启动电子商务应用程序:首先考虑 PWA
已发表: 2020-12-14内容
- 移动优先电子商务战略:崛起和衰落的先兆
- PWA:弥补原生应用的缺点
- Magento 的电子商务 PWA First
- 电子商务 PWA First for Shopware
- 结论
技术发展的迅猛步伐突出了我们今天离不开的一项重要功能——灵活性。 对于普通人来说,保持数字化陈旧和进步意味着落后于所有最先进的新奇事物,并在与更先进的对话者的对话中表现出自卑。 这很痛苦,但可以忍受。
然而,对于企业家来说,对当代 IT 趋势的疏忽或疏忽是一个生存问题。 如果他们不了解高科技领域的最新发展,他们会发现在当今残酷的竞争中保持业务发展非常困难。
有一个项目吗?
让我们来谈谈它
请求报价电子商务是严重依赖数字技术的领域之一,即使不是绝对的,因此在该领域的成功意味着要紧跟前沿发展。 很多时候,一些新奇事物的出现需要对商业方法和销售政策进行全面修订。 这种改变电子商务面貌的创新最生动的例子是智能手机的普及,它带来了获取客户的移动优先战略。

图片来源:www.freepik.com
移动优先电子商务战略:崛起和衰落的先兆
在计算机时代的曙光中,电子商务行业采用网络优先的方法来赢得和留住客户。 公司挖掘了消费者兴趣的潜在利基,并建立了一个网站和/或网络应用程序,为那里暴露的问题提供解决方案。 他们的进一步进展取决于利用电子邮件和社交媒体的成功营销和广告。 他们成功的关键因素是巧妙的内容架构,这导致了高效的 Google 索引和高 SEO 可见性。
这种方法被称为有机客户采用,追求哪些公司期望他们的客户群缓慢但确定地增长,而不使用任何付费营销工具,如提升帖子或链接。 “建立,他们就会来”的策略似乎特别有吸引力,因为它不需要任何投资,因此您可以免费获得新客户。
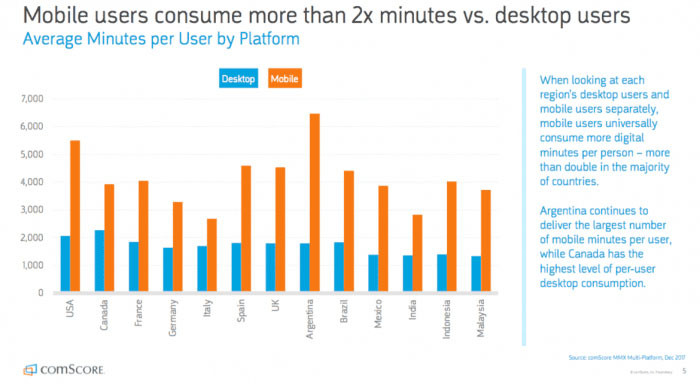
随着手机的出现,网络优先方法的正午接近让位于移动优先营销方法。 在搜索商品和服务时,人们开始使用随身携带的小工具,而不是在他们最终开始使用时坐在办公室或家中的桌面上。

图片来源:www.smartinsights.com
调整营销风帆以适应新技术之风,公司意识到他们现在必须付费才能接触客户。 移动优先的前提是构建一个移动应用程序(这本身就很昂贵),然后将其运送到应用程序商店——这也是一项付费服务。 然而,看到智能手机的无处不在及其不断的复杂性,企业已经准备好通过鼻子支付让全球移动用户社区享受他们的产品。
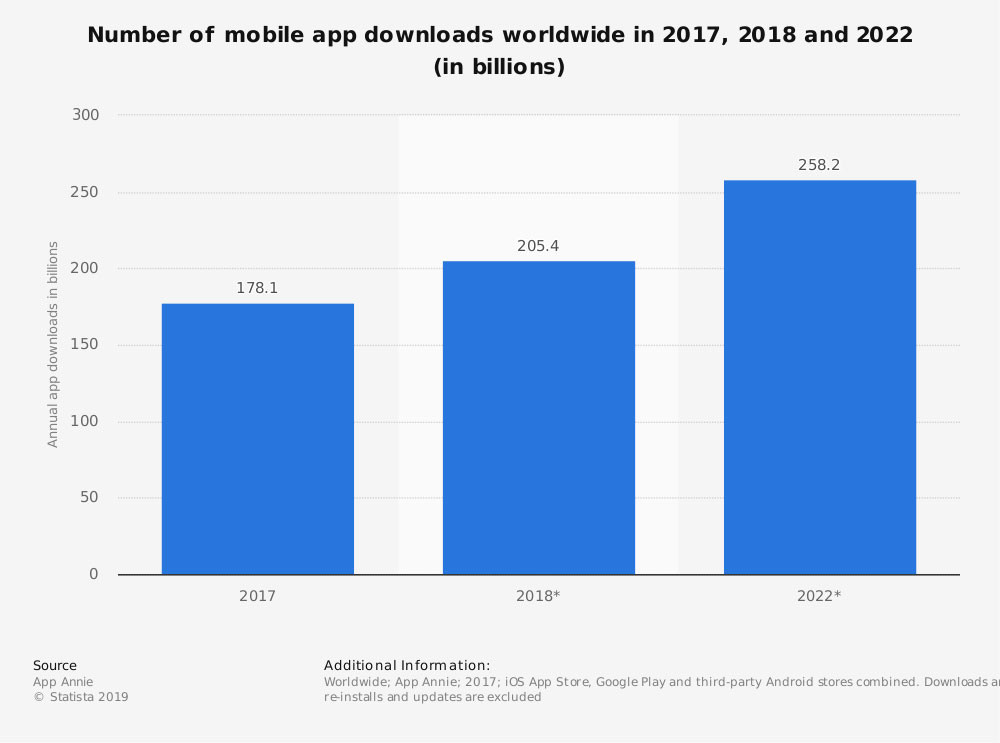
移动优先策略的采用使得 Web 应用程序看起来已经过时,因此许多公司跳过构建它们并专门针对移动应用程序(现在称为原生应用程序)。 这种关注点的转变也涉及营销技巧的变化。 现在公司必须提供一个登陆页面,以便用户可以从商店下载他们的应用程序并将其安装在他们的设备上。 此外,付费广告、电子邮件提醒、推送通知和其他方式开始发挥作用,让供应商找到目标受众并留住它。 观众的反应是越来越多的应用程序下载,这给应用程序制造商和电子商店所有者带来了大量现金。 但要记住的是,移动优先的方法也是内容优先的方法,因此以用户为中心。

