2022 年 12 个渐进式 Web 应用程序 (PWA) 的最佳示例
已发表: 2022-01-03目录
性能对于任何在线企业的成功和盈利能力都至关重要,这已不是什么秘密。 因此,各行各业的网站都在利用一种称为渐进式 Web 应用程序 (PWA) 的新标准来提高其性能。
在谷歌的支持下,前端技术旨在提供高水平的性能,无论设备或网络状况如何。 他们通过增强具有可靠、快速和引人入胜的原生应用程序质量的 PWA 来实现这一目标。 虽然受到很多关注,但 PWA 的概念对大多数人来说还是相对较新的。
要深入了解 Progressive Web App 与传统响应式网站有何不同,最好的方法是查看一些 PWA 的优秀示例。
以下是一系列令人印象深刻的跨行业的渐进式 Web 应用程序示例,您可以亲自体验新的 Web 技术。
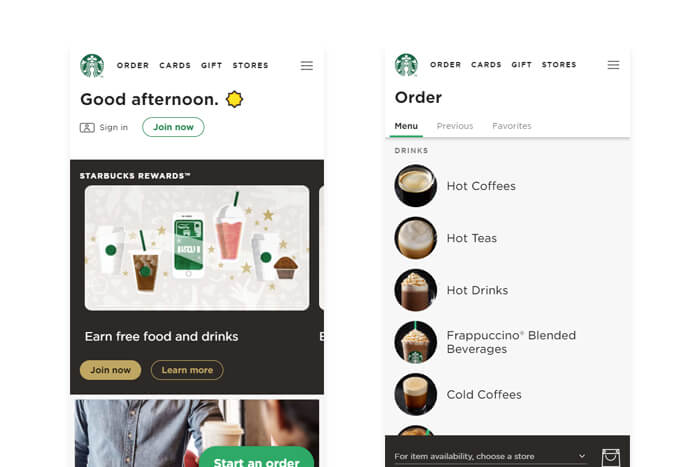
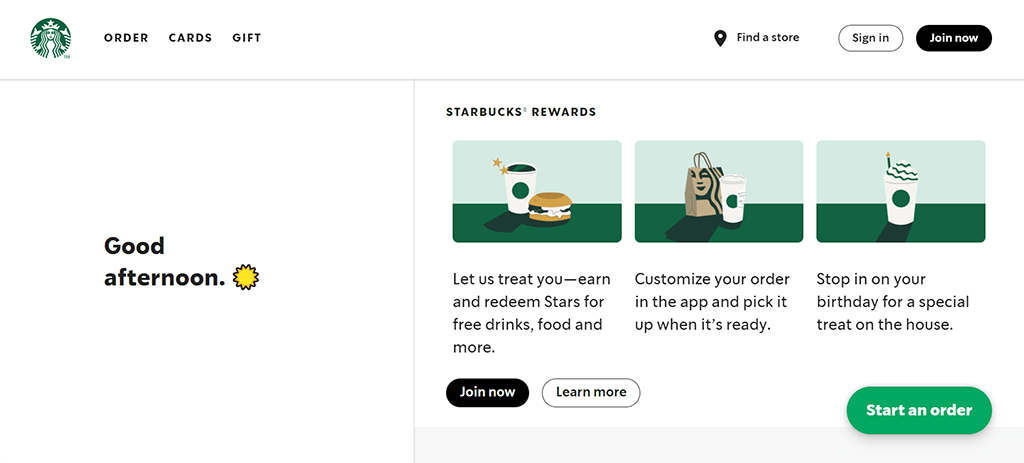
1. 星巴克


为了向所有客户提供可访问、用户友好的在线订购,星巴克在网络上构建了订购系统的 PWA,提供与现有本地应用程序类似的体验。 换句话说,凭借其在离线模式下运行的能力,星巴克 PWA 允许他们的客户浏览菜单、定制他们的订单并将商品添加到他们的购物车——所有这些都无需持续访问互联网。 在线后,他们可以查看特定位置的定价并下订单。
