提高电子商务商店页面速度的 9 种最佳方法
已发表: 2023-05-10目录
在当今快节奏的数字世界中,网站用户需要快如闪电的页面速度。 对于电子商务商店来说尤其如此,每一秒的延迟都可能导致销售损失和客户失望。
事实上,研究表明,网站加载时间延迟一秒会导致转化率降低 7%,页面浏览量降低 11%,客户满意度降低 16%。
因此,优化您的网站性能可以改善用户体验、增加转化率并提高 SERP 排名。
在此博客中,我们将讨论页面速度对电子商务商店的重要性,并提供 9 个最佳实践来帮助您提高网站性能。
提高页面速度的重要性

页面加载时间可以直接影响以下 4 个重要的电子商务指标:
跳出率
加载缓慢的网站会导致高跳出率,因为访问者会立即离开您的网站并切换到竞争对手的网站。
事实上,美国商业资讯的研究表明,73% 的用户会放弃运行缓慢的网站并转向竞争对手。 谷歌的一项研究表明,随着页面加载时间从 1 秒增加到 3 秒,跳出的概率增加了 32%。
因此,优化性能有助于降低跳出率并留住网站访问者。
SERP排名
谷歌宣布他们在搜索结果中优先考虑快速加载的网站。
根据Wordstream的一项研究,页面速度是谷歌排名前 10 位的因素之一。
因此,提高加载速度可以提高您的网站在搜索引擎结果页面中的可见度,从而为您的网站带来更多流量。
会话
缓慢的网站会对您网站的会话或访问次数产生负面影响。
根据Akamai 的报告,延迟 2 秒的电子商务商店可以将会话长度减少 51%,这对流量、排名、销售和转化率产生严重影响。
因此,通过提高页面速度,您可以增加网站的会话持续时间,并产生更多的参与和转化机会。
转化率
加载速度对电子商务业务最重要的影响是转化率。
根据Unbounce的一项研究,近 70% 的客户承认页面速度会影响他们从电子商务商店购买的决定。
因此,减少加载时间会对您的转化率和底线产生重大影响。
如何测试您的加载速度?
首先,让我们看看您的网站是否存在加载速度问题。
因此,在本节中,我们将指导您如何使用PageSpeed Insights来测试您网站的速度和发现问题。
Page Speed Insights 由 Google 提供。 它报告网页在移动和桌面设备上的用户体验,并提供改进页面性能的建议。
要使用 PageSpeed Insights,请转到链接https://pagespeed.web.dev/ 。

接下来,在栏中输入您的页面 URL,然后单击分析。
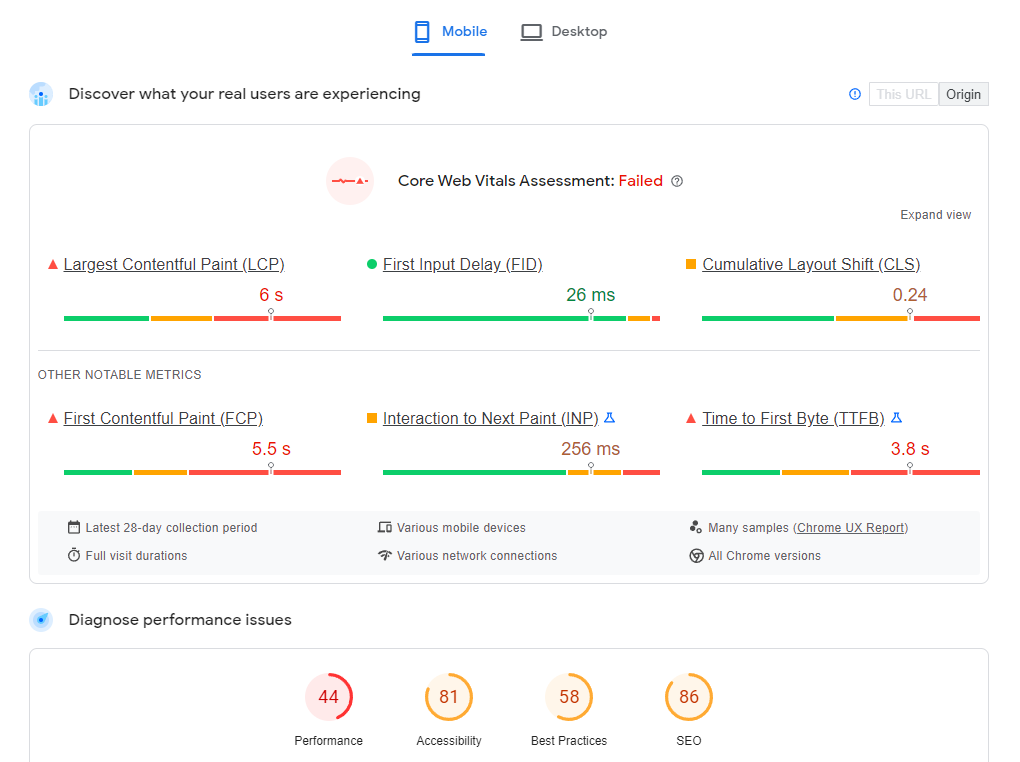
运行分析后,它将向您显示您网站的移动和桌面体验的完整报告。

