息,然后点击“立即付款”按钮。 但是几秒钟后,门铃响了,迈克分心了,离开了你的网站,完全放弃了购买。 听起来有点熟?
这可能是您的客户,而这种“事件流”正是您可能在网站数据中看到的内容。 但这些事件背后的原因是什么? 仅当您还收集用户反馈时,该解释才可用。
如果您想优化您的网站,您需要知道为什么有人点击离开您的网站。 网站分析不会给你这个。
现在让我们稍微回溯一下,说问题不是 Mike 分心,而是您的网站存在问题。 在这种情况下,由于用户反馈,可能会出现以下任何情况:
- Mike 在他的移动设备上使用暗网站设置,因此他看不到您的付款按钮。
- Mike 正在尝试使用 Visa 付款,但此选项在您的付款选项列表中不可用。
- 迈克意识到他现在没有钱支付。
- 迈克想要购买的产品规格不清楚,因此他不确定它是否是正确的产品。
- 菜单按钮被另一个表单覆盖,Mike 无法再向他的购物车添加任何商品。
你知道我们要去哪里吗? 用户反馈有助于深入了解网站上某项操作背后的原因,为您提供快速有效地为访问者解决问题的方法。
与来自 Beerwulf 的 CRO 专家一起收听此播客节目
使用软数据使您的 CRO 工作人性化
将实时用户反馈纳入您的网站策略
对于 Web 开发人员和 UX 设计师来说,用户反馈可以为您的网站上出现某些问题的原因提供很多信息,必须解决这些问题的紧迫性,以及您如何着手解决这些问题 - 根据您的访问者。 它甚至可以用作实时监控工具,当您的网站遇到必须及时修复的重大问题时发出警报。 但实际上,将用户反馈纳入您的网站策略的理由不胜枚举。
为了让您了解如何在实践中收集和分析这些反馈数据,我们在下面提供了一些入门调查模板和图表。
面向 Web 开发人员的用户反馈模板和图表
网站团队经常使用几种流行的用户反馈模板,包括页面反馈调查、网站绩效调查和退出意图调查。 这些模板中的每一个都采用不同的方法来收集用户反馈,无论是被动方法(即页面反馈)还是更主动的方法(即退出意图调查)。 它们可以(并且经常)在您的网站上同时使用。
除了这些模板之外,我们还提供了示例图表,可帮助您分析所收集的反馈。 出于显而易见的原因,反馈分析与收集这些数据同样重要,因为它为组织提供了一种将反馈数据整合在一起并识别关键瓶颈和趋势的易消化方式。
