移动应用程序或响应式网站:您的 Shopify 商店的更好选择
已发表: 2022-12-20我的业务需要本地移动应用程序还是响应式网站?
今天有超过 35 亿的智能手机用户,问题不再是是否应该为移动设备调整产品,而是如何正确地进行调整的问题。 在过去的几年里,关于原生移动应用程序和响应式网站的比较以及哪个更好的话题引起了广泛关注。 超过 60% 的网络流量来自移动设备,您不能忽视它。 从 2016 年到 2021 年,桌面和移动用户的流量份额稳定在大约 50%,这是一个显着的飞跃。 随着技术领域的不断进步,它必将进一步发展。
在今天的情况下,您的企业是否需要移动应用程序已不再是问题,而是移动应用程序与响应式网站是否会更好地为您的企业服务。 乍一看,移动网站和应用程序看起来非常相似,但实际上,它们是截然不同的移动媒体。 让我们更深入地探讨这个话题。 因为实际上,我们谈论的是两个本质的、相互关联的,但仍然截然不同的事物。
决定哪种媒体最能满足您的需求取决于几个因素,包括目标受众、预算和意图。 为了简化此决定,我们分解了每个选项如何影响用户体验。 响应式应用程序和本机应用程序都有其优点和缺点,在致力于特定的开发路径之前,必须详细了解这些。 让我们深入挖掘。
什么是移动应用程序?
本机应用程序是为在特定的移动操作系统上运行而开发的。 它们是用操作系统的编程语言创建的。 例如,如果您为 iOS 制作原生应用程序,您将使用 Swift 进行开发。 您将根据 Apple 提出的指南创建应用程序,并在您的应用程序可供用户使用之前完成 App Store 审核流程。

根据操作系统类型,您需要从特定门户网站(例如 App Store、Google Play Market 或其他市场)下载移动应用程序。 而响应式/移动网站可以通过浏览器访问。 移动应用程序提供更流畅的交互和更快的内容访问。 最近的几项统计数据支持使用移动应用程序的便利性。 根据 Flurry Analytics 2016 年测量移动用户上网时间的调查,90% 的用户更喜欢使用应用程序而不是移动网站。
ComScore 的另一项研究证实,从 2013 年到 2016 年,移动用户上网的时间增长了 50% 以上。 值得注意的是,这一增长的 90% 与移动应用程序有关。 精心设计的移动应用程序将始终保留在您客户的设备上,他们将使用它来完成日常活动。 移动应用程序具有独特的用户体验,可确保您的应用程序的有效性。
什么是响应式网站?
与任何其他网站一样,响应式网站是一种通过浏览器访问互联网内容的方式。 响应式网页是指适应不同屏幕尺寸的网页设计,因此内容在任何屏幕尺寸上看起来都很棒。 与常规网站相比,它专为移动设备设计,需要在桌面上更完美地显示。

针对手机、平板电脑、笔记本电脑、台式机等多个屏幕优化网站的更广泛的图景被称为具有响应式设计的网站。 在响应式网站中,HTML 页面被链接到通过互联网在浏览器中查看。 响应式网站主要是为了正确显示所有屏幕尺寸而开发的。
