您需要了解的有关 Shopify 2.0 的所有信息(以及该怎么做)
已发表: 2022-08-03如果您是考虑使用 Shopify 创建电子商务商店的企业主或营销人员,您需要密切关注本文。
我们即将向您介绍 Shopify 2.0 — 包括新功能、它的优点以及您需要做什么才能利用此更新。
因此,无论您是刚刚开始研究,还是已经是 Shopify 考虑升级的用户,请继续阅读您需要了解的所有内容。
这篇文章涵盖的内容:
- Shopify 商店的简要概述
- 什么是 Shopify 2.0,有哪些新功能?
- 什么是新的主题架构?
- 开发人员需要知道什么?
- 如何在 Shopify 2.0 上设置您的商店
- 如果您的商店是在 Shopify 1.0 上创建的,您应该怎么做?
- 您是否必须将 Shopify 商店升级到 2.0?
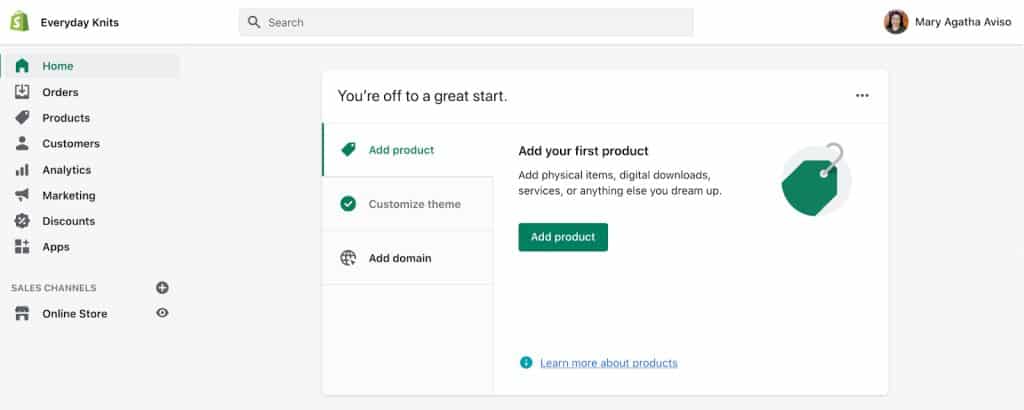
1. Shopify 商店的简要概述

资料来源:介绍在线商店 2.0:它对开发人员的意义
如果您在这里,您要么已经拥有 Shopify 商店,要么正在考虑购买。 如果是后者,您可能想知道 Shopify 在线商店是否适合您。
如果是这种情况,您可能有兴趣阅读我们的文章“Shopify 与 WooCommerce——哪个最适合您”。

2020 年 Shopify 上有4.57 亿买家——高于 2018 年的 2.18 亿(来源:Shopify)。
在 Exposure Ninja,我们喜欢与 Shopify 合作。 如果您是一家电子商务企业,正在寻找一个易于使用且有大量支持的在线商店,那么它非常适合您。
它的强大功能允许您跟踪销售、创建收入报告和生成采购订单。
最初的 Shopify 商店加载了 70 个即插即用的自定义主题,任何人都可以在短短 15 分钟内轻松设置他们的在线商店。
编辑主题和创建自定义页面并不总是那么简单,但 Shopify 在线商店 2.0 希望改变这一点。 Shopify 商家现在可以期待一个更加灵活的在线商店,其中包含主题编辑器和主题应用程序扩展。
2.什么是Shopify 2.0,有哪些新功能?
Shopify 在线商店 2.0 是 Shopify 在线商店平台的重大更新。
更新后的在线商店 2.0 于 2021 年 6 月发布,Shopify 发生了重大转变,转向更加可定制的空间,许多开发人员可能会欢迎。
由于其易用性,Shopify 只关注用户体验,并没有忘记使用该平台的众多用户。 他们向我们保证,这些变化“更容易、更灵活”。
那么关键的新功能是什么?
- 现在所有页面都可以使用“部分”,而不仅限于主页
- 他们引入了主题应用扩展
- 现在可以通过主题编辑器界面使用应用程序块
- 将资产添加到您的主题应用扩展
- 对元字段的改进
- 文件选择器支持图像文件
- 新的文件 API
- 主题编辑器增强功能
- 液体输入设置。
此更新包括一个名为“黎明”的新参考主题,比之前的默认主题 Debut 快 35%。 Shopify 在线商店 2.0 也对开发人员提交的主题开放,并改进了自定义选项和支持。
如果您正在浏览新功能列表并想知道这到底意味着什么,请继续关注我们。 我们将指导您了解有关在线商店 2.0 的所有信息。
在您阅读这本电子书之前,不要聘请网页设计机构