准备好了解更多了吗? 让我们在下面更详细地看看这些。
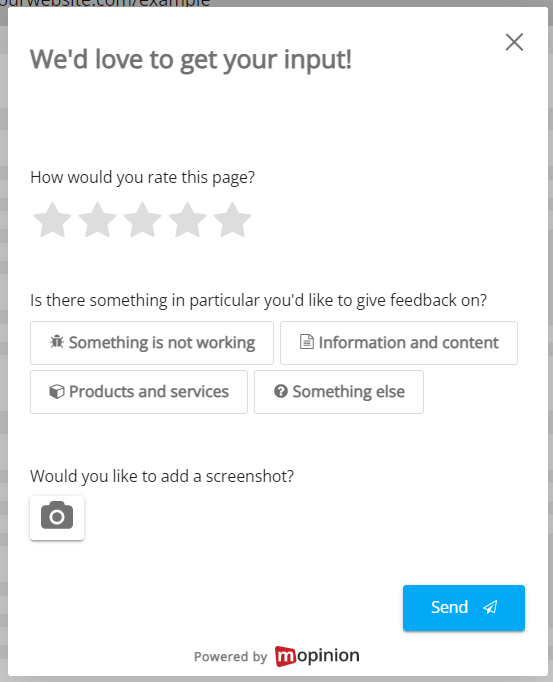
1. 页面反馈调查
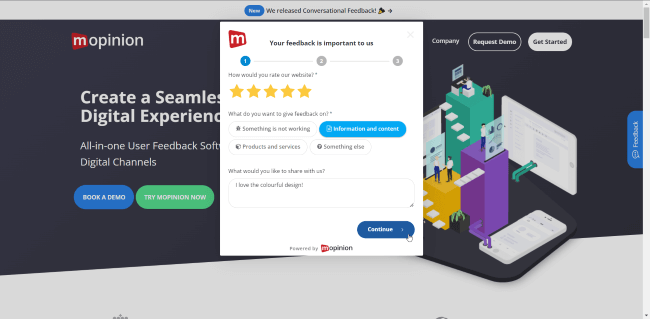
页面反馈调查非常适合收集网站上所有接触点的反馈。 部署为反馈按钮,无论访问者在哪个页面上,它始终可供访问者使用。 这种调查的另一个优点是它是非侵入性的,这意味着它不会妨碍在线旅程。
通常,如果访问者在页面上遇到错误、内容不清楚或对产品和/或服务有疑问,他们会填写此调查。 为了迎合这些常见的反馈原因,您可以创建类别供访问者选择。 在以后的道路上,这也将使您更容易分析您的数据,因为您可以过滤类别并相应地确定优先级。 
收集屏幕截图也是“重现问题”的有效方法。
假设您的访问者在页面上遇到错误,但需要一种无法用语言表达的方式来说明正在发生的事情。 带有视觉反馈元素的调查将使访问者(因为它可以节省他们的时间和精力)和您自己(因为它可以让您直观地看到他们遇到了什么)这个过程变得更加容易。
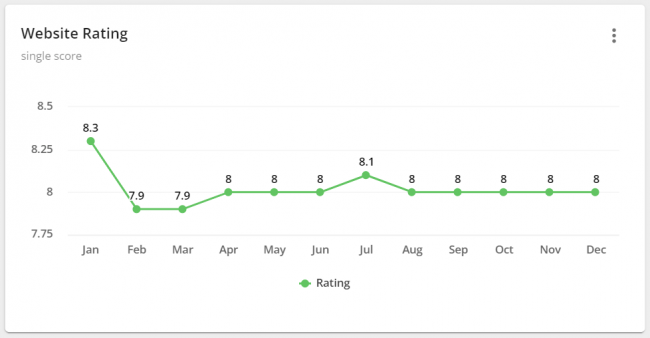
如果您想分析这些数据,有几种方法可以做到这一点。 您可以跟踪评级本身,监控可能表明需要采取行动的急剧上升或下降。
您还可以随着时间的推移衡量此评分,并查看对某个渠道的更改是否会产生更积极的评分。 见下表。 

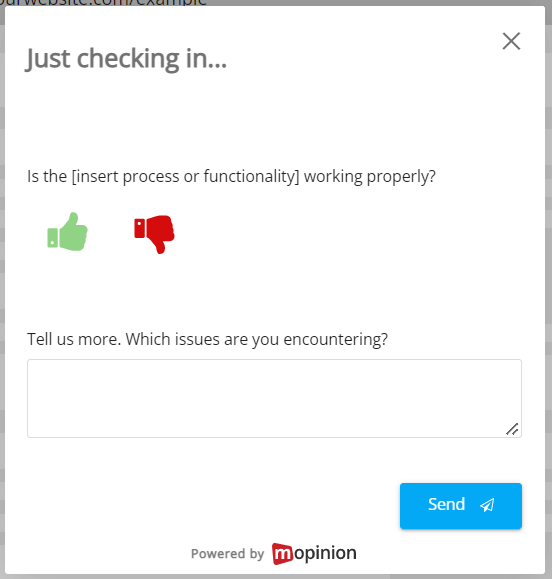
2. 网站性能调查
想要将反馈用作实时监控工具? 用户反馈可以让你简单地了解——例如——你的网站是否正常工作。
您可以拥有一个很棒的网站,但仍然时不时地遇到错误。 这种类型的调查可以让您快速掌握并确定您的网站是否存在您尚未遇到的任何问题。 一个简单的赞成/反对调查元素还可以轻松地实时监控这些发展 - 赞成会告诉您一切正常,反对会引发内部警报,帮助您确定任务的优先级。 
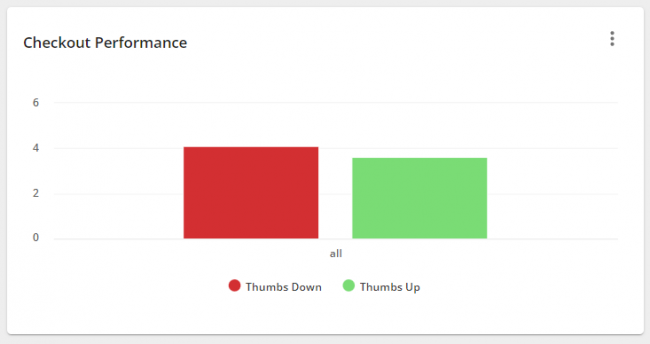
分析这些反馈很容易。 以下面的图表为例。 您可以使用简单的条形图轻松监控收到的正面和负面反馈的数量。 如果您希望在一个单独的漏斗或流程上保持动态,甚至可以将这种反馈分解为不同的漏斗。 
