减少访客负载和增加转化的实用技巧
已发表: 2020-04-03
[编者注:这篇文章最初发表于 2014 年 5 月 5 日,并且已经更新,包括对 Kahneman 的系统 1 和系统 2 的讨论,以及减少网站访问者负载的更多技巧。]
我们经常强调,网站需要避免给用户增加认知负担,让他们更容易转化。 在这篇文章中,我们将根据 Daniel Kahneman 的观点讨论大脑的两种运行模式以及不同类型的用户负载(以及如何最小化它们)。
为了简化诺贝尔奖获得者心理学家丹尼尔卡尼曼的观点,我们所有人的大脑都有两种运作模式。
当我们刷牙、吃麦片或上火车时,这个系统就会活跃起来。 该系统是快速的、无意识的和自动的。 它非常有用,这也是我们作为一个物种能够存活这么久的部分原因。 当我们的祖先听到可疑的声音并认为附近有捕食者时,这种模式会告诉他们逃跑或躲藏。 一个缓慢、仔细、深思熟虑的思考过程会让他们吃掉。
那是系统1 。
当我们试图将 328 除以 17、写一篇关于 Moby Dick 的 10 页文章,或者使用在线营销示例,编写一个正则表达式来阻止 Google Analytics 内部访问时,还有一个系统处于活动状态。 该系统是缓慢的、有意识的,并且严重依赖于努力。 与系统 1 一样,它也非常有用——我们只是不能一直使用它。
