页面体验和核心网络生命力:CRO 和 SEO 快速指南
已发表: 2021-03-23页面体验和核心网络生命力:CRO 和 SEO 快速指南
摘要:准备好! Google 的 Core Web Vitals将于 2021 年 5 月推出!
亚历山大·斯文森 9 分钟
Core Web Vitals 是 Google 尝试通过更好的排名来衡量和奖励良好的用户体验。
谷歌之前奖励优秀用户体验的努力:
- 谁优化用户体验
- 良好用户体验的典型指标
- 谷歌可以衡量网站满意度吗?
- Google 可以看到的其他可用性和页面体验因素
您的核心网络生命力指南:
- 什么是核心网络生命力?
- 网站的核心 Web Vitals 需要满足哪些门槛?
- 这些变化对 UX 和 CRO 有好处吗?
- 我可以做些什么来改善页面体验?
这不是 Google 第一次涉足用户体验 (UX),也可能不会是最后一次。 也就是说,有必要了解这与他们之前奖励良好用户体验的努力有何不同,并看看这是否会导致计划为您的网站同时提升 CRO 和 SEO。
让我们潜入水中。

相关:学习 Google Analytics 4:熟悉 GA4 的指南
CRO 和 SEO 专家:谁优化用户体验?
一段时间以来,良好的用户体验主要是转换分析师和网络可用性专业人士的工作。 至少在传统上,搜索引擎优化 (SEO) 专家处理了增加受众规模的问题。 与此同时,转化率优化 (CRO) 专家制定了策略,让这些受众的生活更轻松。
“传统”转换专家会……
- 管理 VWO 和 Optimizely 等工具以运行拆分或多变量测试,
- 处理网站调查,了解网站最大的弱点是什么,以及
- 运行UX 练习,如可用性测试和卡片分类,以优化体验。
“传统”搜索专业人员会……
- 管理 Google Search Console 和 Moz 等工具来检查网站健康状况,
- 进行关键字研究以查看要定位的最大搜索词是什么,以及
- 运行内容创建项目以吸引更多人访问该网站。
随着时间的推移,这些界限已经模糊。
谷歌开始测量像 pogo-sticking、内容质量和移动友好性这样的东西——这些是影响搜索排名的网络可用性测量。 SEO 必须掌握 UX 技能,转换专业人士必须掌握搜索优化技能。
Core Web Vitals 是谷歌对具有良好用户体验的网站的系统奖励系统的下一次尝试,优化可以来自 CRO 和 SEO 专业人士。

相关:基本谷歌分析:在线营销人员需要的设置和报告
良好用户体验的典型指标是什么?
对于运行可用性测试的网站,用户体验评分有很好的衡量标准:

