优化 SEO 页面速度的 10 种方法
已发表: 2022-11-15虽然它只是众多页面 SEO 指标之一,但缓慢的页面加载时间会对页面在搜索引擎结果页面 (SERP) 中的排名产生负面影响,并对用户体验 (UX) 产生负面影响。 以下是可能会降低页面速度的原因以及如何开始提高页面速度。
为什么页面速度对 SEO 很重要?
谷歌的神经网络研究估计,随着页面加载时间从 1 秒增加到 3 秒,访问者在加载完成之前简单地放弃网站的可能性增加了 32%。 页面越慢,网站访问者因沮丧而离开的可能性就越大。 由于谷歌希望用户在使用搜索时获得最佳体验,因此将页面加载速度作为排名因素。 这意味着如果你想为你的目标关键字排名好,你需要监控你的页面速度。 在投资了一个具有高质量内容的有吸引力的网站之后,您最不需要的就是缓慢的页面加载速度会降低您的排名。
关于页面速度与网站速度的注意事项:虽然页面速度是指单个页面的速度,但站点速度是指整个站点中不同页面样本的速度,用于估计站点的整体速度。 在您的网站上优化页面速度自然会导致更快的整体网站速度。
那么您如何知道您的页面加载速度是否对您网站的 SEO 产生了负面影响?
您可以使用多种工具来检查页面速度。 仅 Google 就提供了多种免费工具,例如 Google Search Console、Lighthouse 和 PageSpeed Insights,它们都提供了有关页面加载速度的宝贵信息。 使用它们来查看页面元素的加载速度。 (以下是 Lighthouse 和 PageSpeed Insights 在衡量网站性能时的表现。)
什么会影响页面速度?
几种不同的页内和页外元素会影响页面的加载速度。 如果您面临较长的加载时间,请寻找这些可能的罪魁祸首。
CSS 和 JavaScript 文件
CSS 文件允许您以独特的样式和布局在您的网站上展示您的品牌形象,而 JavaScript 则通过交互性使网页栩栩如生。 两者都可以大大改善网页浏览体验。
但是,在您的网站上使用过多的样式表和脚本可能会导致加载时间变慢。 而且它们越复杂和资源密集,它们对您的页面速度的影响就越大。
JavaScript 还可能导致呈现问题,使搜索爬虫更难正确地爬行和索引您网站上的某些内容。
插件
插件为页面提供了额外的交互性和功能。 然而,就像脚本一样,过多的插件会减慢页面的加载时间。 此外,过时或维护不善的插件可能会带来安全风险并导致兼容性问题。 来自较小开发团队的鲜为人知的插件特别容易出现这些问题。
大图像
图片可以极大地增强您网站的内容,使其更具吸引力和吸引力。 但是,在页面上使用大图片也会增加加载时间,尤其是在图片很多的情况下。
未优化的图像是导致加载时间变慢的主要原因之一。 图像文件越大,等待加载的时间就越长。 在互联网的早期,当连接速度很慢并且站点必须很小时,图像优化是必要的步骤。 现在,现代网站上的页面重量有这么多元素,很容易被忽视。
弹出窗口
弹出窗口可用于将流量引导至登录页面或提供 CTA 和特别优惠。 但是,它们也因减慢页面加载时间而臭名昭著。 您需要考虑弹出窗口的实际效果如何,以及它们是否值得降低页面加载速度。
网络服务器速度
当有人访问网站时,他们是从远程服务器打开文件。 服务器越慢,网站资产在访问者浏览器上的加载速度就越慢。 在更便宜的托管包或服务器上省钱似乎是个好主意,但实际上弊大于利。 缺乏专用资源、服务器响应时间慢或资源分布在多台服务器上的托管计划会对网站性能产生负面影响。
重定向链
重定向是一种非常方便的工具,可以在您的网站周围移动流量,但每个重定向都会导致浏览器访问额外的页面,从而延长最终页面加载时间。 当重定向在重定向链中链接在一起时,加载时间会进一步延长。 链中的重定向越多,整体加载速度就越慢。
随着站点架构的不断扩展,重定向链通常是偶然发生的。 重定向链还会损害用户体验并浪费您网站的抓取预算。 因此,随着您的网站不断扩展,最好注意重定向链并定期抓取您的网站以识别可能已开发的任何内容。
最重要的页面速度指标是什么?