那就是系统2 。
当我们的大脑试图将系统 1 用于复杂的任务或将系统 2 用于需要立即采取行动的事情时,我们的大脑经常会失败。
这些模式的一个怪癖是,对于日常任务,我们的大脑“更喜欢”系统 1。如果你让大脑在日常活动中选择系统 1 任务和系统 2 任务,它通常会默认为系统1。
对于在线营销人员来说,系统 2 就是死亡。 访问者可以选择切换到另一个网站而不是与您进行交易。 如果使用您的网站感觉更接近于将 328 除以 17 而不是吃麦片,那么访问者可能会转移到一个感觉更像吃麦片的网站。
使事情易于使用是复杂的
作为营销人员,您的工作是帮助您的用户完成他们的任务。 您需要让访问者尽可能快速和轻松地获得他们需要的东西。
这听起来很简单,但在实践中,它可能会变得相当复杂。
您可以通过了解可能给用户增加压力的不同类型的事物来简化自己:
- 视觉负载与您的设计有关。 您在用户视觉上理解您的页面时施加了多大的压力?
- 电机负载与运动有关。 您对用户使用鼠标/指针和键盘/小键盘完成某事施加了多大的压力?
- 认知负荷与理解页面所需的心理处理量有关。 为了理解你想说的话,你给你的访客施加了多少智力负担?
