2022 年每个 PWA 统计数据都可提供更好的电子商务洞察力
已发表: 2022-02-14目录
渐进式 Web 应用程序 (PWA) 为电子商务商店所有者提供了很多好处。 从惊人的加载速度到类似原生应用的 UI/UX,PWA 可以显着利用移动购物体验。 PWA 新手并想详细了解它如何帮助您的业务发展? 在此处查看 PWA 性能和成功案例的一些统计数据。
速度提升统计
PWA 利用增强的 Web 技术,使其能够将 Web 数据存储在用户设备的缓存中。 结果,它减少了服务器的响应时间并显着提高了加载速度。
- 平均而言,与之前的移动网站相比,使用 PWA 的网站可以将速度性能提高 63%。 [1]
- 使用 PWA 将页面加载速度提高两到四倍[2]
- PWA 站点平均加载时间为 2.75 秒[3]
到目前为止,这里有一些关于 PWA 速度性能的令人印象深刻的数据:
- 通过遵循 PWA 最佳实践,George.com 的速度提高了 3.8 倍 (280%)。 [4]
- Housing.com 成功地将其加载时间从 6 秒缩短到 1.5 秒 (300%)。 [5]
与桌面屏幕相比,移动屏幕的网页设计面临很多困难。 可以使用的空间越来越小。 此外,任何复杂的用户体验效果都会使网站变得沉重,这会让所有客户感到沮丧。
PWA 以其惊人的性能让店主有更多的自由来为其移动商店设计一流的客户体验。
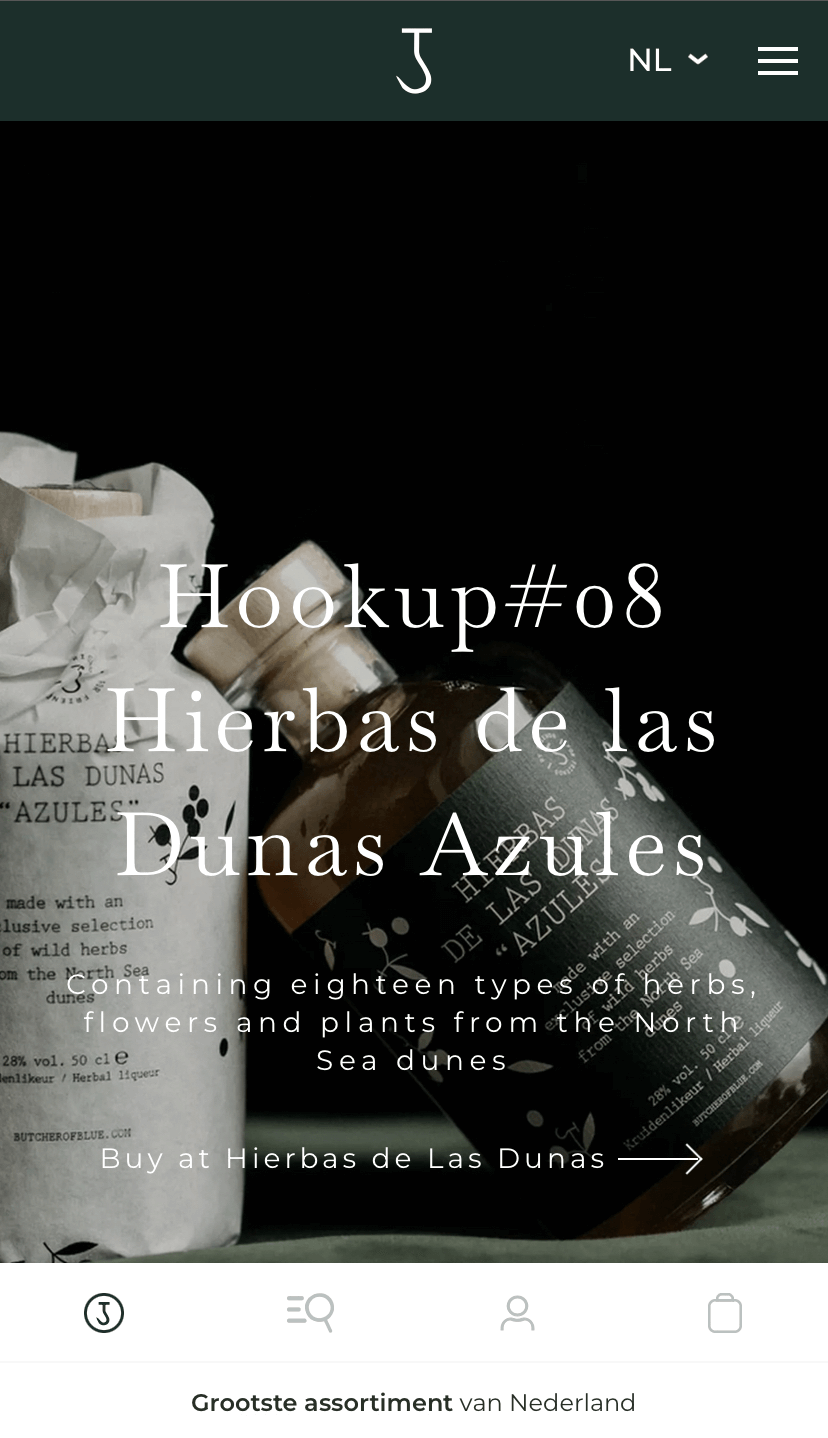
案例研究 1:蓝色屠夫
Butcher of Blue 是荷兰的一个现代服装品牌,它拥抱可持续发展趋势。 该品牌不仅要满足客户的期望,还要超越它。 PWA 就是答案。 Progressive Web App 使他们的网站速度显着提高了 85% [6] 。


此外,他们的移动网站具有一些类似于原生应用程序的功能,例如底部导航选项卡和条形码扫描仪。 PWA 可帮助这些功能顺利运行,而不会影响网站的移动性能。
PWA 和 AMP
AMP(Accelerated Mobile Pages)是 Google 的另一项网络应用计划,可帮助网站提高页面速度。
PWA,如果加上 AMP,加载速度会更快。
- BMW 的 PWA-AMP 部署已将其页面速度提高了 300% [7]
- 旅游网站 Wego 成功地将其性能从 12 秒提高到不到 1 秒。 [8]
应用程序大小和数据消耗统计
有限的手机存储空间和冗长的应用程序下载时间是购物者不安装移动应用程序的常见原因。 毕竟,如果他们还不是你的忠实粉丝,他们觉得没有必要为你的应用腾出一些手机空间。
