Shopware 6 的官方 PWA:如何让您的客户在 2022 年惊叹不已?
已发表: 2021-12-01内容
- PWA 定义以及为什么使用它?
- 快速的性能
- 小应用程序大小
- 离线办公
- 无需安装、升级或应用商店发布
- SEO友好
- 跨浏览器和跨设备兼容性
- 更便宜的开发和维护
- 安全
- Shopware PWA 的优势
- Shopware PWA 的缺点
- 渐进式 Web 应用示例及其营销结果
- 速卖通
- 福布斯
- 推特
- 兰蔻
- Shopware PWA 的独特之处是什么?
- 无限创意
- 专为企业级复杂性而打造
- 技术栈
- 快速集成
- Vue 店面:Shopware 6 的顶级 PWA 店面
- 什么是 Vue 店面?
- 为什么使用 Vue Storefront 作为 Shopware 6 版本的 PWA?
- Shopware 6 上的 PWA 安装
- 为什么要考虑 PWA 实施?
对于移动电子商务,网站和原生应用程序之间的界限正在变得模糊。 为您的电子商务公司创建移动应用程序然后吸引用户下载不再重要。 为什么? 因为 PWA(渐进式 Web 应用程序)出现了,它们结合了网站和原生应用程序的优点。 虽然 Magento 2 的 PWA 较早出现,但 Shopware 商店已经可以成功转变为 PWA。 随着 Shopware 6 官方 PWA 的发布,它变得更加容易。
让我们来谈谈它 有一个项目吗?
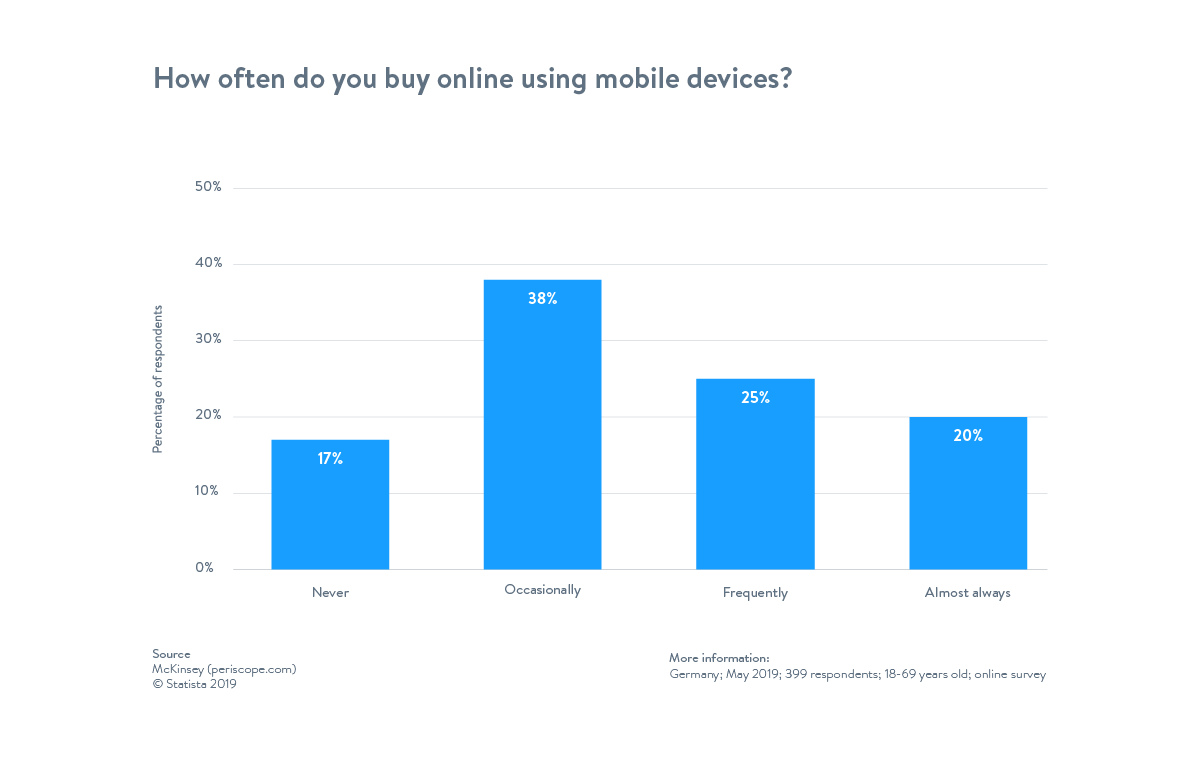
移动客户的数量正在稳步增长。 在 Statista 的下图中,您可以看到 25% 的用户经常通过移动设备进行购买,而 20% 的用户几乎总是这样做。 但是,如果您的电子商务网站不适合移动设备,那么客户不太可能仅仅为了购买产品而下载本机应用程序。 为了最大化您的利润,您需要一种能够在每台设备上提供便捷用户体验的技术。

图片来源:商店软件
在本文中,我们将解释什么是 PWA 应用程序,并揭示它们为您的业务带来的好处。 此外,我们还将向您介绍最经市场验证的用于创建前端的 PWA 平台——用作 Shopware 6 原生 PWA 的 Vue Storefront。 因此,您会发现将其集成到 Shopware 电子商务网站的好处。
PWA 定义以及为什么使用它?