它适用于移动友好型网站和桌面版本,并适当缩小以适用于具有触摸屏界面的智能手机和平板电脑。 因此,响应式网页设计与移动网站和移动设备一样完美。 移动或响应式网站非常适合实施外展策略和支持公关或营销活动。
响应式网站最显着的优势是网站只有一个版本。 无论目标设备如何,网站所有者都在一个地方进行所有调整。 简而言之,响应式设计保证您的网站在每台设备上都能正确显示。
原生应用 VS 响应式应用
让我们帮助您了解哪个更适合您的业务,本地应用程序或响应式网站。
1、运行速度
移动应用程序比移动网站快得多。 即使是高度优化、整洁、响应迅速的移动网站也无法与移动应用程序的速度相提并论。 一个成功的企业就是在今天尽可能快地提供服务。 轻微的滞后会造成巨大的损失,导致客户不满。
移动应用程序开发中使用的复杂代码框架比用于移动网站开发的脚本更快。 因此,这些功能构成了移动应用程序以获得优于移动网站的优势。
2. 个性化体验
客户更喜欢个性化的购物体验。 周围都是相关的产品和服务,更容易做出决定。 与响应式网站相比,这就是移动应用程序更能吸引用户的地方。 提供经过过滤的产品交易和实时推荐会激发每位客户与该应用程序建立情感联系。 响应式网站在为客户提供个性化体验方面远远落后。
三、线上线下能力
移动应用程序最令人兴奋的优势之一是离线可访问性。 与没有互联网连接就无法运行的响应式网站不同。 此外,尽管可以立即访问移动应用程序的所有功能。 将相关数据保存在设备内可以很好地执行在线和离线模式。 与响应式网站相比,这是使移动应用程序脱颖而出的关键因素。

4.利用设备功能
移动应用程序可以无缝地使用本地设备的功能。 它为高效地与用户互动提供了绝佳机会。 例如,应用程序可以请求访问相机、位置服务、支付网关等的权限,以简化服务。 此外,移动应用程序可以利用通知功能和安全措施来提供优质服务。 在这种情况下,响应式网站远远落后,因为它们无法像移动应用程序那样有效地利用设备功能。
使用本机移动应用程序保持竞争优势并将销售额提高 4 倍。 选择
MageNative 移动应用程序构建器

5.即时更新和通知
这是激发电子商务商店构建本地移动应用程序的最令人信服的原因之一。 推送通知是将用户转化为客户的好方法。 响应式网站无法提供可以与此功能竞争的内容。 无论用户的兴趣如何,此功能都有助于让用户了解交易的最新信息。
应用程序内通知是吸引客户的下一个极好的可能性。 它不断向用户更新有关新交易和即将到来的销售季节的信息。
6.品牌的可能性
一个应用程序充当公司的品牌大使。 它有无限的可能性来吸引不同维度的客户。 从设计部分到传播策略,应用程序可以帮助提高品牌知名度。 提供您的客户正在寻找的模范服务并经常与他们互动,让您的存在引起人们的注意。 相比之下,响应式网站与其客户的联系有限。
7. 负担能力和生产力
