大品牌设计渐进式 Web 应用程序 UI 和 UX 的 9 个技巧
已发表: 2022-05-30随着电子商务的发展,越来越多的颠覆性技术正在支持零售商。 这种趋势最明显的表现就是网站的演变。 20 年前,研究人员从一个简单的网站成功开发了一个 Web 应用程序,现在是一个 PWA 服务于电子商务。 PWA 是最杰出的网络技术之一。 然而,由于它相对较新,有些人仍然不知道如何设计优秀的渐进式 web 应用程序 UI & UX。
如果你也面临这个问题,别着急,这篇文章给你答案! 让我们深入研究一下!
渐进式 Web 应用程序 UI 和 UX 设计概述
什么是渐进式 Web 应用程序 UI 和 UX 设计?
在详细讨论渐进式 Web 应用程序的 UI 和 UX 之前,您需要先了解 PWA。 本质上,这是网络应用程序的高级版本。 它的 webcore 是使用 web 编程语言构建的。
但是,PWA 具有与应用程序相同的外观和功能。 PWA 的一些强大功能是添加到主屏幕、推送通知等。

现在介绍 PWA UI 和 UX。 UX(用户体验)和 UI(用户界面)是两个不同的概念,但相互依赖。
UI 是一个术语,用于指代用户与应用程序之间的交互。 UX 源于用户和 PWA 之间的整体交互。 UI 的任何更改都会影响 UX,反之亦然。
为什么要关心 PWA UI 和 UX 设计?
如今,渐进式 Web 应用程序已成为原生应用程序的低成本跨平台替代方案。 这项技术越来越受欢迎,因为它证明了它对企业的效率。
渐进式网络应用程序的流行也证明了其令人难以置信的有效性。 具有良好 UI 和 UX 体验的 PWA 将提高留存率、增加转化率、增强 SEO、优化性能并降低成本。 因此,触发您的收入和利润。
大品牌设计渐进式 Web 应用程序 UI 和 UX 的 9 个技巧
注意电脑和手机界面
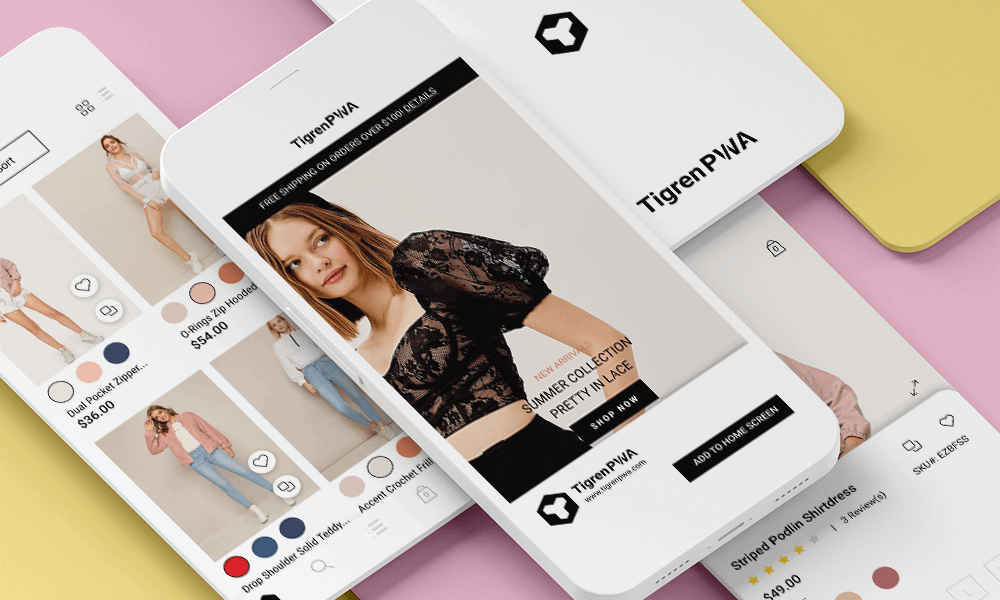
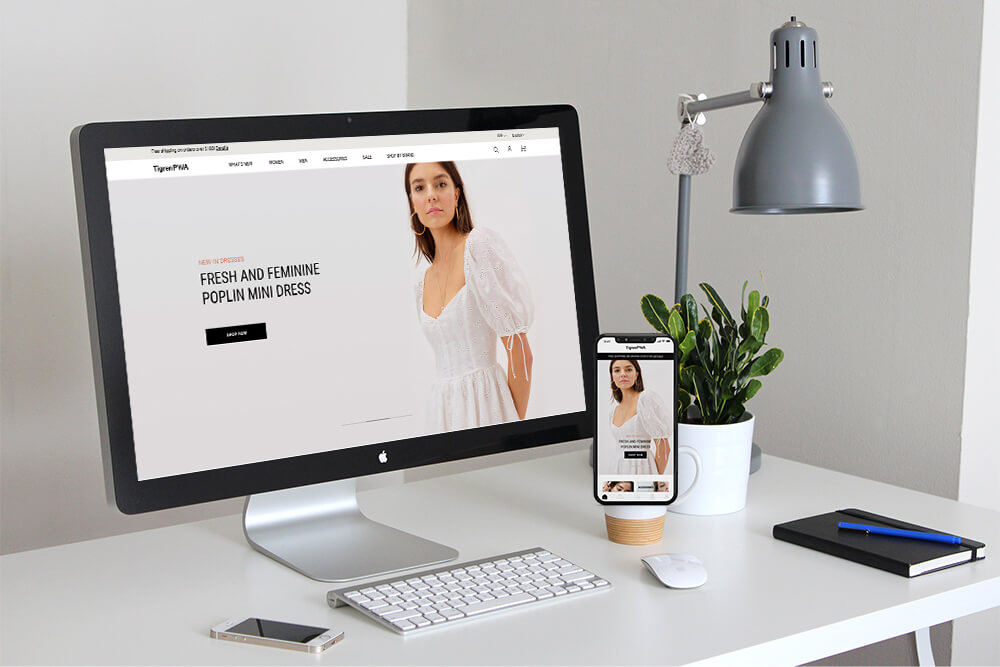
由于 PWA 的跨设备工作能力,您需要为移动和桌面设备设计用户界面。 但是,由于 PWA 遵循移动优先的方法,因此移动版本仍然是优先事项。