使用 PWA,买家无需下载任何内容即可浏览产品并完成交易。
此外,Web 应用程序通常比原生应用程序更轻量级。 因此,当他们在手机上安装 PWA 站点时,它不会占用太多空间。 这对于使用存储空间有限的老式手机的用户来说至关重要。
此外,PWA 消耗的移动数据更少,这对于使用它访问互联网的人来说是经济的。 想想那些在旅途中的人,比如旅行者、商人或火车乘客。
- Petlove 的 PWA 比其原生应用小 8 倍。 [9]
- Bookmyshow 的 PWA 比他们的 Android 应用轻 54 倍,比他们的 iOS 应用轻 180 倍。 [10]
- 非洲著名市场 Jumia 的 Web 应用程序占用的空间少 25 倍,其用户在首次交易时使用的数据量比其本地应用程序少 80%。 [11]
- Flipkart 的移动网站比其 Android 应用程序小 100 倍,比其 IOS 应用程序小 300 倍。 他们的常客也只需要 10kb 来加载网站。 [12]
此外,一个名为 service worker 的脚本使 PWA 站点能够在离线模式下运行。 因此,针对生活在糟糕的互联网网络下的客户,这是一个了不起的选择。
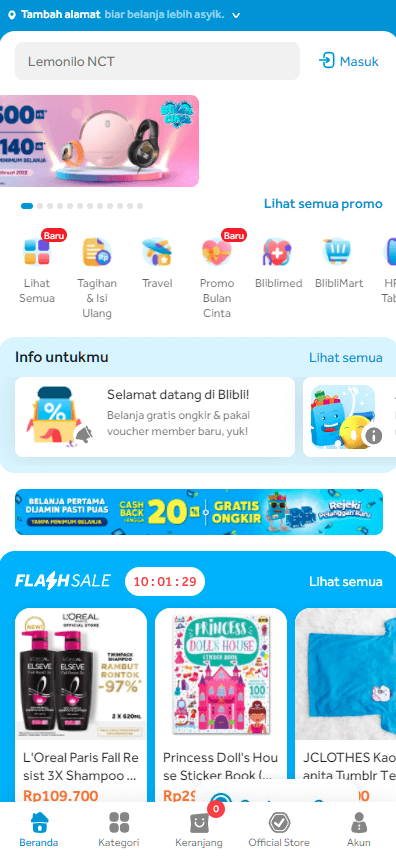
案例研究 2:Blibli

Blibli 是印度尼西亚的一个大市场。 在发现 70% 的网络用户来自移动设备后,他们决定采取行动。
以下是他们需要事先考虑的一些事实:
- 他们的大量客户是中低端人群,他们的移动设备属于低端或中端类别。
- 印度尼西亚许多地区的网络连接可能很差。
- 他们有大量的 SKU 集合。
在这些情况下,PWA 是提供流畅移动商务体验的最简单途径。
他们的 PWA不到 1MB ,比他们的 Android 应用轻 24 倍。 结果,页面加载时间快了3 倍。 因此,它导致跳出率下降了 42% ,转化率提高了 8 倍[13]
网站流量统计
- PWA 移动网站可以将每月自然流量从 14% 提高到 630% [1]
由于大多数消费者现在使用手机在线购物,店主可以重新审视他们的 SEO 策略和移动 UI/UX 设计,以获得更高的搜索引擎排名。
PWA 因其速度、出色的用户体验和优化的 URL 而备受赞誉。 因此,网络应用程序可以帮助改善 SEO 并吸引更多潜在买家。
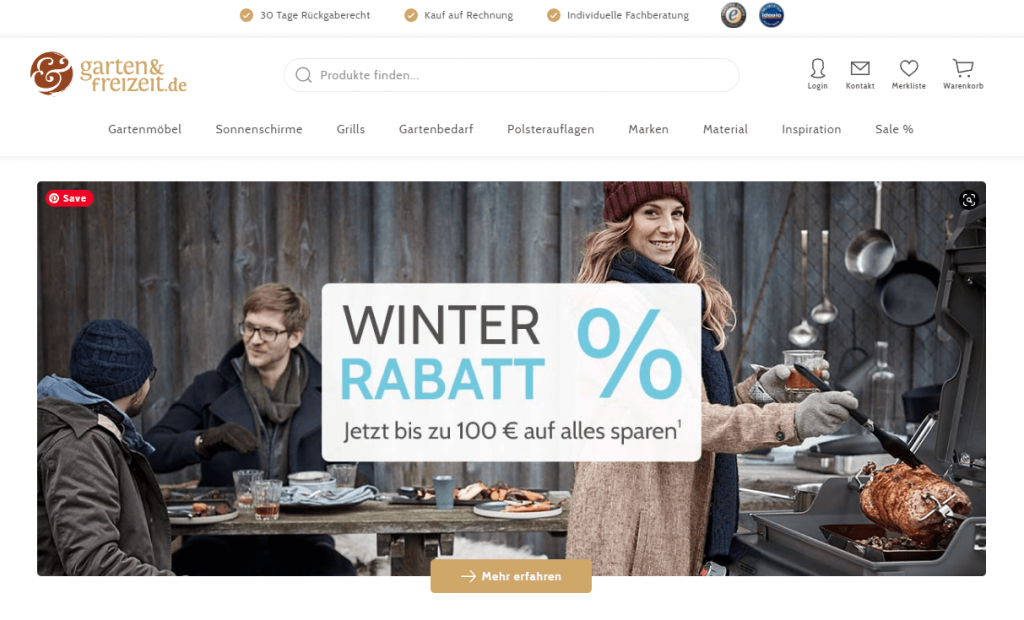
案例研究 3:Garten-und-frezeit

