2022 年的无头 Magento:一切都已解释 + 最佳示例
已发表: 2022-04-04目录
无头是指将前端与后端分离以实现最大灵活性和敏捷性的网站架构。 这个词越来越受欢迎,因为许多知名品牌决定去无头,而技术人员和电子商务专家将其称为“电子商务的未来”。
但这对 Magento 所有者意味着什么? 这项技术如何专门帮助提高 Magento 的销售和发展业务? 让我们来了解一下。
什么是 Magento Headless 架构?
Magento 传统上是一个整体平台,这意味着后端和前端像砖块和水泥一样紧密地粘在一起。 无头架构使用 Magento 后端作为内容管理系统。 同时,前端与 Magento 解耦,以实现不受平台限制的更高可定制性。
要了解无头 Magento 商店与传统商店有何不同,了解无头和单体架构之间的核心差异至关重要。
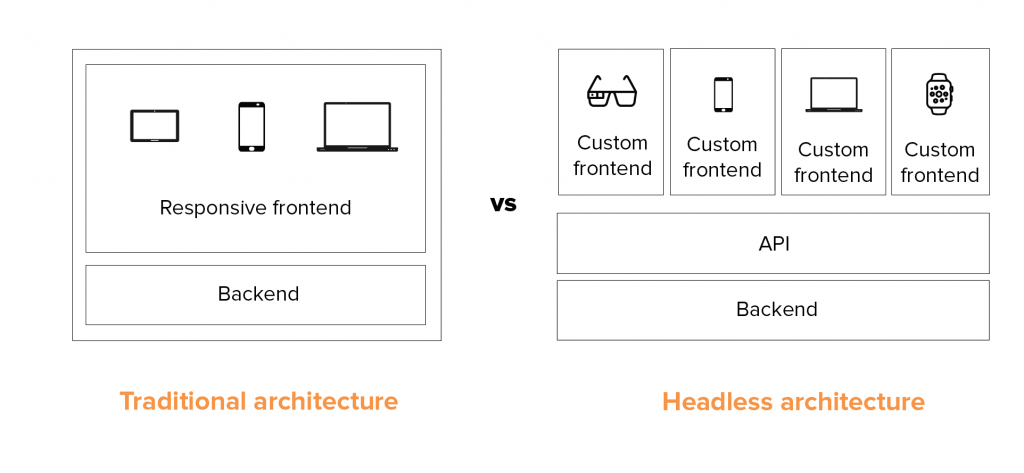
无头与默认架构

对于传统方法,一切都在一个坚实的块中工作,一个变化会影响另一个变化。 前端通常是响应式的。 这意味着相应的后端只有一个前端设计,并且该设计被按比例显示在各种屏幕尺寸上以优化 UI 和 UX。
同时,对于 headless 方法,后端和前端是通过 API 作为桥梁相互分离的。 您可以将一个后端与各种前端连接起来,反之亦然。
了解更多:无头 CMS 与传统 CMS?
Magento 商店的无头商务的好处
无头架构和 Magento 相得益彰,就像炸薯条和番茄酱。 虽然 Magento 的开源特性使无头架构能够充分发挥其潜力,但无头 CMS 弥补了 Magento 漫长的开发时间。
让我们看看将 Magento 商店转变为无头模型的好处:
更好的全渠道体验
简而言之,headless 可以让您以更统一的方式扩展到更多渠道。
您可以测试新的地方来推销您的产品。 它不仅限于网站、移动设备和平板电脑,还为广告牌、Apple Watch、物联网设备等非传统设备开辟了机会。无头 CMS 的最佳之处在于内容统一。 传统上,您需要使用不同的管理仪表板将内容上传到您的浏览器站点、移动应用程序和其他设备。 对于无头方法,所有屏幕都与 Magento CMS 连接。 因此,可以快速上传内容,并在所有设备上发送一个统一的品牌信息。