3. 退出意向调查
回想一下本文前面说明的示例。 可怜的迈克没能完成他的购买。 无论是设计问题、付款冲突还是内容争议,Mike 都面临着阻碍他转化的障碍。
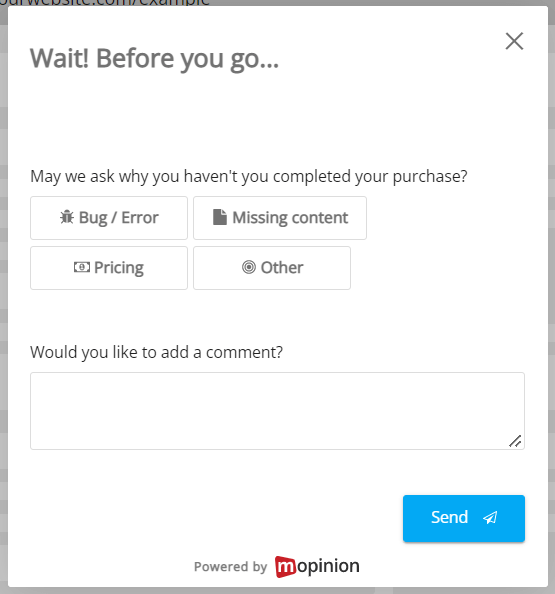
但是如果你能在那一刻阻止他并问他出了什么问题呢? 退出意图调查可让您做到这一点。 还有额外的好处:退出意图调查可以大大提高您的转化率。 
由于某些反馈解决方案(如 Mopinion)中内置了智能行为触发器,您可以从打算离开页面的访问者那里获取反馈。 此行为可通过诸如将鼠标拖向“关闭”按钮或 URL 等操作来识别。 当访问者表现出任何这些行为时,您可以触发退出意图调查,该调查将以访问者立即看到的方式显示。 
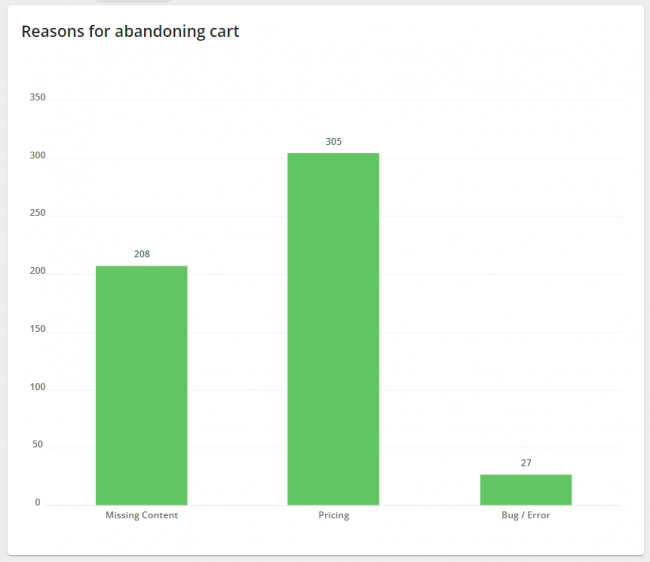
最后一项调查——取决于你希望在表格中使用的元素——也很容易分析。 在上面的示例中,我们使用类别作为主要调查元素。 要对此进行分析,您可以创建一个图表来衡量每个类别提供的反馈量。 您不仅可以深入了解这些类别中的每一个(前提是您使用的是 Mopinion 之类的工具,可让您直接在图表中进行操作),而且您还可以快速确定问题所在。
需要更多细节? 深入了解每个类别提供的公开评论,发现您的访问者正在经历什么以及他们遇到了哪些障碍。
使用 Mopinion 收集您的实时反馈见解

Mopinion 是一款一体化的用户反馈工具,可帮助 Web 开发人员收集和分析网站和移动反馈。 它有一个易于使用的界面,您可以使用它来构建、设计和配置您喜欢的反馈调查。 Web 开发人员还可以针对特定的 Web 访问者群体进行反馈调查,并深入了解他们难以转换的原因。 收集后,反馈项目可以在可定制的仪表板和图表中可视化,以进行高级分析。 此外,您的团队可以在智能警报的帮助下及时分享这些反馈项并采取行动。
准备好利用用户反馈的力量了吗?
准备好看到 Mopinion 的实际应用了吗?
想了解更多关于 Mopinion 的多合一用户反馈平台的信息? 不要害羞,试一试我们的软件! 你喜欢它更个人化吗? 只需预订演示。 我们的一位反馈专家将指导您完成软件并回答您可能遇到的任何问题。
