如何在 2021 年改善您网站的 UX(用户体验)?
已发表: 2020-12-29用户体验在 2021 年势在必行。拥有良好的在线形象与拥有干净整洁的展厅一样重要; 商业网站是它的脸。 今天,用户比以往任何时候都更了解网页设计,更不用说他们期望一定程度的复杂性。
随着门槛越来越高,许多品牌,尤其是新品牌,可能会因为提供时尚网站用户体验的期望而感到力不从心。
UX 是未来——但为了向您的用户提供独特的浏览体验,您应该始终佩戴一副 UX 眼镜,以用户为主要考虑因素来优化您的网站。 也就是说,改善您网站的用户体验并不像看起来那么困难; 即使是很小的努力也可以变成巨大的收获。
UX 专业人士注意到,改善用户体验可以通过提高搜索排名和增加收入来带来更多业务线索——这就是您可以如何开始。
- 反应灵敏且适合移动设备
- 页面加载时间
- 网站安全
- 使用项目符号
- 用户体验中的颜色
- 运动和动画
- 汉堡菜单
- 考虑添加视频
- 诱人的头条新闻
- 额外提示:网站的一致性
- 哪些用户体验趋势将主导 2021 年?
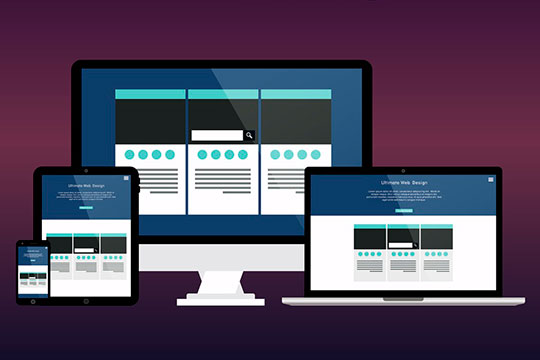
反应灵敏且适合移动设备

智能手机正在为各种网站带来可观的流量。 这使得您的网站成为响应式网站至关重要。 为了满足智能手机用户的浏览需求,手机友好型现在是网站所有者确保更好可见性的最快方式。 虽然可以通过形成性测试来检测网站的响应能力,但这并不意味着您在发现关键问题后就无法处理网站的响应能力。 毕竟,用户体验优化是一个不间断的过程,不管你喜不喜欢。 更重要的是,没有错误加上响应元素将确保为用户提供出色的体验。
为您推荐: B2B 与 B2C 网站的设计秘密——您需要知道的一切!
页面加载时间

当我们提到网页设计以及向客户证明出色的用户体验时,页面加载非常重要。 当您网站的加载速度太慢时,会激怒用户并最终阻碍转化。
这还不是全部。 页面加载时间在帮助客户决定是否要进一步访问您的网站方面也起着不可或缺的作用。 当用户第一次在体验方面服务不足时,他们更有可能跳过您的网站以供将来参考。
如果您的网站是 WordPress,那么您可以找到各种指南来帮助您完成网站加速的过程。 大多数品牌不知道的是,网络托管服务器在速度方面起着非常重要的作用。
网站安全

希望您的用户建立对您的信任? 好吧,如果您可以保证他们在您网站上保存的付款详细信息的安全性,他们就会这样做。
拥有可靠的站点安全性将保证为您的用户提供出色的浏览体验。 安全封条将为您的网站带来更多用户和更多转化,从而为您的品牌带来更多收入。
使用项目符号

通常,最容易理解的信息呈现方式是在项目符号列表中。 为什么? 因为它们吸引注意力、缩短文本、支持扫描并揭示您的品牌所涉及的服务和产品的特征。 也就是说,考虑到这种特定的网站设计趋势将帮助您以全新的规模吸引用户。
使用项目符号将帮助您生成并包含大量图像,以帮助用户更好地理解项目符号中描述的内容。 反过来,这将使您的网站对用户更具吸引力。
用户体验中的颜色

颜色比看起来更能说明问题。 色彩作为视觉语言的主要成分,引导注意力、突出并统一元素。 在用户体验方面,颜色强化了产品的美感和功能品质。 颜色有很多面孔,或者,正如许多人所说,颜色戴很多帽子。
2021 年,品牌将色彩视为感知和情绪。 而 UX 设计师将颜色视为跨平台的一致系统。 总的来说,颜色仍然是传达不同类型信息的多功能工具。 不同的颜色表示不同的信息。 因此,在为您的网站选择颜色时,请考虑您想要发送给用户的信息。
运动和动画