图片来源:hackernoon.com
然而,随着技术进步催生了原生应用的出现和全盛时期,它是它们潜在衰退的原因。 由于屏幕尺寸有限,原生应用程序完全没有准备好满足用户和制造商的期望,当大量不同屏幕尺寸的小工具涌入市场时。 随着渐进式 Web 应用程序 (PWA)的出现,该问题的解决方案在过去五年内成为 IT 世界的流行词。 那么什么是 PWA 应用程序? PWA 是原生和 Web 应用程序的组合,提供推送通知、离线工作等所有标准功能。它是一种为网站添加移动应用程序功能的技术,允许用户即使在低连接速度下也能快速加载网页。
PWA:弥补原生应用的缺点
除了无法在具有“非标准”屏幕尺寸的小工具上运行之外,本机应用程序还表现出其他需要解决的缺点。
首先,本机应用程序是根据将要部署的设备的操作系统构建的。 由于有两大系统,你必须选择你的应用是针对安卓用户还是苹果用户,这需要对两个社区进行初步研究和比较。 如果您决定需要一个适用于 Android 和 iOS 的应用程序,您将不得不构建两个应用程序而不是一个应用程序,而且即使创建一个原生应用程序,这也是相当可观的支出的两倍。
其次,消费者开始使用该应用程序必须经历的复杂程序阻碍了他们定期使用该应用程序。 在商店中查找应用程序、确认想要获得它、下载并安装它、授予应用程序某些权限——所有这些对于大多数问题一键解决的时代的人来说似乎太麻烦和太久了。 但即使一旦安装,大多数本地应用程序往往会在手机中保持休眠状态,因为例如,美国人只使用其中的一小部分(平均不到 10 个)。 如果它的用户决定摆脱该应用程序,这一步是不可撤销的。
第三,原生应用程序的性质使它们完全不是 Web 原生的。 这意味着它们不会被搜索引擎注意到,因此不会被谷歌索引。 消费者了解它们的唯一方法是检查应用程序商店,而大多数人习惯于依靠浏览器找到他们想要的任何东西。 有一些方法可以让搜索引擎看到本机应用程序,但这意味着移动优先公司通常缺乏的额外麻烦和必要的网络体验。
当 PWA 出现在舞台上时,将原生应用程序与网络流量授予的福利相结合的任务得到了解决。 PWA 本质上是一个网站,享有其性质提供的所有好处。 它们使用与浏览器相同的用户界面,不需要安装,并且可以一键添加到小工具的主屏幕。 设备的操作系统并不重要,因为 PWA 可以通过任何具有互联网连接的智能手机访问。 后者甚至不是必需的,因为它们可以在离线模式下运行,并且在网络覆盖有问题的情况下可以完美运行。 渐进式网页使您能够以在线模式连接到该网站,前提是之前至少访问过一次 PWA。 最后(也是最重要的),它们的构建成本低,重量轻,并显示出卓越的 SEO 友好性。


