您的时尚网站设计如何隐藏可怕的转换杀手
已发表: 2019-11-02
这是一个令人毛骨悚然的季节。 每年的这个时候可能是为一些营销人员开展活动和促销活动。 但万圣节也可能是营销人员在为未来的假期做准备时反思需要警惕的事情的好时机。
需要谨慎的一件事是加入网页设计潮流。
当然,设计趋势可以使您的网站具有现代感,这反过来又可以帮助您的网站在访问者之间建立信任。 然而,一些网页设计时尚也可能妨碍用户完成他们打算做的事情。
以下是一些需要注意的事项:
1. 幻影元素
极简主义有它的优点。 在网页上,如果元素较少,则更容易引导用户的视觉注意力。 因此,如果您将站点上的对象限制为绝对必要的对象,那肯定会有所帮助。
也就是说,您需要仔细考虑如何整理页面。 确保不要丢失实际上使访问者能够告诉的元素……
- 你的网站是做什么用的,
- 他们可以信任该网站,并且
- 他们应该做些什么才能继续前进。
以下是网站中经常缺少的一些关键元素:
缺少标语或 USP
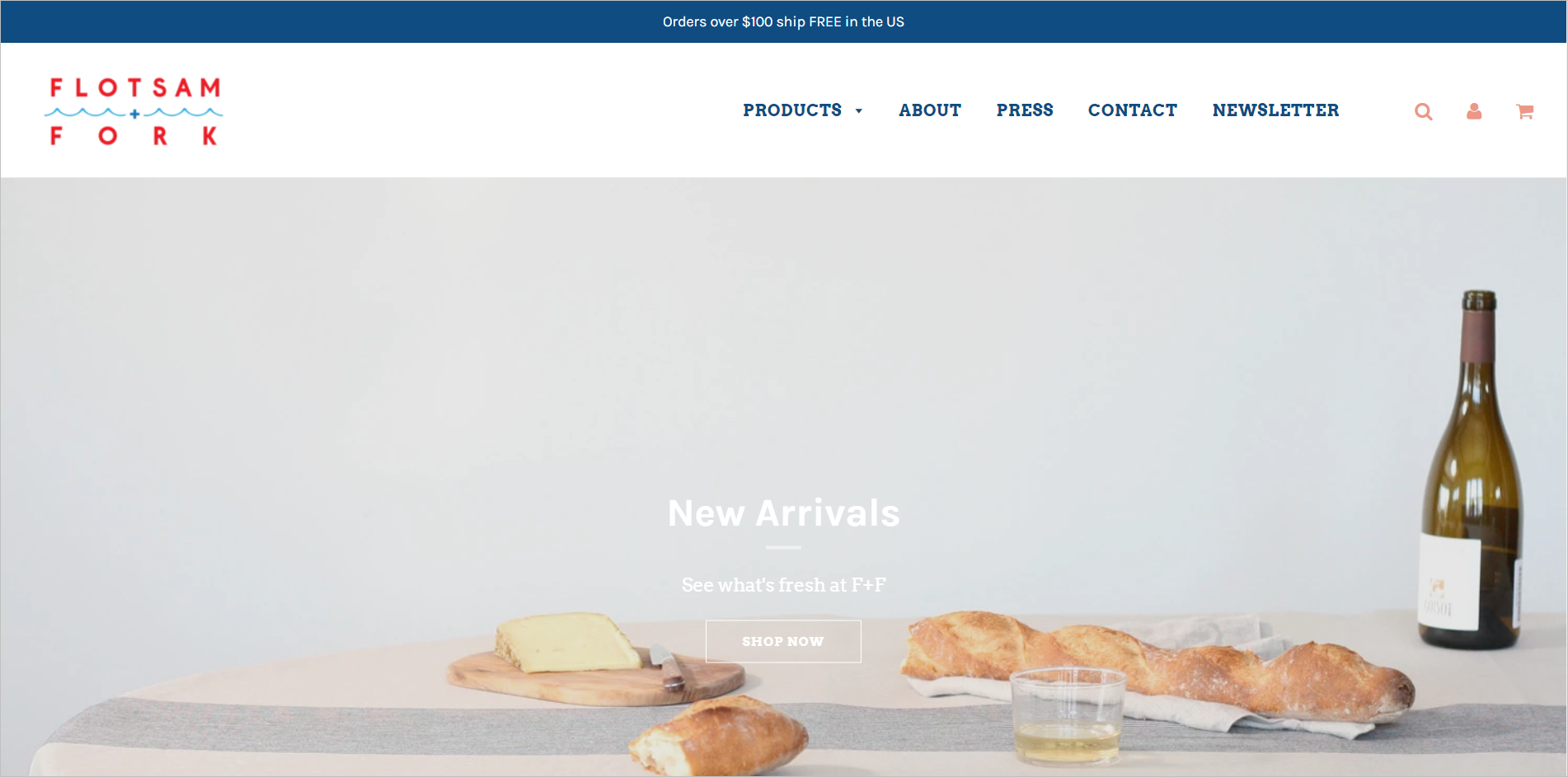
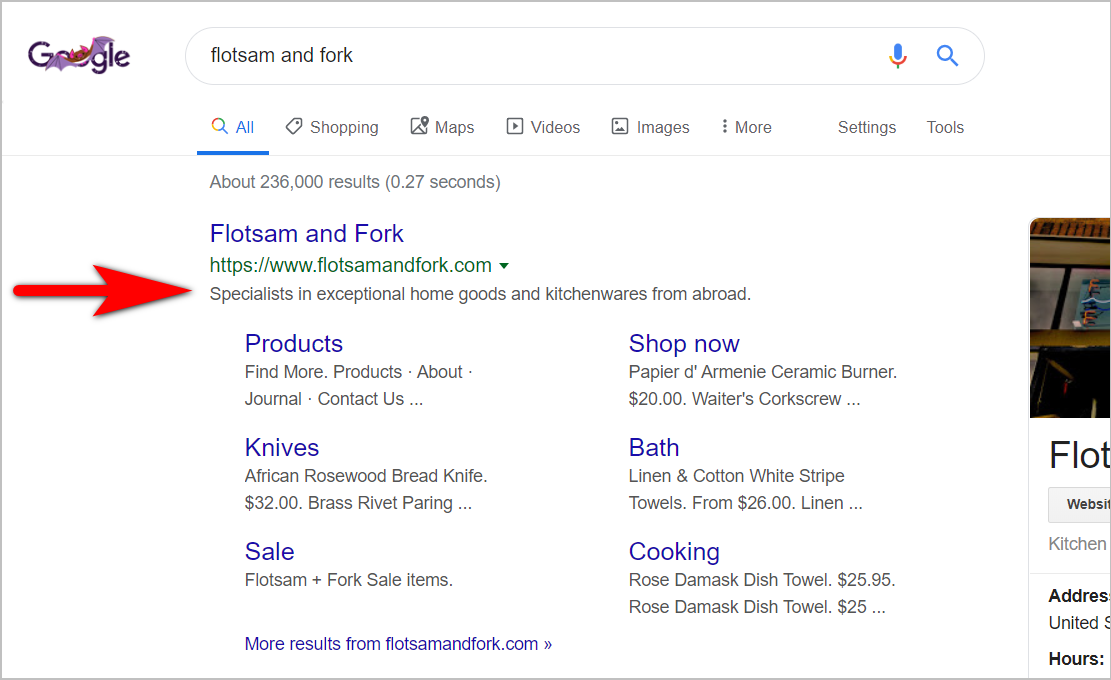
尝试确定该网站的用途:

搜索引擎结果页面中的描述是“来自国外的特殊家居用品和厨具专家”。

然而,登陆主页的访问者不太可能立即了解该网站的用途,因为它的首屏房地产缺乏关于公司所做工作的信息。
除非您是一个不需要介绍的大品牌,否则请考虑如何简洁地描述您作为一家公司的身份以及您与竞争对手的区别。 将其作为标语或标题在您的网站中突出显示,以便访问者立即知道他们已经登陆了正确的位置。
隐藏的电话号码