此外,传统商店的前端通常是响应式的,这意味着一种设计适用于不同的屏幕。 借助无头技术,您可以专门为移动、桌面和其他显示屏设计不同的前端,从而优化每个设备的最佳体验。
更灵活的定制
对于像 Magento 这样的开源平台,定制和维护需要大量的编码工作。 不经意的更改可能会导致错误和错误。 但是,一旦后端与前端解耦,在不影响后端的情况下更容易对前端进行更改,反之亦然。
编码人员可以轻松地测试新功能,向前端添加新技术,而无需关心后端发生了什么。 此外,不同的团队也可以同时在 Magento 网站的不同部分工作,而不会出现任何问题。
自由创建店面
至于店面设计,传统的 Magento 商店依赖于预定义的主题
另一方面,对于无头前端,可以根据任何有利的框架或编程语言自由地创建独特的 UI 和 UX 设计。 虽然这个过程一开始需要时间,但一旦建立完成,编码人员可以轻松修改前端,没有任何主题限制。
为无头前端使用页面构建器工具也是一个很好的选择。 店主可以在几分钟内快速拖放店面、添加按钮或调整布局,无需任何编码。
更好的个性化和本地化
Magento 的内容层次结构允许店主为不同的客户群创建多个网站和店面,这是个性化营销的良好开端。 无头 Magento 网站具有更好的开发时间、内容统一性和前端灵活性,将个性化提升到一个新的水平。
开发人员可以更快地为不同的国家/地区创建店面,营销团队也可以更快地创建内容。 此外,可以无缝地将前端与人工智能和机器学习集成。 因此,您可以收集有用的数据并提供针对性强的文本和视觉效果。
因此,为了深度本土化,许多国际品牌采取了无头的方式来拓展新的领域。
更快的速度
由于前端和后端是分开的,它们变得更加轻量级,因此往往加载速度更快。 此外,由于定制更加灵活,开发人员可能会发现为无头 Magento 网站优化网站速度更直接。
此外,无头商务和渐进式 Web 应用程序 (PWA) 经常并驾齐驱。 通常,PWA 店面将替换原始前端并与 Magento 后端连接以提高性能。 PWA 使用 Service Worker 技术进行设备级缓存,这有助于将网站的速度从 2 倍提高到 4 倍。
了解更多:什么是渐进式 Web 应用程序?