此外,请注意内容选择和基本功能。 用户经常使用手机进行快速简便的操作。 因此,您需要让关键内容和常用功能触手可及。
保留“返回”按钮的准确滚动位置
让用户回到正确的滚动位置是每个人都不会注意到的问题,但对 UX 至关重要。
例如,客户正在浏览您的网络并希望查看产品的详细信息。 查看后,他们想回到确切的位置查看其他商品,而不是类别页面的顶部。
因此,“返回”功能成为使您的网站更加用户友好的技巧。 如果可能的话,它应该带一个人回到确切的位置。
通过按钮与客户互动
在数字客户体验中,尤其是在网站中,用户交互非常重要。 他们需要在任何活动之后得到互惠的回应。
例如,当他们点击按钮、链接或菜单时,他们需要看到网站已经收到了来自他们的信息。 您可以使用不同的颜色突出显示选定区域。
另外,在实现这些触摸响应时,您需要仔细检查操作。 当用户只触摸一个元素来滚动页面时,避免混淆。
显示占位符
记住规则:您网站上的所有图片标签都应该是图片的大小。 即使没有加载图像,浏览器也应该能够正确布局屏幕。

否则,当您的 PWA 完成下载图像时,布局将发生变化。 这种转变将导致客户按错误的元素或使体验不那么积极。
这甚至会影响网络的 SEO,因为累积布局变化是 Google 用来确定用户在该网络上的体验的指标。
确保顺利装载
尝试在与网站交互时关注用户体验,尤其是加载效果。
即使您的页面加载速度不是那么快,动态效果也会为您的应用程序带来巨大的优势。 它会给用户在等待时更舒适的感觉。
显示一个漂亮的标志
不要忘记将您的徽标附加到应用启动器。 当您有一个漂亮的标志时,它将有助于给客户留下良好的印象。 第一印象永远是最重要的!

此外,这是为那些不习惯您品牌的人打造品牌的绝佳方式。 凭借令人难忘的徽标外观,您可以轻松地将您的形象铭刻在买家的记忆中。
检查错误
您不希望您的客户在无法点击他们希望访问的项目时感到失望。 如果发生这种情况,您可能会失去潜在的忠诚客户。
此外,如果您不想损害您的专业形象,请不要忘记检查拼写或印刷错误。
不要使用太多颜色
不要用整个调色板设计 PWA。 一个好的界面永远不会包含太多的颜色。 是造成用户困惑甚至心烦意乱的罪魁祸首。
一个适用于所有情况的简单提示是根据您的品牌颜色选择 2-3 种原色。 它将帮助用户感到更舒适,并对您的品牌有更深刻的印象。 如果您需要更多颜色,请尝试使用中性色调。
有夜间模式
这可能看起来不太重要,但它会显示您的成熟度并提供完美的用户体验。
许多客户在夜间或光线不足的环境中使用该应用程序。 使用夜视模式,他们的眼睛不会再眩目或不舒服。 许多研究表明,采用这种模式的零售商显着增加了夜间销售额。
PWA UI 和 UX 设计的解决方案
为 PWA 设计 UI/UX 是企业 Web 应用投资中不可或缺的一部分。 然而,并非所有公司都有资源从头开始开发。
对于这些情况,有更好的解决方案,比如使用现成的 PWA 主题包。 通过这种方法,企业将节省 PWA 设计的时间、精力和人力资源。

最好的选择之一是应用来自Tigren的现成 PWA 主题和定制服务。 借助我们经济实惠、多样化和流行的主题,您可以选择最适合您业务的 PWA 并对其进行自定义。
底线
尽管构建一个优秀的渐进式 Web 应用程序 UI 和 UX 并不容易,但有一些方法可以改进这些方面。 借助良好的 UI 和 UX,您可以提高强大的指标,例如转化率和留存率。 因此,请不要犹豫,将您的时间和预算投入其中!
阅读更多:
PWA 体验:为 Web 和 App 用户提供更好的解决方案
选择不会出错的 PWA 开发公司的步骤
渐进式 Web 应用程序开发成本的完整指南
如何知道一个网站是否是 PWA? 技术与非技术方式
