Marketo Webhook 与 Drupal 的集成:将潜在客户数据从 Marketo 实时同步到 Drupal
已发表: 2022-08-09当全国广告商协会 (ANA) 将“个性化”命名为“年度营销词”时,您可能会觉得这是一种将继续存在的策略。 个性化内容为客户体验增添了人情味,这在他们的整个旅程中都是无价的。 统计数据证明了这一点,表明 90% 的消费者认为个性化内容更有吸引力,但如果不是,则会感到恼火。
营销自动化软件巨头 Marketo 帮助 B2B 和 B2C 组织吸引和培养潜在的潜在客户,同时使营销人员能够围绕他们创建个性化的营销活动。
将 Marketo 的强大功能与 Drupal 等内容管理系统相结合,是向客户呈现完全无缝数字体验的最佳方式之一。
使用 Drupal - Marketo 集成模块(如 Marketo MA),您可以自动化潜在客户捕获、跟踪、培育、个性化、分析等。 现在,您的 Drupal 网站还连接到不同的第三方服务,这些服务通常需要来自 Marketo 的更新的潜在客户数据。 输入,网络钩子。 在我们最近的一个项目中,我们使用 Webhooks 从 Marketo 获取实时数据,以便在客户登录时对内容更加个性化。阅读更多信息以了解 Drupal - Marketo 集成以及如何配置Webhook 将 Marketo 数据与 Drupal 实时同步。
在 Drupal 中设置 Marketo

在继续设置 Drupal - Marketo 集成之前,请注意此过程假定您已经设置了 Marketo 帐户并且您知道该平台的工作原理。
安装 Marketo MA Drupal 模块
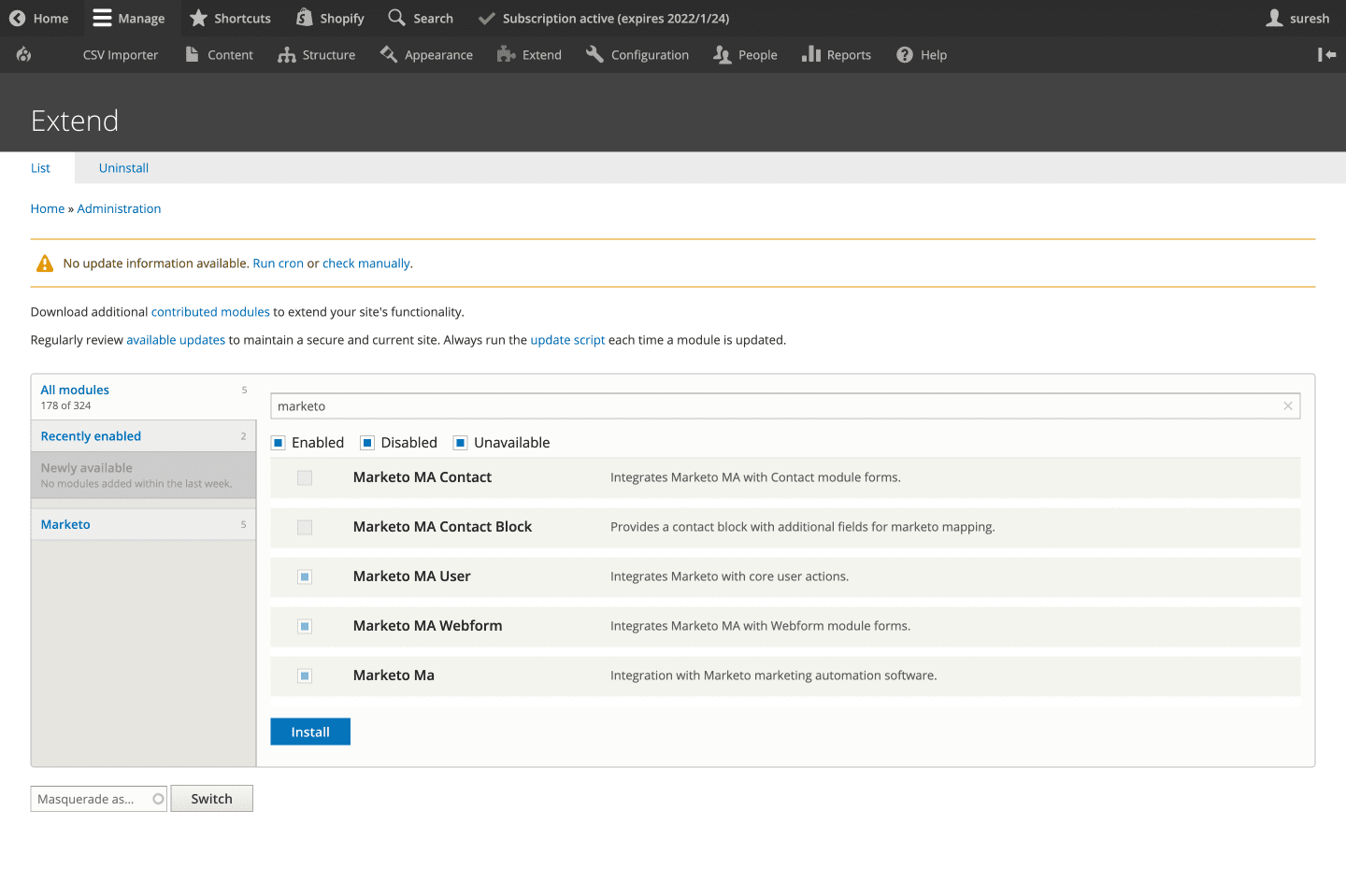