由于大多数 PWA 无需网络连接即可使用,因此对于可能全天进出连接的移动客户或连接不太可靠的农村社区等新兴市场来说,它非常有用。 通过推出新的订购 PWA,星巴克已经取得了显著成效。 PWA 比星巴克现有的 iOS 应用程序小99.84% ,使该网络应用程序成为用户的最爱。 结果,他们每天下订单的网络用户数量翻了一番,现在桌面用户的订购速度与移动用户大致相同。
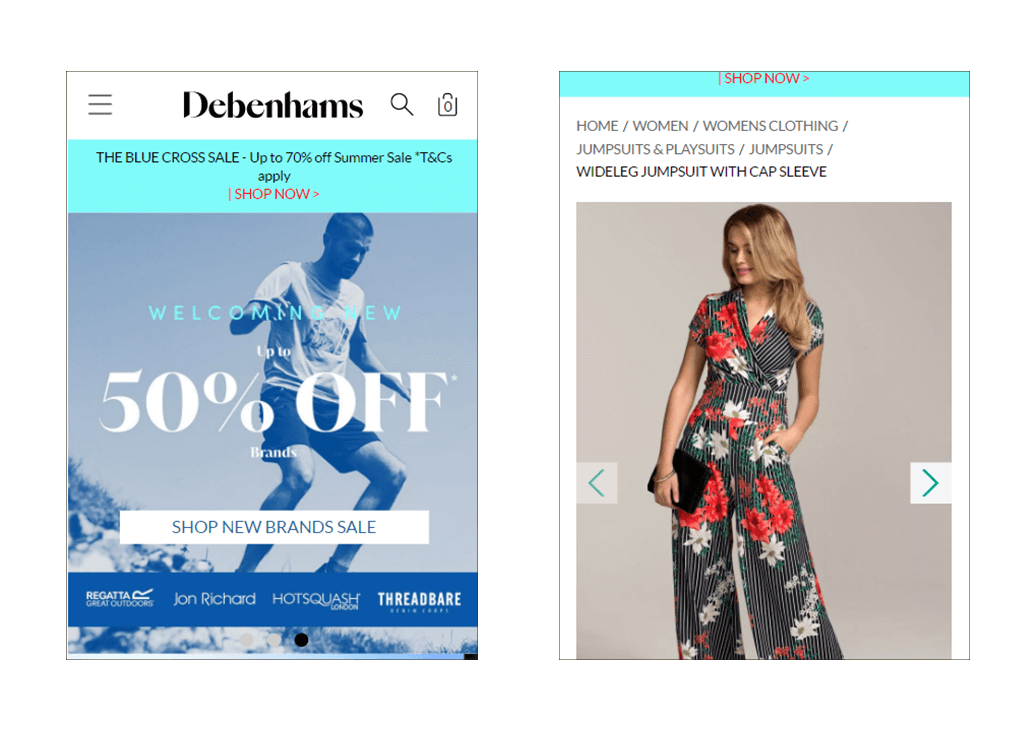
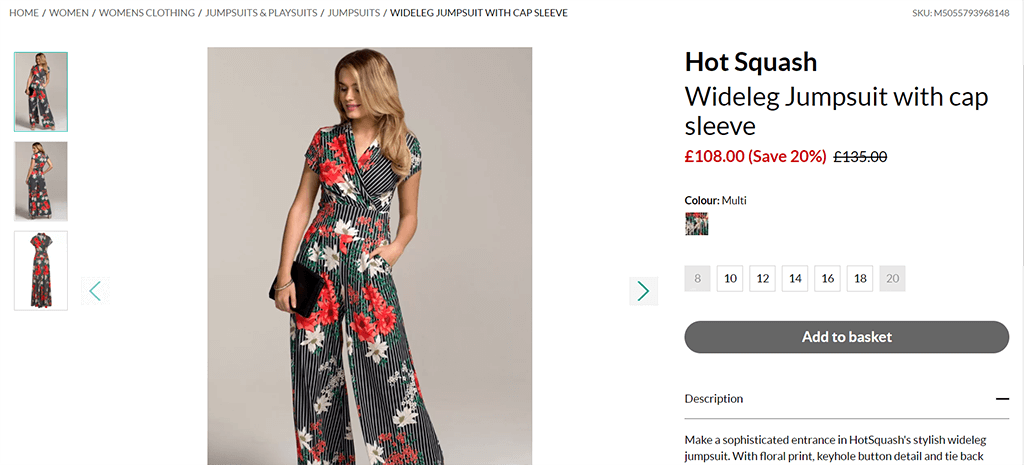
2.德本汉姆


在谈论正在改变时尚行业购物体验的品牌时,您不能错过 Debenham。 这个著名的英国品牌意识到,尽管他们的旧网站增加了移动流量,但移动转化率并没有增长。 因此他们得出结论,是时候进行数字化转型了,否则,他们的数字化和整体增长将很快放缓。 该品牌寻找一种可以为用户提供流畅体验的解决方案,尤其是在移动设备上。
PWA 是 Debenhams 团队的答案。 在将他们的旧网站转变为 PWA 之后,他们的努力肯定得到了回报。 他们通过消除客户旅程中的障碍来改善客户体验——页面速度慢、结构难以导航、结账过程复杂。 总体而言,Debenhams 的移动收入增长了40% ,转化率增长了20% 。