3.什么是新主题架构?
主题架构听起来像是行话,但简单来说,它指的是编辑器的结构。
Shopify 在线商店 2.0 有一个更新的主题编辑器,这是一个好消息,原因有两个:
- 非开发人员自定义所有页面更容易
- 开发人员可以更轻松地构建自定义主题和构建集成。
在线商店 2.0 中增加了七项新功能。 在这里,我们将更详细地研究每一个。
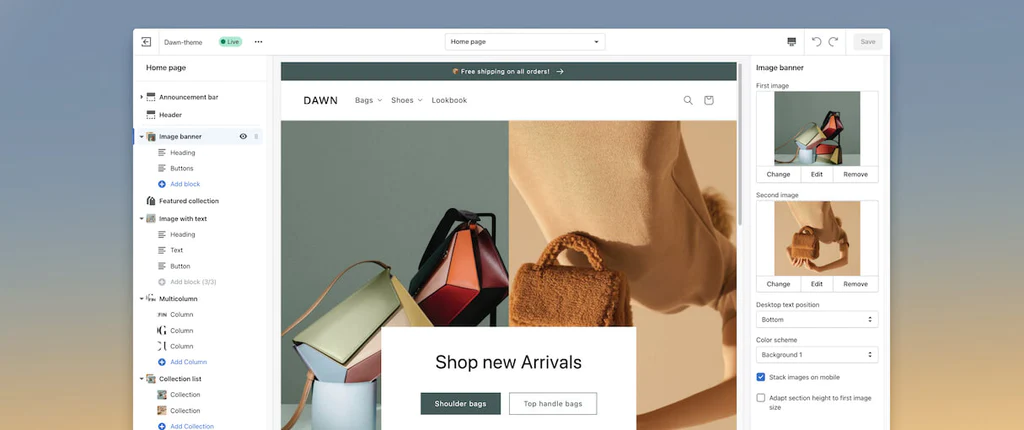
页面模板现在有部分
版块是您网站上页面的视觉组件,例如横幅、带有文本的图像块或按钮。
在之前的 Shopify 版本中,只有主页允许您添加新部分并将其拖放到页面上您想要的位置。
可以在其他页面上自定义您的部分,但并非没有开发人员的帮助。
现在,商家可以自定义他们网站上的任何页面,包括产品页面,这样他们的在线商店就可以感受到完全符合他们业务的个性化。
它们是如何工作的?
- 现在可以使用 JSON 模板文件呈现每个页面
- 您可以设置多个映射到不同产品的模板文件
- 商家可以在同一个店铺有不同的产品页面、收藏页面和其他页面
- 商家可以定义安装主题时默认显示的部分和部分的顺序
- 现在可以将动态部分添加到主页。
带有应用程序块的主题应用程序扩展
在之前的 Shopify 在线商店中,应用程序无法与主题编辑器集成。 商家将需要聘请开发人员来编码与现有主题的集成。 这可能会导致主题代码中的损坏,从而难以进行跨主题的集成。
借助在线商店 2.0,主题应用程序扩展使开发人员能够添加功能和扩展。 多亏了这一点,您现在可以向 Shopify 商店添加其他功能。
内置应用程序模块化
应用程序块允许开发人员构建组件以添加到主题编辑器,而无需对集成进行编码。
作为商人,这对您意味着什么? 简而言之,如果您想更改主题但随身携带一个完整的应用程序,这会容易得多,并且意味着开发人员不需要重新构建整个集成。 它还使删除应用程序变得更加容易,卸载时删除了所有幽灵代码。
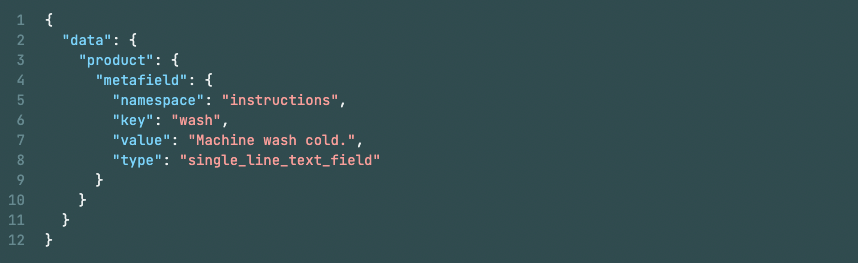
对元字段的更改