渐进式 Web 应用程序于 2015 年首次出现。长话短说,它是网站(或 Web 应用程序)和移动应用程序的混合体。 它们结合了 Web 浏览器提供的功能来提供本地移动应用程序体验。
那么 PWA 到底是什么? PWA 具有常规网站的所有标志。 它们可以在具有 Internet 连接的每台设备上的浏览器中打开。 它们有一个 URL,可以在搜索引擎中找到。 你可能以前见过 PWA,只是你不知道。 例如,你知道 Instagram、Tinder 或 Pinterest 现在是 PWA 吗?
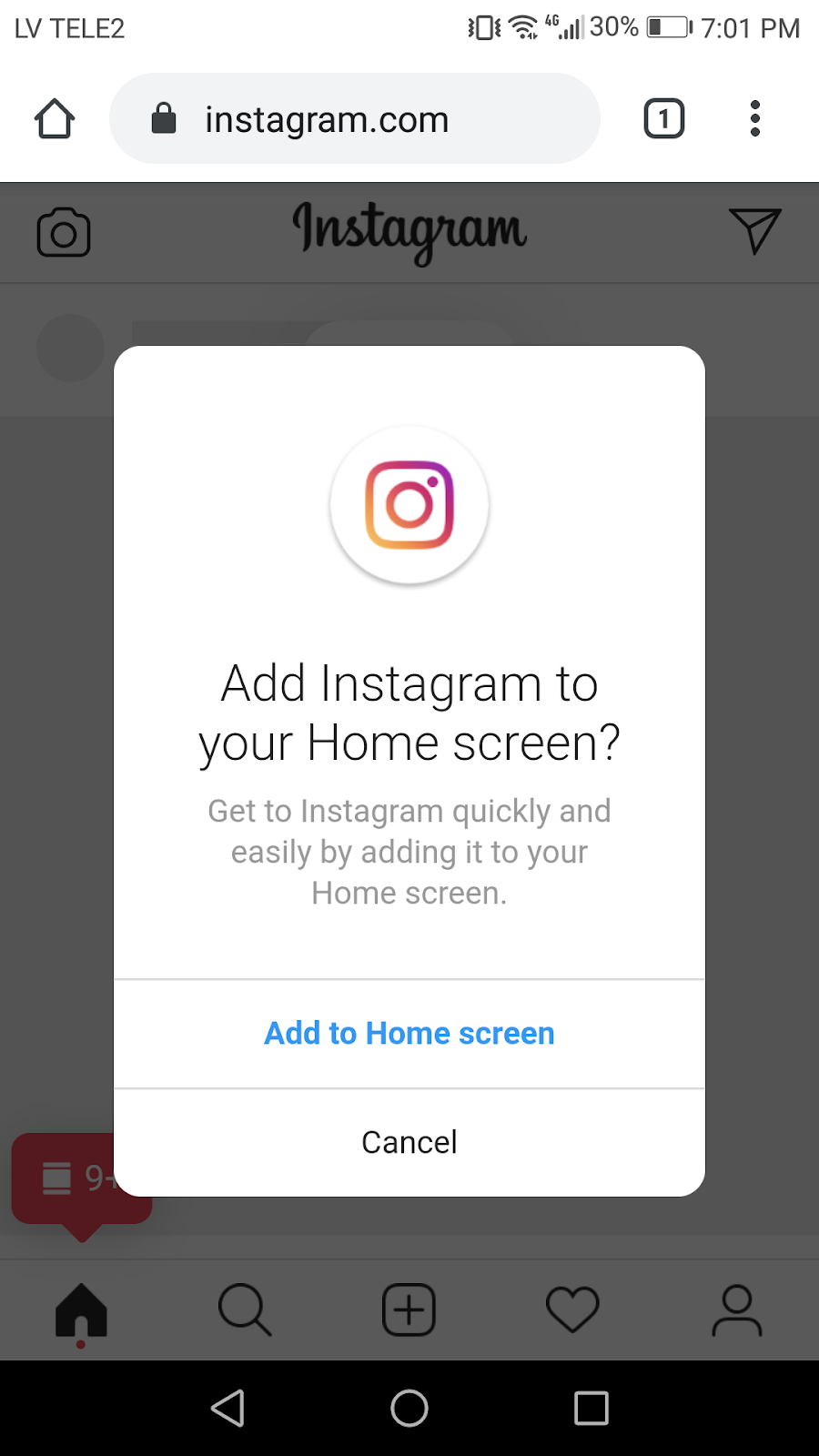
PWA 与常规网站或 Web 应用程序之间的区别如下。 当您在移动浏览器中打开 PWA 时,感觉就像您打开了一个原生应用程序。 此外,您甚至不需要下载应用程序来做到这一点! 但是,PWA 会让您将其添加到主屏幕,因此,将其作为应用程序安装在您的设备上。 完成后,将没有浏览器 UI,因此您可以享受原生应用程序体验。

图片来源:谷歌用户内容
PWA 应用程序为网络上存在的每个组织提供了巨大的机会,包括电子商务商店。 现在让我们更深入地了解突破性 PWA 为您的业务带来的好处。
快速的性能
根据谷歌页面速度基准,如果加载时间超过 2 秒,53% 的用户会离开您的电子商店。
相比之下,PWA 非常快,所以如果你选择它们,你可能会忘记任何与页面加载速度有关的担忧。 简而言之,他们使用额外的 Service Worker JS 文件来缓存数据。 例如,我们将进一步讨论的 Shopware 6 的官方 PWA Vue Storefront 实现了 0.1 秒的电子商店目录加载速度。
小应用程序大小
本机应用程序消耗大量的磁盘空间。 它们的重量可能超过 100 兆字节。 我们敢打赌,没有用户喜欢用他们很少使用的应用程序(例如每周一次)来污染他们的内存空间。 这就是为什么用户经常在下载应用程序后立即删除它们。 这是因为他们中的许多人希望将设备的内存用于音频、图像、视频和其他多媒体内容。
适当开发的网站应该很轻。 如果我们不考虑视频和图像,它们的大小可能小于 100 KB。
PWA 有效解决了原生应用的高消耗问题。 它们消耗的存储空间要少得多。 让我们看看最近成为 PWA 的 Twitter。
PWA 大小 | 安卓应用大小 | iOS 应用程序大小 |
600 KB | 23.5 MB | 116.5 MB |
