Ionic vs. React Native:哪个是移动应用开发的最佳选择
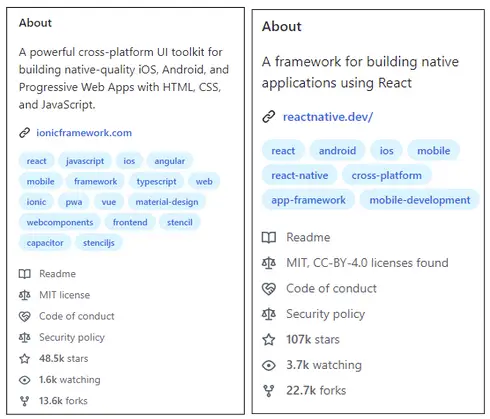
已发表: 2023-02-01如果您在 GitHub 上搜索Ionic和React Native ,您将看到以下内容……

React Native 显然更受欢迎。 它有更多的星星,更多的叉子,更多的人在看它。
但来自 AppBrain 的数据显示,所有应用程序中有 3% 是使用 Ionic 构建的。 React Native 的百分比仅为 1.3%。 因此,虽然后者更受欢迎,但前者的使用更广泛。 现在,开发人员有自己选择这两种技术的理由。
轻松学习语言。 具有类似技术的先前经验。 与工作相关的金钱利益。 但是作为企业主,您可能很难选择一个。 Ionic 和 React Native 都有各自的优点。 而且它们也并非没有缺点。 因此,作为不会说流利技术的人,您如何决定选择哪一个来满足您的移动应用程序开发需求?
您是否只是抛硬币让上议院为您决定? 不,这里有一个详细的比较供您查看。 没有技术术语。 只是一个简单的比较,可以帮助您决定什么最适合您的业务。 继续阅读。
在进行正面比较之前,让我们先了解一下这两种跨平台技术的基础知识。
离子简介

Ionic 是一个跨平台框架,用于使用 HTML、CSS 和 JavaScript 构建混合移动应用程序。
离子的主要特点
Ionic 作为跨平台移动应用程序开发技术的主要特性包括
- 基于 AngularJS。 它允许开发人员使用他们已经熟悉的 Web 技术进行移动应用程序开发。
- 使用 Cordova 或 Capacitor 将应用程序打包到本机包装器中。 然后它提供对本机设备功能的访问,例如相机和 GPS。
- 它是开源的,可以免费使用。
- 包括设计用于跨多个平台工作的 UI 组件。 因此,开发人员可以构建具有一致外观的应用程序。
- 庞大而活跃的开发人员社区,他们为项目做出贡献并为用户提供支持。
- 应用程序与本机应用程序一样快。 当 Ionic 与 Capacitor 等工具一起使用时尤其如此,后者会针对每个平台优化应用程序。
React Native 简介

React Native 是一个使用 JavaScript 构建原生移动应用程序的框架。 它基于 Facebook 开发的 React JavaScript 库。
React Native 的主要特性
- 使用 JavaScript 和 React 库,而不是使用特定于平台的语言,例如 Swift(适用于 iOS)或 Java(适用于 Android)。
- 这些应用程序实际上是本机应用程序。 这意味着它们是使用与设备上预装的应用程序相同的语言构建的。 这使得 React Native 应用程序对用户来说感觉更“原生”,因为它们与设备上的其他应用程序具有相同的外观和感觉。
- 它是开源的,可以免费使用。 社区不断改进和更新它。
- 允许构建可重用的 UI 组件,这可以在构建应用程序时节省时间和精力。
- 支持热重载。 这意味着开发人员可以更改代码并实时查看更新,而无需手动重新加载应用程序。
- 庞大而活跃的开发人员社区,这意味着使用该框架的开发人员可以获得丰富的资源和支持。
Ionic vs. React Native——完整比较
现在您已经了解了 Ionic 和 React Native 的基础知识,下面是 Ionic 与 ReactNative的正面比较。
注意:我们不仅仅比较了核心技术方面。这种比较也是从商业角度来看的。 因此,技术知识有限的企业主也可以利用这种比较来做出决策。