缺点呢?
需要更多的开发努力
建立一个无头 Magento 网站比建立一个普通商店更复杂。 它需要创建自定义主题和 API,甚至是自定义功能。
出于这个原因,无头 Magento 商店的维护也需要更多的努力。 它需要一个有能力的内部开发团队,否则,您必须依靠 Magento 代理来保持您的网站顺利运行。
上市时间延迟
由于定制工作量大,技术水平高,推出无头商店通常需要更长的时间。
虽然开发人员可以在 1 个月内完成一个 Magento 网站,但一个基本的无头 Magento 商店需要大约 2 个月才能部署。
成本更高
更努力的工作和更多的项目时间不可避免地会导致更高的成本。 这就是为什么众所周知无头架构更受企业公司欢迎的原因。
想去无头的中小型企业必须仔细考虑需要哪些类型的定制和技术,以便开发不会超出预算。
最佳 Magento 2 无头示例
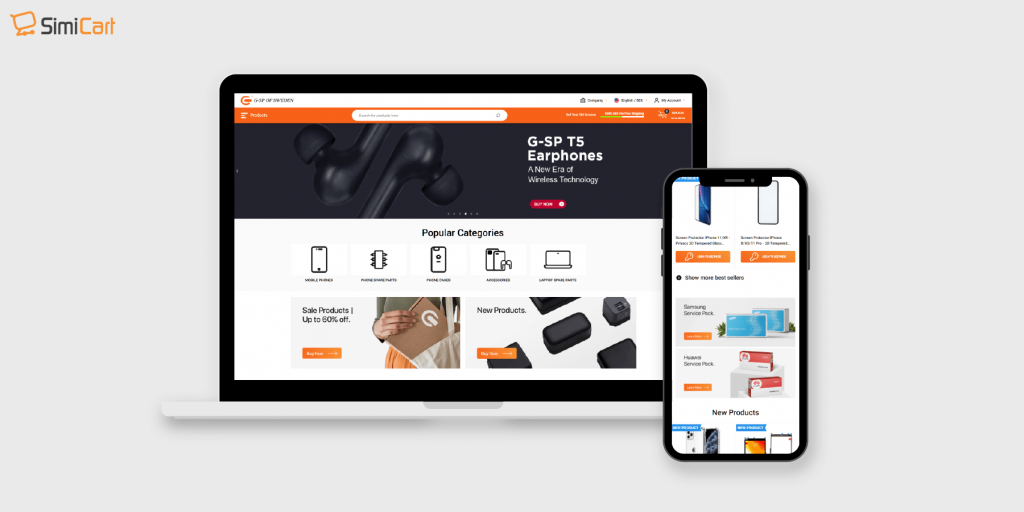
1. G-SP

G-SP 是销售备件和数码配件的领先电子商务商店之一。 这家瑞典公司成立于 2009 年,目前在瑞典、荷兰和中国设有办事处,拥有超过 10,000 种产品。
像许多 Magento 商店一样,他们面临着网站性能和稳定性方面的问题,因此选择了无头 PWA 来加强他们的在线转换并在游戏中保持领先地位。
实施无头 PWA 已将其移动网站的速度提高了 2.7 倍。 同时,确保在所有设备上的流畅体验。 这对于具有许多插件集成和 G-SP 等类别的复杂 Magento 站点尤其重要。
- 后端:Magento
- 前端:SimiCart PWA
>> G-SP 的 PWA 转型:之前和之后
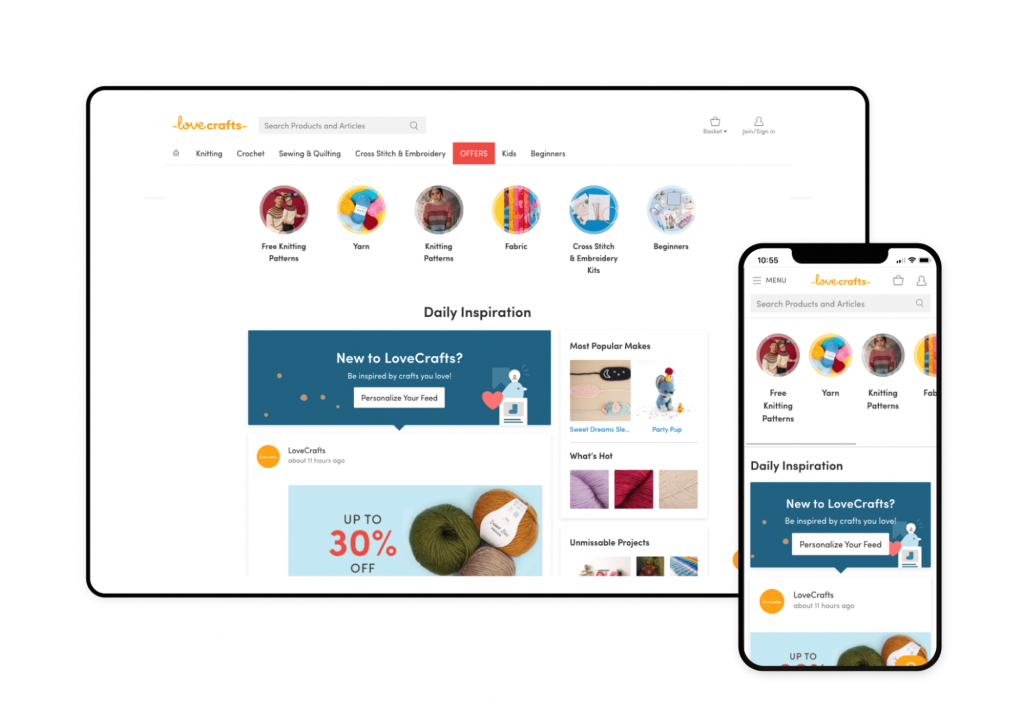
2.热爱工艺品

(信用/ Vue店面)

LoveCraft 的主页类似于 Instagram 提要,类似地,他们的制造商资料就像 Instagram 帐户页面。 这种独特的设计很有意义,因为公司所有者并没有将他们的网站仅仅设想为电子商务商店。 除了销售目的外,LoveCrafts 还是工匠们寻找创意和灵感的社区中心。
在网站上展示业务的这两个方面需要高度的灵活性,LoveCrafts 长期以来一直认为无头技术是他们 Magento 商店的解决方案。