- 内存负载与用户在回忆某些内容以使用您的网站时必须执行的工作量有关。 使用您的网站需要多少用户的记忆力?
让我们处理这些负载类型。
视觉负荷
视觉是所有负载类型中最便宜的,因为人类有多种视觉处理机器。 也就是说,您仍然需要确保您不会给访问者带来压力。 为了最大限度地减少视觉负载,您需要考虑以下几点:
供能
页面上的哪些元素是交互式的,哪些不是,应该立即显而易见。 因此,按钮应该看起来可以被点击。 一般来说,交互元素应该弹出,可以阅读的元素应该被抑制。
易读性
使您的网站易于阅读。
- 通过为副标题和标题使用较大的字体来建立清晰的视觉层次。
- 通过在项目符号而不是段落中显示信息来支持 Web 用户的扫描行为。
- 确保字体样式一致,避免过于华丽。 过于有创意的字体样式会妨碍易读性。
- 为您的目标人群设置足够大的字体(即为年长的受众使用更大的字体)。
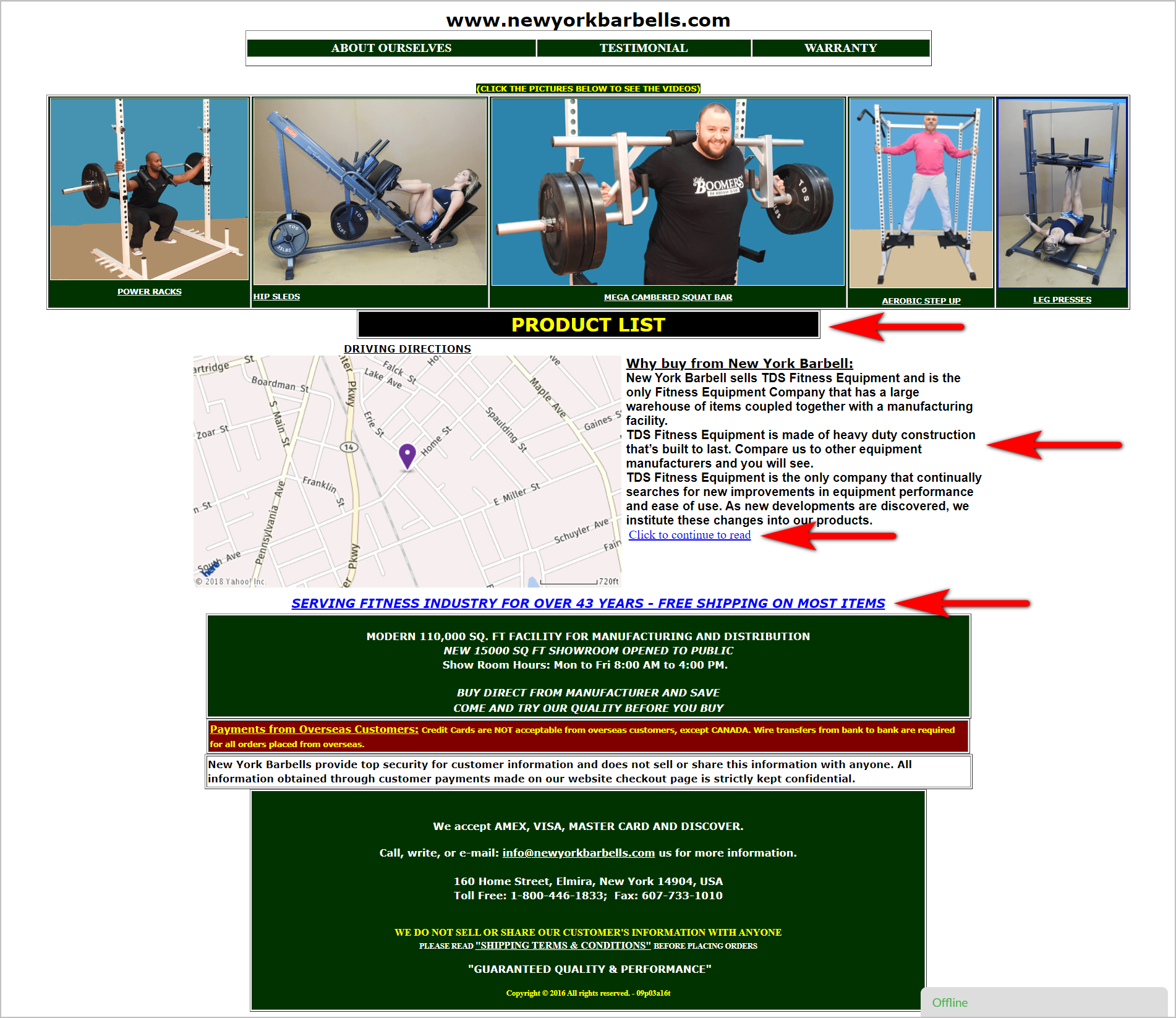
过多的视觉负载示例
例如,NewYorkBarbells.com 的主页势必会在视觉上压倒用户(添加红色箭头以示强调):

- 页面需要更加规范颜色和字体的使用。 它使用不同的颜色和字体类型,无法建立清晰的视觉层次。
- 哪些元素是交互式的,哪些不是:
- “产品列表”是一个可点击的元素,缺乏可供性指示符,而且看起来不像一个按钮。
- 蓝色下划线文字的“点击继续阅读”是可点击的,但同样是蓝色下划线文字的“Serving Fitness Industry ...”不可点击。
- 页面文字较多,不支持网络用户的扫描行为。
请记住,用户越容易扫描并立即理解您的页面,您对访问者施加的视觉负担就越轻。
电机负载
在考虑如何最小化电机负载时,请牢记菲茨定律。 它指出某人到达他们试图与之交互的对象所花费的时间是目标大小和到目标距离的函数。
目标可能是用户尝试单击或点击的按钮、他们尝试单击的表单字段或他们尝试展开的手风琴菜单。
另一方面,距离与目标距离用户指针(例如鼠标光标、手指)开始的位置有多远。
因此,靠近指针的大目标将需要最少的努力,而远离指针的小目标将施加更大的电机负载。
您可以采取以下几项措施来减少用户所需的体力劳动:
- 将相关任务组合在一起。 这样一来,在一组相关任务所需的东西之间切换不需要做很多工作。
- 增加关键任务所需按钮的大小。 这样,指针需要移动的距离由号召性用语 (CTA) 的大小来补偿。
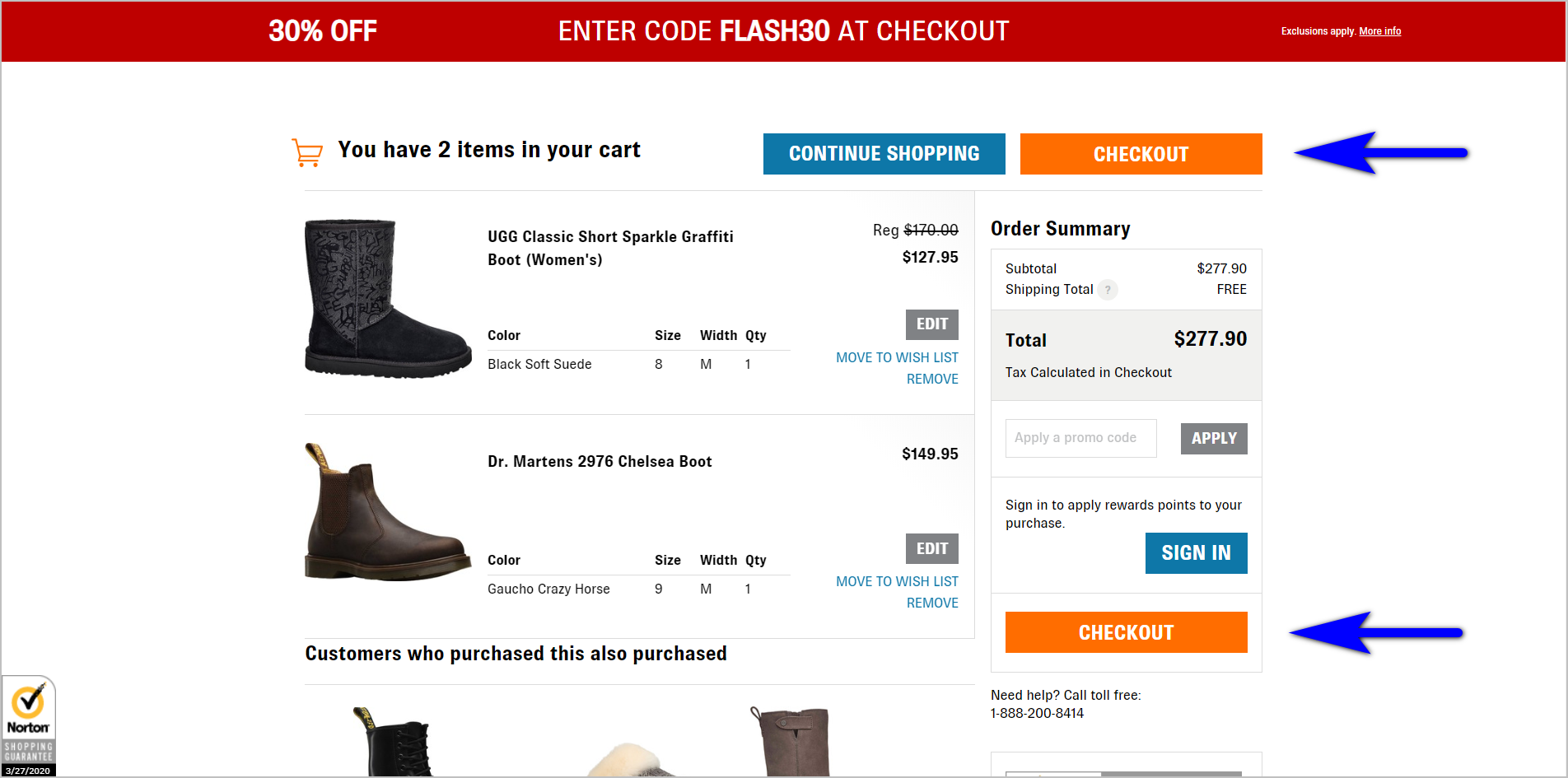
节省电机负载示例