动画和动作各有优势。 在 2021 年,在标题和段落中也不能使用此类元素。
另一方面,微妙的动画可以帮助吸引用户采取行动,或者在您需要在您的网站上显示各种通知的情况下。 使用动作和动画来吸引人们的注意力。
汉堡菜单

即使在网页格式中,汉堡包看起来也很美味。 您可以使用它们向用户表明他们看不到某些东西。 反过来,这将激发他们了解更多关于他们正在使用的网站的特性和功能的冲动。 更重要的是,汉堡包按钮也是必不可少的; 它表明有更多的关键特性被隐藏起来被用户发现。

考虑添加视频

在网站设计中,没有高质量的图像就没有合适的用户体验。 但是,视频可以让他们的注意力保持更长时间。 现代用户相信看起来更逼真的东西,因此,实现视频可以非常好地发挥他们的作用。
例如,如果一个网站正在展示一项新服务的发布,那么仅通过内容就很难展示所有的功能。 另一方面,视频内容可以很容易地让用户了解服务的特点。
您可能会喜欢:每个伟大的设计师都需要的 20 种令人惊叹的徽标设计字体。
诱人的头条新闻

您的网站标题应与潜在客户建立联系。 它必须是您的客户正在寻找的内容。 在生成适当的标题时,请记住包含用于将消息定位到正确受众的关键字。 拥有正确的关键字不仅对吸引潜在客户很重要,而且还有助于网站在 SERP 中排名更高。
2021 年,谷歌对头条新闻给予了更多关注。 因此,在其中包含正确的关键字可以帮助任何网站排名更高。
额外提示:网站的一致性

改善您网站的用户体验意味着以这种方式匹配所有内容,以便无论您的受众如何,它的外观和工作都完美无缺。 从加载时间、标题选择和按钮样式,到颜色,一切都应该以主题为主题,以改善用户体验。
哪些用户体验趋势将主导 2021 年?

设计师有权推动道德变革

在过去的几年里,道德设计一直是网页设计师的核心。 但今年晚些时候,关于这个以及什么让用户更快乐的讨论很多。 到 2021 年,我们将看到 Web 开发人员如何在他们的学科中处理道德规范方面的巨大繁荣。
道德设计更多地与个人数据联系在一起,开发人员如何在网站或应用程序中提供独特的体验,而不会让用户问自己:“为什么他们需要我提供这么多?”
通常,营销人员、设计师和企业主在开发应用程序或网站时会忽略道德的这一方面。 但在 2021 年,这种情况正在慢慢改变。 自从剑桥分析丑闻以来,数据变得越来越有价值。 许多人说个人数据将完全由用户控制,这在不久的将来确实令人印象深刻。 这意味着什么?
好吧,这只需要网页设计师鼓励这种运动,并在用户使用他们构建的网站时为用户提供一个安全的空间。 话虽如此,可以在 WebMD 的症状检查器上找到一个合适的示例,说明如何使您的应用程序或网站更符合道德规范。 WebMD 阐明了他们可能收集的信息类型; 它们为用户提供了完全透明的信息,并让他们可以控制要与他们共享的数据。
3D元素的巧妙运用

2020 年,我们见证了平面 3D 元素的转变; 随着 neomorphic 的声名狼藉,越来越多的网站和应用程序计划在其设计中融入更多 3D 元素。 这对于讲故事或展示产品特别有用。 参加革命; 他们在 Revolut Gifts 中的 3D 交互细节以及展示他们精美多彩的卡片时做得非常出色。 反过来,一旦用户从各个方面和角度查看产品,他们就会更放心地订购产品。
随着 2020 年和 2021 年 3D 图形的兴起,它有望为您的企业发送的消息带来更多价值,并使用户在您的网站内进行更有意义的互动。
您可能还喜欢:设计师创建丰富的跨文化设计体验的 5 个技巧。
更注重讲故事和用户体验写作

预计到 2021 年,出色的故事讲述与一流的 UX 写作相结合,可以帮助提升用户使用您的网站或应用程序的体验。
由于两者相辅相成,网页设计师可以在数字产品中创造更令人难忘和有意义的体验。 由于大多数公司都在选择数字化路径,因此 UX 编写更加普遍; 我们谈论熟悉亲自使用此特定服务的人们的采用率。 UX 写作通过人类语言而不是更技术性的语言来修饰个人风格,这也使用户和用户界面以及您的产品之间的交互更加隐蔽和不那么混乱。