无头技术使用户能够接受模块化。 对于这种方法,电子商务功能分为模块,可以轻松添加或删除它们,而不会影响现有系统。
这种方法允许他们只选择重要的功能。 此外,他们可以逐步添加新功能,同时 A/B 测试他们的客户是否喜欢这些新功能。 结果是一个有效的网站,针对目标受众进行了高度优化。
- 后端:Magento
- 前端:Vue 店面
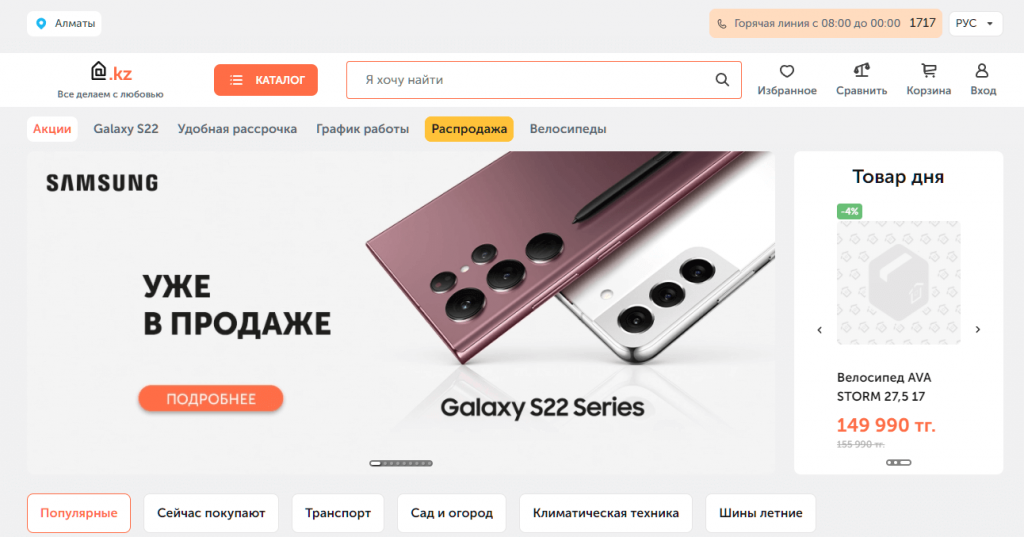
3.技术

Technodom 是中亚地区最大的零售商之一。 这家巨头的年总收入为 8 亿美元,拥有约 9,000 名员工、60,000 多种产品和 4,000 个类别。
从表面上看,由于 PWA 的预渲染解决方案,无头 Magento 网站的加载速度可以达到亚秒级。 根据 ScandiPWA,类别页面的加载时间少于 1 秒,产品页面的加载时间少于 200 毫秒。
在更深层次,Technodom 的后端与 Akeneo PIM(产品信息管理)和 ESB(企业服务总线)集成,这对于企业有效管理和分发其数据库至关重要。
此外,数据层直接与 PWA 前端连接,以实现高级数据收集和事件触发。 因此,Technodom 的营销部门拥有强大的力量,可以完全覆盖客户的旅程并提供高度个性化的内容。
值得注意的是,包括 PWA、PIM、ESB、数据迁移在内的所有开发过程都在 6 个月内完成。 由于无头架构,不同的任务可以同时在不同的流中完成。
- 后端:Magento
- 前端:ScandiPWA
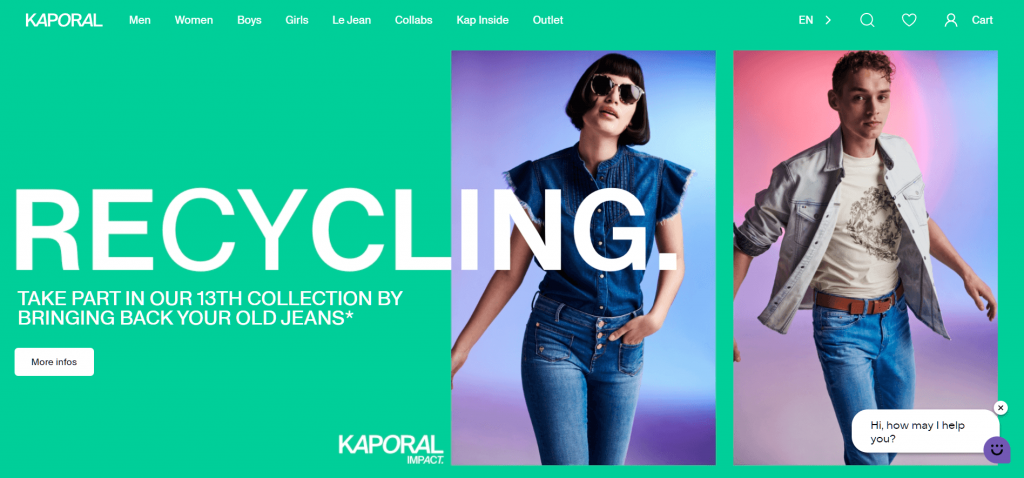
4. 卡波拉尔

从 2004 年开始,Kaporal 一直对牛仔裤和牛仔裤充满热情。 像许多长期经营的 Magento 企业一样,当 Magento 1 面临生命周期的终结时,他们也在为更新和迁移而苦苦挣扎。
使用无头 PWA 店面升级到 Magento 2 是 Kaporal 解决速度慢和移动性能差的解决方案。 更好的是,新店面赋予了他们极大的自由度来打造服务于他们营销理念的用户体验。
然而,最令人印象深刻的部分是无头技术的灵活性。 采用可组合的商业方法,即模块化,将不同的商业解决方案无缝地组合到一个平台中比以往任何时候都容易。
