Magento 2 前端
已发表: 2015-11-23与其前身 Magento 1.X 相比,Magento 2 带有一组独特的改进前端方法,今天我们将了解 Magento 2.0 前端引擎的引擎盖。 并详细描述最有趣的部分。
热的!! Claue 2.0 版本已经发布

查看演示
Claue – Clean, Minimal Magento 2&1 Theme是现代和干净的电子商务商店的绝佳模板,具有 40 多种主页布局和大量商店、博客、投资组合、商店定位器布局和其他有用页面的选项。 Claue 版本 2. 0 带有一系列独家功能,包括:
- 基于 Luma 主题。
- 满足 Magento 主题的所有标准
- 显着的性能提升
- 与大多数第三方扩展兼容。
- 与 Magento 2.4.x 完全兼容
第二个高级版本与之前的版本完全不同。 因此,如果您使用的是 Claue 版本 1 并想更新到 Claue 版本 2,则只能重建新网站,而不是从旧版本更新。 现在,让我们回到主题
最大的不同是前端现在更新了 HTML5、CSS3 和 jQuery 等新技术。 对整体布局操作、文件结构和 Magento UI 库的全新介绍也有重大变化/改进,该库主要基于带有内置编译器的 LESS 预处理器。
除了性能和可扩展性之外,主要目标之一是开箱即用地为 RWD 提供服务。 在本文中,我将尝试介绍一些主要差异,深入研究开发并展示一些实际示例。
Magento UI 库
Magento UI 库是一个灵活的基于 LESS 的前端库,旨在帮助 Magento 主题开发人员。 它为基本元素使用了一组 mixin,以简化前端主题的开发和定制。
UI库提供的组件
Magento UI 库提供了自定义和重用以下用户界面元素和属性的能力:
- 动作工具栏
- 面包屑
- 纽扣
- 下拉菜单
- 形式
- 图标
- 布局
- 装载机
- 消息
- 分页
- 弹出窗口
- 收视率
- 部分
- 标签和手风琴
- 表
- 工具提示
- 排版
- 主题变量列表
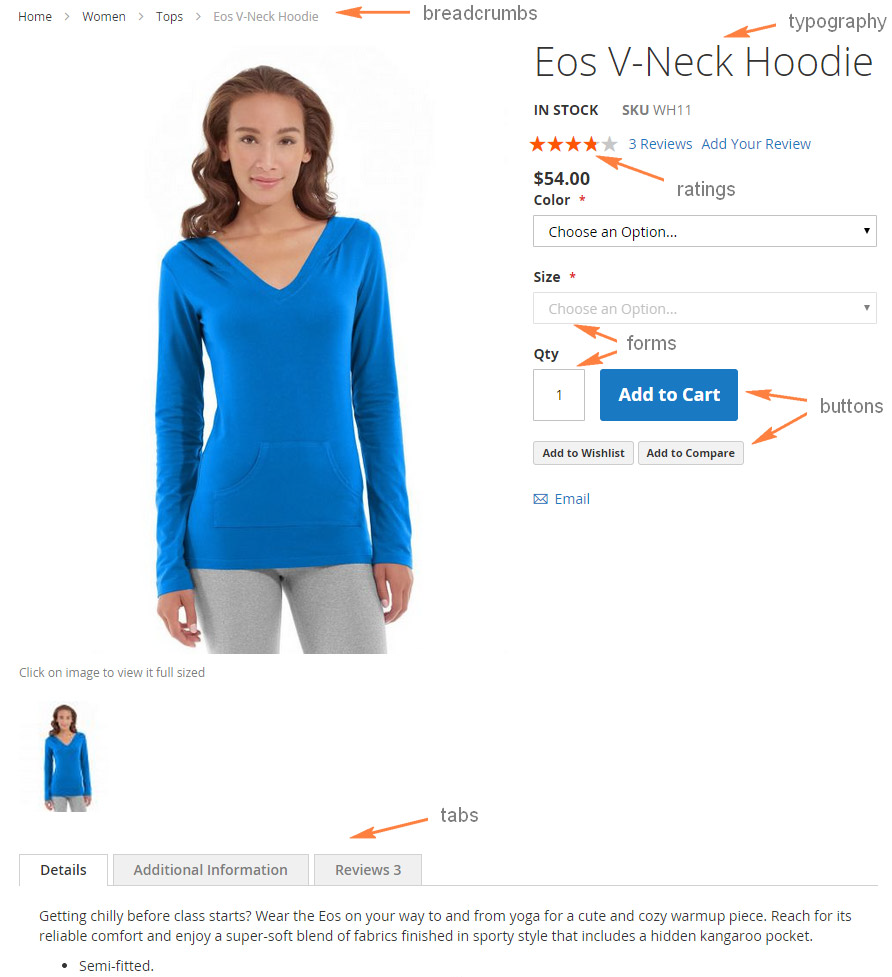
下图显示了包含上述一些元素的店面产品页面:

混音位置
您可以在lib/web/css下找到 Magento UI 库。 库源.less文件存放在source目录下,每个文件都包含用于配置某个元素的 mixin,并且大多数情况下该元素与文件名一致:
库/网络
├── css/
│ ├── docs/(图书馆文档)
│ ├── 来源/
│ │ ├── lib/(库源文件)
| | | ├── variables/(每个mixin的预定义变量)
│ │ │ ├── _actions-toolbar.less
│ │ │ ├── _breadcrumbs.less
│ │ │ ├── _buttons.less
│ │ │ ├── _dropdowns.less
│ │ │ ├── _forms.less
| | | ├── _grids.less
│ │ │ ├── _icons.less