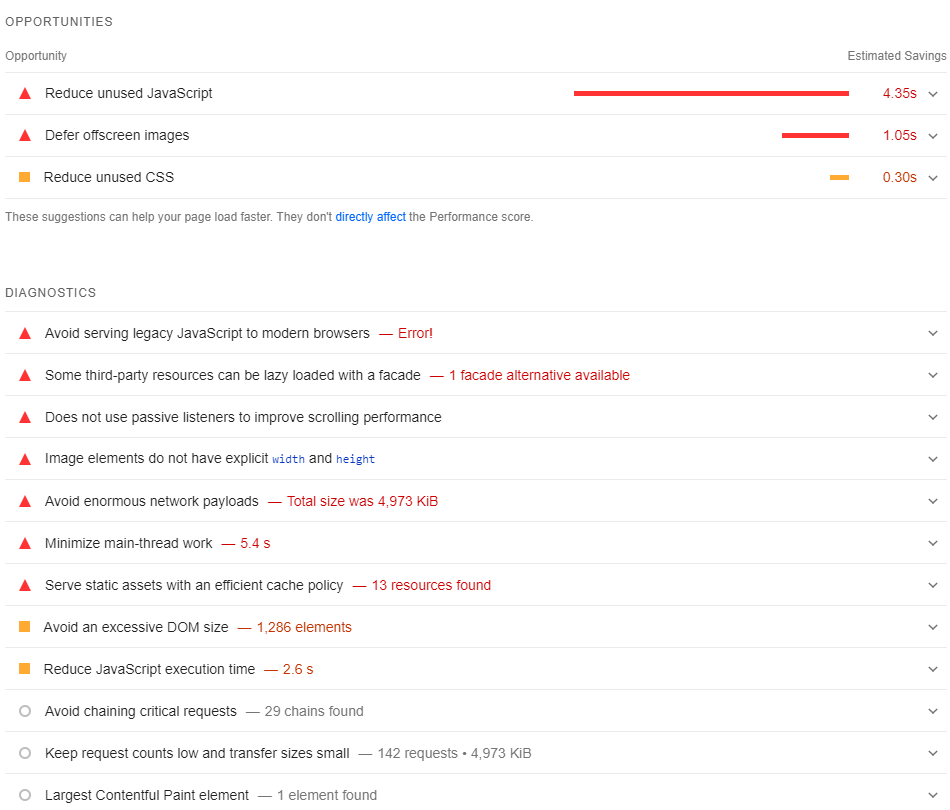
然后您可以向下滚动以查看诊断和建议,以提高您的性能、可访问性、最佳实践和 SEO。

提高电子商务商店绩效的 9 种最佳方法
我们将这些技巧分为两类:优化前端和后端。

前端优化
更新前端技术堆栈
前端技术堆栈的主要关注点是创造出色的用户体验、流畅的用户界面和简单的内部结构。
但是,Magento 的默认前端性能低下且技术堆栈过时,这可能会拖累您的业务。
这就是为什么为 Magento 创建了许多新的前端解决方案来增强您的店面,其中最突出的是 PWA 技术。
PWA 可以显着改善移动和桌面设备上的用户体验。 它使网站加载速度更快、更流畅,同时启用了一些移动应用程序功能,如“推送通知”或“添加到主屏幕”。
单击此处了解有关 PWA 的更多信息!
压缩和优化图像

