渐进式 Web 应用程序:技术、优点和缺点
已发表: 2022-11-24手机热影响着每个人,网店也不例外。 如今,每个品牌都需要有一个移动存在。 这是可以做到的:
- 响应式网页设计,需要调整网站内容以适应手机和平板设备的大小;
- 本机移动应用程序,可能很昂贵,但它是专门为智能手机开发的;
- 一种渐进式 Web 应用程序 (PWA),结合了 Web 和本机应用程序的元素。
渐进式 Web 应用程序 (PWA) 是一组技术,允许您将网站作为应用程序安装在设备上。 这意味着您不需要与网站一起开发 iOS 和 Android 应用程序。 除此之外,PWA 的开发并不难:例如,您的团队可以通过自定义现成的主题(如 Magento 2 PWA studio)来实现。
PWA 的使用比您想象的要广泛。 它用于电子商务、教育项目、旅游公司、流媒体服务等。 Agent Provocateur、UK Meds、阿里巴巴和 Eleganza 等主要品牌使用 PWA 应用程序作为其移动应用程序的基础或补充。
- 渐进式 Web 应用程序 (PWA) 架构
- 服务人员
- 应用外壳
- 网络应用程序清单
- 缓存
- 渐进式 Web 应用程序 (PWA) 的好处
- 很好的表现;很好的绩效
- 更好的能见度
- 类似应用程序的用户体验
- 交叉支持
- 降低开发成本
- 离线工作
- 无需将应用程序放入应用程序商店
- 渐进式 Web 应用程序 (PWA) 的缺点
- iOS兼容性不足
- 功能有限
- 电池消耗增加
- 安装过程如何进行?
- 您可以期待什么结果?
渐进式 Web 应用程序 (PWA) 架构

大多数网站都采用单体架构。 也就是说它的前端是在后端生成的。 当用户请求网页时,服务器会通过检索用户特定信息并通过互联网将其发送到用户设备来生成 HTML 页面。 当用户打开网站上的另一个页面时,该过程会重复。
单体架构的另一种选择是无头架构。 它意味着分离的前端和后端。 PWA 是一种无头网站。 因此,在初始加载时,只会从服务器接收到带有 JavaScript 文件的基本 HTML 页面。 站点的其余部分使用浏览器呈现,而不是直接从后端接收所有材料。
因此,PWA 获得了其最佳品质,如良好的用户体验、高速、响应能力等。以下是 PWA 的关键要素。
为您推荐:用于构建渐进式 Web 应用程序 (PWA) 的最流行框架。
服务人员
称为“服务工作者”的脚本在浏览器的后台运行。 它们在没有网页的情况下运行,并具有处理通知和管理网络请求等强大功能。 到目前为止,它已经支持缓存、后台同步、离线模式和推送通知等功能。
应用外壳
为用户界面提供动力所需的基本 HTML、CSS 和 JavaScript 代码称为应用程序外壳。 它是应用程序的支柱。 当用户启动渐进式 Web 应用程序时,首先要加载的是应用程序外壳。 这确保即使用户处于离线状态,界面也能迅速加载。 此外,可以缓存应用程序外壳,以便在以后的访问中快速加载。
网络应用程序清单
Web 应用程序清单是负责 PWA 在桌面和移动平台上的外观的元素。 在它的帮助下,可以控制 PWA 向所有用户显示的方式。 Web 浏览器在首次连接到网络时检查清单文件,下载资源并将它们存储在本地。 可以使用浏览器的本地缓存在没有互联网连接的情况下使用网络应用程序。
缓存
缓存存储方式消除了重复从源中获取数据的需要。 这是通过将数据临时存储在第三方数据中心或用户设备上来实现的。 它可以从缓存中加载,而不是从源中获取。
您可以在 PWA 中实施各种缓存技术。 缓存整个资产是最典型的一种。 这意味着静态和动态内容都包含在缓存中。
缓存部分资产是另一种策略。 使用此方法,您只能缓存某些材料,例如脚本或照片。 这对于大部分内容是动态的页面可能有效。
渐进式 Web 应用程序 (PWA) 的好处

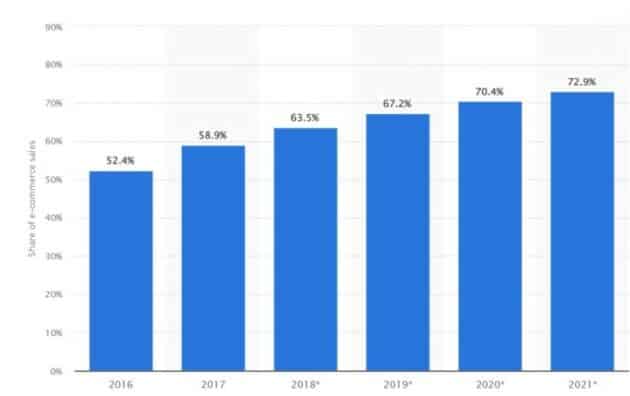
根据 Statista 的数据,到 2021 年,全球约 75% 的电子商务零售额是通过移动渠道完成的。 2017 年的数字和对未来的预测如下所示:
移动设备用户的数量正在急剧增长,因此 PWA 的引入变得比以往任何时候都更加重要。 以下是 PWA 网站的一些值得关注的特性。