Garten-und-frezeit 是德国一家高端家具和园艺设备销售商。 他们拥有大量实体店,年销售额超过 6000 万欧元。
对于大型企业来说,他们有 30,000 个 SKU 需要管理。 此外,他们提供为每个人量身定制的一致客户服务。
该公司面临着升级其技术堆栈以处理这些复杂需求同时促进增长的挑战。
将无头模型与 PWA 店面结合使用可以提供他们所需的确切功能和灵活性。
结果,该公司的有机数据发生了重大变化:
- + 350% 每月活跃用户
- + 630% 的每月自然搜索流量[14]
参与率
- 安装 PWA 后,用户在网站上花费的平均时间增加了 119%,而阅读页面的平均时长增加了 68.8%。 [1]
- 网站转为 PWA 后,跳出率平均下降 37.6% [1]
- 每个会话查看的页面数量增加了 133.67% [3]
- 移动流量增加 68% [3]
Web 推送通知和“添加到主屏幕”提示是 PWA 保持客户回头客的两个有用武器。

- 由于 Push Notifications,全球电子零售商 Xtra 的点击率提高了 12%,再互动率提高了 4 倍,这不可避免地导致用户通过网络推送实现了 100% 的销售增长。 [15]
案例研究 4:阿里巴巴

中国电子商务帝国阿里巴巴已经拥有成功的移动应用程序和电子商务网站。 他们最初采用 PWA 来定位首次访问者并将他们变成原生应用程序用户。 然而,他们很快发现许多用户更喜欢浏览 PWA 的快速、轻松的体验。
对于 Android 用户,该品牌使用“添加到主屏幕”触发器来重新吸引首次使用的用户,这使常客的参与率提高了 300% 。 [16]
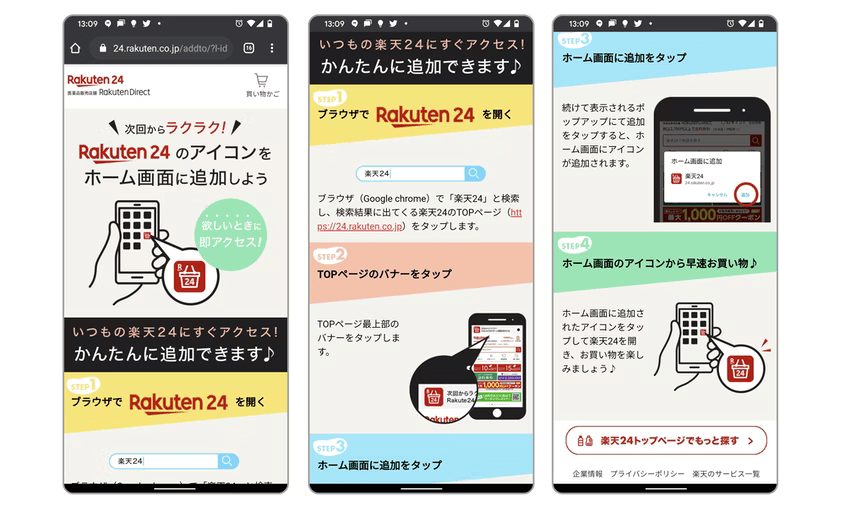
案例研究 5:乐天 24
Rakuten 24 是日本大型电子商务卖家乐天的一个小分支。
由于需要为移动购物者提供有效的解决方案,他们求助于 PWA。 这并不是一个令人惊讶的决定,因为 Web 应用程序部署速度很快,而且比原生应用程序便宜得多。
要关注的 PWA 功能之一是可安装性,它让用户可以像原生应用程序一样通过主屏幕轻松访问他们的 Web 应用程序。 该品牌精心设计了一个友好的用户指南,用于在移动设备上安装 PWA。

这为企业带来了巨大的成功,保留率飙升 450%和每位用户的访问频率增加 310%证明了这一点。 [17]
转化与收入
速度、流量、参与率……都归结为销售,就转化和收入而言,PWA 似乎带来了很多好消息。
- PWA 的实施可以提高 93.3% 的转化率,最成功的案例比普通网站的转化率高出 8 倍。 [1]