图片来源:www.freepik.com
列举的优势使许多公司(尤其是初创公司)选择 PWA 优先策略,该策略完全有可能推翻更成熟的移动优先方法,或者至少与之相提并论。 PWA 何时应该首先成为您电子商务营销策略的支柱?
- 搜索引擎流量对于应用体验至关重要,因为其内容将主要通过 Google 搜索访问;
- 您将链接流量(例如通过社交媒体分享链接)视为获取客户的重要方法;
- 独特的原生应用功能(智能锁、地理围栏等)与您的应用体验无关。
Dinarys 的专家在电子商务开发服务方面拥有丰富的经验,可以绘制出最能从启动电子商务 PWA 中受益的公司的概况。 一般来说,如果您的企业是一家短期公地的初创公司,寄希望于快速启动,那么 PWA 首先是医生为您订购的。 如果你是一家拥有大量客户的成熟公司,用 PWA 补充已经运行的原生应用程序对于进一步扩展来说总是一个明智的步骤。
获得 PWA 的最简单方法是将现有的电子商务网站转变为 Progressive Web App。 要获得 PWA 资格,您的网站必须具备:
- HTTPS。 被称为提供数据的安全传输;
- Web 应用程序清单。 此 JSON 文件包含设备在主屏幕上安装页面所需的元数据(图标、颜色、字体);
- 服务工作者。 这些 JavaScript 代理的功能是解锁离线模式、推送通知和其他功能。
这些是将网站转变为 PWA 或重新构建网站时必须实施的通用功能。 许多框架提供了有助于创建 PWA 的软件套件。 我司在各种平台上积累了丰富的经验,可以推荐两个最强大的,在IT社区中拥有广泛的受众和很高的声誉——Magento和Shopware。
Magento 的电子商务 PWA First
Magento 是构建电子商务网站最受欢迎的平台之一,因此他们的团队自然而然地采用了 PWA 的新颖性,发布了 Magento PWA Studio。

图片来源:justcoded.com
这套工具包括:
- PWA 构建包。 用于构建 PWA 的工具和库的集合。
- 游隼。 一组 UI 组件(React 钩子),开发人员甚至可以在创建 Magento PWA 店面时对其进行扩展和重新混合。
- 共享 Magento 服务器。 在 Magento 团队的支持下,它可以被称为简化和促进店面开发的宝贵帮助来源。
- 统一渐进式 Web 应用响应定义(又名 UPWARD)。 该元素描述了 Web 服务器对 PWA 的交付和支持。
Magento PWA Studio 有一个万无一失的设置过程,允许您构建电子商务 PWA 并配置您的本地环境以创建 PWA。 凭借其 GraphQL 防止声明性数据过度获取,该套件支持使用单个后端管理来自不同来源的多个用户。 此外,Magento 享有的众多全球社区可以随时伸出援助之手或在您需要时提供有用的建议。
然而,Magento PWA 并非没有一些缺陷。 由于 Apple 对引入 PWA 不冷不热,Magento PWA 无法在 iOS 驱动的设备上离线工作; 他们也不支持发送推送通知。 验证程序也不符合标准。 在创建新客户帐户时,用户可能会遇到不符合特定要求的密码问题。 由于他们没有收到有关该问题的通知,因此下一步变得不确定。
阅读我们对 Magento PWA 的评论以获取有关该主题的更多详细信息。
电子商务 PWA First for Shopware
这个平台在德语国家很受欢迎,占领了越来越重要的市场份额,在欧美观众中站稳了脚跟。 其轻巧且易于定制的架构,以及广泛的可扩展性机会,对不断扩大的蓝筹公司圈子(例如,欧莱雅、赛格威和探索频道)具有强大的吸引力,更不用说小型企业了.
作为 Shopware 的官方合作伙伴,Vue Storefront 开发了完全支持所有 Shopware 6 功能(CMS 页面、自动项目设置、插件生态系统)的 Shopware PWA。 实际上,它是一个开箱即用的 PWA,与 Shopware 6 配套使用。 用户无需学习命名、代码结构或以任何方式干预,即可享受其完整的一批接口和帮助程序。后端架构。
在将常规 Shopware 网站转换为 PWA 时,您还可以获得另外两个额外的好处,值得特别一提。 首先,Shopware 平台不需要任何中间件来在 PWA 和 Shopware CMS 之间传输数据(与使用适配器进行 PWA 集成的其他平台不同)。 其次,您可能对电子商店进行的任何更改都会在 PWA 中自动实施。
选择合适的平台是您在构建 PWA 之前做出的关键决定。 不过,更重要的是选择合适的开发人员来实现您的想法。 我们公司可以提供一流的结果,为任何行业创建电子商务 PWA。 最终产品不会花费您一大笔钱,但会以精美的设计和强大的功能给您留下深刻印象,这将推动您的企业走上成功之路。
结论
现代电子商务的动态性质为参与其中的企业家提出了新的挑战。 随着最先进的 IT 发展的出现,机会可以绕过珊瑚礁并将您的商船引向富矿的避风港。
渐进式 Web 应用程序是此类新奇事物之一,它允许电子商务企业为其客户提供类似本机的应用程序体验,并享受网络流量带来的所有好处。 联系我们讨论您未来的 PWA 项目。