速度测试报告各种指标。 由于 Google 是主要的搜索引擎,而我们的目标是在搜索结果中排名靠前,因此我将介绍 Google 用来衡量网站速度和性能的一些指标。 这些不是唯一的页面速度指标,但就我们的目的而言,它们是最有影响力的。
核心网络生命力
2020 年,谷歌发布了 Core Web Vitals。 这组指标让网络管理员了解他们的网站在浏览体验方面的表现。 这些指标对于确定如何加快网页加载时间特别有用。
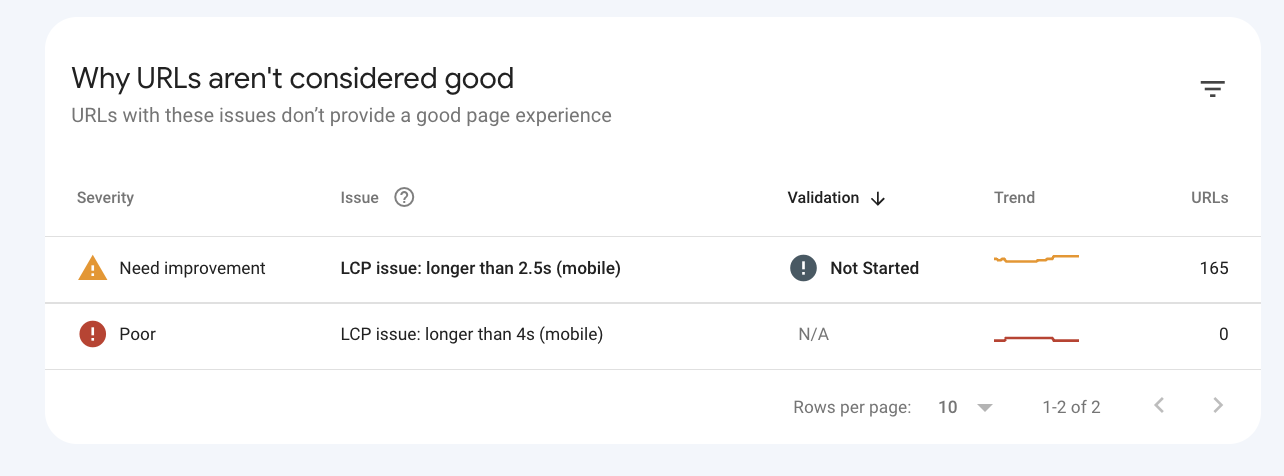
您可以使用 Google Search Console 查看您的移动和桌面 Core Web Vitals 报告。 这些报告显示了良好、需要改进或较差的 URL。 如果您的 URL 质量不佳或需要改进,它还会提供问题列表以及受影响的 URL。 单击该问题以了解有关该问题和受影响的 URL 的更多信息。

您网站的核心网络活力数据可以在 PageSpeed Insights 或 Google Lighthouse 中找到。
在 PageSpeed Insights 中,您的 Core Web Vitals 将反映真实的用户体验。 除了真实用户数据外,Google Lighthouse 还使用实验室数据。
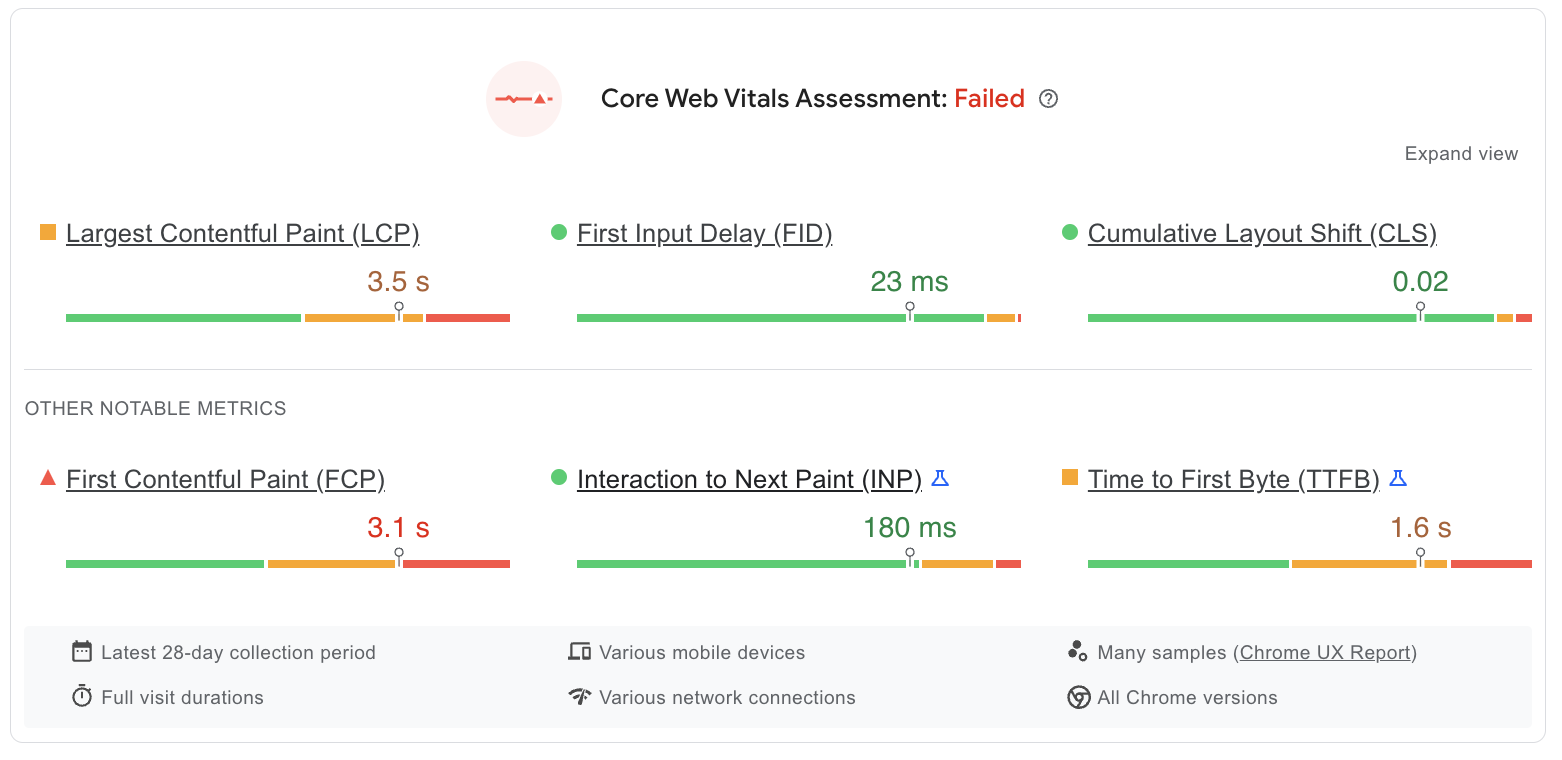
PageSpeed Insights 报告的顶部显示您的 Core Web Vitals 指标:

- Largest Contentful Paint (LCP) :加载页面需要多长时间。 理想的 LCP 为 2.5 秒或更短。
- 首次输入延迟 (FID):用户可以与您的页面进行交互所需的时间。 理想情况下,这应该是 100 毫秒或更短。