范围 | 离子 | 反应本机 |
语言 | HTML、CSS、Javascript | 只有Javascript |
执行 | 应用程序在网络视图中执行 | 应用程序被编译为本机代码并直接在设备上运行。 |
表现 | 良好的性能,尤其是与电容器一起使用时 | 应用程序直接在设备上运行,性能更好 |
用户体验 | 在 Web 视图中呈现应用程序时的类似 Web 的体验 | 原生呈现应用程序的原生外观 |
平台兼容性 | 与网络兼容,有助于构建混合应用程序 | 与移动平台兼容并允许构建类似原生的应用程序 |
学习曲线 | 对于具有 Angular、HTML、CSS 和 Javascript 经验的开发人员来说更容易 | 对于以前使用过 ReactJS 的开发人员来说更容易 |
社区 | 活跃和繁荣的社区 | 更成熟和更广泛的社区 |
代码重用性 | 提供很大程度的代码可重用性 | 提供更高程度的代码可重用性,因为它允许创建可重用的 UI 元素。 |
热重载 | 不支持 | 支持的 |
访问本机功能 | 允许使用 Cordova 或 Capacitor 访问本机功能 | 允许通过其 API 直接访问本机功能 |
开发环境 | 使用基于浏览器的开发环境 | 需要在本地机器上设置本地开发环境。 |
调试 | 基于浏览器的调试器 | 需要使用特定于平台的调试器。 (适用于 iOS 的 XCode 和适用于 Android 的 Android Studio) |
部署 | Ionic 应用程序可以部署到应用程序商店甚至网络 | React Native 应用只能部署到应用商店。 |
客制化 | 允许使用 HTML 和 CSS 自定义其应用程序的外观 | 提供一组可以使用 JavaScript 自定义的预定义 UI 组件 |
文档 | 提供详细和全面的文档 | 由于更大的活跃用户社区,文档更加详细和最新 |
第三方插件 | 庞大的第三方插件生态系统 | 更大的开发者社区带来更多选择 |
价钱 | 开源且免费,但提供具有附加功能和支持的付费版本。 | 只有一个开源且免费使用的版本 |
应用大小 | 尺寸更大,因为它们包括访问本机设备功能所需的 Cordova 或 Capacitor 运行时。 | 与 Ionic 应用程序相比轻量级 |
更新中 | 更新应用程序很复杂,因为它涉及更新 Cordova 或 Capacitor 运行时以及应用程序代码。 | 更容易更新应用程序,因为只需要更新应用程序代码 |
特定于平台的代码 | 允许使用称为 Ionic Native 的功能编写特定于平台的代码 | 不允许编写特定于平台的代码 |
动画 | 依赖第三方库实现应用内动画 | 具有内置动画,可以创建流畅的动画 |
造型 | 使用 CSS 进行样式设置 | 结合使用 JavaScript 和 JSX 进行样式设置 |
根据您可用的资源类型和特定的跨平台移动应用程序开发需求,您可以选择 Ionic 或 React Native。
但是,为了快速做出决策,您可以根据以下指示在React Native 和 Ionic之间做出决定。
在以下情况下使用 Ionic 进行移动应用程序开发
1. 您想构建一个混合应用程序。
如果您想要构建一个可以从浏览器和移动设备访问的应用程序,这将很有用。
2. 你有网络技术专家
Ionic 使用 HTML、CSS 和 JavaScript,因此如果您有熟悉这些技术的开发人员,它可能是更好的选择。
3. 需要为您的应用程序定制外观
Ionic 允许使用 HTML 和 CSS 自定义应用程序的外观。
使用 React Native 进行移动应用程序开发时
1. 你想构建一个原生应用
React Native 允许使用与设备上预装的应用程序相同的语言构建原生应用程序。 这可以提供更好的用户体验。
2.你需要最好的表现
React Native 应用程序被编译为本地代码,因此它们通常具有更好的性能。
3.您想重用代码
如果您聘请 React Native 开发人员,他们可以构建可重用的 UI 组件,这可以在构建应用程序时节省时间和精力。
4.你想要热重载
React Native 支持热重载,这让开发者可以实时看到代码的变化。
启动您的跨平台应用程序开发项目
至此,您现在了解了 React Native 和 Ionic 的基础知识,以及它们的特性、差异和最理想的用例。
不要再等待了。 立即聘请 React Native 开发人员或Ionic 开发人员来启动您的移动应用程序开发项目!