3. 宝马


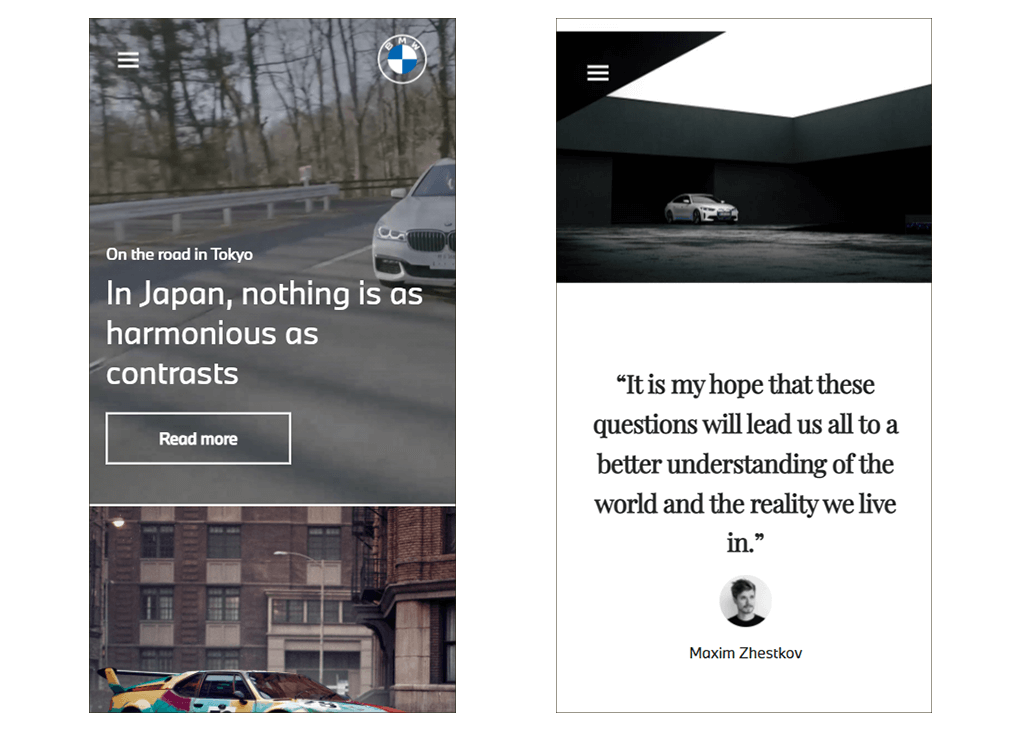
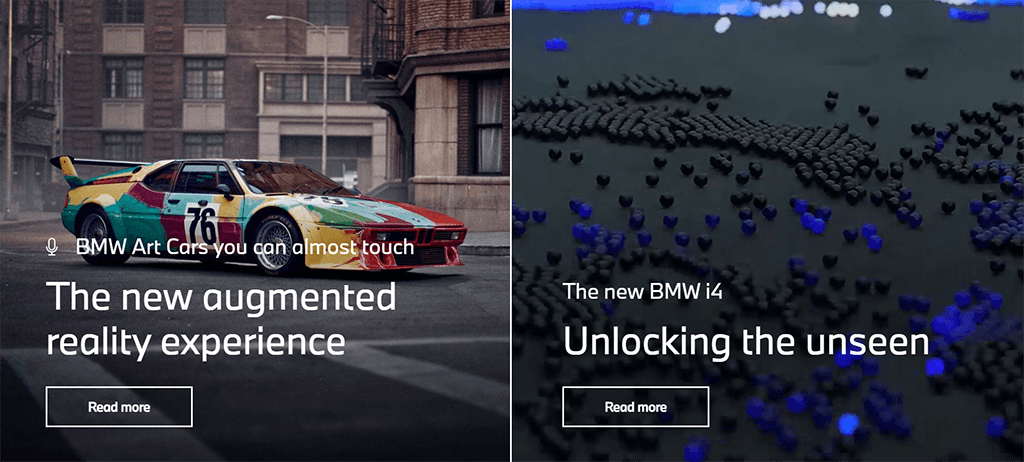
作为汽车行业的先驱品牌,BMW 证明了他们从不回避新技术,无论是用他们的汽车还是他们的网站。 为了改善客户体验,该品牌力求提供优质且引人入胜的内容,以反映他们的价值观。
新 BMW 的 PWA 绝对可以为用户带来“哇”的体验。 任何人都会注意到的第一件事是高分辨率的图像和视频,并且具有所有这些功能的网络几乎可以立即加载(比旧网站快 4 倍)。 他们的报告还显示了 PWA 建立后其他令人印象深刻的数字:从主页点击到宝马销售网站的人数增加了 4倍; 与旧网站相比,移动用户增长了50% ,网站访问量增加了49% 。
4. 活动板


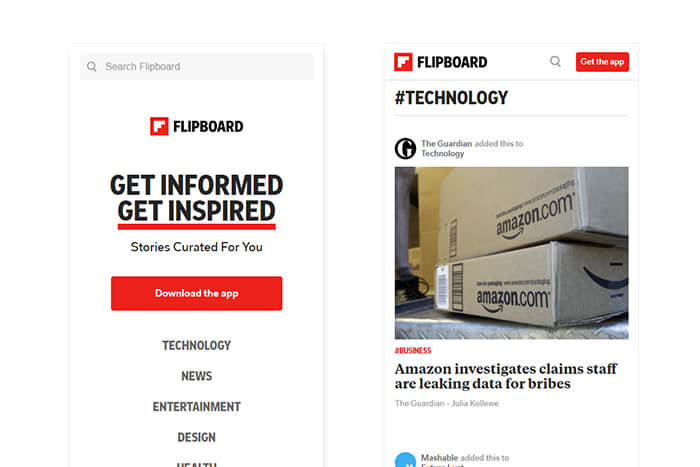
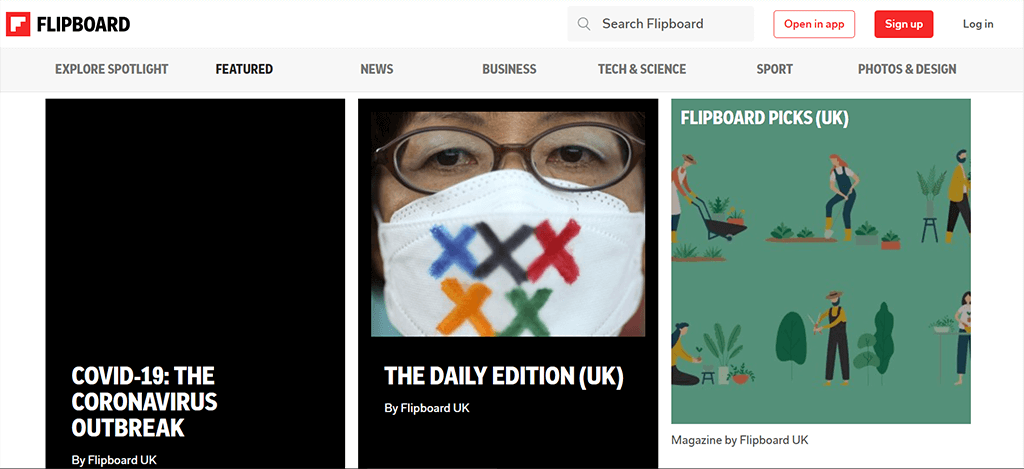
作为世界上最受欢迎的社交杂志,Flipboard 让读者可以从一个地方了解他们关心的所有主题、新闻和事件。 该平台根据用户的兴趣,以杂志形式汇集来自世界各地的新闻和故事。 Flipboard 用户可以关注他们最喜欢的资源,并将故事、图像和视频保存到他们自己的 Flipboard 杂志中,以便以后阅读或与他人分享。
