Magento 2 登陆页面:简单的操作指南(包括扩展)
已发表: 2022-07-06Magento 2 登陆页面不仅仅是一个流行词,它还是一座金矿,如果您想提高转化率,它是必不可少的。 在这篇文章中,我们将完成快速创建高转化目标网页的过程,没有任何限制或技术限制。 你不知道如何编码或设计? 不用担心。 我们让你回来了!
内容
什么是 Magento 2 登陆页面?
定义
登陆页面是专为数字营销中的营销或广告活动而设计的独立网页。 这是访问者在点击电子邮件链接、来自 Google、Bing、YouTube、Facebook、Instagram、Twitter 或其他类似网站的广告后“登陆”的页面。
Magento 登陆页面的目的
登陆页面是直接营销信函的高度针对性、特定结果的数字表示。 目标是吸引用户并说服他们通过使用有针对性的内容来激发想要的行动来采取行动。
提高营销活动的转化率和降低每个潜在客户或销售成本的最佳选择是使用着陆页,因为它们的焦点类似于激光。
Magento 2 登陆页面的类型
有 3 种方法可以对着陆页进行分类:
- 目的:潜在客户捕获、转换、联系等。
- CTA 复杂性:仅电子邮件,详细线索。
- 外观:长页面与短页面。
Hubspot 详细介绍了以下类别的 13 个登录页面示例:
- 挤压页面
- 启动页面
- 潜在客户捕获页面
- 点击登陆页面
- “开始”登陆页面
- “退订”登陆页面
- 长篇销售登陆页面
- 付费广告登陆页面
- 404登陆页面
- “关于我们”登陆页面
- “即将推出”页面
- 定价页面
- “谢谢”登陆页面
登陆页面与主页与产品页面:有什么区别?
从技术上讲,任何页面都可以是登录页面。 这是 Google Analytics 和 Ads 中的标准名称。 但是,您不能平等对待所有着陆页。 在这里,我们将只有一个号召性用语且没有网站导航的广告系列特定页面称为“登陆页面”。
现在让我们更清楚地了解登录页面和其他页面之间的区别。
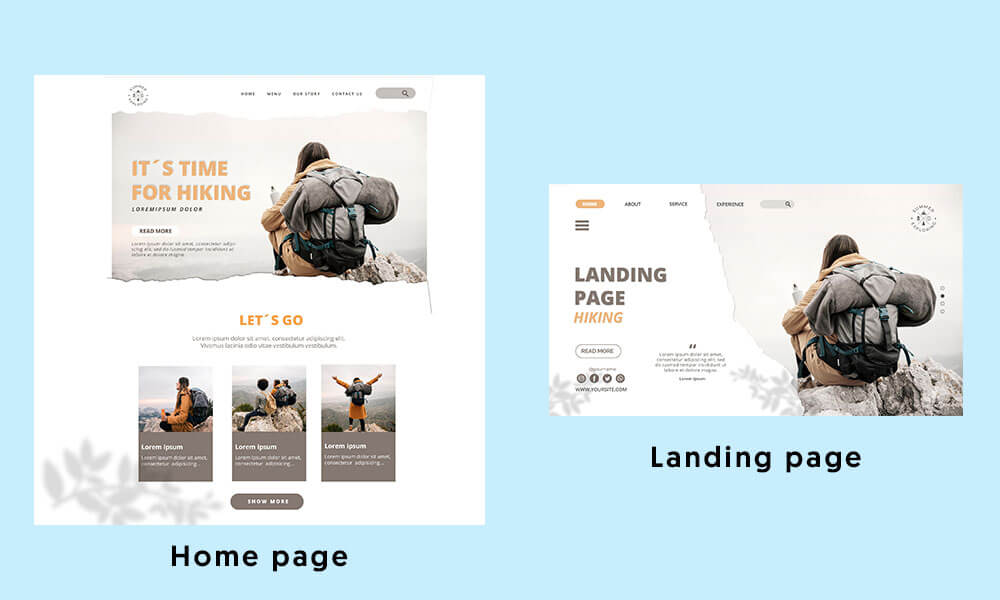
登陆页面与主页