│ │ │ ├── _layout.less
│ │ │ ├── _lib.less
│ │ │ ├── _loaders.less
│ │ │ ├── _messages.less
│ │ │ ├── _navigation.less
│ │ │ ├── _pages.less
│ │ │ ├── _popups.less
│ │ │ ├── _rating.less
│ │ │ ├── _resets.less
│ │ │ ├── _responsive.less
│ │ │ ├── _sections.less
│ │ │ ├── _tables.less
│ │ │ ├── _tooltips.less
│ │ │ ├── _typography.less
│ │ │ ├── _utilities.less
│ │ │ └── _variables.less
│ │ └── _extend.less
│ │ └── _theme.less
│ │ └── _variables.less
│ └── styles.less
├── 字体/
│ └── Blank-Theme-Icons/(库自定义图标字体)
├── 图片/
│ └── blank-theme-icons.png(图书馆图标精灵)
└── jquery/(库 javascript 文件)预定义变量
如果您的主题继承自任何 Magento 开箱即用的主题,例如 Blank,您可以轻松自定义商店页面的任何元素,而无需更改任何 CSS 代码或模板。 可以通过简单地在主题中更改 UI 库或父主题 mixin 中使用的预定义变量的值来执行自定义。
这些变量的完整列表及其默认值存储在lib/web/css/source/lib/variables中。 该目录包含一组文件,对应于一组 UI 库元素,每个文件都列出了特定于元素的变量。 例如, lib/web/css/source/lib/variables/_breadcrumbs.less包含在breadcrumbs() mixin 中使用的变量。
要更改默认库变量值,请在<theme_dir>/web/css/source/_theme.less文件中为所需变量指定新值。
请注意,您的<theme_dir>/web/css/source/_theme.less文件会覆盖父主题的_theme.less (如果您的主题有父主题)。 因此,如果您想在更改之外继承父主题的变量值,请将父主题的_theme.less的内容也添加到您的文件中。
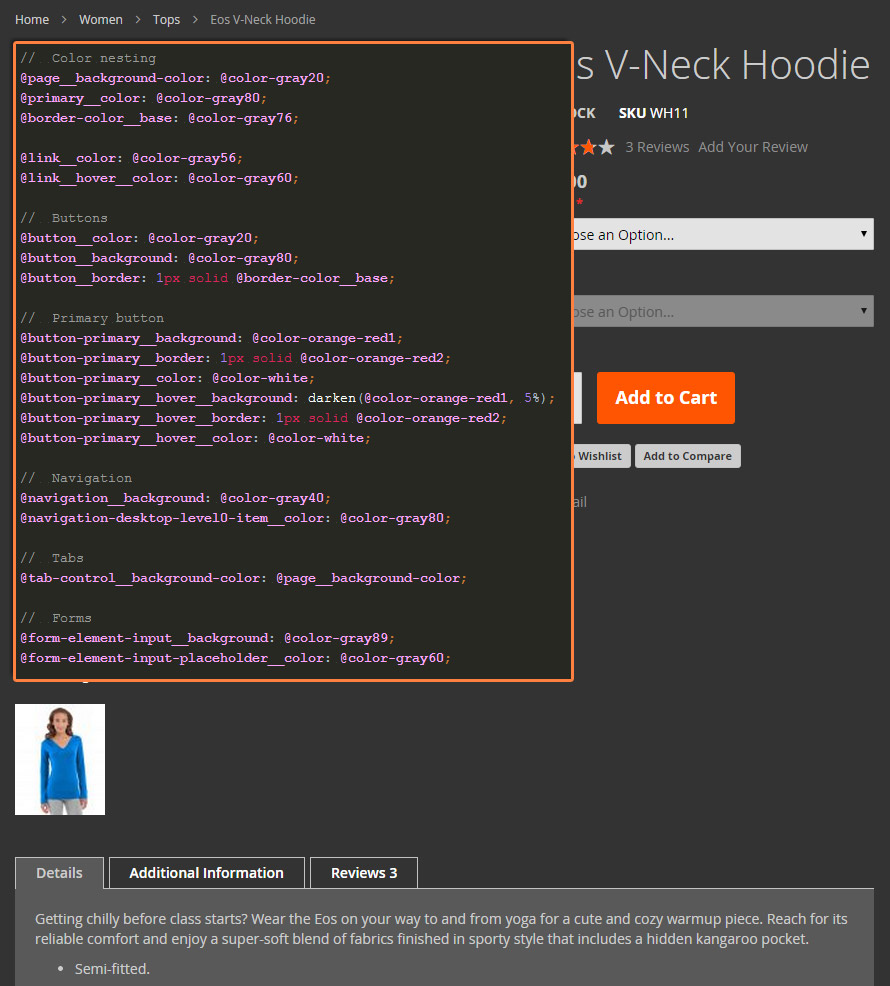
下图显示了应用自定义主题后本主题前面显示的产品页面。 主题仅通过重新定义变量来自定义空白。

使用混合
您可以使用带有默认变量值的 mixin,也可以在调用 mixin 时重新定义它们。 以下段落描述了调用 mixin 的两种方式。
要使用具有默认值的 mixin,请在不指定任何参数的情况下调用 mixin。 例如:
。面包屑 {
。面包屑();
}要使用与默认值不同的参数值调用 mixin,请在调用 mixin 时设置这些值,如下例所示:
.example-button {
。按钮(
@_button-padding: @button-padding,
@_button-color: #fff,
@_button-color-hover: #ccc
);
} 以@_开头的变量是仅在此 mixin 中使用的私有 mixin 变量。 以@开头的变量(不带下划线)是全局变量,列在lib/web/css/source/lib/variables/中。
UI 库文档
您可以在与代码一起提供的文档中找到有关 Magento UI 库的详细信息:
-
lib/web/css/docs/source/README.md:描述 Magento UI 库结构、命名约定和代码风格。 -
lib/web/css/docs:包含一组.html文件,其中包含有关库 mixin 的详细信息。 每个文件都以其描述的 mixin 命名,并包含详细的 mixin 描述和导航控件以访问其他 mixin 的文档。 该文档在 Magento 安装的以下位置以方便的 HTML 视图提供:pub/static/frontend/Magento/blank/en_US/css/docs/index.html
在本文的后续部分,我想向您描述 Magento 2 平台的新主题结构。
Magento 2 主题结构
Magento 2 主题结构发生了重大变化:
整个主题现在相对于“应用程序/设计”进行组织。 “皮肤”文件夹不再存在。 此外,还有一种新的模块定制方法:现在在带有主题的文件夹中,每个模块单元都有自己的_目录及其表示形式,它将包含模板、JS 和 CSS/LESS。 这是非常用户友好和务实的方法。 我们有一个舒适的结构,一切都以非常方便的方式分类。
i18n
此文件夹包含 .csv 翻译文件。
主题.xml
它用于初始化主题。 主题名称、主题版本、主题父模板、主题预览图像应在此处定义。 顺便说一句,现在 Magento 2 支持多主题继承。
1 2 3 4 5 6 7 8 | <theme xmlns:xsi= "http :// www. w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation= "../../../../../lib/internal/Magento/Framework/Config/etc/theme.xsd" > <title>Astrio</title> <version>1.0.0.0</version> <parent>Magento/blank</parent> <media> <preview_image>media/preview.jpg</preview_image> </media></theme> |
作曲家.json

Magento 2 主题被组织为作曲家包。
为了将您自己的主题转换为 composer 包,您需要在主题文件夹中添加 composer.json 配置文件,并且还需要在 https://packagist.org 注册您的包