Flipboard 是在线新闻 PWA 的最佳示例之一。 PWA 将数据使用量降至最低,以美观的界面提供流畅、快速的浏览体验。 在他们的 PWA 推出之前,Flipboard 是一款移动应用,只能在移动设备上呈现。 因此,现在 PWA 允许 Flipboard 在 Web 上为其功能齐全的本机应用程序提供类似的体验,使其也可供桌面用户使用。
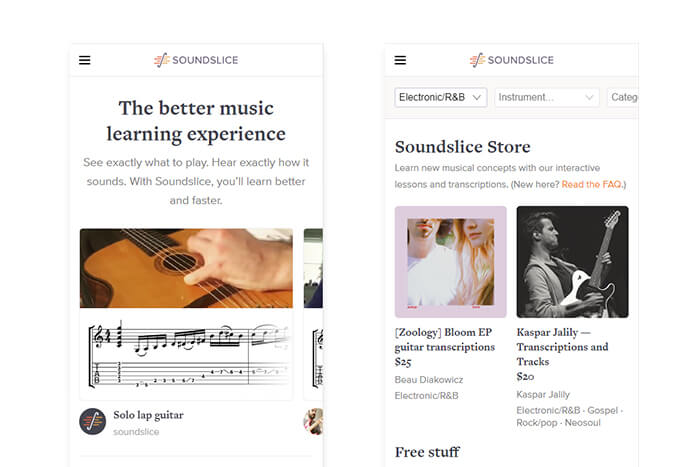
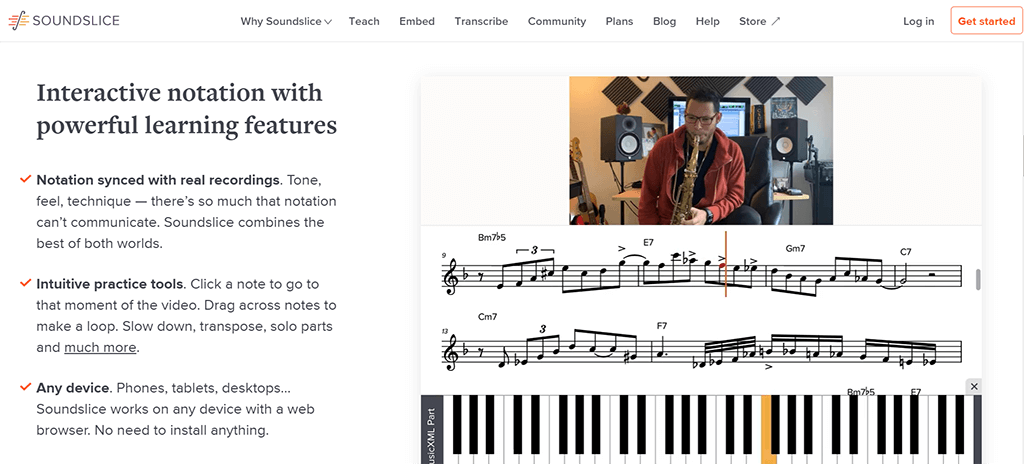
5. 音片


Soundslice 是网络上先进的音乐教育软件,它彻底改变了音乐家学习和练习音乐的方式。 该公司利用 PWA 提供最好的音乐创作和学习体验。 基于 PWA 的软件通过创新的音乐播放器使自学音乐家学习音乐的过程更轻松、更高效。 Soundslice 播放器允许用户在任何设备(无论是手机还是大屏幕桌面)上阅读和聆听音乐的同时学习一段音乐。 最重要的是,音乐教师可以利用该工具创建交互式音乐课程。 Soundslice 专注于从录音中学习,还有一家出售课程和转录的商店。
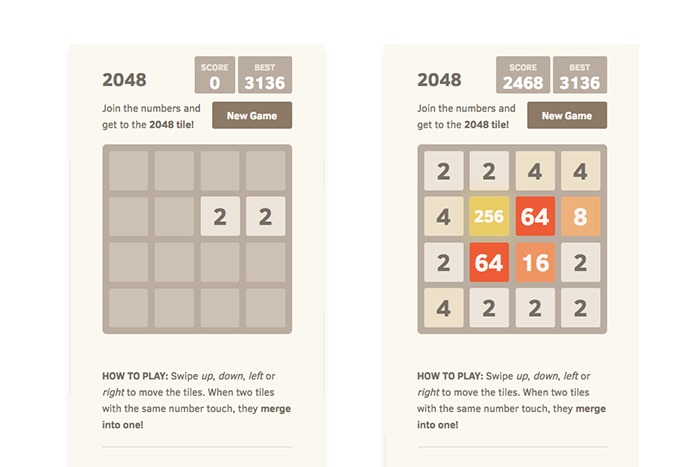