这是登录页面和主页之间的示例。 主页是一个目录页面,有多个“out”供访问者探索。 同时,登陆只有 1 个链接,仅与 1 个 CTA 相关联。
是的,主页很漂亮。 它推广品牌,支持产品探索,并提供有关业务及其核心原则的更多细节。 访问者可以从此时访问任何内容,包括在留言板上发帖、阅读新闻稿、查看服务条款和申请工作。
但是,他们可能实际上什么都不买。 这就是关键的想法。
该客户的着陆页具有完全不同的功能。 它的一切都在努力将这些访问者转化为客户,尤其是在与突出单一优惠的巧妙广告搭配时。 它正在更好地转换品牌已经获得的流量。 这就是着陆页的有效性!
登陆页面与产品页面
让我们定义产品页面。
产品页面(或网页)用于通知用户信息,通常与产品和/或服务有关。 由于其目标是吸引大众,因此内容通常很广泛。 它应该:
- 介绍您的公司,
- 让您的受众了解您的产品,
- 并提供指向您网站其他区域的链接,以帮助网站访问者找到他们正在寻找的内容。
如上所述,登陆页面更加聚焦激光。 您希望向用户提供他们在熟悉您的商品或服务后无法拒绝的提议。 您的营销活动中直接向客户展示产品的部分是您的目标网页。
为什么您的 Magento 商店需要登陆页面?
我们可以列出整篇文章,说明为什么着陆页对您的业务成功至关重要。 但是让我们保持简短和甜蜜(就像一个好的着陆页应该是一样的。)
登陆页面是提高营销活动的转化率并在最短的时间内降低每个潜在客户或销售成本的最佳选择。
搜索引擎优化可能需要很长时间,并且运行广告或电子邮件活动可能会很昂贵。 通过使用目标网页,您将提高当前访问者的转化率,并更好地利用您的时间和金钱。
高度可转换的 Magento 2 登陆页面的必备指南
经验法则:3 次点击规则不是黄金法则
3-click 规则是基于这样的想法,即当一项任务需要超过 3 次点击时,用户可能会感到沮丧并放弃。 虽然它是一种计算重要信息搜索任务的交互成本的直接方法,但其明显的简单性也是其最大的缺陷。
3-click 规则有一个重大缺陷,即迄今为止,在任何已发表的研究中都没有提供数据来支持它。 Joshua Porter 的一项研究反驳了这一点,表明当一项任务需要超过 3 次点击时,用户流失率和满意度都不会提高。 虽然将交互成本保持在最低水平至关重要,但情况比仅仅跟踪点击次数和建立最大数量作为一般准则要复杂得多。
杀手级副本:登陆页面的生计
了解着陆页的结构并遵守这些准则将帮助您提高转化率。 之后,您可以想出创造性和原创的方法来最大化您的目标网页的最终目标。
独特的销售主张
将您的商品或服务与竞争对手区分开来的嘶嘶声是您独特的销售主张。 它解释了持续的查询,“是什么让这个优惠如此特别?” 不要太拘泥于“独特”的想法。 将您的 USP 视为您将产品与竞争对手区分开来的方式(并且更好!)。
为了让您的目标网页的访问者了解是什么让您的产品或服务具有吸引力,需要简洁地传达这个主张。
主标题
一个好的标题应该完善这三项任务:
- 解释你做什么产品/服务
- 用最大的反对吸引客户
- 保护您的产品作为解决方案
支持标头
您可以在着陆页的 H3 和 H4 标题中更加具体。 描述产品。 展示它如何产生标题中提到的价值。
这里有2个主要焦点:
- 它可以作为标题的直接延续,完成这个想法。 (但是,您的标题应该能够独立存在)。
- 它还可以增加价值或传递不同的、有说服力的信息,同时仍然与您的标题相关。
强化声明
这个是可选的。
该声明是支持您的 USP 的结束语。 在这里,您为访问者提供了最后一次转换机会。 让它变得重要,因为这是你大放异彩的机会,也是你讲述你的报价的最高点。
一个令人信服的结论可以增加紧迫感或提醒访客他们最初的访问目的。 为了避免在点击页面上向后滚动,它还应该重复您的号召性用语。
社会证明
社会证明为客户提供了您所承诺的价值,并立即提高了可信度。 因此,社会证明的两个主要功能:建立信任和激发行动。
因此,社交证明可以以多种方式出现在登录页面上:
- 客户评价
- 案例研究(或案例研究链接)
- 视频证词或采访
- 客户公司标志
- 来自 Yelp、Amazon 或 Capterra 等评论网站的评分结果
更好的视觉刺激
主要图片或视频
你会发现华丽的语言和随意的握手图片对你没有多大帮助。 更重要的是,您会发现客户的想法以及您应该使用何种语言来说服他们。
以令人眼花缭乱的光彩展示您的产品。 这个想法是尽可能接近现实。
理想情况下,着陆页上的视觉内容应该描述使用上下文。 如果您负责 SaaS 业务,这可能是您的杀手级应用程序,可以在时尚的现代设备上运行。 或者,如果你在电子商务领域工作,有人可能会吹你的纯素口香糖泡沫。
号召性用语按钮
多亏了您的 CTA,下一步行动变得简单。
注册、开始试用和其他按钮往往强调行动。 以下是三个更有效的 CTA。
- 呼吁价值:通常,优先考虑“价值”而不是“行动”的按钮表现更好。 关键是兑现你在标题中做出的承诺。
- 消除客户的犹豫:如果他们没有时间 –在 3 分钟内开始 *x* 。 如果价格是一个问题 -低至 $*y* 开始。
- 捕获潜在客户:为了使注册尽可能简单,请将电子邮件捕获与您的 CTA 配对。 您可以通过电子邮件营销跟进收集其余部分。
负空间
空白的负空间是网站上用于突出或引起对特定元素的注意的区域。
因为附近没有其他东西可看,空白图形设计迫使人们专注于特定的点击后登陆页面组件。 登陆页面上的几乎任何地方都可以使用一些空白来帮助所有内容脱颖而出并吸引访问者的注意力。
SEO证明和UX UI优化的登陆页面
响应用户对目标主题的查询的深入、相关的内容是 SEO 的目标。 该策略旨在提高页面的搜索引擎排名,以便吸引更多潜在客户。
UX 的主要目标是让用户尽可能简单地浏览页面并找到他们需要的东西。 UX 专注于为用户提供有用的资源,并且可以支持网站上的转换。
简而言之,UX 关注的是取悦用户,而 SEO 则是让搜索引擎满意。 你必须在这里取得平衡。
您的网站内容必须同时受到搜索引擎和人类访问者的欢迎才能成功。 请记住,当涉及到页面内容时,提供全面、相关的内容仍然是 SEO 写作的核心。 但这并不能否定它具有吸引力和用户友好性的必要性。
如何使用 Magento 登陆页面生成器创建登陆页面?
使用 Magento Landing Page Builder 制作具有独特布局的内容丰富的页面,可以改善您的视觉叙事并提高客户参与度和忠诚度。
在 Adobe Commerce 2.3.1 版本中,用于 Page Builder 的高级工具亮相。 从 2.4.3 版本开始,现在可以在 Magento Open Source 中访问基本的 Page Builder 功能。
以下是使用此支持工具构建登录页面所需的 7 个步骤。
第 1 步:创建一个简单的页面