- Cumulative Layout Shift (CLS) :页面元素在加载时移动了多少。 这应该是 .1 或更小。
- First Contentful Paint (FCP) :用户可以在屏幕上看到内容需要多长时间。 1.8 秒或更短的分数将使您保持绿色。
- 与 Next Paint (INP) 的交互:用户操作与页面响应之间的时间量。 200 毫秒或更短被视为良好。
- Time to First Byte (TTFP) :初始浏览器请求与从服务器接收到第一个字节之间的时间量。 以 800 毫秒或更短为目标。
单击 PageSpeed Insights 中的任何指标以转到相应的 web.dev 页面,该页面进一步解释了每个指标的含义及其重要性。

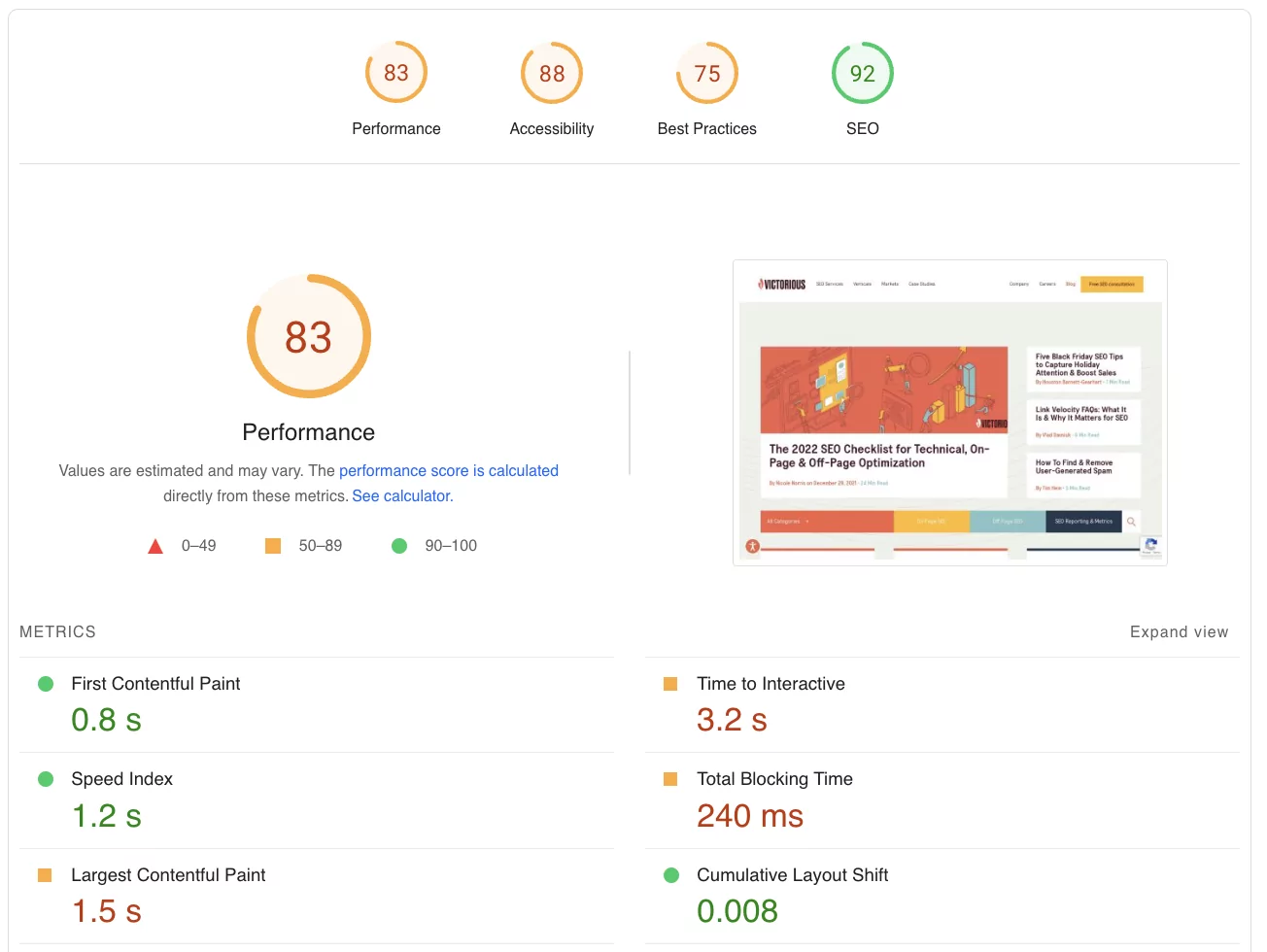
PageSpeed Insights 指标

在 Core Web Vitals 部分之后,您会发现其他 PageSpeed Index 指标,包括:
- 速度指数:页面加载期间内容显示的速度。 不到 3.4 秒将使您保持绿色。
- 交互时间(TTI) :页面需要多长时间才能完全交互。 谷歌说争取少于 5 秒。
- 总阻塞时间:页面被阻止用户输入的时间。 这里的绿色低于 200 毫秒。
一旦您发现页面性能不佳,您可以尝试解决问题。 这里有 10 种优化页面速度的方法。
如何优化页面速度
1.压缩和优化图像
如果您想提高页面速度得分,请从压缩和优化图像开始。 减小图像文件的大小自然会减小页面的大小,从而减少加载所需的时间。
您可以使用多种工具来压缩图像的大小,例如 TinyPNG 或 Attrock。 如果您使用的是 WordPress,可以使用多种图像优化插件,例如 Smush、EWWW Image Optimizer 和 Imagify。