与 Android 应用程序相比,大小减少了 39 倍,与 iOS 应用程序相比减少了 194 倍。
离线办公
渐进式 Web 应用程序可以访问预缓存的数据,无论是否有 Internet 连接。 因此,用户可以浏览产品以及离线订购。 一旦互联网连接恢复,订购的商品就会发送到服务器。 这使用户体验无缝。 在互联网连接不佳或根本没有连接的情况下,购物过程不会中断。
另请阅读:如果您需要选择可靠的 Web 开发公司,请遵循这些提示
无需安装、升级或应用商店发布
如果您需要向公众提供应用程序,那么在流行的应用程序商店上发布您的应用程序是不可避免的步骤。 这需要一些时间。 反过来,用户也需要偶尔下载、安装应用程序以及升级它。 但是,渐进式 Web 应用程序的核心是一个 Web 应用程序,因此它可以让您和您的客户从所有这些中解脱出来。
SEO友好
尽管 PWA 提供原生应用程序 UI 以及容量,但它仍然是一个网页。 因此,它会被搜索引擎收录,并可供用户共享。 此外,谷歌对那些加载速度更快的网站排名更高。 因此,通过将 PWA 软件整合到您的电子商店中,更多用户将能够找到它。
Dinarys 是电子商务业务发展方面的专家。 如果您需要为您的企业提供 PWA 实施的免费咨询,请随时给我们留言。
跨浏览器和跨设备兼容性
渐进式网络应用程序在您使用的每种浏览器和设备上运行良好 - 台式电脑、智能手机、平板电脑等。就像原生移动应用程序一样,它们可以与您的设备内部交互,例如相机、GPS 传感器等。
另请阅读:如何优化结帐页面以增加销售额
更便宜的开发和维护
如果您决定为 iOS 开发一款应用程序并为 Android 开发一款应用程序,您必须多花大约两倍的钱。 相比之下,PWA 技术只使用一个代码库,但适用于 Android 和 iOS。
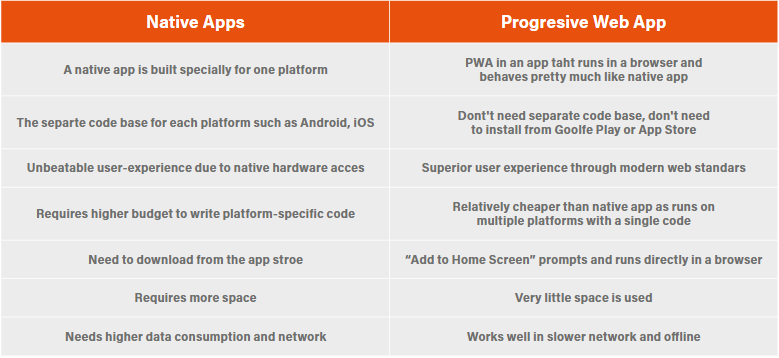
总结 PWA 与原生应用程序相比的差异,请看下图:

本机和渐进式 Web 应用程序之间的区别
安全
默认情况下,渐进式 Web 应用程序必须使用 HTTPS 协议从经过 SSL 认证的服务器提供服务。 这是使 Service Worker 工作的唯一方法,我们只能通过 HTTPS 确保在浏览器和 API 之间来回传递的数据是安全加密的。 使用 Shopware 渐进式 Web 应用程序,您将获得最高级别的安全性,因为整个数据都是通过 HTTPS 传输的。 因此,使用 Shopware PWA,您不必担心安全问题。