Shoes.com 的购物车使“结帐”按钮在视觉上突出,并通过使按钮重复来减少电机负载。 无论指针是从页面顶部开始还是从页面底部开始(大概是在用户查看购物车中的商品之后),指针都不会离 CTA 按钮太远。

请记住,用户完成任务所需的距离会阻碍任务完成。 用户在放弃之前只会容忍一定数量的空间。 因此,尽可能减少电机负载。
不要让用户难以在您的网站上找到他们需要的内容。 阅读“导致转化成本的 5 个 Web 导航错误” |
认知负荷
认知负荷是理解页面所需的心理处理量。 当交互式任务有多个对齐点或位置不一致时,认知负荷就会受到影响。 您通常需要考虑以下几点:
可用性
这是指当用户需要信息时,信息的可发现性。 这个想法是为了让访问者更容易在页面上发现他们需要的东西。 这可能意味着给访问者更常用的元素更多的空间或视觉强调页面。
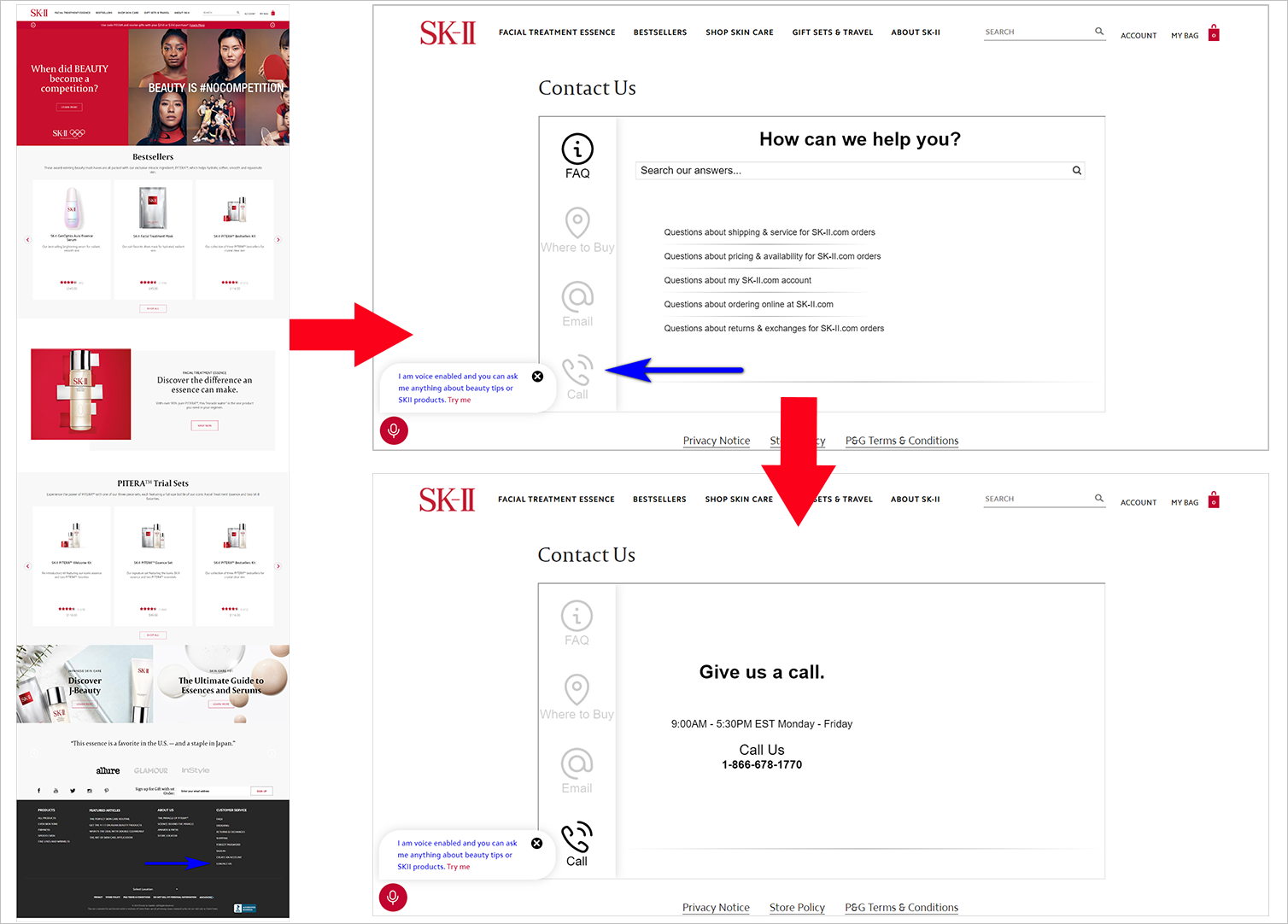
例如,SK-II.com 上的电话号码可能很难找到。 用户必须一直向下滚动到页面的页脚,单击“联系我们”,然后单击“呼叫”图标(它也缺少可供性指示符):


可用性或可发现性问题的另一个示例是当用户想知道他们应该在页面上做什么时,因为号召性用语不清楚或不显眼。 因此,请确保导航元素在视觉上突出。 请记住,如果用户找不到某些东西,那么它可能不存在。