图片约占您网站总重量的 50% – 75%。 然而,对于电子商务商店来说,图片是必不可少的,因为客户在很大程度上依赖于它们来做出购买决定。
虽然你不能删除它们,但你可以优化它们。 例如,您可以将图像转换为 WeBP 格式以在不降低质量的情况下最小化图像大小。
另一种解决方案是使用延迟加载,只允许在用户向下滚动页面时加载图像,以减少加载时间。
使用精简版嵌入添加视频
视频在互联网上占据主导地位。 它可用于娱乐、学习新技能以及帮助做出购买决定。
但是,根据您在网站上嵌入视频的方式,它可能会导致加载时间出现很大差异。
来自 YouTube 的标准嵌入代码使您的网站更加臃肿。 这就是为什么你应该使用精简版嵌入。 该解决方案使您能够仅嵌入视频的缩略图,而视频播放器(及其所有额外的 JavaScript)仅在用户单击缩略图时加载。
后端优化
选择快速可靠的虚拟主机

首字节时间 (TTFB) 涵盖了您网站加载时间的很大一部分,您的网站托管对此负有主要责任。
不幸的是,许多企业选择为其电子商务商店购买廉价主机,导致网站运行缓慢。
因此,在选择托管平台时,请注意以下几点:
- 用于在促销期间和季节性促销期间扩展的内存/带宽限制
- 预计流量和峰值用户负载,以避免因访问者突然激增而导致崩溃
并且您应该要求您的网站提供商帮助您在任何重大销售活动之前为意外的流量高峰或大量订单做好准备。
使用内容分发网络 (CDN)
CDN(Content delivery network)是将包含您网站内容的服务器分布在全球范围内,让您的全球访问者访问最近的服务器即可顺利加载您的网站。
由于越来越多的电子商务网站走向全球,CDN 是平台性能不可或缺的组成部分。
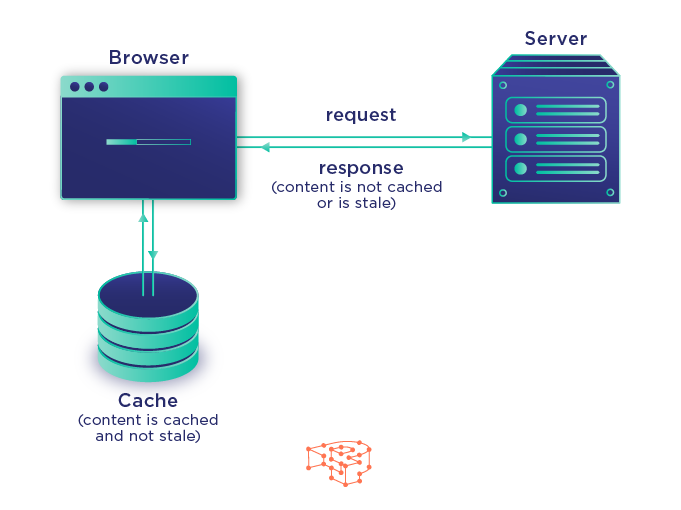
使用浏览器缓存