- 后端:Magento 2
- 前端:FrontCommerce
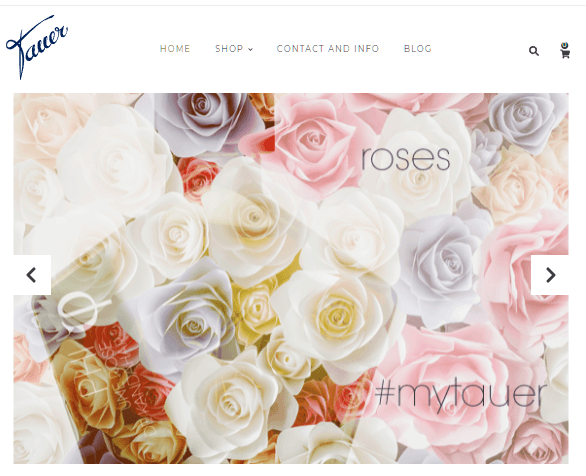
5.陶尔香水

与此列表中的许多其他示例不同,Taur Perfume 不是一家企业级公司,而是一家充满激情的个体企业,通过电子商务商店和一些市场销售其工艺品。
他们的 Magento 1.9 无法优化移动转化,这对公司来说是一个巨大的浪费。 他们决定用新的无头 PWA 前端替换当前的前端来改善这种情况。 新店面也进行了重新设计,以提供更好的用户体验。
虽然升级到 Magento 2 似乎是 Magento 1 商店的明显选择,但如果这意味着很多麻烦,那么转向无头 PWA 店面可能是一个很好的解决方案。
以 Tauer 香水为例,Magento 1 商店使用无头 PWA 和自定义优化仍然可以很好地执行并满足业务需求。 此外,如果有一天 Magento 商家决定升级到 Magento 2,PWA 前端可以立即与您的新后端连接,没有任何麻烦。
- 后端:Magento 1
- 前端:FrontCommerce
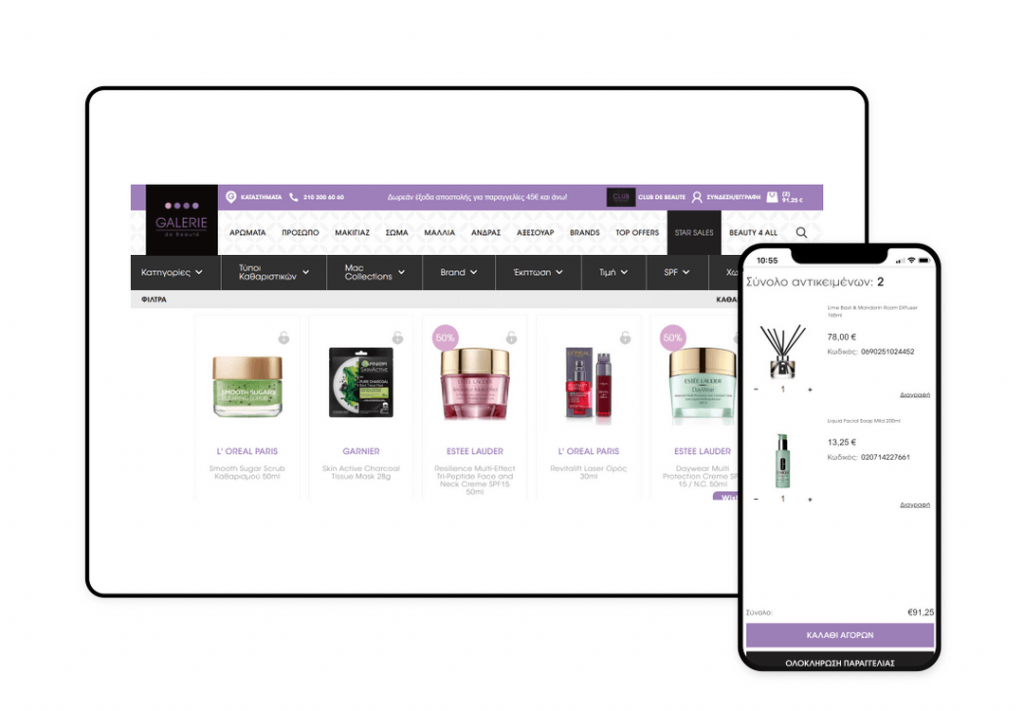
6. Galerie de beauté

希腊化妆品品牌 Galerie de beaute 在不到 2 年的时间里成功地扩大到 50 家实体店。 当他们计划开设第一家国际商店时,也是时候完善他们的 Magento 网站并解决其关键问题了。
该网站被抱怨速度很慢。 此外,该公司发现需要更灵活的用户体验来满足精通技术的客户不断变化的需求。
解耦站点并使用无头 PWA 店面可以解决所有这些问题。
因此,他们拥有一个闪电般快速的店面,可确保所有设备的一流性能,以及可以经常调整的独特设计。 无头架构的多功能性也保证了未来无论他们的业务需要做出什么改变,都可以不受限制地进行。
一些重要的数字:
- +50% 页面加载时间
- + 35% 转化率
- +110% 移动收入
架构分解:
- 后端:Magento 2
- 前端:Vue Storefront PWA
Magento 无头开发的成本是多少?