对齐点
如果有更多的对齐点,网页看起来更吓人,所以坚持几个。 这在表单上尤其重要。 当两个表单具有相同数量的字段时,具有更多对齐点的表单具有更重的认知负荷。
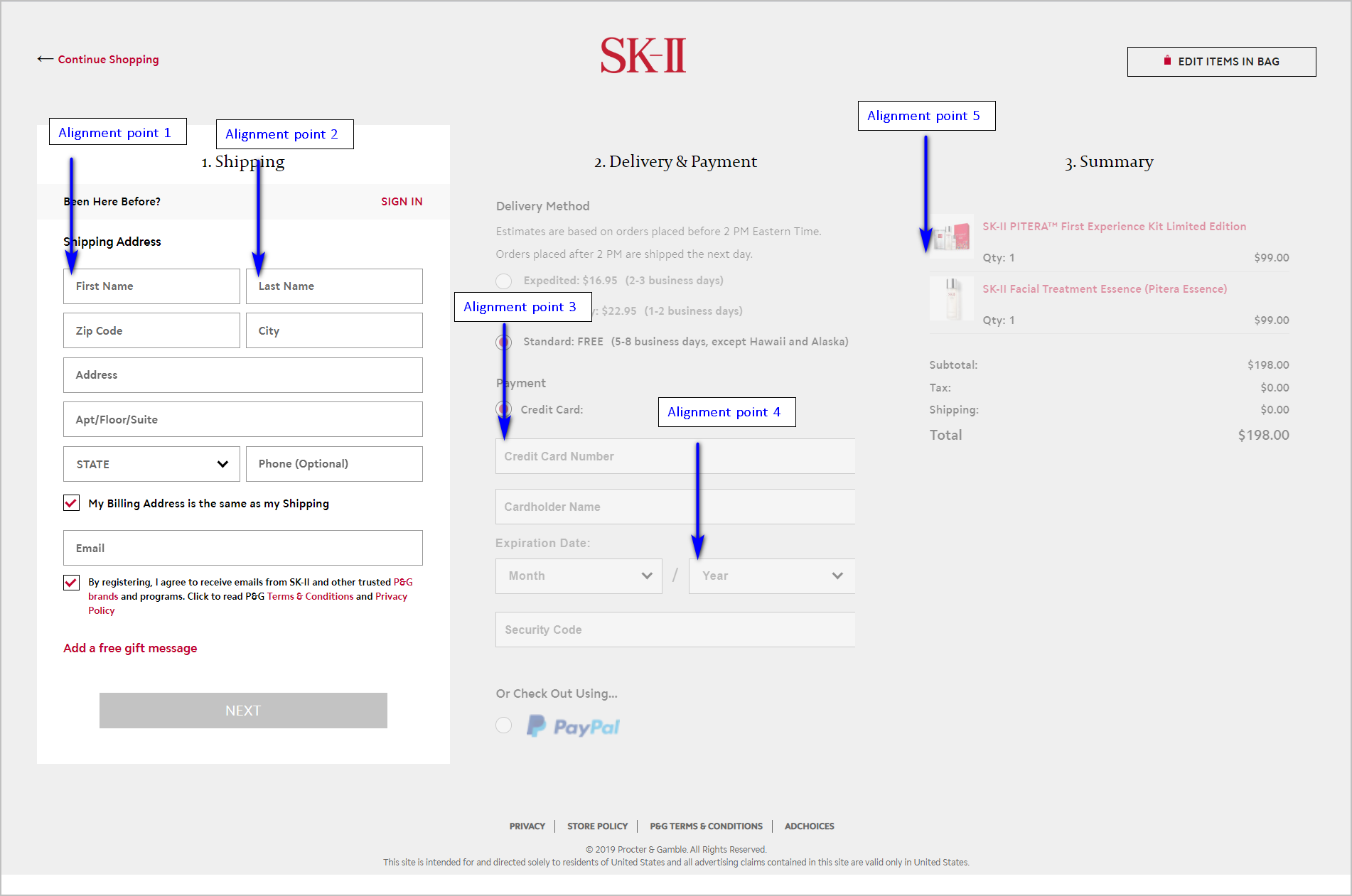
例如,SK-II.com 的结帐表有几个对齐点。 但是,该站点通过禁用页面的其他部分来避免不必要的认知负荷,直到用户完成第一步。 否则,页面会显得过于繁琐:

一致性和组织性
将相同的功能移动到不同的地方会让用户停下来思考。 在晦涩难懂的区域提供高度使用的功能,使用户停下来思考。 您可以遵循网络约定并避免陷阱。
不必要的认知负荷示例
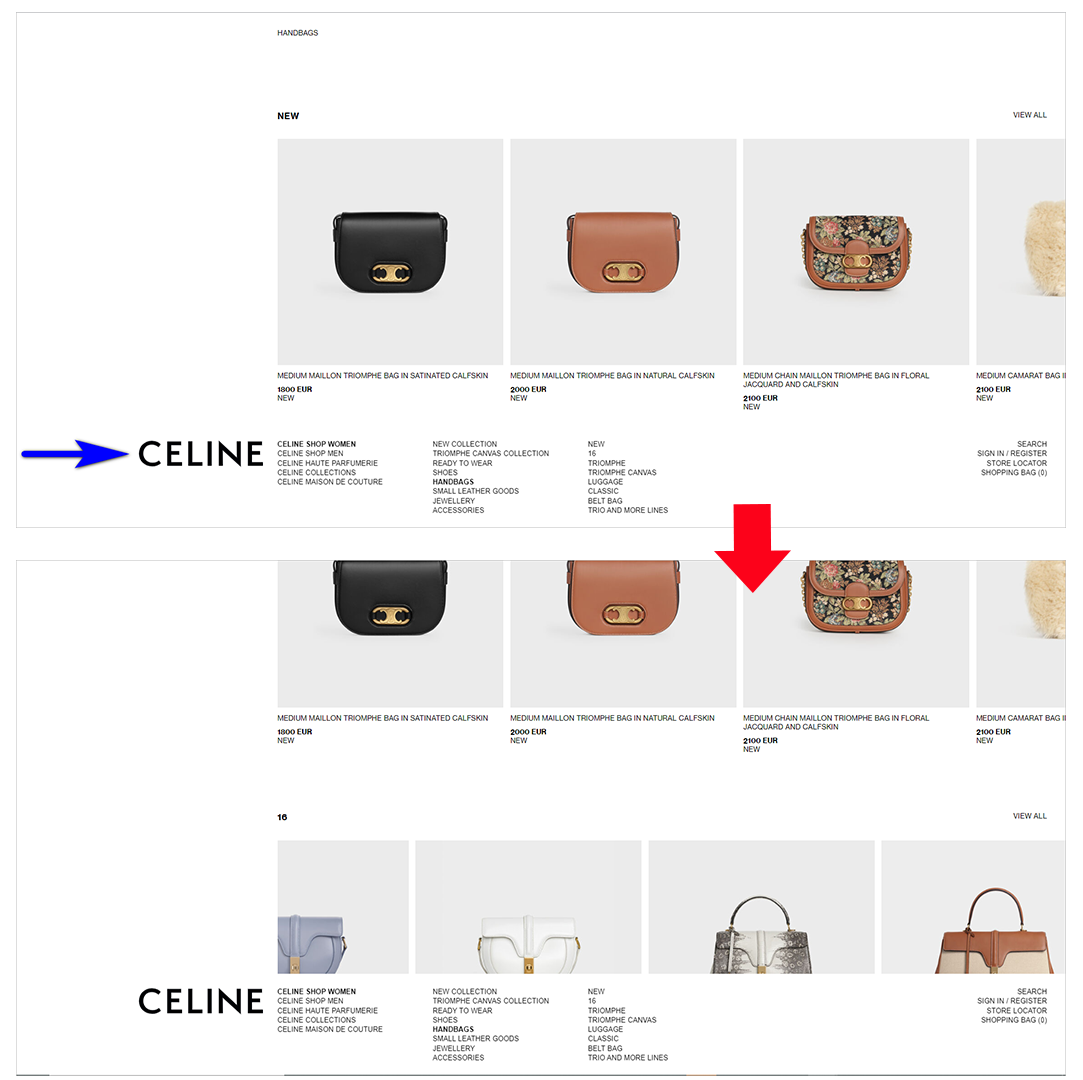
例如,Celine.com 要求他们的访问者通过大大偏离网络惯例来学习他们的系统:

- 公司名称/徽标通常位于页面的左上角(或时尚网站页面顶部的中间),位于左下角。
- 导航项位于底部。 导航元素的这种非常规放置也会导致假底问题。 用户可以向下滚动以查看首屏下方的更多内容并不是很明显。
反馈
当用户与页面上的某些内容进行交互时,或者发生错误时,页面应该提供机制来显示发生了什么。