让我们来谈谈它 有一个项目吗?
Shopware PWA 的优势
随着世界领先品牌成功为自己开放 PWA 技术,电子商务行业的企业主可能想知道该工具如何使他们的企业受益。 由于一系列原因,渐进式 Web 应用程序正变得越来越流行。 主要包括以下内容:
- 可靠性。 即使互联网连接不佳或离线,PWA 也能平稳高效地工作。
- 速度。 PWA 在处理内容时确保高性能。 与常规网站相比,PWA 技术可以显着加快对用户查询的反应。
- 长期的用户忠诚度。 PWA 提供了有效满足用户需求的重要核心功能。 从长远来看,客户可以享受先进的机会并促进他们的业务。
- 用户可以在他们的智能手机、平板电脑、笔记本电脑或台式机上下载 PWA 应用程序。 几乎每个操作系统都支持 PWA。
- 用户无需下载或安装 PWA。 与原生移动应用程序不同,更新也会自动安装。
- 在线商家无需在移动应用上花费大量资金,因为单个 PWA 可以在 iOS 和 Android 设备上运行
- 与原生移动应用程序相比,PWA 的大小要小得多,因为它们有效地利用了浏览器的强大功能。 因此,它会导致快速安装,因为当用户首次加载网站时,所有必要的组件都已安装在缓存中。
- 缓存策略和 Service Worker 保证了对资源的离线访问。
- 自 2019 年起,PWA 可以通过两种方式安装:绕过应用商店或通过应用商店,如 Google Play Store、Apple App Store 等。
- 弹出通知和离线访问以及所有其他 PWA 功能无需安装应用程序即可工作。
正如我们已经提到的,PWA 是传统网站和应用程序的混合体。 因此,它提供了两种系统的综合优势。 Shopware PWA 中使用的技术包括 JavaScript、CSS 和 HTML。 PWA 网站看起来像一个典型的网站,但通过浏览器打开时可以作为移动应用程序工作。 值得注意的是,可以将网站或单独的页面添加到任何设备的屏幕上,无论是智能手机、平板电脑还是 PC,并使用高级功能启用推送通知。
PWA 的功能各不相同,但基本上它们都支持包括离线访问在内的关键功能。 这个功能的一个很好的例子是谷歌文档,它通常是一种在线服务,但也可以用于离线操作。
移动应用程序功能对电子商务企业尤其有价值,因为越来越多的购买是通过移动设备完成的。 因此,25% 的客户经常使用移动设备进行购物。 因此,已经通过移动设备实现高销售额或计划扩大此类销售额的商家应考虑实施 PWA。 此外,如果电子商务企业由于可用性问题而遇到移动转化率不佳的情况,PWA 将是一个完美的解决方案。