在您的 Drupal 管理员设置中,让我们继续从此处安装 Marketo MA 模块。 接下来,转到扩展并启用以下模块(如下面的屏幕截图所示):
- Marketo MA 用户
- Marketo MA 网络表格
- 市场硕士

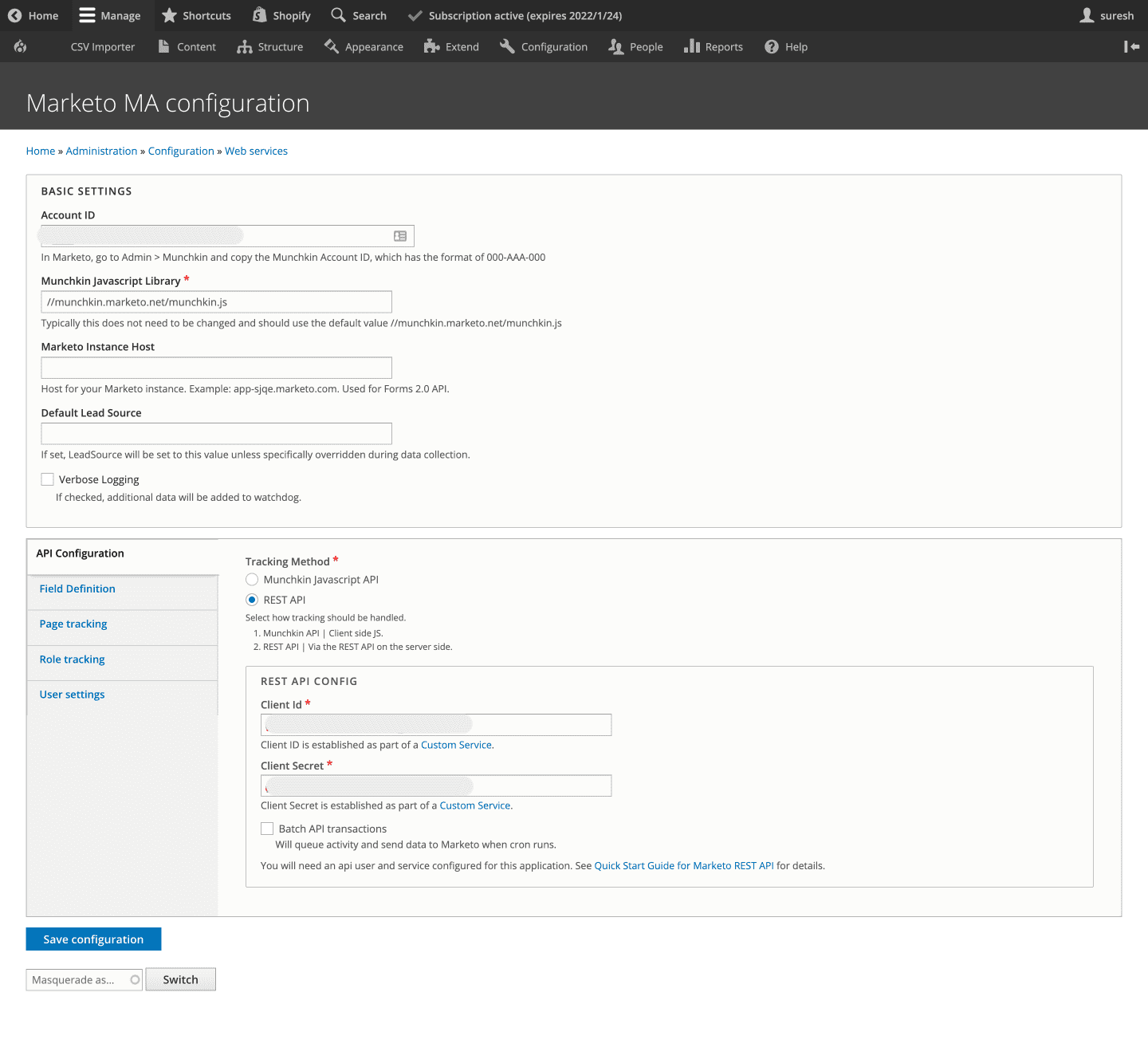
API 配置
现在,让我们通过输入 Marketo 帐户 ID 和其他潜在客户捕获详细信息来激活您的 Marketo 集成。 在这里,我们将使用 REST API 方法而不是 Munchkin JavaScript API 来跟踪潜在客户数据。 因此,继续输入 REST API 配置设置,例如Client ID和Client Secret 。

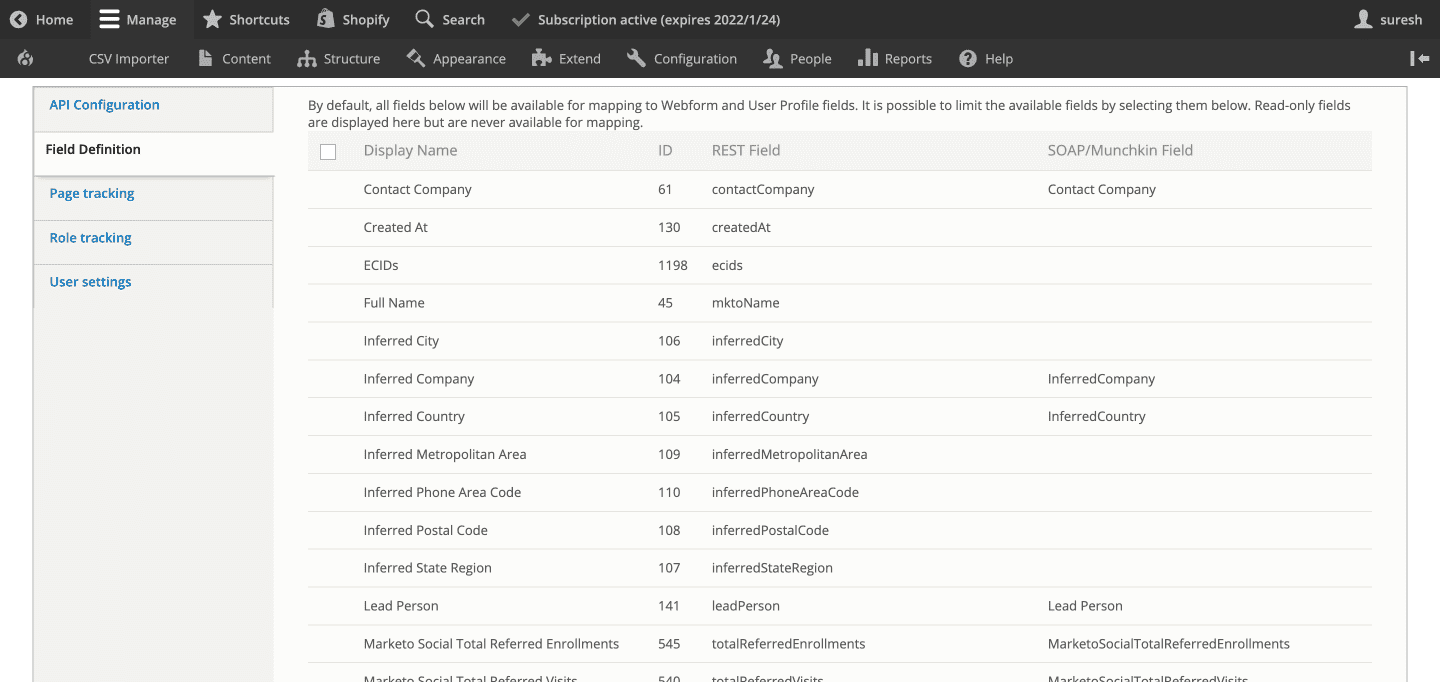
字段定义
您可以在此处配置用户和 Web 表单字段并将其映射到您的 Marketo 帐户中定义的字段(如下面的屏幕截图所示)。

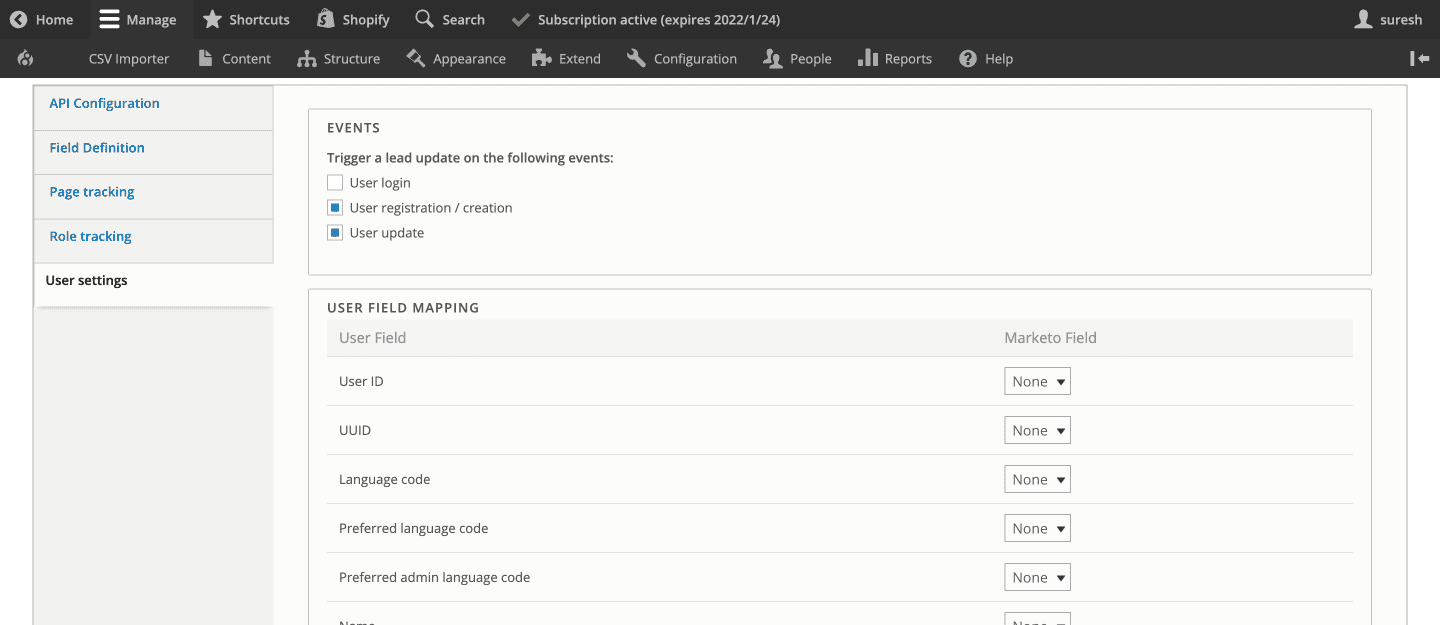
用户设置
在此部分中,您可以启用触发器以在用户登录、注册/创建和更新用户配置文件等事件期间更新 Marketo 中的潜在客户。 您还可以选择应该触发更新的用户字段并将其映射到 Marketo 字段。

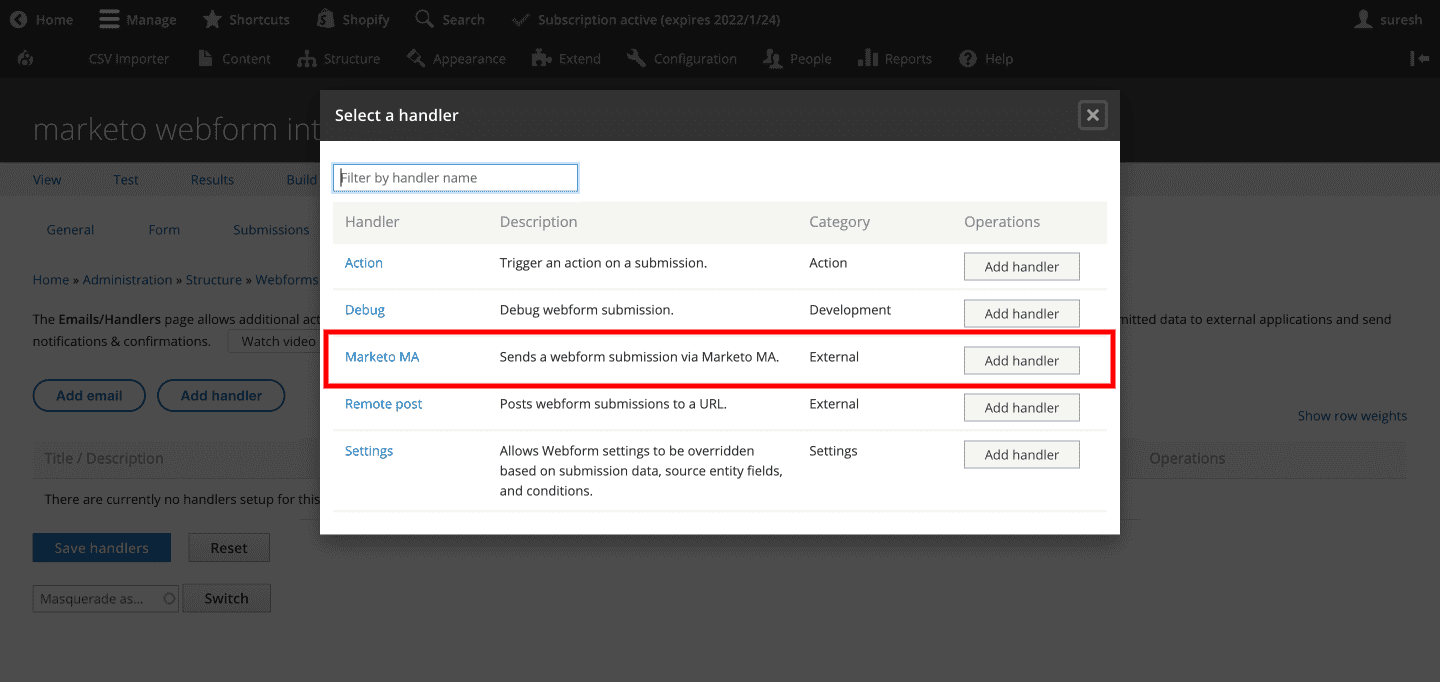
添加 Web 表单处理程序
现在选择 Marketo MA 网络表单处理程序,以确保通过网络表单捕获潜在客户并将其发送到 Marketo。

