保证让您的转化率飙升的 10 种着陆页设计趋势
已发表: 2016-06-10因此,您已经在预算范围内创建并实施了一些出色的内容。 一切都正常运行并且看起来不错,但是您无法弄清楚为什么与您期望的目标相比,您的转化率令人沮丧。 潜在客户生成和点击率下降,因此您在实际购买方面几乎看不到任何东西。
好消息是,这与您的内容质量无关。 只要您完成了研究并保持内容简洁和集中,您就可以排除这是原因。
实际上,您遇到的问题更有可能是由于您的交互设计中的错误,这意味着人们选择不与您的内容进行交互。 但不要绝望,您可以在最新的设计趋势中找到您的解决方案,这些趋势正在大幅提高转化率。
我们进行了广泛的搜索,并在下面列出了十大设计趋势。 通过帮助用户与您的内容互动并与产品建立联系,这些趋势可以保证您的转化率飙升,并将任何数字内容的投资回报率转化为金矿。
测试较短的目标网页以减少干扰
较短的目标网页包含较少的信息,这意味着阻止人们选择加入的干扰更少。与包含大量文本的较长目标网页相比,较短的目标网页更容易让人们查看整个网页。
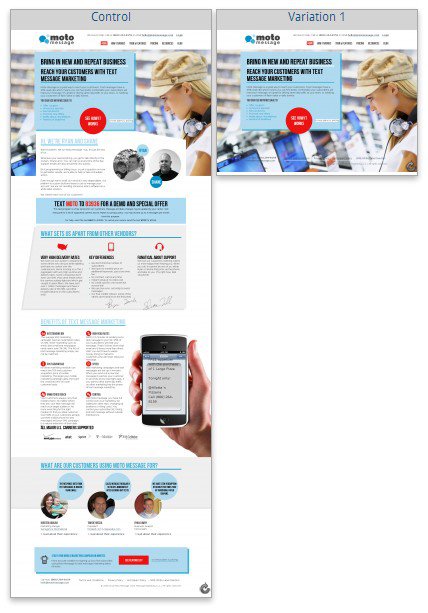
Conversionxl.com 演示了如何改用较短的登录页面来提高 Moto Message 的转化率。 当 Conversionxl.com 简单地缩短着陆页长度时,他们的定价页面的点击率增加了 97%,转化率增加了 21%。

较短的目标网页通过允许页面上的更少元素更具说服力来有效推动转化。 一个简单而简短的登录页面将引导用户的注意力执行所需的操作,而不是冗长、压倒性的登录页面。
使用粘性 CTA 让客户随时点击
Dropbox 拥有超过 4 亿的强大用户,是使用粘性 CTA 标头的公司的一个例子。 它简单地说,“你使用 Dropbox——你的公司为什么不使用?” 它是直接的,并且巧妙地针对他们产品的商业市场。 粘性 CTA 一直被发现对提高转化率非常有益。

smaskingmagazine.com 的一项测试显示导航速度直接提高了 22%,并发现 100% 的样本组更喜欢粘性 CTA。 粘性 CTA 可为用户提供不受干扰的体验 - 将 CTA 永久显示在屏幕上可让用户以直观的方式轻松快速地进行交互。
全幅图像有助于吸引客户
研究表明,大图像会产生一种积极的“干扰”,从而导致更高的转化率。 它们引人注目,并且足以分散注意力,以使用户注意到内容。
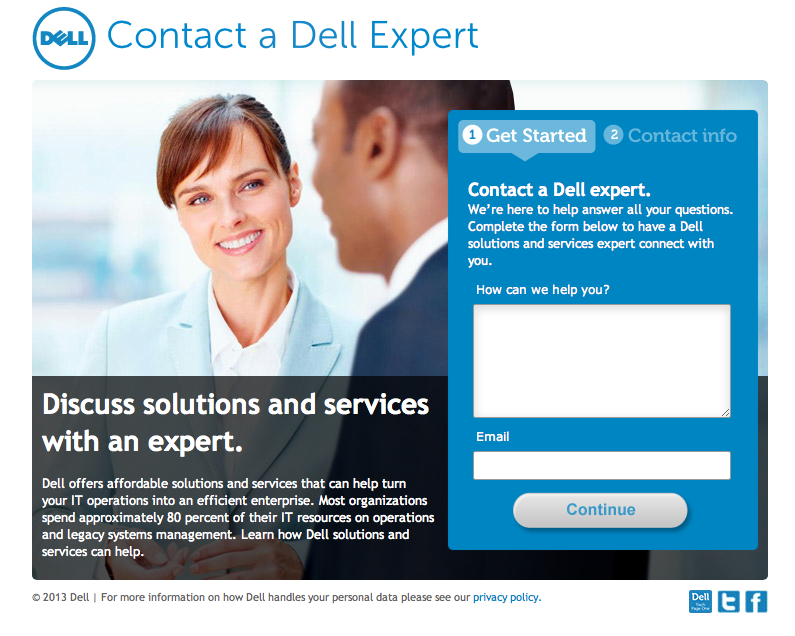
在 econsultancy.com 的案例研究中,戴尔的内容团队在其登录页面上测试了一个“超大”图像,将网站的空白区域替换为图像。 超大尺寸图片将访客跳出率降低了 27%,同时增加了 36% 的潜在客户。