- 导航到内容>元素>页面。
- 单击添加新页面,然后:
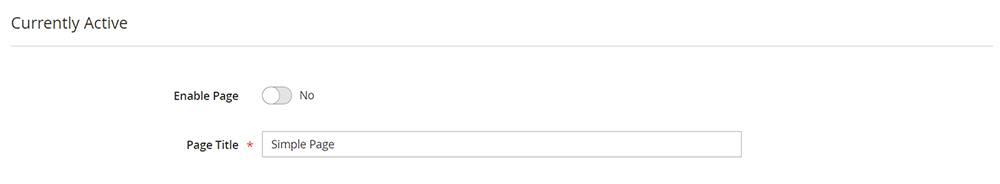
- 将“启用页面”设置为“否” ——我们不希望该页面出现在客户面前。
- 输入页面标题
- 展开设计部分。 布局设置为页面 - 默认情况下为全宽。 除了五个标准布局选项。 页面、类别和产品的全角布局由页面生成器添加。
- 如果样本数据可用,请将新主题设置为 Magento Luma。 如果没有,您可以从列表中选择另一个主题或将其留空以使用默认主题。 可以使用新主题设置将页面的默认主题替换为不同的主题。
- 单击保存。
第 2 步:创建和定义行
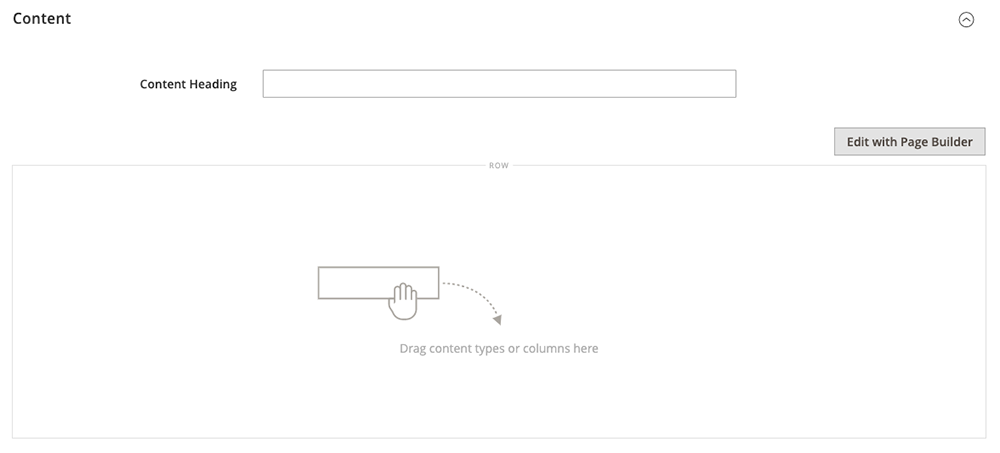
- 展开内容部分。 现在你有一个空行的预览。