Shopware PWA 的缺点
以下是您在 PWA 实施后可能面临的问题:
- 目前,某些操作系统、浏览器或设备仅支持部分 PWA 功能。
- 离线功能有限。
- 由于系统版本必须是 11.3+,因此您无法完全使用 iOS。 此外,Siri、应用内支付等功能也有限制。
- PWA 有时会增加电池消耗。
渐进式 Web 应用示例及其营销结果
以下是由知名品牌创建的最佳渐进式网络应用程序的一些用户参与度结果。
速卖通
AliExpress 是一个国际在线市场。 他们的移动客户数量的增长速度是其他设备用户的三倍。 这家公司希望其网站既能很好地吸引用户,又能像其移动应用程序一样快速运行。
另请阅读:如何创建在线批发市场
他们还想使用移动网络作为工具来吸引人们对其移动应用的关注。 后来,全球速卖通发现让用户安装移动应用程序是一项复杂且昂贵的任务。 因此,他们找到了开发跨浏览器 PWA 的解决方案,以获得原生移动应用程序和网站提供的广泛范围的好处。
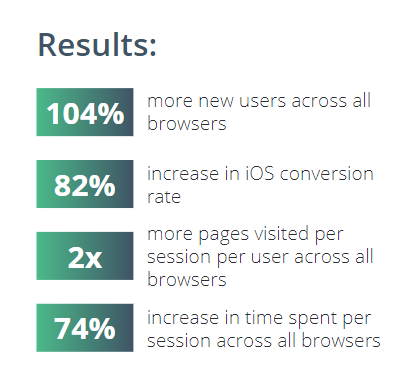
正如您在下面看到的,全球速卖通的参与率几乎翻了一番。 他们获得了 +104% 的新用户,并将他们在 iOS 上的转化率提高了 82%。 由于可用性的提高,他们的客户也开始在每个会话中观看 2 倍以上的页面,并且每次会话花费的时间增加了 74%。

图片来源:迪万特
福布斯
福布斯是世界著名的商业杂志,每两周出版一次。 该公司希望开发 PWA 来提高移动用户的可用性。 特别是,他们希望他们的网站运行得更快并提供更多的个性化。
在 PWA 的帮助下,福布斯有效地实现了上述目标。 他们的网站加载时间过去从 3 秒到 12 秒不等。 现在只有0.8秒! 福布斯还将他们的网站设计更改为依赖于 Snapchat Stories 布局的新格式。

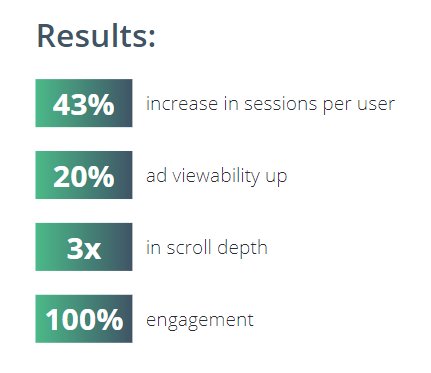
实施 PWA 后的结果并没有等待很长时间。 他们的用户开始更频繁地访问福布斯并阅读更多内容。 此外,广告变得更加可见。 请看下图中的数字。

图片来源:迪万特
推特
一家全球知名的社交网络希望通过 PWA 在移动设备上重新吸引其网站的用户。 他们需要实现推送通知并让它们像在原生应用程序中一样工作。 这意味着即使浏览器关闭,用户也可以收到它们。