移动应用程序可以降低成本并确保生产力,因为应用程序可以通过单一的直接渠道连接供应商和客户,而这通过响应式网站是不可能的。 原生移动应用程序还可以减少额外的营销费用。 此外,他们可以直接通过应用程序进行通信,这是响应式网站所不具备的另一个优势。 从长远来看,它会提高生产力。 借助移动应用程序,您的客户可以通过在他们的墙上分享优惠信息成为您最好的社交媒体营销人员。 这可以显着减少您的品牌和营销费用。 响应式网站没有这种巨大的好处。
8. 增强的用户交互
如今,客户喜欢身临其境的体验,而移动应用程序是为客户提供舒适购物体验的最佳解决方案。 凭借专属的用户界面,移动应用程序可以利用其巨大潜力以多种方式吸引用户。 响应式网站无法提供应用程序可以提供的用户体验。 身临其境的体验吸引了客户。
9. 高级优化可能性
移动应用程序提供了比谷歌排名指南更具动态的竞争优势。 优化应用内内容和元素以提供更好的用户体验有助于您在 SEO 中对应用和网站进行排名。 此外,使用正确的关键字和更好的 SEO 技巧优化应用程序商店中的应用程序可以提高您接触正确客户的机会。
10. 可根据任何设备调整大小的网站
响应式设计使网站适合不同设备的屏幕尺寸,如笔记本电脑、台式机、手机等。 简而言之,您将获得一个很棒的功能,可以自动调整所有网站的视觉效果,这样就不需要额外的努力来为不同的设备定义设计代码。
结论
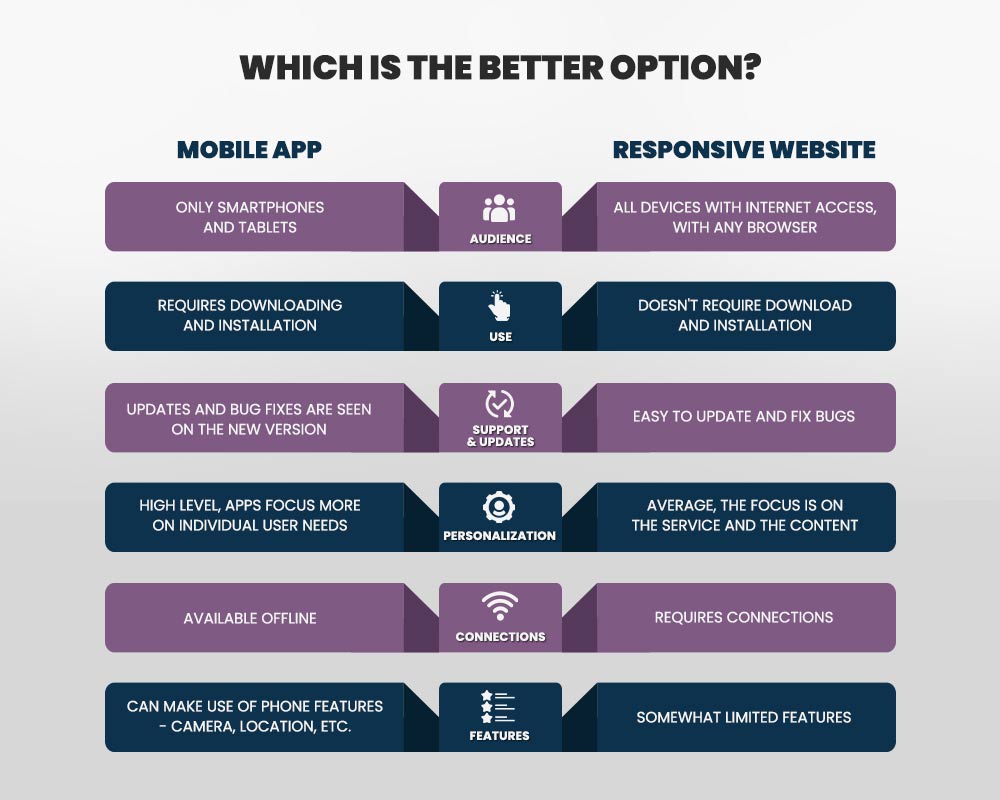
哪个是更好的选择?
理想情况下,您应该同时拥有两者。 如果我们按照统计数据来看,这些数字确实有利于原生移动应用程序。 Sensor Tower 的最新报告表明,从 2020 年开始,移动应用的应用安装量和消费者支出显着增长,全球范围内 Google Play 和 iOS 应用商店的销售额达到了惊人的 1330 亿美元。 最初,这种增长是由 COVID-19 及其对消费者行为的影响推动的; 该数据比 2020 年增长了 20%,未来还将进一步上升。
您的业务目标可以更好地告诉您您首先需要什么。 如果您的目标是为尽可能多的人提供适合移动设备的体验,那么移动网站将最适合您。
但是,如果您想与客户互动、互动和沟通以提高客户忠诚度,则原生移动应用程序会更好。
在许多情况下,您可能同时需要移动网站和移动应用程序。 如果做得正确,两者都可以成为战略和有价值的选择。 关于您品牌的移动战略,这不应该是移动应用程序还是移动网站的问题,而是双管齐下的方法。
最重要的是满足用户的需求。 仔细指定您的业务目标,并使用响应式 Web 应用程序、本机应用程序或两者的组合找到实现这些目标的正确方法(或方法)。
这取决于您的目标受众和他们的喜好。 今天的统计数据更倾向于移动应用程序而不是移动网站。 但是,他们正在接受需要更准确地了解您的业务的一般受众。 为了做出更明智的决定,您应该了解用户的需求和偏好。
关于 MageNative
MageNative 是一个领先的应用程序构建平台,无论企业主是否了解所涉及的技术细微差别,它都可以帮助他们创建应用程序。 在 MageNative,我们将想法即时、方便地转化为可扩展的移动应用程序。
查看最成功的 MageNative案例研究。