使用正确的文件类型、调整图像大小和删除 GIF 都可以帮助减轻页面重量。
2. 删掉不需要的插件
如果您的 WordPress 网站有十几个插件,请考虑可以删除哪些。 有些插件比其他插件占用更多资源,因此您可能需要进行一些测试才能确定哪些插件可能最能减慢您的页面速度。
检查您网站的插件,与其他利益相关者交谈,并确定哪些是真正必要的。
如果插件为您的网站提供了可疑的价值,或者如果它可能在未来提供价值但现在没有这样做,则禁用或删除它可能是有意义的。 还要考虑是否可以用一个插件来代替具有不同功能的多个插件。
3.清理你的代码
页面速度优化过程是分析站点代码并清除任何不必要的字符或行的好机会。 您删除的每一点未使用或不必要的代码都将有助于加快您的网站速度,尽管它可能不会引人注意。 使用代码时要小心。 在进行任何更改之前创建备份并专注于任务以避免错误。
4. 压缩 HTML、CSS 和 JavaScript
由于 HTML、CSS 和 JavaScript 会对页面加载速度产生如此大的影响,因此缩小和清理它们可以提高页面速度。
要缩小代码,请删除无关的字符、计数器、空格或其他可能不需要的代码元素。 最终结果应该是更简洁的代码、更小的文件大小和更快的加载页面。
5. 压缩 CSS、JavaScript 和 HTML
一旦你的代码被清理干净,考虑压缩它以减少它占用的空间。 HubSpot 在这里分享如何压缩 HTML 文件。 有多种压缩器(以及一些压缩器和压缩器组合)可用于 CSS 和 JavaScript 文件。 与您的 Web 开发人员合作,确定哪个可能是您组织的最佳解决方案。
6. 捆绑 CSS 和 JavaScript