元字段是您在网站中添加有关特定资产的信息数据的空间。 这可能是图像、列表、图表或可下载的。
这个新的主题编辑器允许您在不使用 API 或代码的情况下添加元字段和属性。 Shopify 原生编辑工具中的先前功能无法做到这一点。
元字段已从头开始重新设计,使其更加灵活和直观。 现在,您可以使用在线商店 2.0 高级类型系统在几分钟内创建自定义字段以满足您的需求。 引入了标准元字段,以便每个主题都可以在不同市场垂直的商店中开箱即用——无需额外的编码或插件安装。
文件选择器
元字段文件选择器使在产品页面上上传和选择媒体变得容易。 您保存在“设置/文件”部分中的所有图像都可以立即用于此新功能。
元字段适用于许多媒体源,例如图像或 PDF 文件。
例如,无需将特定文件类型编码到每个主题的页面构建器内容区域,元字段可让您从手机上传所选项目并使其立即出现在产品页面上 - 无需返回设置。
文件 API
File API 的在线商店 2.0 更新为商家提供了新的功能和用于上传文件的简化界面。
在此版本中,开发人员可以通过 Shopify 管理面板内易于使用的 GraphQL 控制台在其 Shopify 商店中创建、选择和上传媒体。
此外,API 现在允许从多个应用程序访问以使用与特定产品不直接相关的文件的空间。
液体输入设置
Liquid 输入设置允许商家使用类似于 HTML 的新设置直接从编辑器向页面添加自定义 Liquid 代码。 这意味着您将可以访问全局变量和特定于模板的对象,从而减少手动更改主题代码的需要。
此自定义 Liquid 代码使 Shopify 商家可以更轻松地使用新的在线商店 2.0,而不会干扰您的主题代码或让应用程序开发人员过多地参与其中。

登顶谷歌免费
4. 开发人员需要知道什么?
如果您是商家并且只想了解应切换到 Shopify 2.0 的基本原因,那么更新后的主题编辑器就足够了。

但 Shopify 包含一些新的开发者工具,作为改版后的在线商店的一部分。 我们将在这里简要介绍这些。
GitHub 集成
Shopify GitHub 集成使开发人员只需单击几下即可轻松连接到他们的 GitHub 用户帐户。
主题和 GitHub 之间的集成将允许开发人员在进行更改时更有效地工作。 开发人员现在可以在需要批准的地方实施工作流程,然后再用他们的更新填充实时站点。 这现在可以在一个平台上运行,从而在填充实时主题时节省时间。
Shopify CLI 工具
以前,开发人员可能已经使用 CLI 生成 Node.js、Ruby on Rails 应用程序和应用程序扩展。 Shopify 在线商店 2.0 允许他们使用 CLI 更新开发主题。
开发主题从商店的 Shopify 管理员部分隐藏,允许开发人员处理它们。 这些开发主题不计入您的主题限制,但 Shopify 会在 7 天后发现开发主题不活动时自动删除这些主题。
新的 CLI 工具将使您或您的开发人员能够控制主题开发、编辑主题和新主题的外观。 在您的新主题项目中,您将能够实时查看发生的任何更改、与之交互并使用编辑器对其进行自定义。
主题检查
新的开发人员工具包括主题检查——一种与文本编辑器集成的语言服务器,用于识别代码中的问题,从而实现高效的新主题开发。
它与 Shopify CLI 工具捆绑在一起,因此开发人员应将它们安装在一起。 它经过深思熟虑的设计,带有错误消息,包括指向失败检查文档的链接。
黎明

资料来源:介绍在线商店 2.0:它对开发人员的意义
Dawn 是新的 Shopify 在线商店 2.0 标配的新参考主题。 之前的默认主题是 Debut,Dawn 明显比其前身更快、更灵活、更精简,使开发过程更加顺畅。
Dawn 已经为其所有页面提供了 JSON 模板,因此在解锁新主题中的部分时可以将其用作模型。
它的速度得益于使用最少的 Javascript 构建,因此 Shopify 鼓励开发人员利用本机浏览器功能来呈现 HTML 和 CSS 布局。
5. 如何在 Shopify 2.0 上设置您的商店