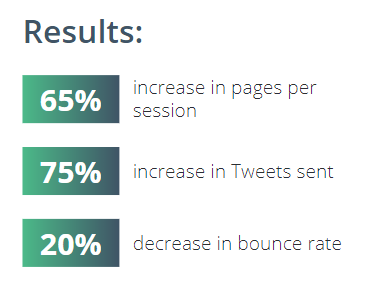
通过使网站成为 PWA,他们的应用程序开始通过最大限度地利用缓存来减少数据消耗。 此外,PWA 进行图像优化以减小它们的大小并帮助它们更快地加载。 Twitter 还提供数据保护模式,让用户在应用下载媒体文件时进行管理。 社交网络开始运行得更快,在较差的互联网速度条件下工作,并且消耗更少的移动流量。 PWA 帮助 Twitter 提高了用户参与度并降低了跳出率。

图片来源:迪万特
兰蔻
兰蔻是来自法国的豪华香水和化妆品制造商和国际分销商。 他们的移动用户数量正在稳步增长。 然而,移动端的转化率明显低于桌面端。 兰蔻的客户在移动购买过程中遇到了许多麻烦。
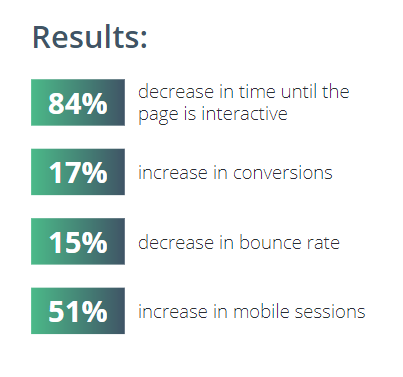
Lancome 决定将他们的网站转变为 PWA,以提高他们的转化率并提供出色的用户体验。 以下是他们设法取得的成果:

图片来源:迪万特
Shopware PWA 的独特之处是什么?
以下是使用 Shopware PWA 可能获得的好处:
无限创意
Shopware PWA 前端非常灵活,并且使用强大的 UI 库开发,允许无限制地进行创意设计和功能。 使用 Shopware PWA,您可以创建设计而无需担心后端并改善整体用户体验。
专为企业级复杂性而打造
需要复杂的功能,最小的页面加载时间(不到一秒)和直观的前端。 Shopware PWA 的构建考虑了所有这些因素,并允许您集成 WMS 以进行订单跟踪或产品 PIM 系统。
技术栈
Vue.js 应用程序运行在 Nuxt.js 之上,这使得前端开发非常友好。 Shopware PWA 是从头开始构建的,以结合最新的前端技术和 Vue.js 社区遵循的最佳实践。
快速集成
营销专家或销售经理使用他们熟悉的工具来管理内容、超个性化、产品页面或跟踪整个客户旅程中的用户行为。 您可以轻松地将这些工具集成到 Shopware PWA 中。
Vue 店面:Shopware 6 的顶级 PWA 店面
Vue Storefront 是 Shopware 6 的第一个专有 PWA。该解决方案是在著名的 Web 框架 Vue.js 中创建的。 您可以独立于平台实现它,并通过 API 链接到不同的后端。文章中进一步提供了 PWA 的详细说明。
让我们来谈谈它 有一个项目吗?
什么是 Vue 店面?
