2022 年改进电子商务网站设计的 10 个技巧
已发表: 2022-05-06网站的布局和设计是影响其在搜索引擎中的可见度的关键因素。 确实如此,尤其是在电子商务网站中。 电子商务网站在其设计阶段应包含几件事。 毕竟,它只专注于销售产品。 着陆页、加载时间、产品展示库、导航设计、菜单项、易于操作的网站结构,所有这些都对在 SERP 上构建电子商务网站功能起着关键作用。
正是在这方面,电子商务网站不同于普通网站和博客。 它应该引人入胜、信息丰富、有吸引力且实用。 那么,是什么让电子商务网站在正确的方框内打勾呢? 我们列出了 10 大技巧,您可以遵循这些技巧,让您的电子商务网站设计既实用又优雅。
- 1.优化产品图片
- 2. 使网站具有响应性或适合移动设备
- 3. 保持简单
- 4.优化产品页面
- 5. 一致的品牌
- 6. 设计一个能让客户联系到你的网站
- 7.运用色彩心理学
- 8. 轻松结账
- 9. 用户友好的导航
- 10. 客户评论
- 底线
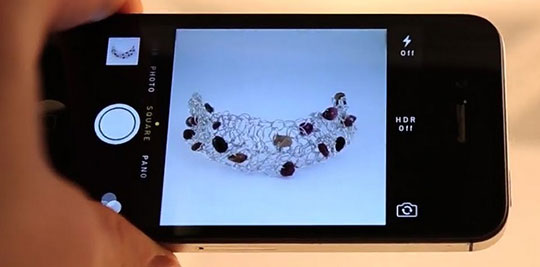
1.优化产品图片

带有大量像素化图像的网站往往会减慢加载时间。 当图像未针对网络进行优化并且用户发现图像在浏览器上加载速度太慢时,就会发生这种情况。 这通常是网站图像优化不佳的迹象。 优质、优化的图像是电子商务网站整体用户体验的关键。
优化图像的技巧
- 在不同的页面上显示您的产品的幻灯片。 以不同角度展示您的产品,让观众获得他们想要购买的产品的 3D 图像视图。 包含从不同角度拍摄的图像的图库将使观众获得真实的产品视图。
- 让观众放大您的产品。 启用缩放功能或让用户在产品的 360° 视图中查看产品。 这将使他们看到具有特征的图像,并创建具有图像深度、长度和宽度的完整图像。
- 使用优化和压缩的图像而不是高分辨率图像。 它将导致图像的快速加载和更流畅的用户体验。
- 展示与您的产品互动的人。 这将使您的产品更具吸引力。 只有在孤立的环境和背景中展示产品才会失去魅力。 反而。
为您推荐:知道 Laravel 对电子商务开发可靠吗?
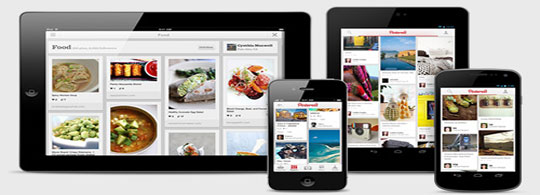
2. 使网站具有响应性或适合移动设备

您的电子商务网站应该专为移动浏览而设计。 这在当今世界同样重要,因为超过 70% 的电子商务购物是通过手机和智能手机完成的。 您的电子商务网站构建器应该具有响应式设计的模板。 它们的设计应该能够在任何设备(例如平板电脑、智能手机、笔记本电脑、台式电脑等)上提供最佳的观看体验。
使电子商务网站响应的技巧
- 确保网站设计元素在小型移动屏幕上可见。 注意填充和边距,并确保它们即使在小屏幕上也可见。 您还可以确保行间距和字体大小根据移动屏幕上的空白区域自动调整。
3. 保持简单

任何电子商务网站都必须易于浏览。 用户应该可以快速查看他们想要的内容,而无需过多浏览。 电子商务网站中的每个设计元素都需要谨慎使用,以增加设计的功能,并为用户提供干净、无忧的浏览体验。
使网站简单的技巧
- 制作和使用教学设计工具来教育网站设计团队将 UX 设计元素实施到您的电子商务设计中。
- 在展示产品时使用网格。 它增强了视觉吸引力并使用户专注于产品。
- 使内容可扫描。 拆分内容而不是使其连续和冗长。 将其拆分为标题、要点和短段落。 使用粗体而不是花哨的字体。
- 将 CTA 按钮放在我们网站的重要位置。 导航菜单的设计应提供关于其链接和类别的清晰准确的信息。
4.优化产品页面