- 部署 PWA 后,Mobify 的客户通常会看到 20% 的收入增长。 [2]
- Wonect 的自然流量收入增长了 79%,自然流量的转化率提高了 86%。 [18]
案例研究 6:TALLY WEiJL

从 1984 年在瑞士的一个小车库开始,TALLY WEiJL 现在在欧洲拥有超过 50 家门店。
他们在 14 个国家/地区拥有 14 家 Magento 商店。利用无头技术,该时尚品牌决定将所有 14 个前端与后端分离。 然后,前端安装了 PWA,并与一个后端系统统一。
他们为什么这样做?
PWA 确保了每个客户都喜欢的出色性能。 此外,采用无头结构,TALLY WEiJL 的营销团队只需与一个后端合作,即可将不同的促销内容传递到多个前端。
该品牌针对 Z 世代,他们的品味和兴趣可能会短暂改变。 因此,通过利用性能、削减运营成本和节省时间来获得更好更快的内容,这些调整使他们能够跟上这个客户群的速度
结果,该公司看到:
- 移动收入增加 131% [19]
- 转化率提高 140% [19]
- 移动转化率提高 131%。 [19]
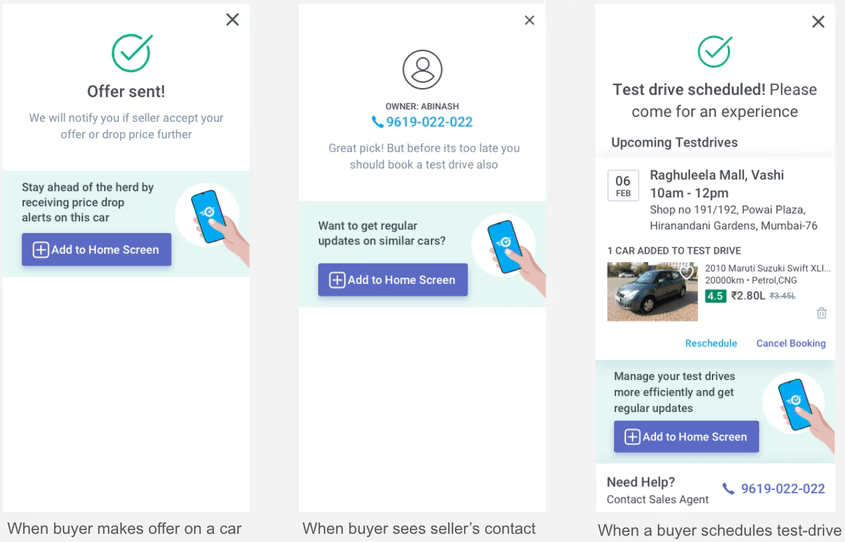
案例研究 7:Truebill
Truebill 的案例凸显了了解客户洞察力以及如何使用 PWA 降低成本、增加收入的重要性。
Truebill 是印度的二手车多供应商市场,由于该国的互联网连接不稳定,“他们的移动网站即使在 2G 网络下也需要正常运行”。 他们渴望提供超越所有竞争对手的可靠移动浏览体验。
因此,公司在拥抱 PWA 的全线下体验的同时,也在努力优化 PWA 的速度。 结果是页面加载时间减少了 44% ,用户会话增加了 26% 。 [20]
但这还不是全部。
由于他们的大多数客户来自付费广告,因此汽车安装了“添加到家庭”功能,以最大限度地提高这一来源的收入。
为了避免垃圾邮件,Truebill 使用了一种智能的个性化策略来适时宣传应用安装横幅。 他们选择只在高流量页面上显示横幅。 提示也仅在用户完成任务或未采取任何特殊操作以尽量减少中断时出现。

结果,该品牌记录了:
- + 61% 的转化率增加 [20]
- + 89% 的收入到营销支出增长。 [20]
由于开发 PWA 通常比制作原生应用程序更便宜、更顺畅,通过正确的 PWA 策略,店主可以节省大量营销费用。
包起来
我们希望这些 PWA 统计数据能让您更好地了解它的好处。 此外,通过我们精选的案例研究,您可以深入了解如何成功使用 PWA。