Vue Storefront 是一个用于电子商务的渐进式开源 PWA 框架。 它旨在构建在线商店 UI,并与任何后端(如 Shopware 后端或 Magento)兼容。 由于它带来了 PWA 的所有好处,它也被用作改善购物体验和用户参与度的工具。 从 2017 年 4 月开始,它在在线商店所有者和开发者中的受欢迎程度迅速增长。 由于开发社区和开源代码的增加,Vue Storefront 会在短时间内收到测试和代码修复。
关于 Vue Storefront 项目的一些数据:
- GitHub 上有 6000 多颗星。
- 获得每日产品奖励。
- 在 2019 年柏林世博会上获得“电子商务创新”奖。
- Slack 频道上有 2000 多名开发人员。
- 18 个时区的 180 多名活跃贡献者。
- 50+官方合作伙伴。
- 在 GitHub 上的顶级 Magento 存储库中排名第二。
- 在 GitHub 上的顶级电子商务存储库中排名第 7。
Vue Storefront 基于无头电子商务架构。 这意味着网店的前端和后端是相互分离的。 Vue Storefront 处理前端部分,支持与各种后端集成,包括 Shopware、Magento、Spree、Episerver、Coreshop 等。无头架构的优点是您可以随时更换商店的后端。 例如,您可以从 Magento 1 迁移到 Magento 2,前端不会发生任何变化。
Vue Storefront 是唯一经过市场验证的 PWA 店面。 使用它开发了20多个知名品牌的PWA项目。 其中包括 Tally Weijl、Danone Direct、Philip Stein、Klebefieber、Gasto Hero 等。
Vue Storefront 可以显着提升关键的电子商务指标。 以下是客户使用此 PWA 平台实现的创纪录指标:
- 移动用户参与度提高 60%。
- 与 Heroku 云平台结合时,页面加载速度为 0.12 毫秒。
- 即使在 2G 上也能达到 2 秒的页面加载速度。
- 与原生 Android 应用程序相比,应用程序大小减少了 90%
- 拥有最大流量的 Vue Storefront 商店每月处理超过 1000 万用户。
- 与 Vue Storefront 连接的最大数据库包含超过 100 万种产品。
为什么使用 Vue Storefront 作为 Shopware 6 版本的 PWA?
Shopware 6 更新从头开始重新设计,并获得了全新的技术基础。 这些变化是如此剧烈,以至于制造商无法提供“一键式”迁移工具来从 Shopware 5 更新到 Shopware 6。
第 6 版 Shopware 技术的主要变化之一是采用了 API 优先方法。 它简化了将第三方软件连接到 Shopware 以通过各种 API 控制和自动化每个商店功能的过程。 因此,Shopware 6 更新可以连接不同的电子商店前端以及销售渠道。 这就是 Vue Storefront 与 Shopware 兼容的原因。
Vue Storefront 是适用于 Shopware 6 的原生渐进式 Web 应用程序框架。与其他 PWA 解决方案相比,Vue Storefront 为您和您的客户提供了更加无缝的体验。 以下是为什么使用 Vue Storefront for Shopware 6 网站更好的一些技术细节:
Vue Storefront 和 Shopware 的前端使用相同的技术,即 Vue.js。 它给了我们什么? 一个相关的类比是,如果你说同一种语言,合作总是更容易。 因此,这不仅是普通人类交流的情况,不同软件组件的交互也是如此。 正因为如此,Vue Storefront 和 Shopware 之间的集成变得更容易、更稳定。
对商店所做的每项更改都会自动传输到 PWA。
Shopware 6 和 Vue Storefront 来自同一来源。 比方说,如果您的商店出现一些技术问题,可能是 Shopware 端或 PWA 端引起的。 如果您使用外部 PWA,他们的开发人员所能做的就是自己解决问题或将您转介给 Shopware 支持。 但是,如果您使用原生 PWA,Shopware 开发人员可以为您提供全面的支持,以解决与他们的 CMS 和 PWA 有关的问题。
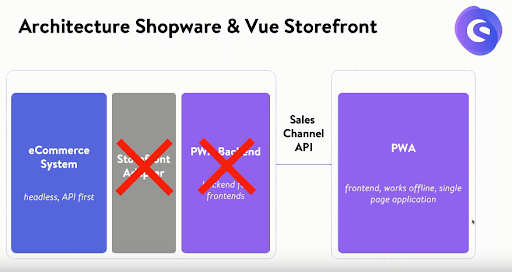
Shopware 和 PWA 之间没有额外的中间件。 其他平台使用用于 PWA 集成的适配器作为在 PWA 和 Shopware CMS 之间传输数据的中间件。