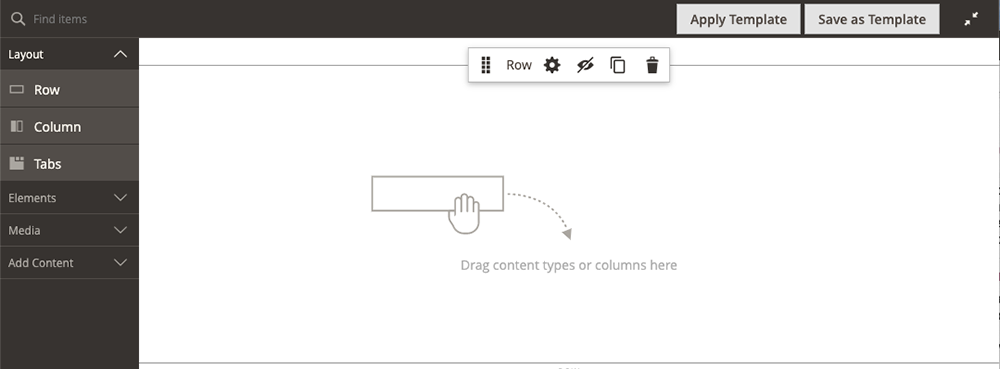
2. 选择使用页面构建器编辑。 展开的页面构建器工作区左侧的面板包含可用于在舞台中构建内容的内容工具。

3. 将鼠标悬停在空行上以调出工具箱。 每个内容容器都有一个工具箱,其中包含一组类似的选项。

4. 单击行工具箱中的设置
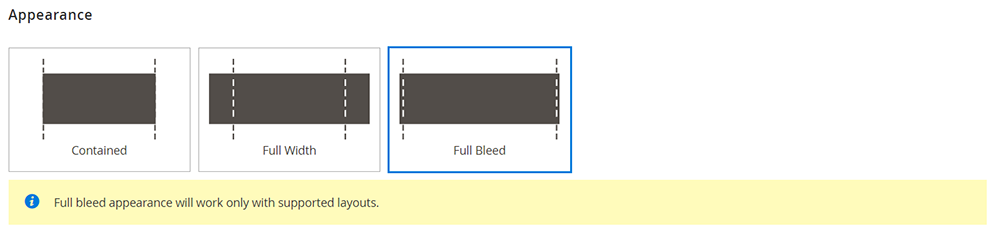
5. 在外观下,单击全出血。 Full Bleed 将行内容区域和背景的左右边界扩展到页面的整个宽度。