找到使 Magento 站点无头的一般成本是很棘手的,因为它取决于项目的复杂性以及涉及的任务数量。
但是,您可以通过考虑站点转换所需的内容来获得可靠的估计数字。
这些是影响无头 Magento 商店成本的因素:
- 店面设计:您想创建多少个店面? 你的 UI 和 UX 想法有多复杂? 您需要设计服务吗? 您是要购买主题、使用页面构建器还是从头开始创建它?
- PWA 实施:您是否打算将 PWA 用于无头店面以提高性能和移动体验。
- 自定义集成:您是否需要添加更多功能(例如新的支付网关、条形码扫描仪等)。 否则,您是否需要与其他业务解决方案(例如营销自动化、ERP、CRM、PIM 等)集成。
- API定制:店面越复杂,越需要定制API才能与后端完美对接。
一般来说,一个无头 Magento 网站的成本从 3,000 美元到超过 100,000 美元不等。 对于基本实施,小型企业可能需要支付3,000 到 35,000 美元,才能使用 PWA 购买一个体面的无头 Magento 商店。
此外,至于时间,开发一个无头 Magento 商店可能需要1 个月到 6 个月。 同样,这取决于项目的范围。
我的 Magento 商店应该无头吗?
由于您正在阅读本文,因此很明显,无头架构对您的 Magento 商店有一些可喜的好处。 然而,当谈到关键时刻时,它需要进行大量的权衡。
为了让您更轻松,如果您至少属于以下类别之一,那么无头架构很可能是您业务的理想选择:
- 您想提高移动性能和用户体验
如果您当前的 Magento 商店遇到速度问题,阻碍您获得更好的移动转化率,您可以考虑转向无头 PWA。
无头架构和 PWA 店面是强大的二重奏,可以克服糟糕的性能和缓慢的用户体验,从而提高移动转化率。
- 你寻求灵活性和实验
无论是新技术、独特的 UI/UX 理念,还是新的业务软件,您都可以在更短的时间内创建/集成它。 另外,如果您对调整不满意,可以轻而易举地将它们从当前系统中删除,而不会让人头疼。
- 您正计划向国际扩张
无头技术可实现更快的开发和内容交付,同时为本地化和个性化提供更好的灵活性。 这些是帮助企业成功扩展到其他国家的强大因素。
- 您不断更新您的内容
前端和后端的独立性让您可以自由调整前端,而无需担心后端。 例如,您可以添加新的前端功能(例如数据跟踪工具),并在您的开发团队在后端集成订单管理系统时修改页面布局和元素。
这很有帮助,尤其是在您经常刷新网站内容的情况下。
- 您希望找到一种解决方案,为您的企业业务实现最大效率和数据统一。
使用自定义 API,您的无头 Magento 商店可以与 PIM、ERP 等外部解决方案一起使用,以最大限度地提高业务运营并充分利用您的数据和资源。 例如,网站、应用程序等的内容可以在一个后端进行管理,您可以与亚马逊无缝集成和同步等。
使用 SimiCart 去无头
当今数字空间的竞争非常激烈,企业总能找到更优秀的方法。 无头模式使 Magento 商店更快、更强大、更灵活。 我们希望这篇文章解释了无头架构以及它是否对您的 Magento 商店有好处。
如果您的业务目前确实需要无头,请让我们的专家帮助您尽快实现无头 Magento PWA 商店。