电话号码是网上最大的信任符号。 它告诉网络访问者,网站背后有一家真正的公司。 然而,这个重要的信任元素通常在网页上找不到。
将您的电话号码放在标准位置(页面右上角)将有助于建立即时信任。 如果配备电话是一个问题,您可以将您的可用时间放在电话号码下以解决这个问题。
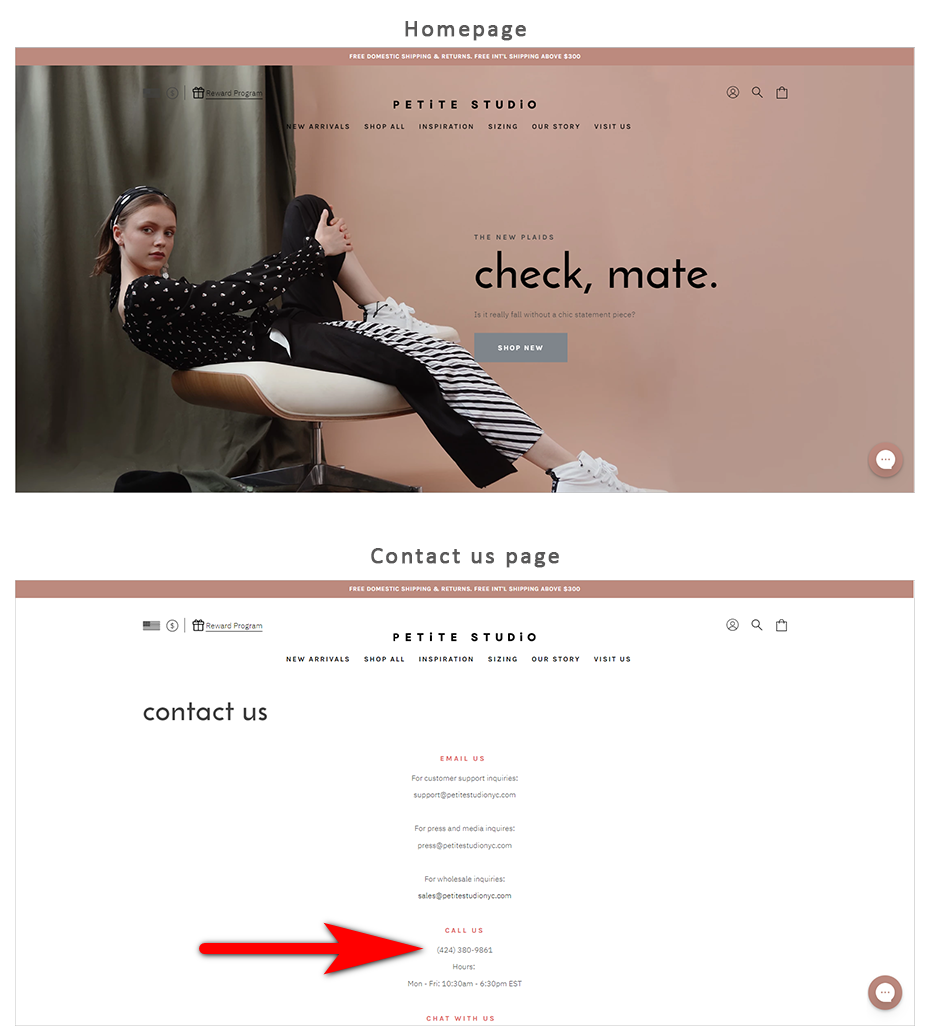
例如,Petite Studio 的电话号码在页面顶部缺失且不易查找。 访问者必须一直滚动到页脚并单击“联系我们”页面以查看电话号码以及何时可以使用客户服务接听电话:

桌面上的隐形导航
在移动设备上,空间非常有限,将导航项放在汉堡菜单下是有意义的。
然而,对于更大的屏幕,情况并非如此。 在台式机和笔记本电脑屏幕上,您希望充分利用空间并使导航元素立即对用户可见。 顶部导航栏有足够的空间,所以这就是你的主要导航元素应该去的地方。