图片来源:优酷
然而,将 Shopware 与 Vue Storefront 原生集成的好处是不需要中间件适配器。 这会导致更高和更稳定的性能,并降低软件错误的可能性。

图片来源:优酷
因此,Shopware 和 Vue Storefront 可以直接通信。
Shopware 6 上的 PWA 安装
在开始安装 Shopware PWA 之前,您应该配置新版本的 Shopware 6。要完成这项工作,您将需要最新版本的 npm 和 yarn。
在开始安装过程之前,请确保
- shopware/platform 在 shopware/developmentorshopware/production 中运行。
- [电子邮件保护]^12 已安装。
- 纱线包管理器已安装。
请按照以下步骤在您的设备上安装 Shopware 和 PWA。
商店软件安装。
- 确保 Shopware 6 实例运行正常(最好是稳定的 6.2,如果可用)。
- 将 SwaqShopwarePwa 复制到您的自定义/插件目录中。
- Initiatebin/console plugin:install --activate SwagShopwarePwa 安装插件。
- 利用 bin/console dal:refresh:index 更新索引。
- 在管理面板上,从您的销售渠道设置中复制 API 访问密钥。
- 确保在销售渠道的设置中正确配置了您的域。 它应该包含您的 PWA 实例 URL(如果没有正确的域,在 v6.2 中将无法进行客户注册)。
请注意,如果您只需要尝试 PWA,则可以跳过 Shopware 设置阶段。 它将被预先配置为使用公共实例。
PWA 安装。
- 将 Shopware-pwa 复制到选定的目录中。
- Initiateyarn in the root and thenyarn build --types。
- 走出项目。
- 创建自己的项目目录 mkdir my-project 并进入 cd my-project。
- Initiatenpx @shopware-pwa/cli initorshopware-pwa initif 你使用的是一般安装的 CLI。
- 启动纱线开发。
- 您可以在 http://localhost:3000 上访问您的应用程序。
如果您希望在定制的 Shopware 实例上运行 Shopware PWA,请执行以下操作:
- 在您创建的新项目的根目录中添加一个新文件shopware-pwa.config.js。
- 根据您的需要填写
module.exports = { shopwareEndpoint:“https://shopware6-demo.vuestorefront.io/”,shopwareAccessToken:“SWSCVJJET0RQAXFNBMTDZTV1OQ”}。
- 再次启动 npx @shopware-pwa/cli init(orshopware-pwa init) 和 thenyarn dev。
如果您需要开发 Shopware PWA:
- 在您创建的项目中,运行shopware-pwa dev 而不是yarn dev。 它将观察shopware-pwa/packages/default-theme中的文件和组件,并立即在您的项目中进行相应的更改。
为什么要考虑 PWA 实施?
PWA 是软件开发的未来。 Airbnb、阿里巴巴、福布斯、Twitter 等大公司转向 PWA 的事实证明了它的巨大潜力。 每个企业都可能会使用 PWA。 目前,合并 PWA 是您给客户留下深刻印象并从竞争对手中脱颖而出的机会。 您想成为电子商务新奇事物的早期采用者吗?
当然,是否投资创建 PWA 只是您的选择。 因此,我们可以保证 PWA 的收益大大超过了实施该技术的费用。 最终,您将获得一个非常快速、轻便且安全的应用程序。 此外,PWA 开发取代了开发网站、iOS 和 Android 应用程序的需要。
唯一的问题是,为 Shopware 6、Magento 或其他 CMS 实施 PWA 是一项复杂的任务,需要大量编码。 但有一个解决方案!
在 Dinarys,我们在电子商务网站开发方面拥有扎实的专业知识,包括构建渐进式 Web 应用程序。 客户评论平台 Clutch 将我们评为 2019 年顶级 Web 开发人员。如果您想开发 PWA、电子商务网站或重新设计它,请随时给我们留言。