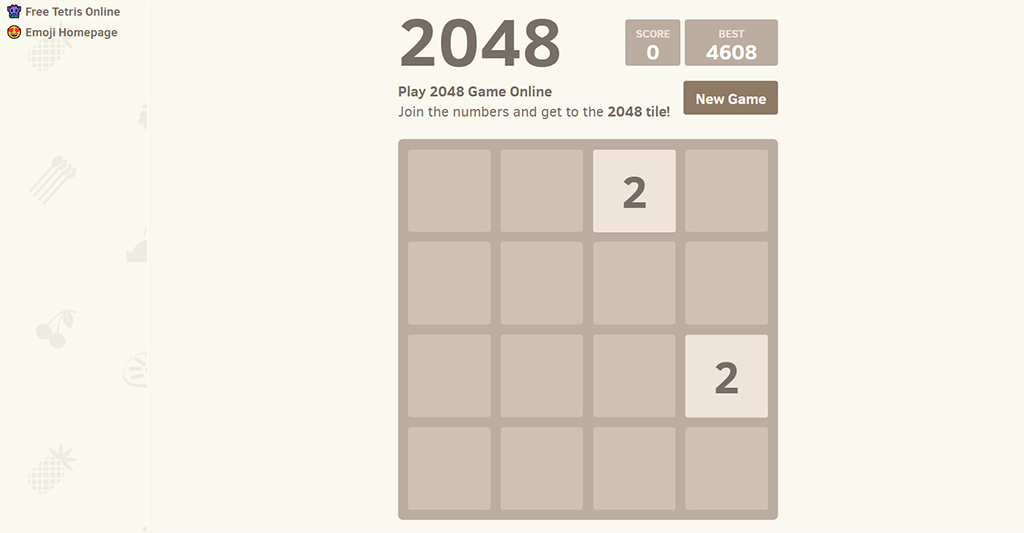
6. 2048游戏


益智游戏 2048 最初于 2014 年作为 Android 和 iO 的免费应用程序发布。它在发布后不到一周内立即成为病毒式点击,拥有超过 400 万用户。 游戏简单而令人上瘾。 被描述为“数学极客的糖果粉碎”,其目标是将具有相同数字的块组合成最终总计 2048 个。2048game.com 上提供了官方 PWA 版本,因此玩家可以从任何网络浏览器即时访问。 凭借平滑的过渡和全屏视图,很难将 PWA 与其原生应用程序区分开来。 此外,2048 PWA 可以在离线模式下充分发挥。
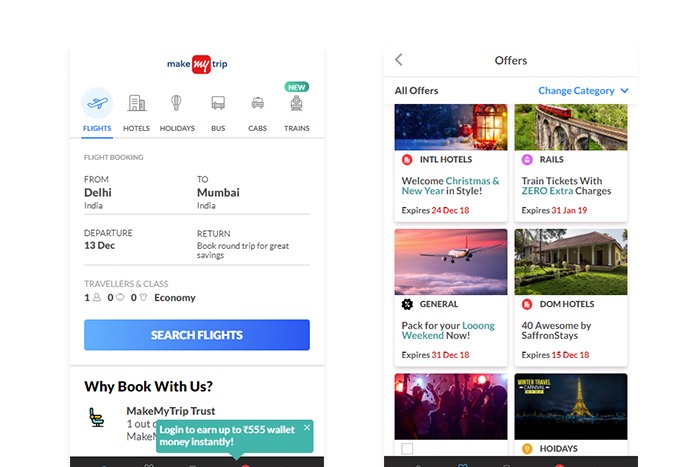
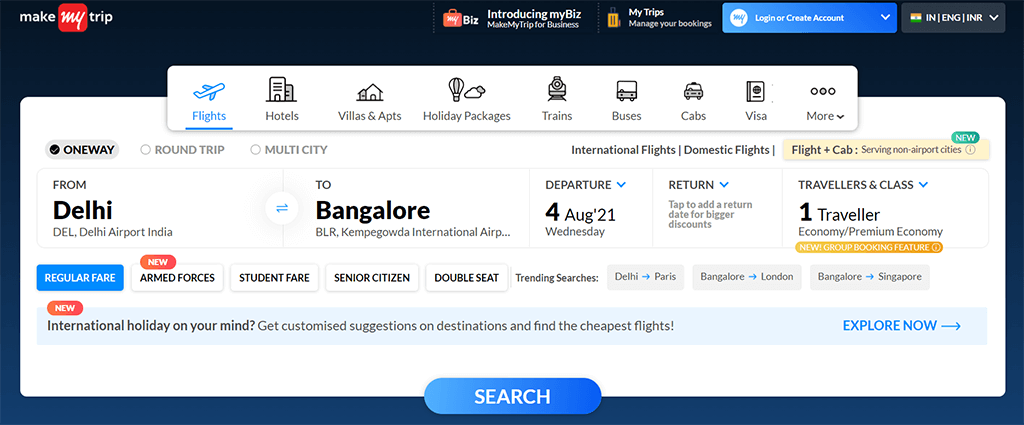
7. MakeMyTrip


MakeMyTrip.com 网站是 PWA 的一个很好的例子。 印度领先的旅游公司每月有大约 800 万访客访问其网站,其中移动流量占三分之二。 随着移动成为 MakeMyTrip 客户最喜欢的预订渠道,他们开发了一种 PWA,可带来快速、可靠和优美的移动网络体验。
新的 PWA 体验通过将页面加载时间减少了 38%,将其转化率提高了两倍。 与之前的移动网站相比,MakeMyTrip 推动了160%的用户会话增长,并将跳出率降低了20% 。