除了缩小之外,样式表和 JavaScript 文件的捆绑可以减少服务器请求的数量。 每个服务器请求都会延迟页面加载。 对于有大量请求的站点和页面,这将严重影响性能。
7. 实现浏览器缓存
缓存帮助浏览器存储信息,以便当访问者返回页面时,浏览器不需要再次重新加载整个页面。 它的工作原理是在用户的浏览器上存储您网站文件(如 CSS 样式表、图像和 JavaScript)的副本,以便在后续访问期间更快地交付它们。
制定缓存策略,确定可以缓存哪些资源、缓存多长时间以及由谁缓存。
8.删除重定向链
本文概述了如何查找和删除重定向链。 将跟踪重定向和始终链接到最终目标 URL 以减少未来重定向链的可能性作为最佳实践。
9. 使用 CDN
另一种优化页面速度的方法是利用内容分发网络 (CDN),有时也称为内容分发网络。
CDN 将您网站的静态内容的副本分发到世界各地不同地理位置的服务器。 这减少了潜在访问者和服务器之间的地理距离,减少了延迟并减少了第一个字节的时间。
10.寻找更快的托管服务
要增加网页加载时间,您真的只能做很多事情,而且问题并不总是在您这边。 您的网络托管服务提供商在您网站的性能中起着重要作用。 您网站的速度问题完全有可能是由于托管性能不佳而不是页面优化不佳造成的。
如果您已尽一切努力优化页面速度,但您的页面加载速度仍然不够快,那么可能是时候寻找更快的托管服务了。 寻找以性能为中心的托管服务,提供专用托管,这样您就不必与其他站点共享您的潜在托管资源。
通过 SEO 审核检查您的网站性能
努力让您的网站在搜索结果中排名? 我们的 200+ 点 SEO 审核服务可能正是您让 SEO 走上正轨所需要的。
由具有多年经验的搜索优化专家执行,我们的 SEO 审核可以帮助您识别弱点,创建可操作的项目,并克服可能阻碍您网站排名的页面加载时间慢等弱点。 安排免费的 SEO 咨询以了解更多信息。