确保反馈在视觉上很突出,这样用户就不必寻找它并怀疑网站是否识别出他们刚刚采取的行动。
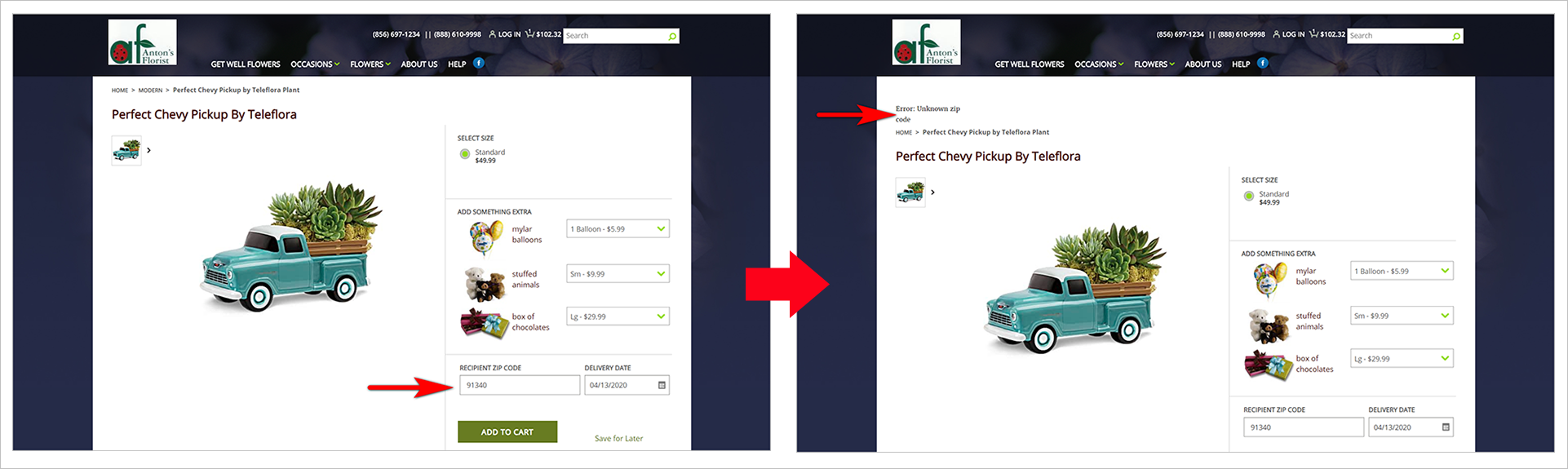
例如,AntonsFloristNJ.com 的产品详细信息页面如果用户输入公司不提供的邮政编码,就不会真正给用户任何反馈。 用户单击“添加到购物车”后,面包屑上方会出现“错误:未知邮政编码”消息。 用户肯定会错过这一点,因为消息远离操作块——它似乎与用户刚刚采取的操作无关。 错误消息看起来也更像是内部脚本,而不是面向公众的内容:

在设计页面时,请记住 Steve Krug 的书名:Don't Make Me Think。 使您的页面直观且可用,因此您需要用户最少的脑力劳动。
内存负载
记忆负荷是由于必须回忆事物以使某些事情起作用而引起的压力。
在网站上,可以通过在需要时提供信息来避免很多这种情况。
当访问者需要按照说明填写表格时,这些说明不应该在不同的页面上——它们应该在表格本身上。 当您有一个包含一组步骤的向导时,这些步骤应该在用户执行时显示出来——访问者不必记住另一个页面的步骤。
如果您具有使表单自动填充工作的技术能力,则可以为用户节省一些内存负载。 当他们开始输入他们倾向于在多个站点上使用的信息时,帮助他们填写表单字段。 只是要小心测试,这样你就不会在尝试节省内存负载时越过令人毛骨悚然的因素阈值。