产品应该是任何电子商务网站的中心。 产品图片应针对网络进行优化。 优化的产品页面显示在搜索页面中。 它们针对访客进行了优化,以便他们变成买家。 每个元素——导航、CTA 按钮、结帐、社交媒体按钮——都应该在每个产品页面上进行优化。
优化产品页面的技巧
- 添加更多图像并让用户从不同角度查看它们。
- 添加有关用户使用产品并为他们作证的视频。
- 定价应该非常清楚,不能含糊。
- 产品描述应简明扼要并与展示的产品相关。
- 添加关键字、alt 标签、元标签和产品标题。
- 使用大胆的颜色放置购买按钮并使其突出。
- 添加产品推荐、社会证明等。
5. 一致的品牌

品牌标识有助于确保在线访问者的信心。 品牌是将您与其他产品区分开来的品牌。 您的电子商务设计应该在不同平台上一致地展示产品品牌。 社交媒体平台应展示产品的品牌。 即使是技术支持主管也应该传达与您的产品品牌一致的语气。

保持品牌一致的技巧
- 使您的电子商务网站与您的品牌具有相同的基调。 如果您的品牌有具有感性基调的女性美容产品,那么您的网站设计应该具有根据该风格设计的颜色、基调和字体。
- 更喜欢一个网站构建器,它允许您使用各种元素自定义网站设计。
- 徽标、颜色、字体和样式应与您的品牌基调相匹配。
6. 设计一个能让客户联系到你的网站

详细联系信息可让客户轻松联系到您。 除了网站导航、菜单和结帐信息外,还应该有客户可以识别的元素和功能。
让客户联系到您的技巧
- 使“联系我们”部分在整个网站上可见。 它也应该出现在页眉、页脚和导航菜单中。 有关电子邮件地址、电话号码、商店地址和访问时间的详细信息应该清晰可见。
- 在每个页面的战略位置添加社交媒体资料。
- 提供常见问题解答部分,回答有关产品的所有典型问题。
- 使用聊天机器人让客户与您聊天。
您可能会喜欢: WordPress 适合电子商务吗? 让我们找出答案!
7.运用色彩心理学

网站设计中的配色方案是提高图像和可见性的一个因素。 它还有助于提高转化率。 应用色彩心理学可以激励观众留下来浏览您的电子商务网站上的更多产品。
使用色彩心理学的技巧
- 使用与您的产品品牌一致的颜色。
- 尝试在整个网站中始终如一地采用 60-30-10 颜色规则。 这意味着 60% 的颜色应该是主色,30% 是辅助色,10% 是强调色。
- 颜色应该能让用户更好地访问网站。
8. 轻松结账

结帐流程在电子商务网站的成功中也起着举足轻重的作用。 高昂的运输成本和非常复杂的结帐程序通常会阻止潜在买家购买产品。
轻松结帐的提示
- 让客户填写尽可能少的细节。 这会节省很多时间。
- 提及实际运费。
- 始终清楚地说明退货和退款政策。
- 提供多种支付方式。
- 为用户提供无需复杂细节即可注册为访客的选项。
- 启用一键支付。
- 在所有产品页面上包括网站保证证书。
- 包括“现在购买 - 以后付款”选项。
9. 用户友好的导航

以访问者可以轻松搜索产品和产品相关信息的方式进行网站导航。 导航包括产品页面、站内搜索、产品分类页面、网站页脚、导航菜单等。
使网站导航用户友好的提示
- 品牌标识应该始终在所有页面上对用户可见。
- 确保主导航在所有页面上始终可用。
- 包括一个具有自动完成功能的搜索栏。
- 让用户按尺寸、颜色、品牌等筛选产品。
- 在所有产品页面上包含一个 CTA 按钮。
- 激活面包屑导航,让用户可以从任何页面跳回主菜单和产品类别。 面包屑仅用于增加产品搜索。
10. 客户评论

评论和推荐总是为电子商务网站增加信任因素。 用户总是从使用过该产品的用户那里搜索那些推荐。 在这方面,社交媒体证明可以发挥特定优势。
有效使用推荐信的技巧
- 鼓励用户提供反馈和诚实的评论。
- 在产品页面上显示推荐部分。
- 添加用户生成的内容小部件以显示真实用户如何体验您的产品。
您可能还喜欢:如何创建电子商务徽标? (+ 3 个最佳在线徽标制作工具)。
底线

电子商务设计的最终目标是增加销售额。 糟糕的网站设计通常会导致购物者放弃他们的购物车。 因此,电子商务网站的设计应以客户为中心。 良好的电子商务设计显示良好的销售、更好的参与度和简单的结帐流程。
从显示的角度来看,生成产品排列在网格中的在线商店更好。 所有页面和平台上的品牌应与基调保持一致。 导航不佳、结帐流程复杂且搜索引擎评级不佳的电子商务网站无法将潜在买家转化为忠实消费者。
遵循上面给出的步骤和提示将使团队能够设计一个具有良好加载速度、更好的 SERP 评级、引人入胜的内容和最佳用户体验的电子商务网站。