SimiCart 是一家领先的科技公司,在 PWA 和无头商务领域拥有超过 10 年的专业知识。 如果您还在考虑如何将 PWA 与您的商店整合以实现增长,请不要犹豫,向我们提问。
PWA 统计 – 参考资料
[1] 互联网上有大量来自 Google 和 Vue Storefronts 等知名公司的 PWA 成功案例。 Web 应用程序可以为每个企业提供不同的帮助,从而产生不同的数据。 因此,我们手动收集了电子商务商店的所有可信案例研究,并计算了平均百分比,让您大致了解 PWA 的性能。
[2] 与谷歌一起思考。 “为什么要等? Progressive Web App 现在可以推动移动收入。” 2018 年。
[3] 授权。 “Progressive Web App Infographic”,2017
[4] 谷歌开发者。 “George.com 通过新的 Progressive Web App 增强移动客户体验”,2018 年
[5] Tech.Treeboo。 “Treebo 的 PWA——迄今为止的旅程和影响”,2018 年
[6] Vue 店面。 “蓝色屠夫:提供灵活性和独特的用户体验功能”,2020
[7] 与谷歌一起思考。 “BMW 打造快速、流畅、可靠的移动网站之旅”,2018 年
[8] 谷歌开发者。 《威高》,2017
[9] 谷歌浏览器开发者。 “网络体验的新酒吧”,2017 年
[10] 谷歌开发者。 “BookMyShow 的新 Progressive Web App 将转化率提高了 80%”,2017 年
[11] 谷歌开发者。 “Jumia 的转化率提高了 33%,PWA 上的用户增加了 12 倍”,2017 年
[12] 经济时报。 “对于 Flipkart,这款应用推动了农村地区一半的新客户获取”,2017 年
[13] 网络开发。 “Blibli 的 PWA 为每位用户带来的收入是他们之前的移动网站的 10 倍”,2021 年
[14] Vue 店面。 “Garten-und-Freizeit”PWA 作为增加自然流量的一种方式”,2021 年
[15] 谷歌开发者。 “超电子”,2016
[16] 谷歌开发者。 《阿里巴巴》,2016
[17] 网络开发。 “Rakuten 24 对 PWA 的投资将用户留存率提高了 450%”,2020 年
[18] Vue 店面。 “Wonect 案例研究:在全球市场推出 PWA”,2020 年
[19] Vue 店面。 “TALLY WEiJL 满足 Z 世代不断变化的期望的途径”,2021 年
[20] 网络开发。 “Truebill 如何让网络成为增长渠道”,2019 年