除了大而粗的图像越来越流行的登陆页面之外,另一个领域是电子邮件。 根据 Campaign Monitor 的说法,这是电子邮件营销设计的“革命”。 通过在内容中使用大而美观的图像,电子邮件现在变得更加迷人。
将您的客户送到他们应该去的地方
如果您提供多种类型的产品、服务或类别,分屏布局可以显着优化您的转化率。 创建分屏网站布局是将用户分成组并帮助他们更快地引导到最适合他们需求的登录页面的合乎逻辑的方式。
Bashooka.com 测试并发现,通过快速让您的观众“选择他们自己的冒险”并准确地前往他们想去的地方,这是一种让他们转换的更简化的方式。 bluefountainmedia.com 重申了这一点,它利用主页重新设计并将转化率提高了 42.9%。
使用一些色彩理论使某些事物脱颖而出
以更智能的方式利用颜色来吸引用户的注意力。 使用始终突出的对比 CTA 按钮为您的着陆页创建类似的调色板。 根据 Quicksprout 的“色彩心理学”,观众在网上的注意力有限。 他们从一个网站到另一个网站,收集信息的速度比他们意识到的还要快。

吸引他们注意力的一个好方法是从其他一切争夺他们注意力的事物中脱颖而出——这就是色彩的用武之地。问自己这些问题——我的调色板对我的目标市场有吸引力吗? 颜色组合是否美观或至少引人注目?

另一个提示是查看颜色趋势——这实际上非常有益,因为人们(尤其是年轻人)对颜色趋势非常敏感。 想想看——你祖母房子的橙色和棕色内饰在 60 年代很流行,现在看起来相当不吸引人。 彩通 2016 年的调色板趋势可以让您一窥未来的颜色组合,这些组合可以轻松转移到您的目标网页。
使用单列 CTA
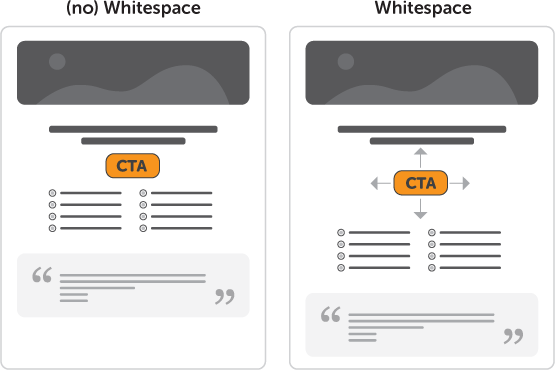
消除侧边栏干扰并将您的 CTA 定位在单个列中的简单操作可以提高您的点击次数和转化率。 利用 CTA 按钮周围的空白以及标题和副标题的单列将提高转化率。