- 任务成功率是可以在现场执行任务的人的百分比。
- 任务时间是参与者执行给定任务所需的平均时间。
对于有网络调查的网站,存在良好的客户之声 (VoC)指标以感知可用性:
- 满意度是用户对网站的定性衡量标准,用于评估他们对体验的满意度。
- 系统可用性量表 (SUS)和净推荐值 (NPS)是可用于基准测试的“UX 分数”的更详细变体。
这些只是一些广泛使用的指标,它们是良好用户体验的有用代理。
谷歌及其试图“衡量”用户体验的蜘蛛要记住的是,它无法访问任何数据。
谷歌可以衡量网站满意度吗?
尽管 Google 每天从数十亿次搜索中获取大量数据,但爬取您网站的蜘蛛和处理搜索请求的服务器在用户体验方面存在非常实际的限制。
Google 无法对所有现有网站进行满意度调查。 它也无法在这些站点上运行可用性测试。
搜索引擎无法衡量满意度、成功率或完成任务的时间。
对于用户体验,Google 需要依赖蜘蛛在抓取您的网站时“看到”的内容,以及与搜索引擎结果页面相关的行为。 在过去,这导致了一些与良好用户体验相关的指标:
弹跳
如果用户从 Google 点击您的网站,然后直接返回搜索引擎结果页面,Google 会将其视为用户未找到所需内容的指标。 (将其视为任务成功率的一个略逊一筹但可扩展的表亲。)
熊猫
谷歌试图用有意义的内容来奖励网站,并通过评价高质量的内容来惩罚内容农场,这与良好的用户体验相一致。
这些是通过更好的排名奖励良好用户体验的早期尝试。 但是他们留下了相当多的东西——谷歌的蜘蛛仍然可以检查一些可以抓取的东西,并且有方向地与良好的用户体验相关联。
Google 可以看到的其他可用性和页面体验因素是什么?
除了 Panda 和 pogo-sticking 之外,谷歌的蜘蛛还可以根据网站的设置方式解释一些事情:
移动友好性
如果访问者在移动设备上访问网站并且该网站未正确呈现,Google 会“惩罚”排名较低的网站。
安全浏览
对于包含恶意软件、有害下载内容和欺骗性网页的网站,Google 会使用“处罚箱”。 网站管理员可以修复问题并让谷歌检查以确保问题消失,但是当谷歌检测到有不安全的页面时,会有排名惩罚。
HTTPS
该搜索引擎通过奖励具有更好排名的安全网站来帮助推动https的采用。
无侵入性插页式广告
如果网站在访问者登陆后立即显示弹出窗口并掩盖了该过程中的主要内容,谷歌会将其视为用户体验命中并为该网站分配较低的排名。
这些是搜索引擎目前奖励良好用户体验的尝试,但他们今年发布了另一个排名因素:Core Web Vitals。
凭借经过验证的转化率优化专业知识成倍增长您的业务。订阅 SiteTuners 每周电子邮件 |
什么是核心网络生命力?
谷歌需要一个良好用户体验的“地图”,即使它看不到实际的“领土”。
由于 Google 无法查看用户是否对网站感到沮丧,因此搜索引擎使用 pogo-sticking 作为网络体验的代理。 因为它看不到您对网站的移动版本的反应,所以它使用您的网站在移动设备上的呈现方式作为移动体验的代理。
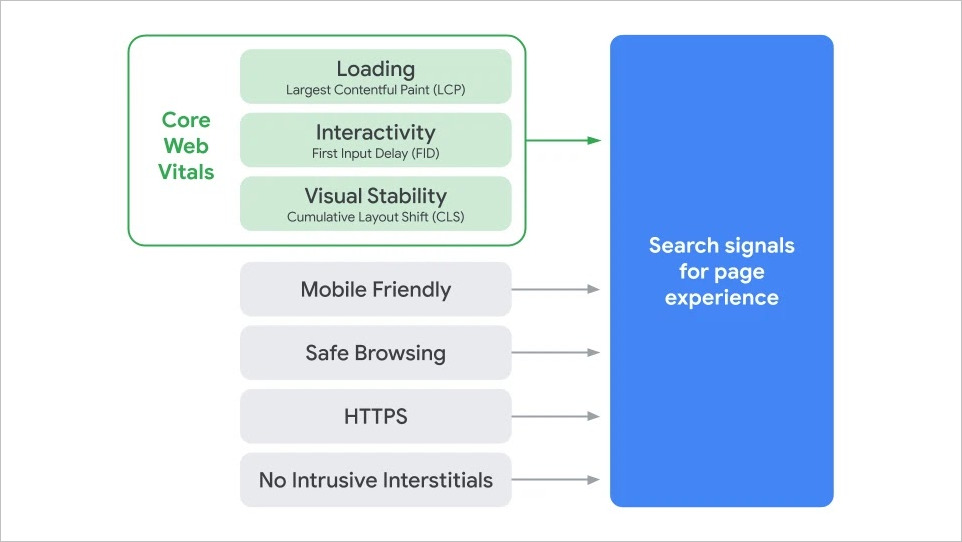
Core Web Vitals 的运作原理相同:
- Google 无法看到用户对网站加载速度的满意程度,因此它使用最大内容绘制 (LCP)作为代理。
- 它看不到您是否喜欢该站点的交互性,因此它使用首次输入延迟 (FID)作为代理。
- 它无法查看您是否发现站点足够稳定以满足您的需求,因此它使用累积布局转换 (CLS)作为代理。
Core Web Vitals 是可扩展的测量值,可以作为 Google 蜘蛛可以抓取、测量和理解的良好用户体验的代理。