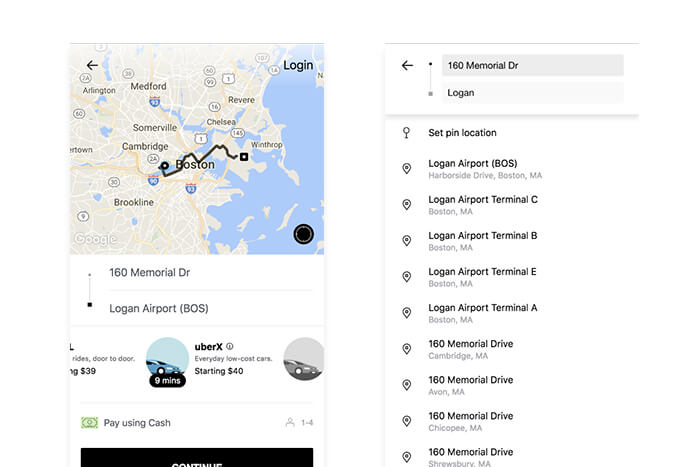
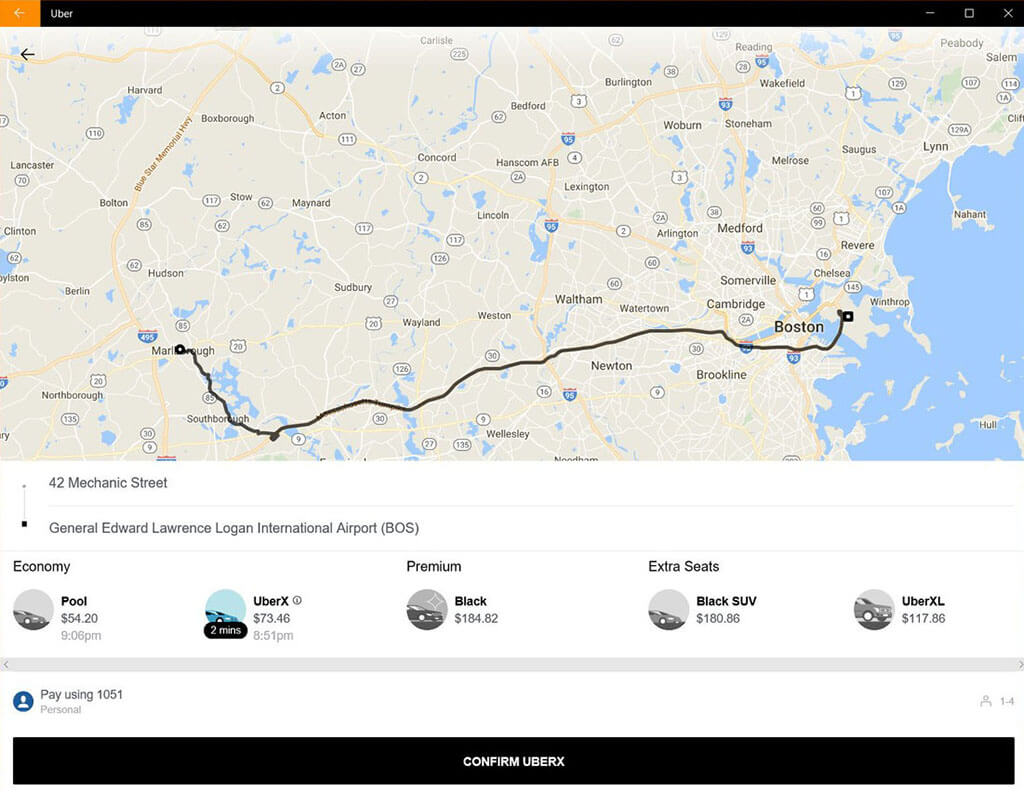
8. 优步


随着公司向新市场的扩张,其 Uber 网络从头开始重建为 PWA,以提供与本地移动应用程序相当的预订体验。 Uber PWA 旨在使汽车预订在低速 2G 网络上可行。 PWA 围绕可在所有现代浏览器上访问的类应用体验的概念构建,非常适合低端设备上的骑手,这些设备可能与原生 Uber 应用不兼容。
通过在超轻量级 Web 应用程序中引入原生体验,优步实现了不受位置、网络速度和设备限制的快速乘车请求。 仅 50kB 的核心应用程序允许其在 2G 网络上在 3 秒内加载。
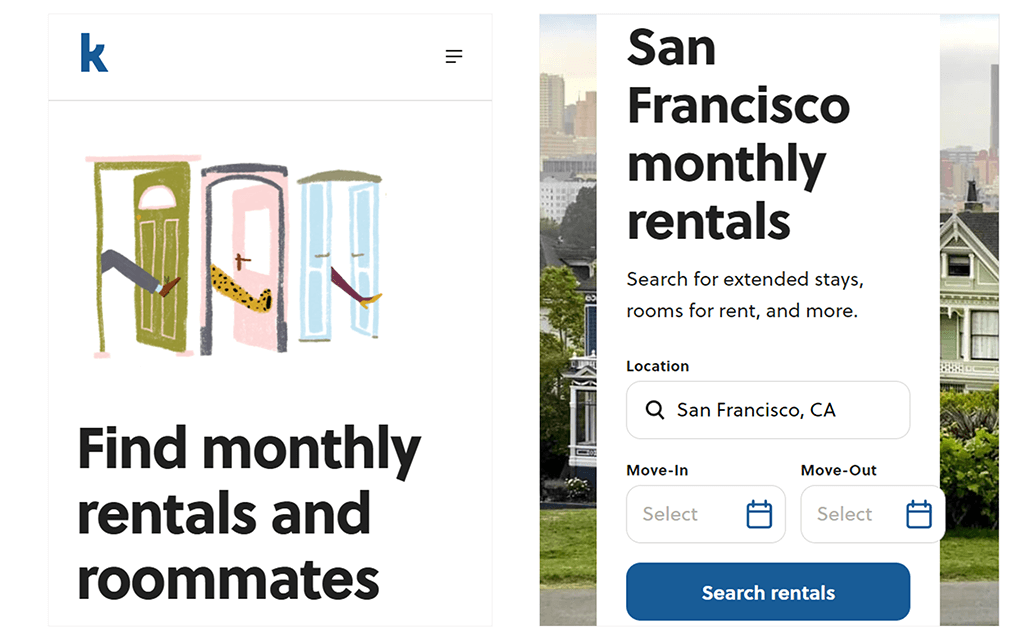
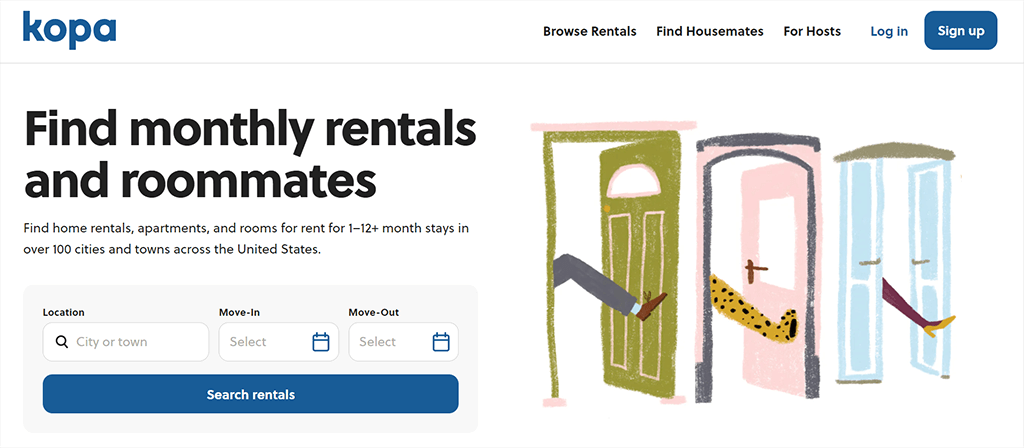
9.科帕(Padpiper )


Kopa(以前称为 Padpiper)是一个平台,可帮助学生轻松找到可信赖的学校学期和实习住房,并允许房东快速为其空间找到合适的租户。 事实上,该平台现在支持 9000 所学校,并在其 PWA 上有超过 100 个列表。 他们已经验证了房东并列出了评论,以节省学生寻找最合适的时间。 