节省内存负载示例
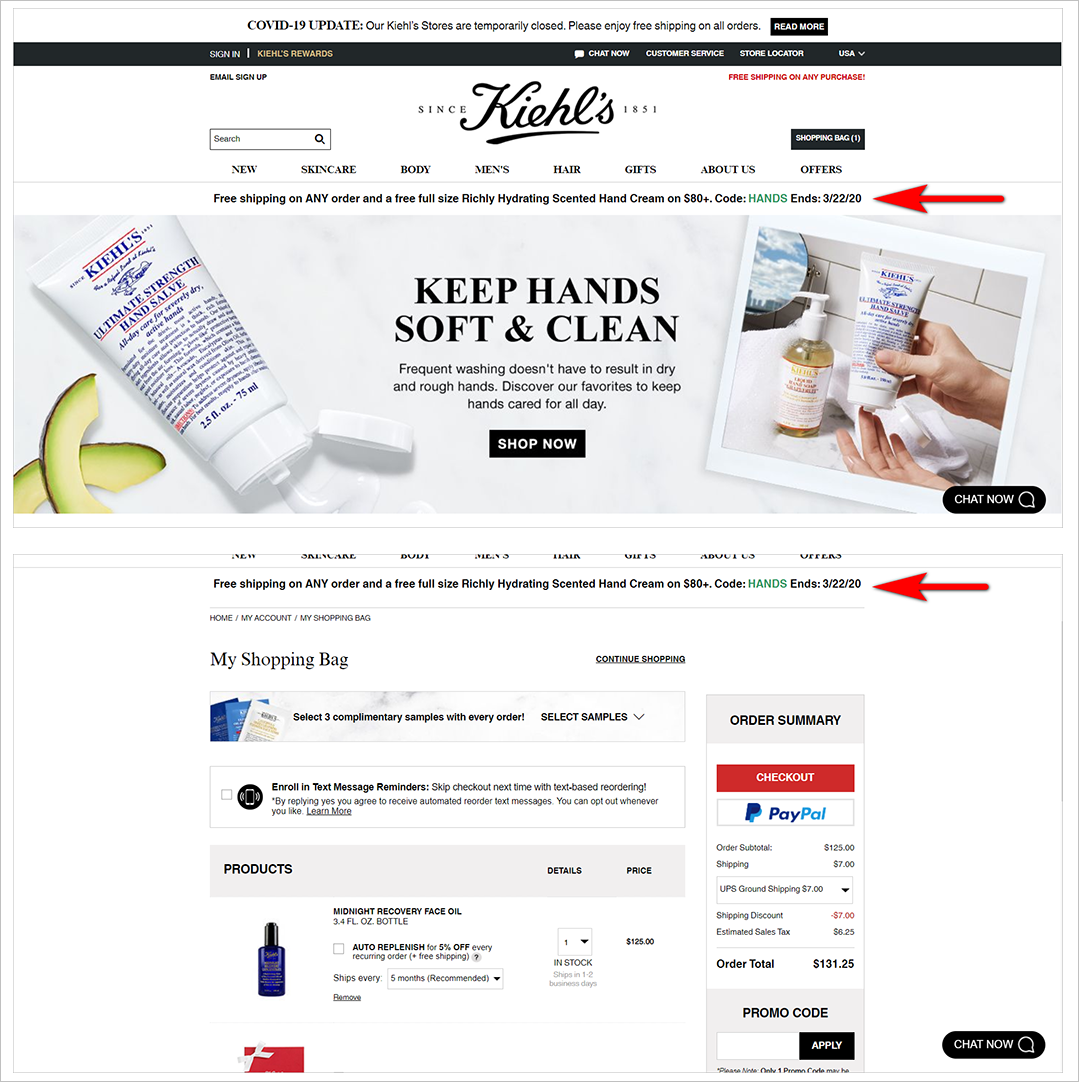
在用户必须输入的页面上显示可用的促销代码是在线节省内存负载的一种方法。 例如,Kiehls.com 将促销代码横幅从主页保留到购物车。 这样,用户在到达购物车页面时不必记住代码或返回主页:

目标始终是尽量减少用户在您的网站上必须做的工作。 这包括不要求他们回忆太多与您的界面一起使用的东西。
尽可能避免使用系统 2
请记住:系统 2 是您的转化死亡的地方。
如果您让访问者想太多以使用您的网站,用户将离开并使用更易于使用的网站。
通常,仅减少页面上的元素数量就可以为四种类型的访问者负载创造奇迹。 尝试并遵循以下提示:
- 尽可能减少页面上的文字。
- 摆脱视觉干扰,尤其是运动。
- 尽量减少可用选择的数量。 展示访问者可以轻松处理的 3 或 4 个简单选择。
- 遵循网络惯例,避免让用户了解你的系统。
但是,为了进一步确保访问者负载尽可能低,您需要从视觉、运动、记忆和认知负载方面评估您最常用的页面。 您不能让所有四种负载类型的体验都顺畅无阻,但是当您了解所涉及的权衡时,您可以做出非常深思熟虑的决定。