Pinterest PWA:以正确的方式提升移动性能
已发表: 2022-06-18如果您正在寻找一种解决方案来加速您的电子商务业务增长,您必须看到建议您投资移动商务和 PWA 的帖子。 这些建议基于您可以信赖的实际数字。 从增加基于移动的转化到提高网站性能从而带来更好的用户体验,开发 PWA 是您的移动商务战略的天作之合。 要了解更多信息,我们邀请您访问今天的 Pinterest PWA 案例研究:如何利用这个未来的网络应用程序来提高移动性能并随着时间的推移扩大您的投资回报率。
内容
Pinterest 概述

作为一个供图像爱好者、灵感寻求者和创意发现者闲逛的社交平台,Pinterest 允许每个人加入并通过他们对食谱、家居装饰创意、服装创意、授权报价和可爱动物的创意进行冒险,还有很多。
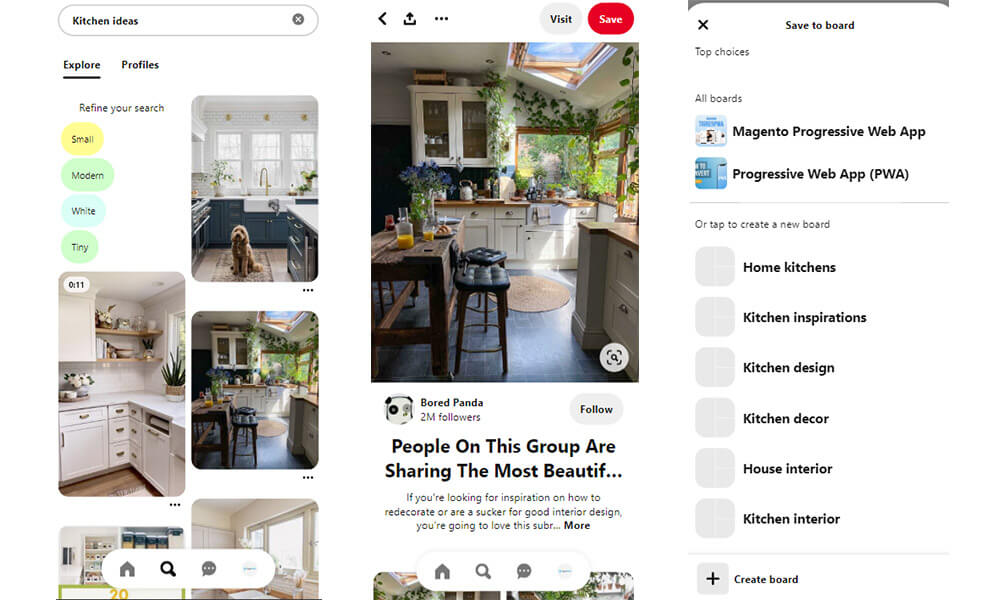
Pinterest 上的每个帖子都称为 pin。 Pinterest 上有数十亿个 pin,这个平台充当视觉发现引擎,因为 pin 要求您以 jpg 或 png 的形式上传,而不是文本。 您可以将图钉保存到您的私人或公共板上,并将您的灵感整理在一个地方,以便下次您可以轻松检索您正在寻找的内容。
Pinterest 由 Paul Sciarra、Evan Sharp 和 Ben Silbermann 于 12 年前创立。 Pinterest 将自己称为“世界创意目录”。 多亏了 Pinterest,即使尚未命名,人们也可以更轻松地找到想法。
通过减少从发现到转化的步骤,与大多数社交媒体网站相比,Pinterest 更有可能将浏览器转化为潜在客户并将潜在客户转化为销售。 每月有超过 4.33 亿人活跃在 Pinterest 上,独立访问者约为 1000 万,使其成为增长最快的平台之一。
为什么 Pinterest 和 PWA 会走到一起?
这一切都始于 Pinterest 有一个国际观众需要关注。 因此,他们转向了移动网络。 Pinterest 意识到其应用程序和网站的性能并未达到最佳优化。 随着在线环境的增长势头,他们需要做一些事情来从竞争中解脱出来。
对他们的非真实移动网络用户的研究让他们看到了从旧的和缓慢的网络体验到注册、登录或应用程序安装的 1% 转换能力很差。 当时网络应用技术发展迅速,导致他们在提高网站转化率方面存在相当大的差距。
2015 年,Google 推出 PWA 作为解决方案,为商家和最终用户带来最大价值。 它让 Pinterest 意识到应该在哪里投资以获得新的移动网络体验。
以下是 PWA 的交付方式:
- 对于用户:PWA 旨在在全球范围内增强用户体验,这意味着您的移动网站将节省带宽并快速加载且响应迅速,尽管您生活在互联网连接低或数据处理有限的地方。 快速、流畅和无缝的站点交互使一切变得不同,带来愉快的旅程。
- 对于商家:节省重复的应用程序开发成本,因为 PWA 通过浏览器运行以跨操作系统工作。 PWA 可以像原生应用一样,但它也可以为商家提供在搜索引擎结果页面上展示其品牌的移动网站的机会,甚至是具有良好用户体验的顶级位置。
Pinterest 促进 PWA 集成的挑战
数据显示,80% 的 Pinterest 用户在移动浏览器上使用该网站,而不是原生应用程序。 尽管应用安装率随着时间的推移而增加,但它也带来了缺陷:大量与他们的移动网络直接相关的负面、不满意、沮丧的评论。
在超过一半的非美国用户中,以有限的带宽和快速的加载速度构建出色的移动 Web 可以帮助全球用户更轻松地访问 Pinterest。 此外,有一小部分未经身份验证的用户切换到移动应用程序,这在原生应用程序上没有令人愉快的体验。
然而,与移动网络相比,该应用程序仍然带来了更多的受众和更多的互动。 将原生应用用户转换为移动网络并非易事。 但 Pinterest 比这更雄心勃勃。
另一件事是 Pinterest 之前的移动网络需要至少 23 秒才能开始交互。 用户在 2017 年转型之前将 Pinterest 的移动业务评论为“对移动网络的邪恶诅咒”。 具体来说,超过 2.5MB 的 JavaScript 被发送了足够的时间,以便在主线程最终稳定下来以保持交互之前进行解析和编译。