6. 向下滚动到高级部分,确保所有边距和填充设置都设置为 0。此选项可确保横幅跨越行的整个宽度。
7 . 向上滚动并单击保存。
第 3 步:创建横幅
1. 在 Page Builder 面板中展开Media ,然后将 Banner 占位符拖到舞台上。
2. 将鼠标悬停在横幅容器上以显示工具箱。
3. 选择横幅工具箱旁边的设置图标,然后选择所需的外观。
4. 添加背景图片。
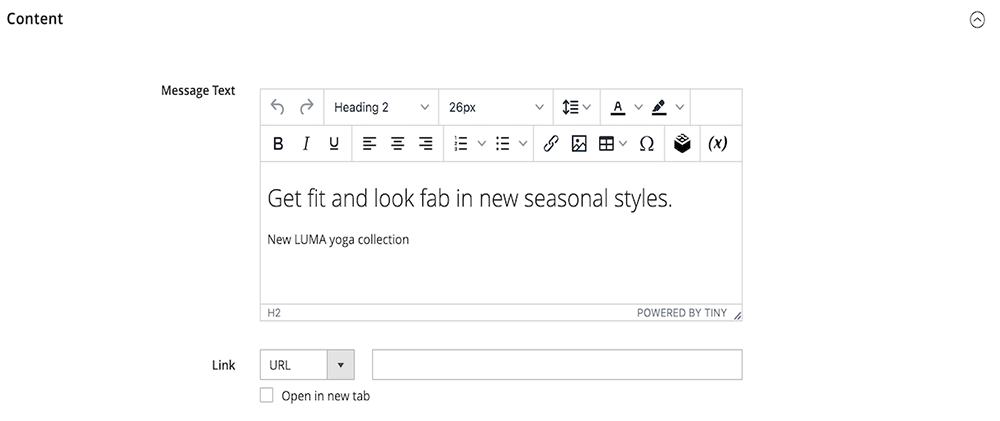
5. 创建文本并为其应用格式。
6. 请注意,您的文本在“消息文本”框中可见。 可以在舞台上或横幅设置的内容部分输入和编辑文本。

7. 在内容部分设置横幅链接和按钮:
- 将链接设置为类别,然后选择以显示类别树。
- 作为链接类别,选择新增功能。
- 将显示按钮设置更改为始终。
- 输入 'Shop Now' 作为Button Text中按钮上显示的文本。
- 接受Button Type的 Primary 默认值。
- 按钮格式由当前主题的按钮样式决定。
8. 在舞台右上角,点击关闭全屏,返回预览页面。
9. 如果需要,在缓存管理中保存和更新缓存。
第 4 步:创建列
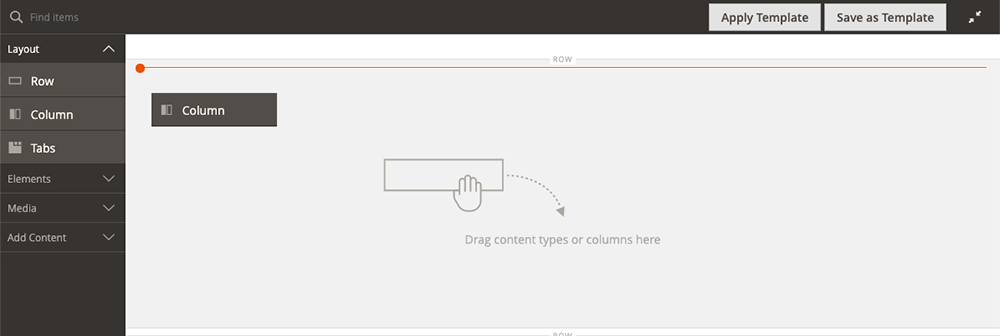
1. 将 Column 占位符拖到 Page Builder 面板的 Layout 部分中舞台的顶行。

2. 将鼠标悬停在第一个列容器上以调出工具箱,然后选择设置。
3. 向下滚动到 Advanced 部分,确保所有 Margins & Padding 值都设置为 0。
4. 通过滚动回到页面顶部并单击保存返回到页面构建器工作区。
第 5 步:重新排列行和列
完成所有设计后,最后一步是重新排列行以匹配原始简单页面示例。 第一行必须移到底部以匹配原始示例,最后一行必须移到顶部。
按住移动图标上的鼠标按钮,同时将行拖到页面底部红色指南下方的位置,确保选择了行中的所有内容。
第 6 步:对页面进行 SEO 验证
使用 Magento 登录页面构建器创建页面的下一个领域是 SEO。 在搜索引擎优化中,输入:
- 网址键
- 元标题
- 元关键字
- 元描述。
第 7 步:选择登录页面的级别
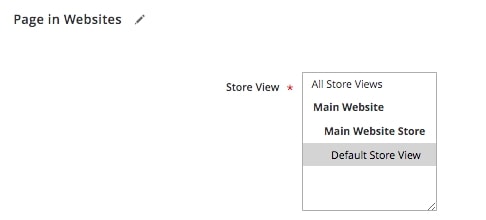
在网站选项卡上选择一个视图。 在 Hierarchy 部分中设置着陆页的排名。