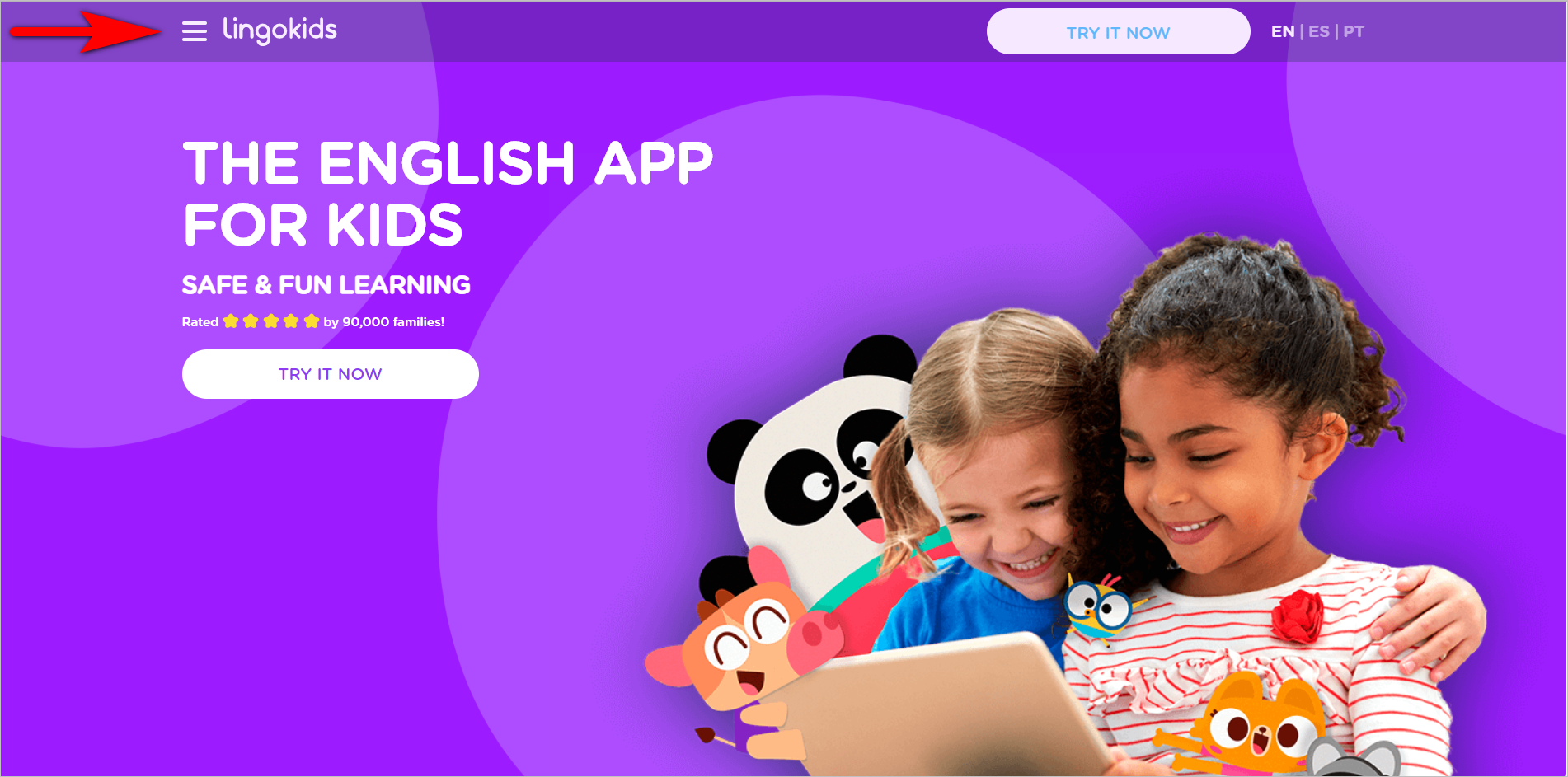
例如,Lingokids 甚至在桌面上也隐藏了汉堡菜单中的主要导航元素:

这可能是对移动优先世界的回应,但这是没有人需要做出的妥协。 桌面存在可以显示导航元素,而移动存在可以隐藏它们。
远离用户。 了解其他要避免的网络导航错误。阅读“导致转化成本的 5 个 Web 导航错误” |
行动号召不明确
有时,用户在登陆时对他们应该在页面上做什么感到困惑,因为首屏空间在首次加载时几乎没有内容。 例如,Hobonichi Techo 的登录页面除了用作方向提示的箭头外,什么都没有。 这是对房地产的巨大浪费:

其他时候,用户发现很难判断他们应该如何进行,因为他们无法找到行动号召 (CTA) 按钮。 这可能是因为按钮看起来不像按钮,或者按钮与页面的其余部分混合在一起。