当网页的“流程”被多个栏目、侧边栏和无数干扰因素打断时,它就会显得凌乱且没有吸引力。 但是,如果您将带有标题和副标题的 CTA 放在带有大量空白的单列中,则可以消除页面上的干扰。
卡片布局有助于传达故事
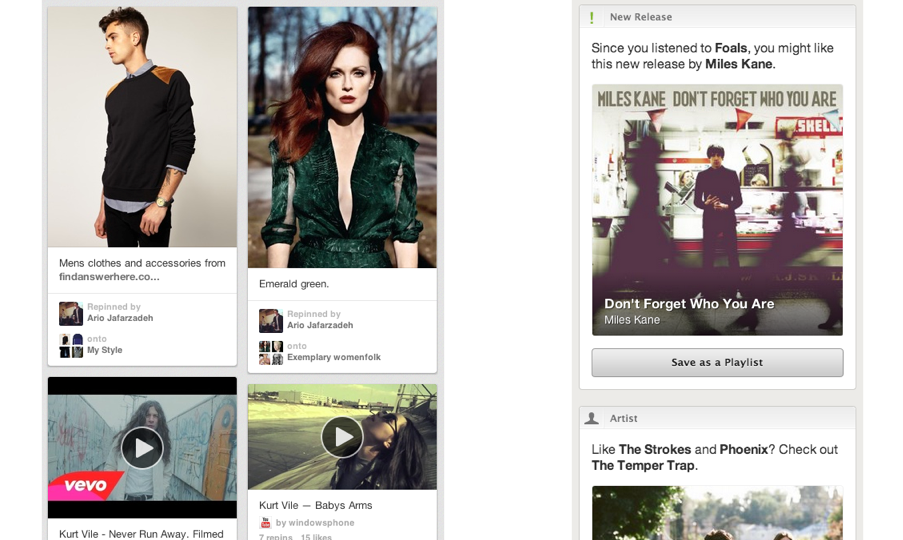
由 Pinterest 首创的卡片布局创建了美观的交互式正方形,充当视觉“断点”,鼓励用户交互。 根据 alexa 的说法,Pinterest 是美国“第 15 大最受欢迎的网站”,这并不奇怪,因为我们都知道人类是视觉动物。 在卡片布局设计的信息架构中,图像几乎专门用于与用户交流,同一页面上的任何副本都是次要信息。
随着 Facebook 和 Google 等网站开始在其移动平台中使用卡片布局,很明显,这种设计趋势比单纯的视觉愉悦更具有深度。 根据 Intercom 的“为什么卡片是网络的未来”,卡片的使用可以追溯到 17 世纪的伦敦,当时交易卡帮助人们寻找业务。 数百年来,人们分发个人名片、生日贺卡和贺卡。 我们都携带借记卡、信用卡。 我们的童年充满了纸牌游戏。