现在,随时保存并启用您的页面!
这个过程可能会很耗时,因此,我们很乐意为您提供一份帮助者列表,让您更轻松。
前 5 名推荐的 Magento 2 登陆页面扩展
1. Mageworx Magento 登陆页面扩展

新模块允许商家为其 Magento 2 网上商店创建独一无二的 SEO 友好登录页面。 因此,店主现在有了一种工具,可以将更多的商店访客转化为顾客。
主要特点:
- 各种营销活动的个性化登录页面。
- 具有 SEO 优化的页面。
- Mageworx XML 站点地图包括登录页面。
- 按需设计。
- 广泛的登陆页面内容条件。
价格:149 美元
最适合:这个 Magento 2 登录页面构建器扩展非常适合初学者级别的中小型 Magento 网站。
2. Amasty 登陆页面 Magento 2

Amasty Landing Pages Magento 2 扩展是一种多功能且用户友好的解决方案,因此您可以立即开始创建令人惊叹的登录页面。 该模块允许在线商店经理包含独特的内容、添加自定义元标记、生成 Google 友好的 URL 等等。
主要特点:
- 全面的 SEO 优化选项
- 制作单独的页面以突出显示特别优惠。
- 有效地管理您的目标网页。
- 完整的站点地图集成
- 登陆页面导入/导出
- 支持多个商店
价格:第一年 149 美元,然后每年 95 美元。
最适合:网页设计初学者。 更适合大中型企业。
3. Magezon 的 Magento 2 登陆页面扩展

Magezone 的 Magento 2 Page Builder 扩展是创建电子商务网站的更好、更简单的方法。 即使您没有编码经验,Magezon 的 Landing Pages 也能提供您创建个性化和高质量网页所需的一切。
主要特点:
- 预制模板。
- 有很多元素。
- 缓存支持、开发人员 API 和自定义 CSS。
- 为每个设备自定义布局,重点关注两种字体和一个图标库。
- 高度兼容。
价格:119 美元
最适合:具有网页设计新手级别的 Magento 商家。 中小企业友好。
4. 由 Aheadworks 构建

该模块包括一个方便的拖放式可视化编辑器、一个现成的布局模板库和各种内容小部件。 无需任何编码知识,您就可以使用该模块的工具集从头开始创建各种页面设计或调整预配置模板的布局。
主要特点:
- 40多个现成的模板
- 70 个社交媒体主题小部件
- 支持自定义 HTML/CSS/JS
- Finder 让查找小部件变得简单。
价格:29.90 美元/月或 299.00 美元/年
最适合:初学者友好,支持高级的前端和网页设计,允许自定义代码。
5. Makarovsoft 的登陆页面

虽然演示目前不可用,但我们可以从屏幕截图中看到,Makarovsoft 的 Landing Page 易于配置。 这些功能价格合理。 如果您想要更高级的功能,请考虑列表中的其他 Magento 2 登录页面扩展。
主要特征:
- 通过为每个页面提供 URL 和元信息来改善商店的 SEO。
- 制作尽可能多的着陆页。
- 在 cms 页面或产品类别上方显示产品选择
- 提高您的销售转化率。 让您的客户准确地看到他们想要的东西。
- 为每个登陆页面制作一个独特的面包屑结构。
价格:69 美元
最适合:构建和启动一个简单的 Magento 2 友好登录页面。
结论
我们希望这篇文章为您提供了 Magento 2 登录页面的广泛概述,以及如何在您的商店中成功部署一个。 除了自己动手的选项外,您还可以根据我们的建议选择最合适的扩展来缩短创建周期。
另一种方法是与 Tigren 预约咨询,我们的团队随时准备支持您的愿景。