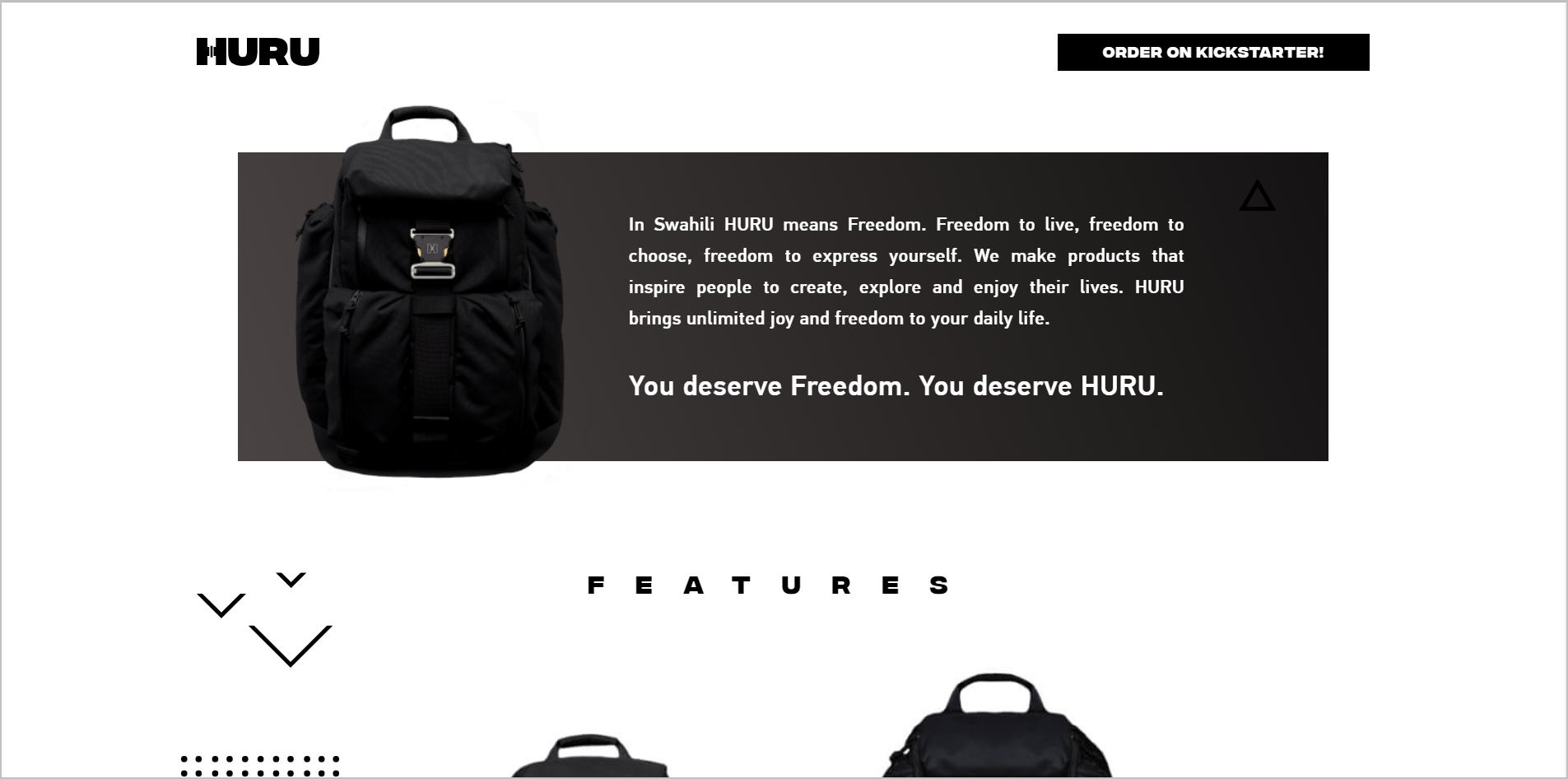
例如,Huru 使用时尚的黑白调色板。 但是,由于 CTA 按钮也是黑色的,所以无法弹出页面:


黑白调色板本身并不邪恶。 实际上,您可以通过使用与单色海洋形成对比的颜色来利用缺少的颜色来使重要元素立即引人注目。
2. 可怕的图像
认真考虑使用巨大的背景图片,因为它可能会影响您网站的可用性。
- 大图像通常是假底问题的罪魁祸首。 它们使用户很难立即确定首屏下方还有更多内容。
- 巨大的图像占据了大量的主要空间,将重要的导航和信任元素推到页面下方。
- 这些图像也经常导致易读性问题,因为与照片颜色相对的文本往往难以阅读。
- 除此之外,较大的文件大小会导致页面加载时间变慢。