现在,此设置将允许您在 Drupal 站点上添加潜在客户捕获、跟踪和培育功能。 您现在可以将潜在客户从 Drupal 发送到您的 Marketo 平台。
如何配置 Webhook 以获取从 Marketo 到 Drupal 的更新的潜在客户数据
您的潜在客户可以来自不同的来源。 您的一些潜在客户通过您网站的网络表单进入,而其他潜在客户可能通过不同的营销渠道直接输入 Marketo 的仪表板。
有时,从您的 Drupal 站点捕获和发送的用户数据可能会在 Marketo 仪表板上更新。 当您需要来自 Marketo 的实时更新数据来为该用户个性化 Drupal 内容时会发生什么?
用例
最近,我们客户的 Drupal 网站要求我们为他们的内容个性化需求创建一个 Webhook。 他们有一个单点登录系统,用户可以在其中登录一次,并可以访问多个站点区域,例如活动、会员登录和购物。 现在登录后,Drupal 网站上的内容会根据人口统计、工作级别等内容细分进行个性化。这需要我们的 Drupal 网站具有与他们的 Marketo 系统实时同步的更新用户数据。
一种不太可行的解决方案是在用户登录时进行 API 调用以从 Marketo 获取潜在客户数据。 但是,这种方法不仅会减慢流程,而且还会因为 API 请求收费而变得更加昂贵。
解决方案 - Webhook
Webhook 基本上是由特定事件触发的 API 请求。 Marketo 允许您注册 webhook 以连接到不同的第三方应用程序。 对于这个用例,我们配置了一个 webhook 来从 Marketo 获取实时数据到 Drupal 网站。 让我们深入了解为 Drupal Marketo 集成实施 webhook 所采取的步骤。
第 1 步:创建自定义模块并为 API 定义路由