一旦学生添加了工作地址,他们就可以从结果页面中的每个列表中查找工作方向。 该网络应用程序还可以将学生与在他们附近工作的其他人联系起来,或者找出他们的同学在合作社中的位置。
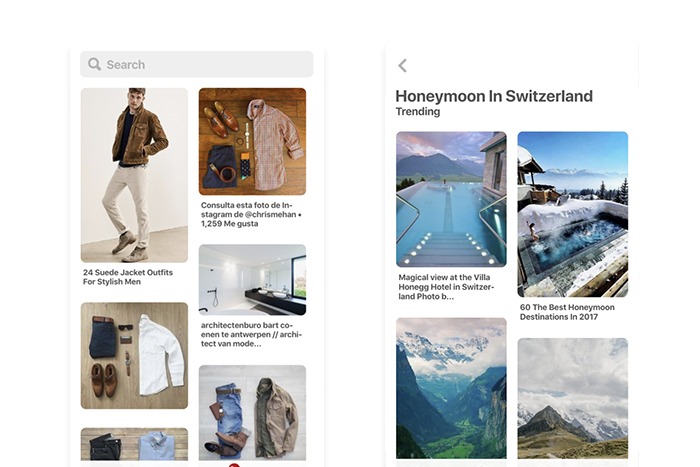
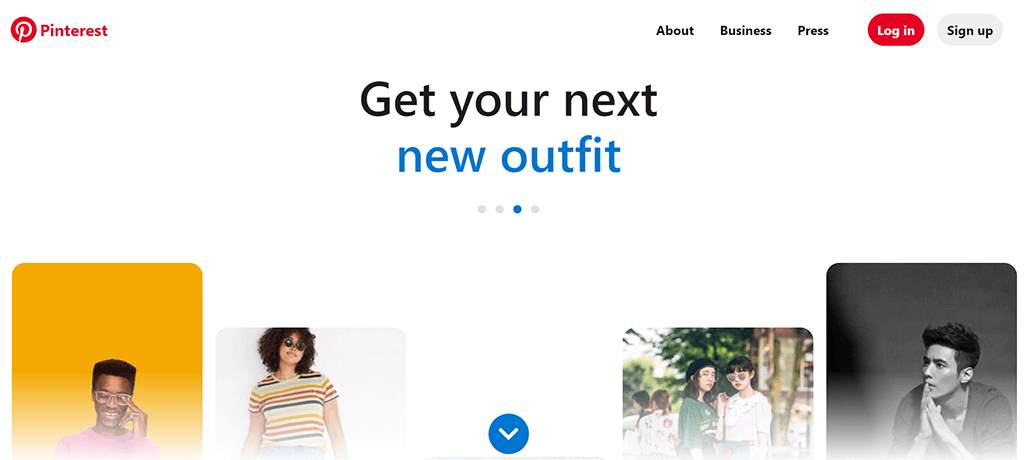
10.品脱


Pinterest 专注于国际增长,从头开始作为 PWA 开始了他们新的移动 Web 体验。 该社交网络发现,由于移动设备性能不佳,只有 1% 的移动用户转化为注册、登录或应用安装。
意识到提高转化率的机会是巨大的,因此他们使用 PWA 技术重建了移动网络,这带来了几个积极的结果:与之前的移动网络相比,花费的时间增加了 40%,用户产生的广告收入增加了44%,核心参与度上升 60%
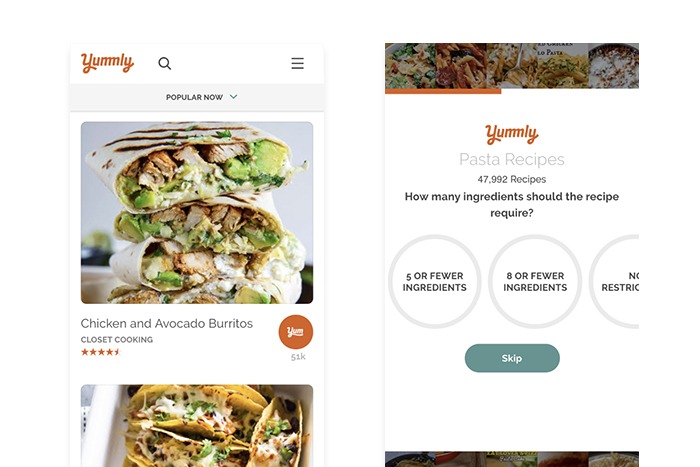
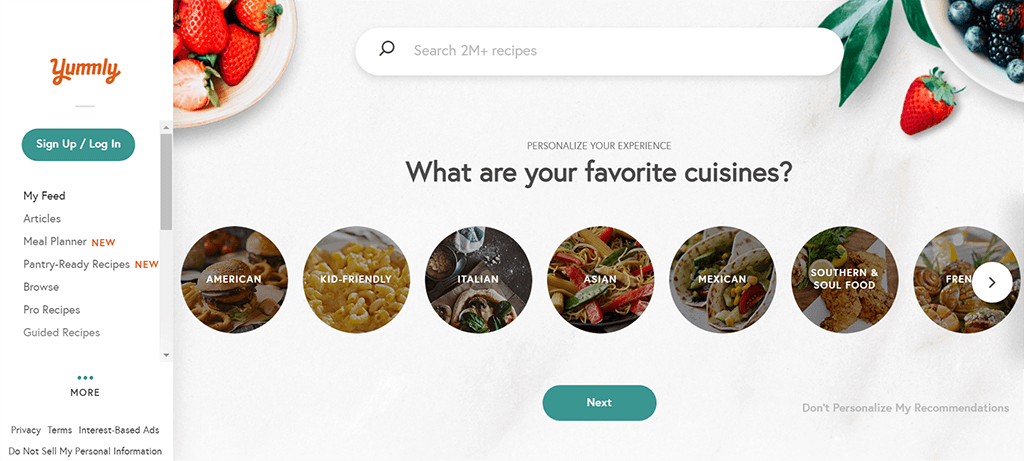
11.好吃


Yummly 是一个智能烹饪发现平台,可以了解个人的口味、营养需求、技能水平等,以推荐个性化食谱、购物清单和一小时杂货配送。 除了其原生的 Android 和 iOS 应用程序外,Yummly 还可以作为 PWA 在网络浏览器上使用。 