Pinterest PWA 的结果

关于功能
为了解决令人厌烦的交互时间,新的 Pinterest PWA 削减了数百个 JavaScript,将其核心包从最初的 650KB 缩小到 150KB。 此外,他们设法提升了关键绩效指标。 交互时间不到6s,第一次绘制在1.8s后出现,从4.2s减少。
总的来说,移动网络现在更加轻量级和响应式。 平台上充满了图像,但所有元素都被简短而生动地对齐。 页面转换也符合他们的预期。
结果
2017 年的转型使新移动网络上的每周活跃用户年复一年地增长了 103%。
Pinterest PWA 与旧移动网络的比较:
- 在现场花费超过 5 分钟的时间增加 40%
- 用户生成的广告增加了 44%
- 广告点击率提高 50%
- 核心参与度提高 60%
Pinterest PWA 与原生应用的比较:
- 在现场花费超过 5 分钟的时间增加 5%
- 用户生成的广告增加 2%
- 广告点击率保持不变
- 核心参与度提高约 2-3%
结果揭示了通过建立在线形象来提高利润的最大秘诀,并证实了我们的信念,即出色的用户体验可以推动令人印象深刻的用户交互水平,随着时间的推移增加转化率。
Pinterest PWA 越来越接近于模仿原生应用程序。 因此,功能上没有可行的变化。 但是,存储空间使用要求 iOS 用户 56MB 和 Android 用户 9.6MB 以提供与 PWA 提供的相同体验,减少下载压缩 150KB 的负担。 这一切都归功于出色的添加到主屏幕功能。
您可以从 Pinterest 移动应用改造中学到什么?
这个名字是“Project Duplo”,它的灵感来自于 2017 年夏天一个由 Web 平台开发人员和增长工程师组成的团队诞生的简单性和可访问性。 当他们检查旧网站的性能进行测量时,他们的移动网站可以处理不到 10% 的注册,而桌面网站的注册量是这个数字的 5 倍。
这个项目的特别之处在于,Pinterest 工程师只用了短短 3 个月的时间就构建、集成和启动了新的移动网站,这也是世界上最大的 PWA。 那么,他们是怎么做到的呢? 回想起来,在发布 Progressive Web App 一词 2 年后,他们同样担心成为该观点的早期采用者。
揭示框架
在 Pinterest 功能中创建和交付完整重写过程的时间很短的原因是格式塔。 这个开源 UI 库帮助他们在一个季度内交付项目。 Gestalt 的组件套件允许他们构建独特的设计语言,以一致且轻松地创建令人惊叹的页面,而无需接触 CSS。
然后为移动网络构建了另一个套件,其中包含用于特定间隔页面的特定布局组件。 为了实现快速、防错误的 UI 开发,PageContainer 的默认边界需要排除 FullWidth,排除 FixedHeader 的边界。 React 16 被用于 Pinterest 进行的每个 Web 开发。
他们密切关注 Service Worker,因为 PWA 通过利用 Workbox 库的常规使用来生成和管理而闻名。 Pinterest 今天优先考虑缓存优先策略来调整任何 JavaScript 或 CSS 包及其应用程序外壳的 UI。
他们如何加快速度
性能和速度尤其是 Pinterest 转型的顶级震中。 优化后,Pinterest 将 JavaScript 文件从 490KB 缩小到了 190KB,在路由中从默认级别进行代码拆分,然后提示使用 <Loader> 组件,并从组件级别进行代码拆分。
依靠客户端-服务器端的预加载系统也可以工作,因为它通过改善初始页面加载和客户端路由的更改来帮助加快加载速度。
为了确保快速体验和高度原生化,Pinterest 依赖于规范化的 redux 存储,该存储负责通过具有单一模型真实来源(如 Pin 或用户操作)在近瞬间更改路线。
在具体视图中,您只会看到内容有限的 Pin 图。 您将首先通读它,直到决定单击以获取更多信息。 这样,就有足够的时间从服务器获取详细信息。 所有这些都是可能的,因为 Pin 数据针对质量进行了标准化。
关键要点
Pinterest PWA 在 PWA 采用方面处于领先地位并取得了巨大成功。 他们听取了用户的抱怨并承担了相应的责任,开发了新的移动网络,其性能和转换几乎类似于原生应用程序所能带来的。
希望通过这个鼓舞人心的案例研究,您能够以开放的心态来了解更多关于 PWA 的知识,并尝试了解它如何帮助您保持强大和危险。 如果您正在为目前排名第一的电子商务平台 Magento 寻找具有十年价值的 PWA 开发专家,请不要忘记查看 Tigren。
要了解有关我们高级 Magento PWA 解决方案的更多信息,请联系 Tigren 并告诉我们您遇到的问题。