在 Shopify 2.0 上设置商店与之前版本的 Shopify 相同。 它既快速又容易,但在开始之前,您应该考虑以下几点:
- 您的公司名称是什么? 您将被立即询问您的商店名称,并且无法更改,因此请务必谨慎选择。 但是,您稍后可以将其更改为选定的域。
- 品牌颜色、字体和标志。 您将从 Shopify 主题商店中选择一个主题,但您可能希望将某些主题组件替换为您的品牌。
- 您要销售的产品的图片和描述,包括 UPC、变体、运输细节,当然还有定价。
- 您希望用户如何付款。
- Shopify 允许大多数选项,包括 Paypal、Visa、Mastercard、AMEX、Apple Pay、Amazon Pay 和 Google Pay。
- 网站结构; 您想要包含哪些页面以及您想要在其中包含的副本。 当您设置导航和新页面时,您将需要知道这一点。
- 您希望在页面中包含的其他元素,例如元数据和 SEO 元素。
有关以考虑 SEO 的方式设置 Shopify 商店的完整指南,请收听我们的播客 Shopify SEO for Beginners 或观看下面的视频。
如果您的商店是在 Shopify 1.0 上创建的,您应该怎么做?
如果您已经拥有 Shopify 在线商店并想要升级到 Shopify 2.0,可以使用三种方式:
访问 Shopify 主题商店并下载新的 Shopify 主题之一。
检查您现有的主题是否提供使用在线商店 2.0 的更新版本。
将您当前的主题模板迁移到新架构。
1.下载新主题
- 访问 Shopify 主题商店。
- 按“主题架构”过滤。
- 选择“在线商店 2.0”。
- 选择您喜欢的主题并点击“尝试主题”。
- 仅当您将主题发布到 Shopify 网站时才需要付费。
2.更新您当前的主题
 访问 Shopify 主题商店并按上述“在线商店 2.0”过滤。 如果您的主题可用于升级,您应该在那里看到它。
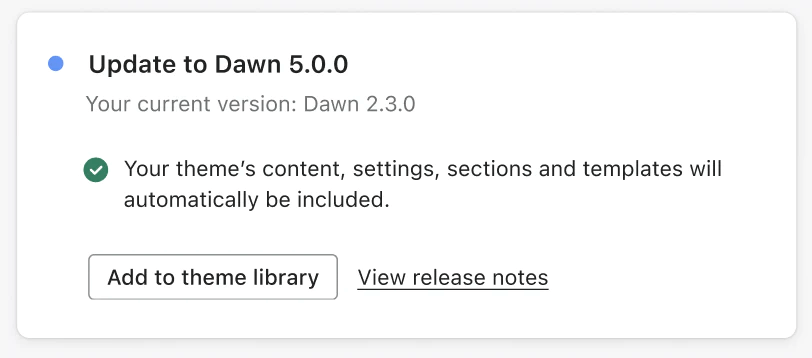
访问 Shopify 主题商店并按上述“在线商店 2.0”过滤。 如果您的主题可用于升级,您应该在那里看到它。- 或者,您应该在 Shopify 后台中收到通知(在它说明您的主题的下方)。
- 单击通知和“添加到主题库”。
- 使用主题编辑器对您的主题进行的任何自定义都会被复制并应用于更新的主题。 这些包括:
- 修改主题设置
- 修改的页面布局,例如添加、重新排序、删除或隐藏部分或块
- 新模板
- 添加、删除或修改应用嵌入或应用扩展的设置。
3. 迁移您的主题模板
这是一个漫长的过程,除非您是开发人员,否则我们不建议您这样做。
- 使用 Shopify CLI 工具或代码编辑器。 您可能需要安装 CLI。
- 确保您以协作者或您要使用的帐户的“员工”身份登录。
- 复制您的主题。
- 将您当前的主题代码从 Liquid 输入设置转换为 JSON 模板。
- 将任何 Liquid 代码或 HTML 移动到要在新 JSON 模板中使用的部分。
- 您可以在 Shopify.dev 上阅读完整流程。
您是否必须将 Shopify 商店升级到 2.0?
对此的简短回答是否定的。
Shopify 仍然提供大量与原始版本兼容的主题。
但是,如果您是寻找添加自定义、新页面模板和自定义页面的店主,那么切换到 2.0 对您来说可能是一个不错的选择。
Shopify 的最新建议是,如果您打算使用应用程序,您应该尝试使用应用程序扩展来与您的在线商店集成。 如果您要提交一个新应用程序,这是正确的,因为它们必须使用主题扩展来集成。 Shopify 计划在未来将此作为所有应用程序的要求。
Shopify 企业主? 您可能会喜欢阅读我们关于如何创建成功的 Shopify 营销策略的博客。
接下来读什么
- 最好使用的电子商务平台
- Shopify vs WooCommerce – 哪个最适合您?
- 如何创建成功的 Shopify 营销策略
- Shopify 电子商务商店的 PPC 指南
- 在选择网页设计机构之前你需要知道的 11 件事
- 增加电子商务商店销售额的 6 种方法