首先,您需要在 Drupal 设置中启用 HTTP 基本身份验证模块。
marketo_webhook.routing.yml
marketo_webhook.webhook: path: '/webhooks/marketo' options: _auth: [ 'basic_auth' ] requirements: _user_is_logged_in: 'TRUE' defaults: _controller: '\Drupal\marketo_webhook\Controller\MarketoWebhookController::getMarketoLeads' methods: [POST]第 2 步:为 API 创建一个控制器并将数据存储在自定义字段中
<?php namespace Drupal\marketo_webhook\Controller; use Drupal\Core\Controller\ControllerBase; use Drupal\Core\Entity\EntityTypeManagerInterface; use Symfony\Component\DependencyInjection\ContainerInterface; use Symfony\Component\HttpFoundation\JsonResponse; use Symfony\Component\HttpFoundation\Request; /** * Controller for Marketo Webhook. */ class MarketoWebhookController extends ControllerBase { /** * The entity type manager. * * @var \Drupal\Core\Entity\EntityTypeManagerInterface; */ protected $entityTypeManager; public function __construct(EntityTypeManagerInterface $entityTypeManager) { $this->entityTypeManager = $entityTypeManager; } /** * {@inheritdoc} */ public static function create(ContainerInterface $container) { return new static( $container->get('entity_type.manager') ); } /** * Update user marketo fields. */ public function getMarketoLeads(Request $request) { $payload = json_decode($request->getContent(), TRUE); $payload_log = implode(',', $payload); \Drupal::logger('marketo_webhook')->notice($payload_log); if($payload){ if($payload['mail']){ $users = $this->entityTypeManager->getStorage('user') ->loadByProperties(['mail' => $payload['mail']]); $user = reset($users); if ($user) { if($payload['field_job_function'] != 'NA'){ $user->set('field_job_function',$payload['field_job_function']); } $user->save(); return JsonResponse::create('Success', 200); } } } return JsonResponse::create('Success', 400); } }第 3 步:创建 Webhook 和 Marketo 集成
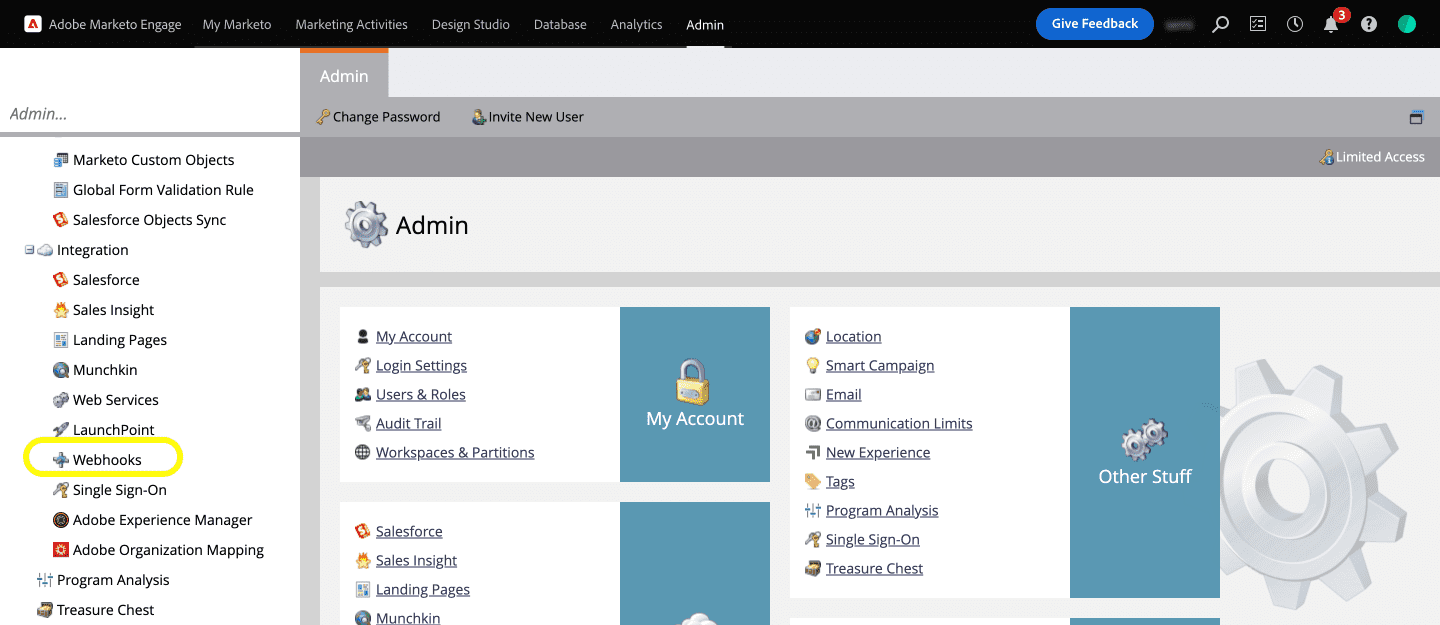
但首先,您需要注册 Webhook。 要在 Marketo 上注册 Webhook,我们首先跳到 Marketo 仪表板,然后单击Admin >> Integration菜单下的Webhooks选项(如下面的屏幕截图所示)。


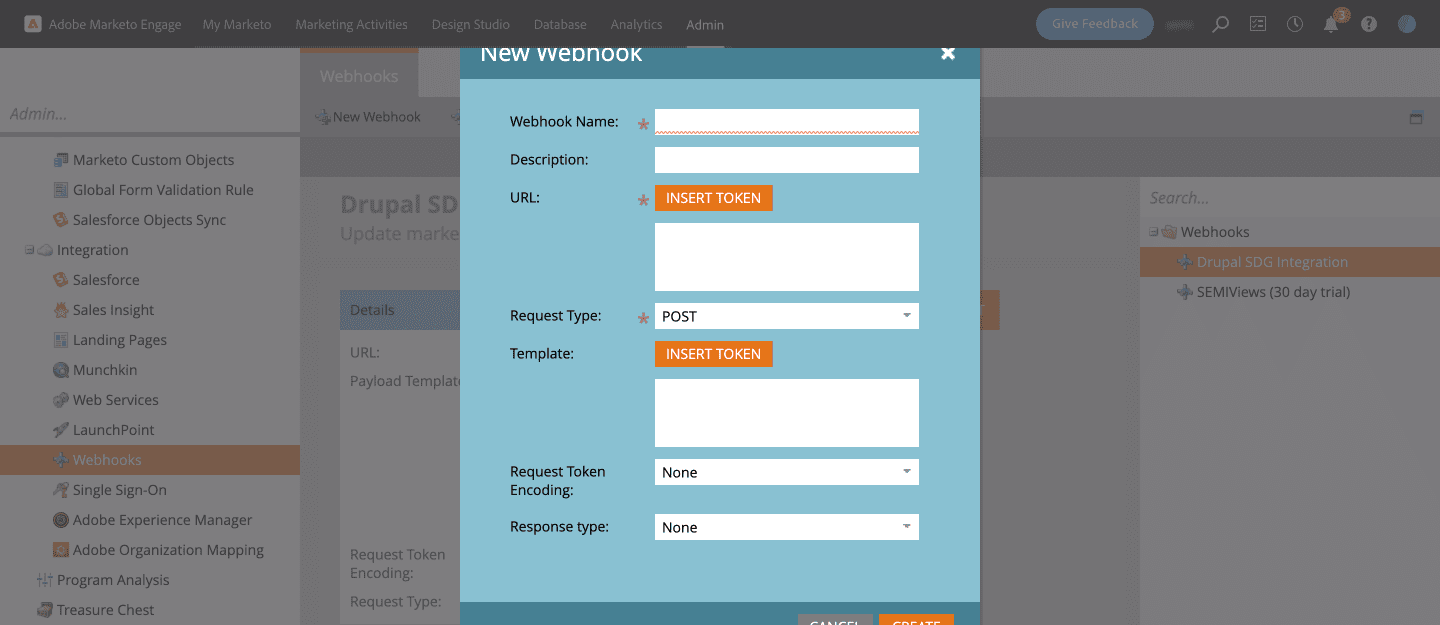
接下来,创建一个新 Webhook ,它将打开一个对话框,您可以在其中输入 Webhook 名称、描述、URL、请求类型、模板等详细信息。

为 Webhook 命名并提供易于理解的描述。 输入 URL 以提交 Web 服务请求。
例如,这里:
https://www.specbee.com/webhooks/marketo是我们 webhook 的 API 端点
为基本身份验证添加 Drupal 用户名和密码,如下所述:
https://用户名:[电子邮件保护]/webhooks/marketo
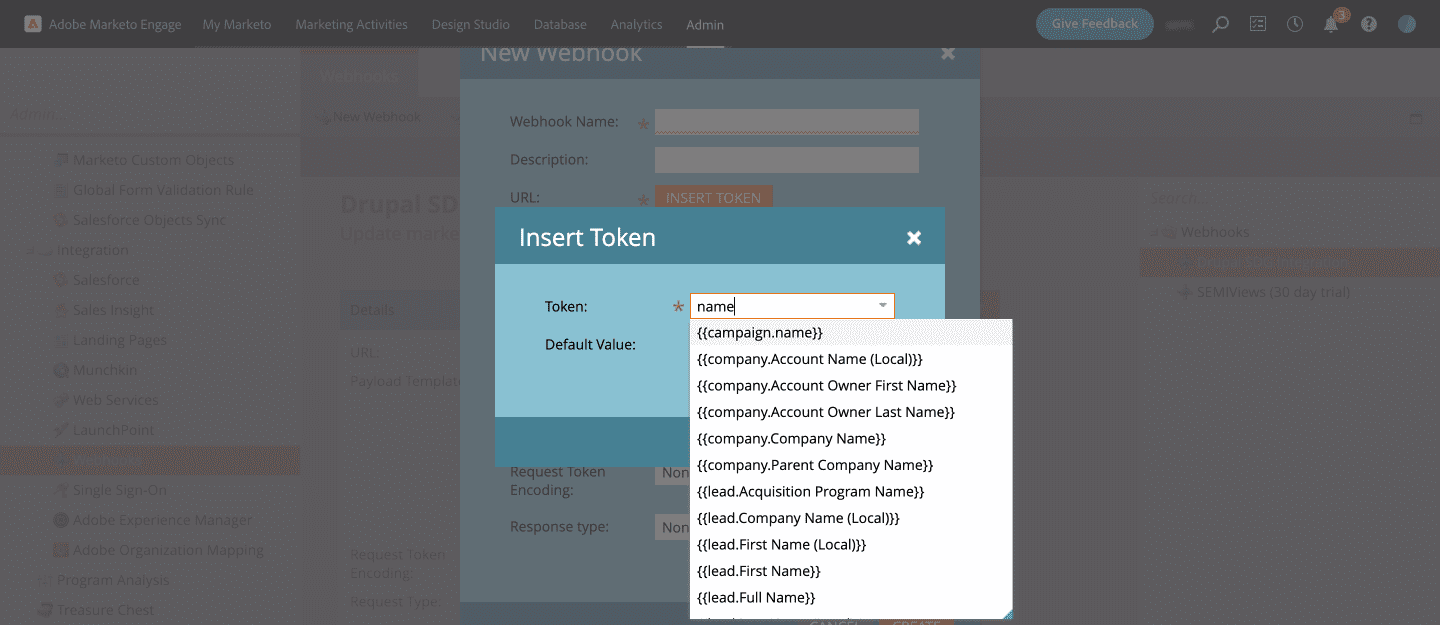
单击模板旁边的插入令牌按钮以添加要随请求一起传递的 Marketo 对象的字段。
例如:“field_job_function”:“{{lead.Job Function:default=NA}}”。 将默认值设置为您选择的任何键。 'NA' 在我们的例子中。 如果没有数据,这将返回 NA。

第 4 步:创建智能广告系列
要创建 Webhook Marketo 集成,您现在需要设置一个Smart Campaign 。 您可以在 Marketo 中定义自己的智能营销活动,这些营销活动将运行 Marketo 程序,例如调用 Webhook、在特定事件后发送电子邮件等。智能营销活动配置包含三个部分:智能列表、流程和计划。 您需要将触发器添加到智能列表下的 Webhook。
- 在营销活动下和您的计划中,创建一个新的智能广告系列。
- 为智能广告系列命名和描述。 在这里,我们将其称为Drupal 集成。
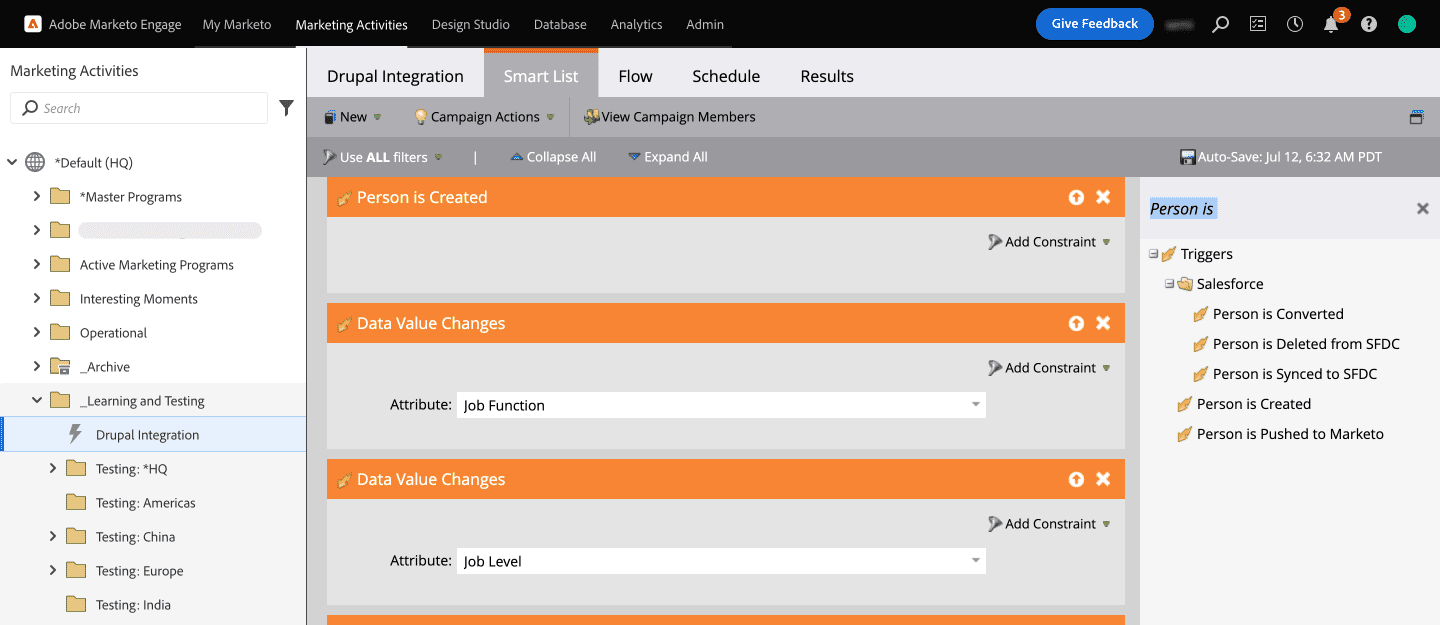
- 在智能列表下,您将找到所有可用的触发器。 将您需要的触发器拖放到智能列表中。 在这里,我们选择了Person is Created触发器,但这只会在创建新潜在客户时触发。 为了解决这个问题,让我们继续为数据值更改添加另一个触发器,以便在潜在客户数据有更新时触发它。
- 我们选择了Person下的Job Function和Job Level属性来触发 webhook(如下面的屏幕截图所示)。

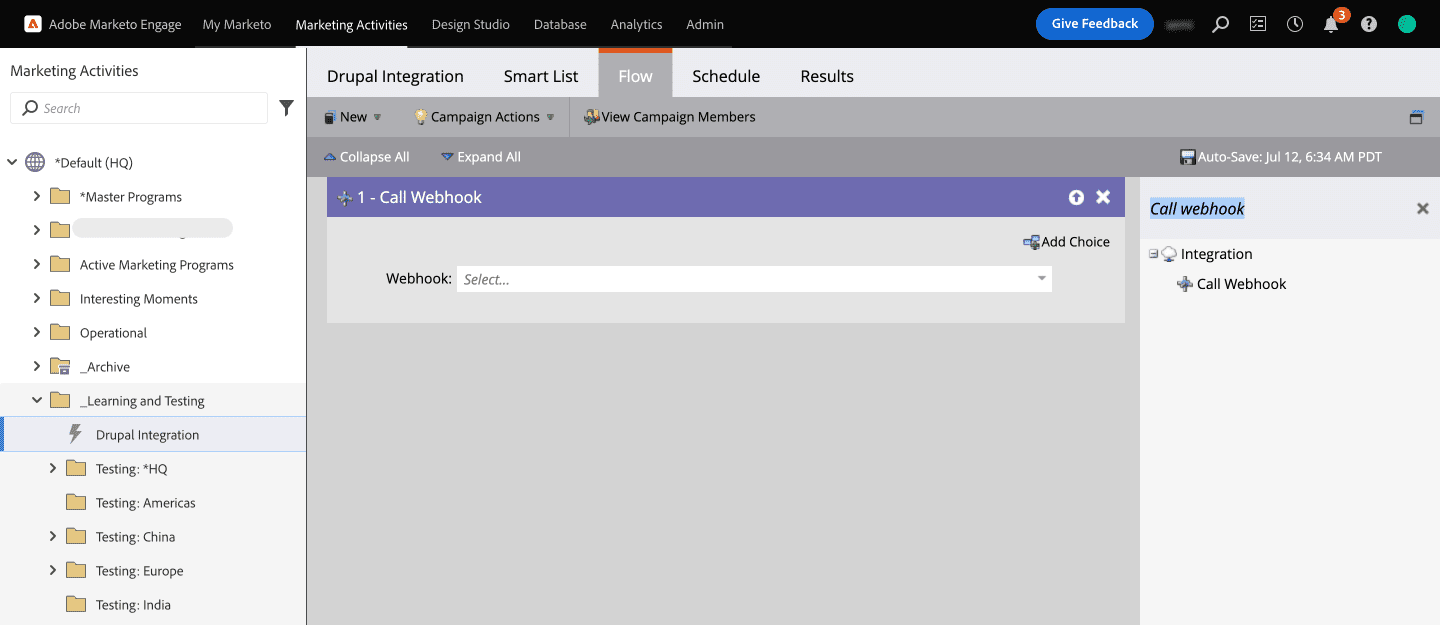