布局更新/改进
当涉及到布局操作时,会有一些非常酷且有趣的新改进。
在深入研究实际示例之前,重要的是要提到布局文件现在被分成更小的部分。 实际解释 - 曾经是布局句柄现在是一个单独的文件。
可能是为了简化维护。
Magento 2 直接从布局引入了产品/媒体图像大小调整操作的全新概念。 布局文件view.xml负责,需要放在app/design/frontend/vendorName/newTheme/etc/目录下。 这是一个实际调整产品目录图像大小的示例。
<view xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "../../../../../../lib/internal/Magento/Framework/Config/etc/view.xsd" > <vars module = "Magento_Catalog" > <var name = "product_small_image_sidebar_size" > 100 </var > <var name = "product_base_image_size" > 275 </var > <var name = "product_base_image_icon_size" > 48 </var > <var name = "product_list_image_size" > 166 </var > <var name = "product_zoom_image_size" > 370 </var > <var name = "product_image_white_borders" > 0 </var > </vars > </view >尽管我认为主要目标是为开发人员简化实际调整大小的过程,但在大多数响应式设计情况下肯定会失败。 例如,我们不想在边缘连接上为智能手机用户提供大图像。 从模板文件调整大小提供了一种更好的方式来为不同的最终用户配置文件提供多个来源。 现在检查一个空白主题,我只看到在 html 中缩小图像的情况。
一个伟大的、非常受欢迎的变化是引入了一个容器包装器,它是core/text_list块类型的继承者,它在系统的先前版本中充当结构块的角色。 真正有趣的是可以直接从布局文件中传递htmlTag 、 htmlClass 、 htmlId等属性。
我个人最喜欢的是招法介绍。 这是一种改进的操作方法set/unsetChild但现在该过程更加直观。 例如,如果我们需要将源块 1插入目标块 2 ,我们可以这样做:
它自动使源块1 成为目标块 2的子项。
值得一提的是,Magento 2 为 XML 文件提供了系统验证,使用 xml 模式对单个和合并的布局文件进行了验证。
Magento 2 前端系统得到了显着改进,现在它在技术上更加先进并且更易于使用。 不幸的是,不可能在一篇文章中涵盖 Magento 2 的所有变化和创新。在以后的文章中, Magesolution肯定会追究此事,我们将更详细地介绍 Magento 2 技术世界。
来源:magento.com