为了优化您的商店性能,您应该使用浏览器缓存来帮助浏览器在服务器上存储最新的网页,以便在用户请求轻松访问页面时加载。
减少 HTTP 请求
拥有大量 HTTP 请求会导致页面速度变慢。
减少 HTTP 请求的一些解决方案是:
- 减少重定向
- 删除所有损坏的链接
- 删除所有不必要的元素和功能
- 仅安装必要的扩展
使用 Google 跟踪代码管理器组织您的跟踪
收集客户数据对于规划营销策略至关重要。 但是收集这些数据会降低您网站的性能。 所有这些 JavaScript 跟踪标签(一般分析、转换、目标、行为重定向等)通常都是罪魁祸首。
因此,解决方案是使用像 Google Tag Manager 这样的标签管理系统 (TMS) 将所有标签压缩到一个 JavaScript 请求中。
缩小 HTML、CSS 和 JavaScript
大型 HTML 代码、CSS 和 JavaScript 文件会降低您网站的速度,因此优化这些文件并消除不必要的代码行以使文件更小且易于加载非常重要。
PWA——提高页面速度的最佳方案
PWA(渐进式网络应用程序)是一种外观和行为都像移动应用程序的网站。 它可以在移动设备上提供类似应用程序的浏览体验。
PWA 技术允许网站将数据存储在用户设备的缓存中。 结果,它减少了服务器的响应时间,从而显着提高了加载速度。
事实上,研究发现 PWA 可以将您的网站加载页面,特别是您的移动加载页面的速度提高 2 到 4 倍。
如果您想为您的 Magento 商店利用 PWA 技术,我们想向您推荐最佳解决方案:
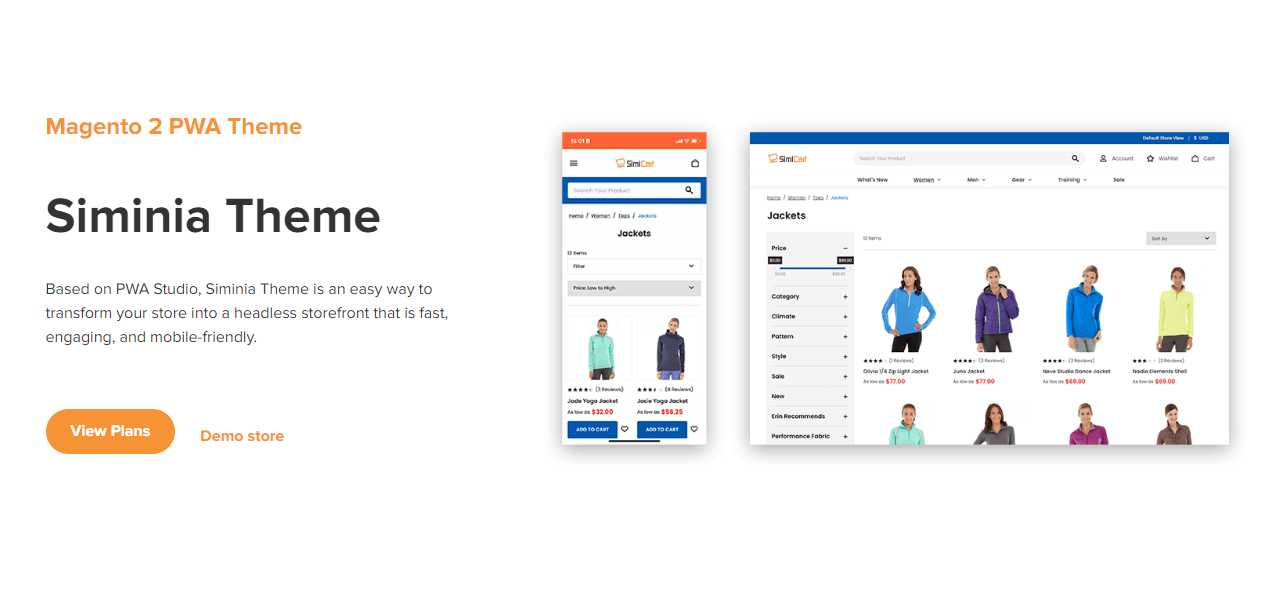
SimiCart 的 Siminia 主题

借助 Siminia,您可以轻松地为您的商店实施无头 PWA 解决方案。 并且 Siminia Theme 以稳定易维护为目标,让您无需担心未来的 Magento 版本升级。
此外,您可以简单地自定义您的店面,因为该主题提供了 90 多个预建模板或拖放页面元素来构建您想要的布局。
更好的是,您可以免费安装这个主题。 只有当您想使用更高级的功能时,您才需要升级到更高定价的计划。
结论
在本文中,我们向您展示了优化商店页面速度的所有提示和技巧。
我们希望这对您有所帮助,祝您好运!