- 现在,是时候调用 Webhook 了。 单击 Flow 并在右侧窗格中选择 Call Webhook 流操作并将其拖到 Flow 中。 选择您创建的 Webhook 的名称。

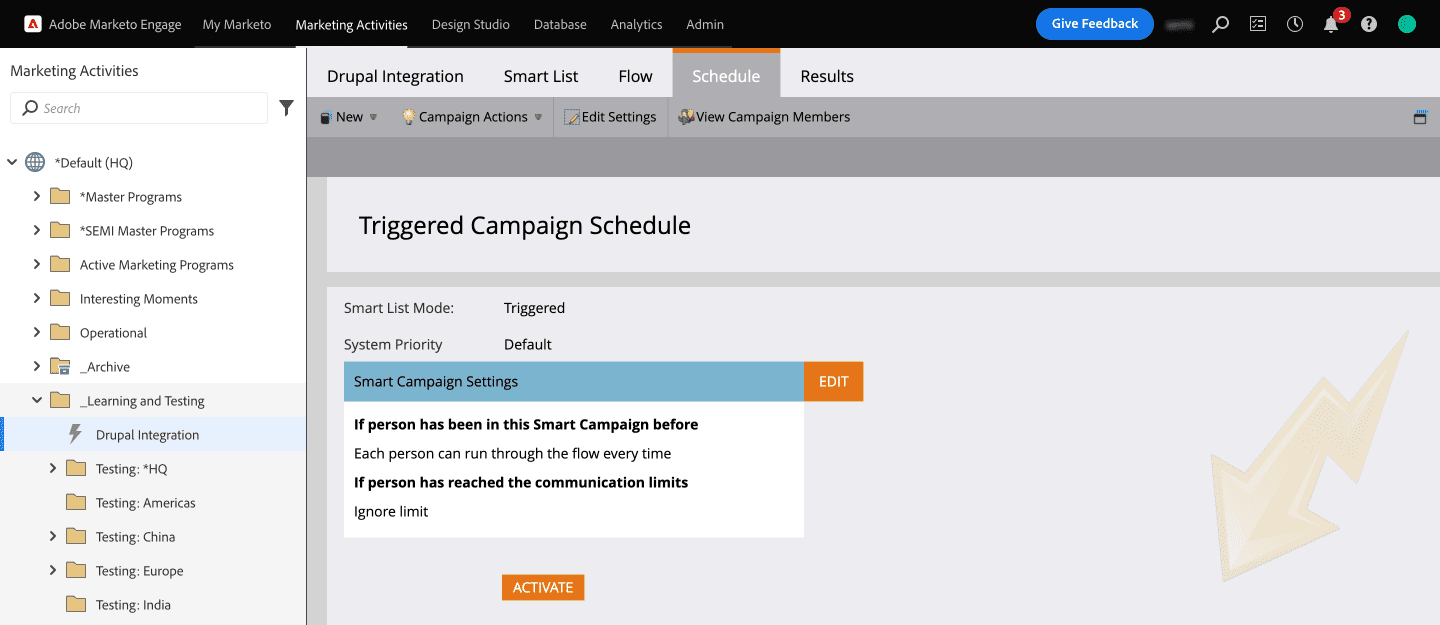
- 现在您已经创建了调用 Webhook 的活动,让我们安排它。

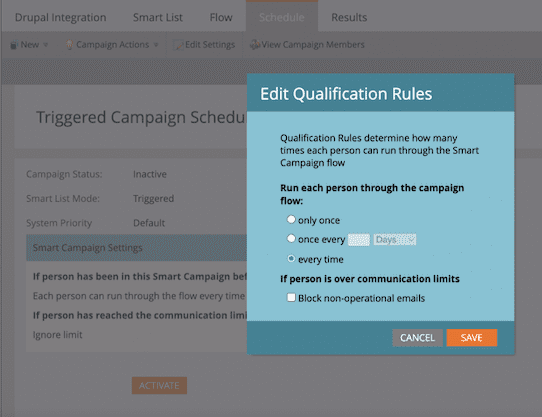
- 在智能广告系列设置中,单击编辑按钮以设置您希望广告系列运行的频率。 对于我们的用例,我们选择了“每次”,因为我们希望每次更新线索数据时都会启动 webhook。 保存该设置并单击激活。

第5步:测试一下!
您的广告系列现已准备好进行测试。 您将能够在智能营销活动的结果选项卡下查看所有活动,即对 Webhook 的调用次数和其他详细信息。
因此,理想情况下,当您创建新潜在客户(人员)或更新现有潜在客户的工作级别或工作职能字段时,它应该调用 Webhook 并在您的 Drupal 网站数据库中更新潜在客户。
如果没有 Prashanth 的帮助,这篇文章是不可能完成的! 谢谢!
最后的想法
像 Marketo 这样的营销自动化平台可以成为任何组织营销策略的宝贵补充,以帮助吸引、培养和最终转化潜在客户。 使用 Drupal 作为内容管理系统简化了这些活动。 在本文中,除了向您展示如何将 Marketo 与 Drupal 集成外,我们还介绍了如何配置 Webhook,以便您将更新的潜在客户数据从 Marketo 获取到 Drupal。 需要帮助定制 Drupal 与 Marketo 或任何其他第三方应用程序的集成? 我们很乐意提供帮助!