图片来源:Statista。

很好的表现;很好的绩效
PWA 使用后台服务工作者来执行劳动密集型任务,从而缩短加载时间。 这些脚本独立于网页运行,并预取保持快速流畅导航所需的所有信息。 此外,由于脚本在页面上未处于活动状态,因此它们对页面加载速度没有影响。 缓存数据后,跨应用程序的导航几乎变得很快。
更好的能见度
“添加到主屏幕”选项提供了更高的可见性。 客户只需单击一下即可找到该应用程序,并可以心无旁骛地选择产品。 如果他们将产品放入购物车,您稍后可以通过发送有关折扣或特别优惠的通知来鼓励他们购买。
类似应用程序的用户体验
PWA 的行为类似于网站,并且具有类似于本机应用程序的设计。 此外,PWA 和本机应用程序对用户体验的影响相当,并且共享许多功能,例如数据库访问和自动数据。
交叉支持
PWA 能够在任何地方运行。 对于那些倾向于在不同设备之间切换的人来说,交叉支持无处不在。 对于依赖 PWA 的企业,为员工提供性能最佳的软件至关重要,无论是平台还是应用程序版本。
降低开发成本
本机应用程序开发需要两个不同的代码库。 例如,本地应用程序的创建需要开发人员精通 Swift 或 Objective-C 来进行 iOS 开发,而 Kotlin 或 Java 来进行 Android 开发,这成本很高。 渐进式网络应用程序又依赖于广泛使用的编程语言,如 HTML、CSS 和 JavaScript。 除此之外,他们的维护需要一个专门从事网络开发的团队。
离线工作
PWA 的突出特点之一是离线导航。 如果连接失败,您不会失去对关键数据和服务的访问权限。
PWA 可以通过缓存和保存在应用程序中看到的一些数据来离线导航应用程序。 它还通过处理缓存资源和启用推送通知(甚至离线)来提高性能。
无需将应用程序放入应用程序商店
在应用程序商店中发布您的应用程序与该项目的额外费用相关联。 一些商店甚至在发布之前就收取费用,并要求项目经过繁琐的发布和认证程序。 这种策略会提高价格并延长您的平均上市时间,这有时可能会导致您错过促销假期或发布未经测试的版本以满足截止日期。
不过,使用 PWA,您可以避免整个应用商店问题。 PWA 对客户和公司都很实用,因为它们允许客户使用您的应用程序并接收更新,而无需下载或等待新的验证回合。
您可能喜欢: React Native vs Flutter vs PWA:趋势移动应用程序框架之战。
渐进式 Web 应用程序 (PWA) 的缺点

在选择为您的企业引入哪种移动应用程序时,请考虑由于该技术相对较新,因此您应该考虑一些缺点。
iOS兼容性不足
并非所有 PWA 功能都受 iOS 支持。 与 Android 相比,对服务工作者的支持非常有限。 您只能保存应用程序数据并缓存其文件(无后台任务)。 存储空间限制为 50Mb。 因此,许多用户对 PWA 的访问受到限制。 使用一些内置功能(如 Siri、应用内支付等)也有限制。与原生应用提供的用户体验相比,PWA 的用户体验有所下降。 在用户体验至少与营销同等重要的世界里,这是一个真正的损失。
功能有限
并非设备的所有功能都可以使用。 例如,您无法访问联系人、日历或蓝牙。 当您的应用程序必须广泛使用设备的硬件时,本机应用程序通常比 PWA 更可取。 例如,基于蓝牙的解决方案,如文件共享或蓝牙信使,通常是本地开发的。
电池消耗增加
事实上,它们是用复杂的代码加密的,这使得手机更难解码它们。 因此,PWA 比本机应用程序使用更多电池。
安装过程如何进行?
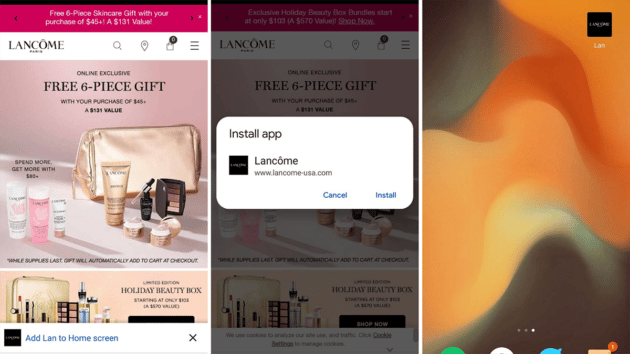
让我们以 Lancome.com 为例看看安装过程是如何进行的
- 用户在其移动设备上的浏览器中打开网站。
- 用户会看到一个带有报价的弹出窗口。 例如,“将应用程序添加到主屏幕”。
- 用户一键安装应用程序。
- 用户点击一个图标,然后网站打开。

图片来源:兰蔻。
您可能还喜欢: Magento PWA Studio:适用于 Magento 的渐进式 Web 应用工具!
您可以期待什么结果?
渐进式 Web 应用程序为启动它们的企业带来了出色的成果。 例如,据 web.dev 称,在将其应用程序的大小减少近 97% 后,Twitter 的每次会话页面浏览量增加了 65%,推文数量增加了 75%,跳出率下降了 20%。 在转换为 PWA 后,它的有机流量也增加了 2.3 倍,订阅者增加了 58%,每日活跃用户增加了 49%。 除了平台特定的桌面体验外,Hulu 还引入了渐进式 Web 应用程序,重复访问者增加了 27%。
使用渐进式 Web 应用程序,您有独特的机会为您的用户提供出色的 Web 体验。 PWA 使用最新的网络技术,让任何人在任何设备上使用单一代码库来使用您制作的内容。
本文由 Alex Husar 撰写。 Alex 是一家提供渐进式 Web 应用程序开发服务的公司的首席技术官。 在公司工作了将近十年,Alex 精通 Web 开发、创建渐进式 Web 应用程序 (PWA) 和团队管理。 亚历克斯不断加深他在各个技术领域的知识,并在他的文章中分享。 他帮助程序员克服常见的挑战并了解最新的 Web 开发趋势。 你可以在 LinkedIn 上关注他。