就像它的原生存在一样,Yummly PWA 提供了一个用于食物、烹饪和食谱的搜索引擎。 它允许用户从来自顶级食品网站、利基博客或当地食品品牌的超过一百万个食谱中进行搜索。 此外,搜索结果可以按成分、饮食、过敏、营养、价格、烹饪、时间、口味、膳食课程等进行过滤。
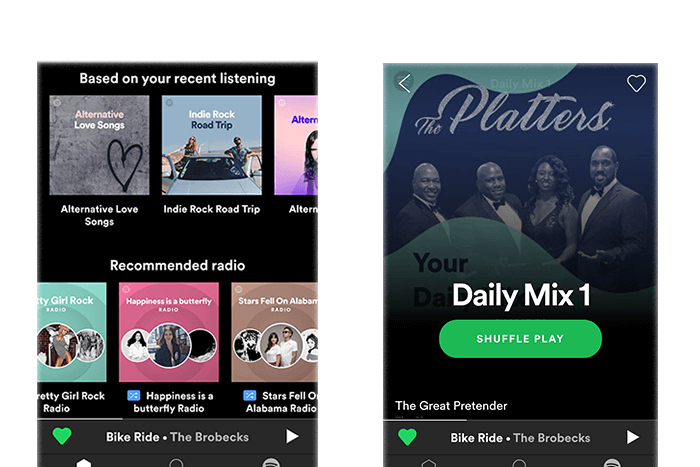
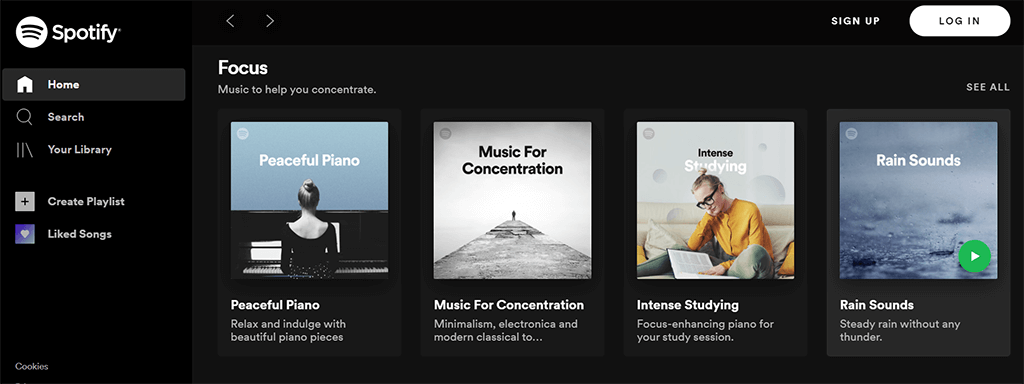
12. Spotify


你最喜欢的音乐播放器现在支持 PWA。 由于 Spotify 和 Apple 在 Apple 应用商店 30% 佣金方面存在分歧,Spotify 发现这是一个及时的机会,可以开始开发其应用程序的 PWA 版本——就像许多其他大品牌一样。 与其原生应用程序相比,PWA 版本的速度要快得多,它拥有自己独特的自适应 UI,可以随着用户在应用程序中的进展而改变其背景。 与许多其他 PWA 一样,用户也会被提示将 Spotify PWA 添加到他们的主屏幕,从而使 Spotify PWA 更易于访问并与其其他版本相提并论。
包起来
PWA 可以应用于技术领域的许多领域,从 PWA 游戏到 PWA Magento。 要更深入地了解 PWA 及其在您的特定领域的用例,请查看我们的其他专门文章:
延伸阅读