图片来自 Google 搜索中心博客
加载速度:什么是最大内容油漆或 LCP?
Largest Content Paint 或 LCP 是您加载首屏内容的速度。 如果填充用户在不滚动的情况下看到的第一个屏幕的所有元素在 2.5 秒或更短的时间内加载,它将通过 Google 的 LCP 阈值。 即使整个页面加载需要 6-10 秒也是如此。
操作原理是,这是“感觉”的页面速度。 用户并不关心是否有更多元素加载到首屏下方,但他或她会关心是否需要一段时间才能填充第一个屏幕。
有多种因素会影响您加载首屏内容的速度,从服务器响应时间到您是否拥有内容部署网络 (CDN) 和缩小 CSS。
交互性:什么是首次输入延迟或 FID?
首次输入延迟或 FID 是加载页面变得交互式的速度。 根据您的设置,页面上加载的元素可能需要一些时间才能变为可点击,因此 Google 将奖励那些在 100 毫秒内使元素交互的网站。
操作原理是,如果用户点击了看起来具有交互性的东西而没有任何反应,访问者会对网站感到沮丧,因为它没有响应。
影响 FID 的一些因素是使用的 javascript 数量以及是否有大量数据需要在客户端处理,而不是在服务器上处理。
视觉稳定性:什么是累积布局移位或 CLS?
Cumulative Layout Shift 或 CLS 是衡量网站稳定性的一种尝试。 当访问者尝试单击页面上的内容或处理信息时,元素通常会四处移动。 谷歌希望网站所有者在加载后尽量减少元素的移动量。
操作原理是,如果用户要点击某个东西并且它移动了,或者如果访问者正在阅读一个特定的句子并且它被推下,那么“布局转换”对用户来说是很烦人的。
影响 CLS 的一些因素是图像、嵌入的内容、没有尺寸的 iframe 和动态注入的内容。
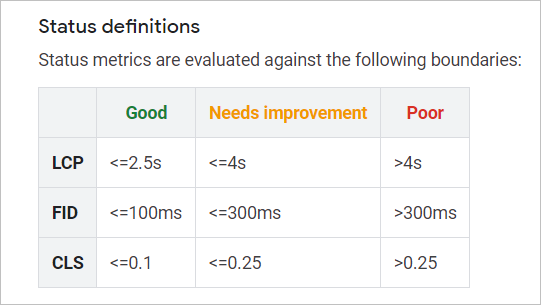
网站的核心 Web Vitals 需要满足哪些门槛?
这些是 LCP、FID 和 CLS 的已发布边界:

来自 Search Console 帮助中心的图片
这些变化对 UX 和 CRO 有好处吗?
在较高的水平上,良好的 Core Web Vitals 分数也将对您的用户体验和转化有方向性的好处。 例如,有大量研究支持页面加载时间与反弹和转化等指标之间的关系。
在详细的层面上,它会有很大的不同。
需要考虑的因素
根据您的年度预算,如果您将钱花在用于导航的卡片分类上,而不是花在 CDN 许可证上以改善页面加载时间和 LCP,这可能会更好地促进您的转化。
根据您的开发资源的大小,修复购物车体验可能比审查 javascript 分块以改进 FID 更好的时间投资。
但总的来说,研究与 Core Web Vitals 相交的用户体验方面往往是一件好事。
当您制定计划时,可以将其视为某些类型项目的额外好处。 如果您对一个页面速度项目为您带来额外的转换但花费公司一些开发时间冲刺持观望态度,那么在转换收益之上获得 LCP 的排名优势可能会提示您优先考虑该项目。
尽管谷歌没有关于网站可用性测试和客户之声分数的直接定性数据,但谷歌试图奖励良好的用户体验,这在更大的计划中是一个可喜的变化。
我可以做些什么来改善页面体验?
如果您熟悉 Google Search Console,则可以使用它来检查您的 Core Web Vitals 指标,以至少开始了解 Google 认为您的网站在哪里强或弱。 一旦你看到最大的差距是什么,你就可以开始制定一个攻击计划。
如果您有几个关键页面, PageSpeed Insights可能是一个很好的起点。 它会为您提供 LCP、FID 和 CLS 的分数,然后根据您的页面为潜在项目提出特定改进建议,例如 javascript 缩小、延迟加载首屏图像或没有尺寸的图像。
如果您需要有关影响 LCP、FID 和 CLS 的项目类型的更深入信息,Web Vitals 网站是一个很好的资源。
通常,您需要确保随着时间的推移至少有一些项目会影响首屏加载时间、交互性和视觉稳定性。 展望未来,这些类型的项目往往会提高您的转化率和您在 Google 上的排名。
综上所述:谁拥有核心 Web Vitals 和页面体验?
传统的 SEO 专家和 UX 或 CRO 专家之间仍然存在不少差异。 也就是说,哪一方最终会改善页面体验并不重要——无论部门做什么,其影响都将对整体搜索引擎流量以及满意度和转化率都有好处。
无论您将自己视为 SEO 还是 UX 专业人士,是时候掌握核心 Web Vitals 和页面体验了。
订阅 SiteTuners 每周电子邮件凭借经过验证的转化率优化专业知识成倍增长您的业务。 获取每周策略、技术和优惠 |