因此,卡片作为传达快速故事的便捷媒介有着悠久的历史,这在在线平台上也不例外。 这种设计趋势对于页面布局中的每张卡片都很有用,可以讲述您为读者提供的视觉故事。
使用视频向您的潜在客户展示您的全部内容
最难克服的障碍之一是将网站访问者转变为产品购买者的过程。 视频是个性化您的品牌并让您的观众了解您的全部内容的绝佳方式。
视频允许您以一种有趣且引人入胜的方式显示一系列信息,而书面内容或照片无法与之竞争。 在主页上使用视频可以快速解释您是谁,并帮助用户与您的品牌和产品建立即时的情感联系,从而大幅提高转化率。 根据最近的 Unbounce 案例研究,没有视频的着陆页的平均转化率为 6.5%,而网页中嵌入的视频的平均转化率为 11%(转化率提升了 69%)。
使用最少的潜在客户捕获设计
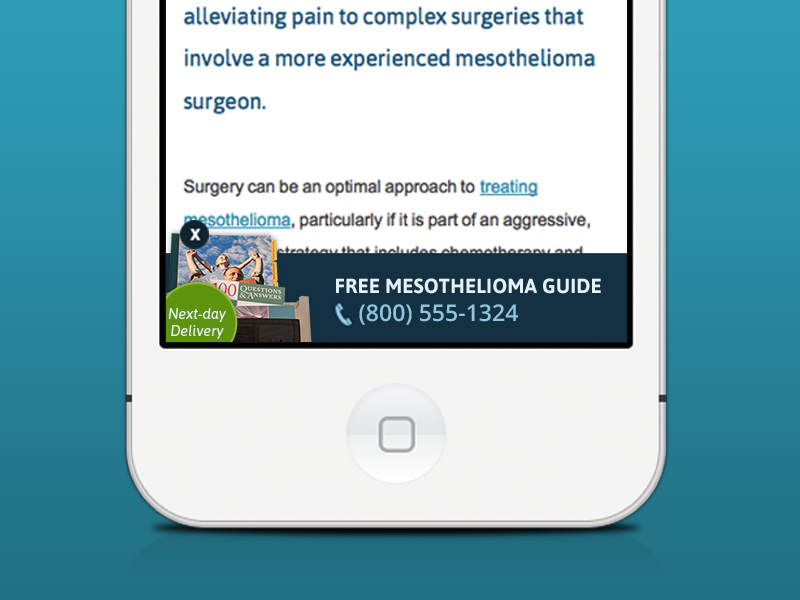
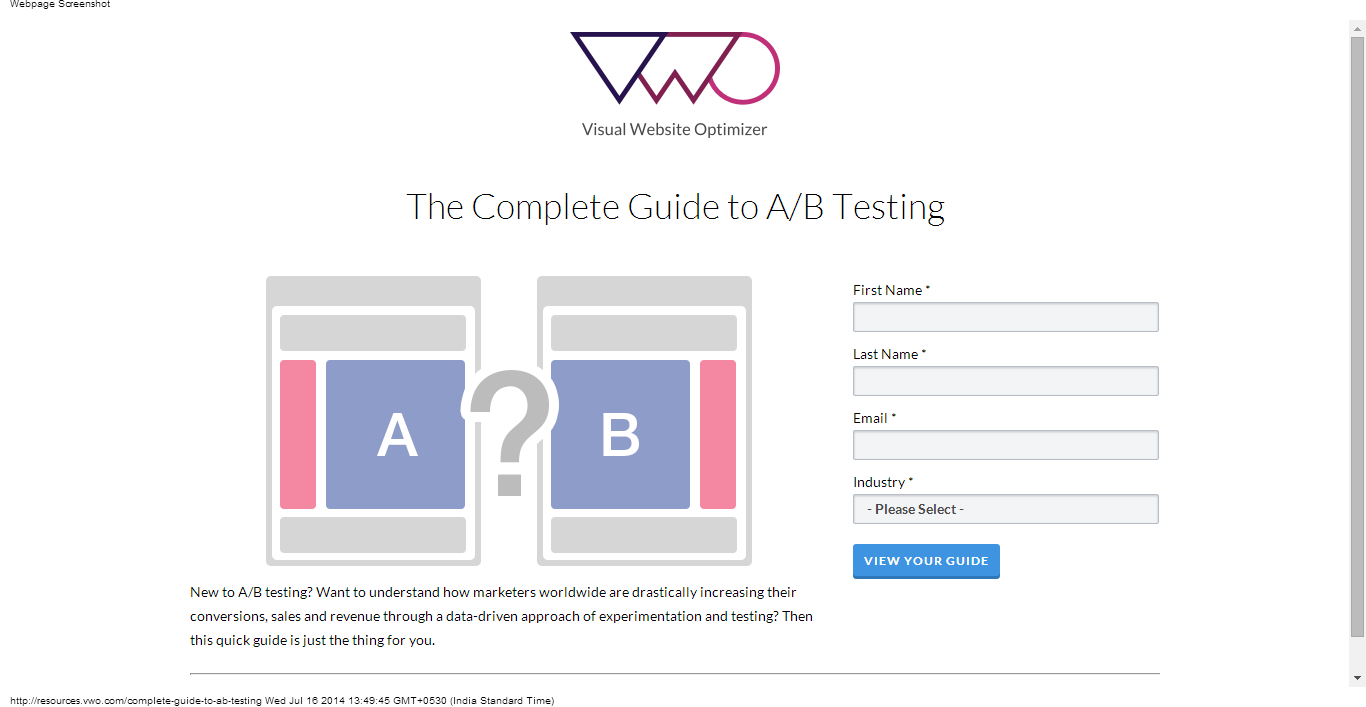
如果您在实际网站上不销售任何东西,但无论如何您都想获得潜在客户以便将来可以向他们推销,那么最少的潜在客户捕获是一种可以帮助您的设计趋势。
通过抵制包含实际上不必要的额外信息和消息外的额外信息的冲动,最大限度地减少分心将提高获得潜在客户的可能性。 通过以最少但有创意的方式询问潜在客户,包括提供更少的信息,因此更少的选择,用户的注意力可以更容易地被引导。

尝试以下方法:简短而直接的标题、引人入胜且清晰的 CTA、旨在避免混淆消息的即时消息,以及电子邮件捕获字段,就像您在上图中看到的那样。
个性化您的潜在客户体验
这可能是当今利用目标用户体验的数据驱动市场中最有用和最适用的。 与定制相反,个性化是指程序、应用程序、网站或软件实际上通过从个人用户那里获得的信息“自我调整”。 UX 杂志的这篇文章将这种量身定制的用户体验称为对现代营销至关重要。
虽然由于屏幕尺寸较小,移动用户个性化很难实现,但网站和登录页面很容易融入个性化的用户体验。
使用位置、购买活动、浏览活动和其他数据,您可以针对个人用户定制浏览。 这种个性化为每次交互提供了更大的转化潜力。
使用这些技巧进行转换
上面的 10 条提示可以单独或组合使用,帮助您提高转化率。 总的来说,这 10 个技巧代表了设计趋势的动态发展,暗示了未来更令人兴奋的发展。
只要您保持相对最新的这些更改并将其中的至少一些合并到您的目标网页中,您肯定会看到您的转化率有所提高。 此外,随着设计趋势的不断发展和进步,及时了解这些将确保您的知识差距尽可能短。