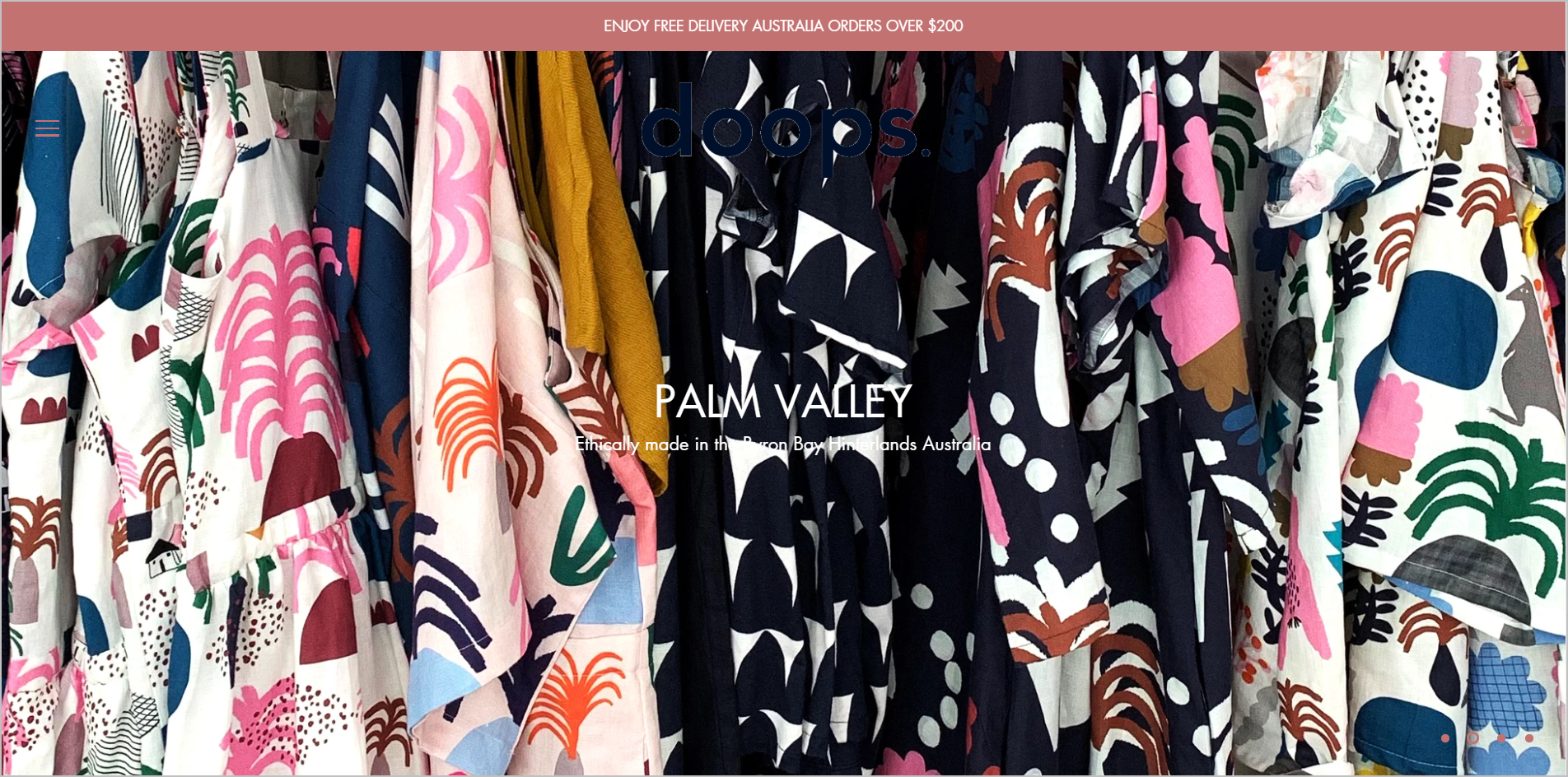
这些问题可以在 Doops Designs 主页上观察到:

- 访客甚至不会看到徽标,除非他们一开始就知道它就在那里。
- 描述勉强可读。
- 用户不会知道他们应该在这里做什么,因为顶级导航选项隐藏在汉堡菜单中(也几乎不可见),并且其他导航元素被推到折叠下方。
- 很难说下面还有更多信息。
您可以通过管理图像的大小以及通常将功能优先于形式来避免大多数这些问题。
3. 丢失物品
在设计网页时,请牢记史蒂夫·克鲁格 (Steve Krug) 的书名: Don't Make Me Think 。
尽可能遵守网络惯例。 这样,您就不会通过让访问者学习特定于您网站的内容而给访问者带来不必要的认知负担。 您最好将元素放在用户期望的位置,这样他们就不必主动找出页面上的位置。
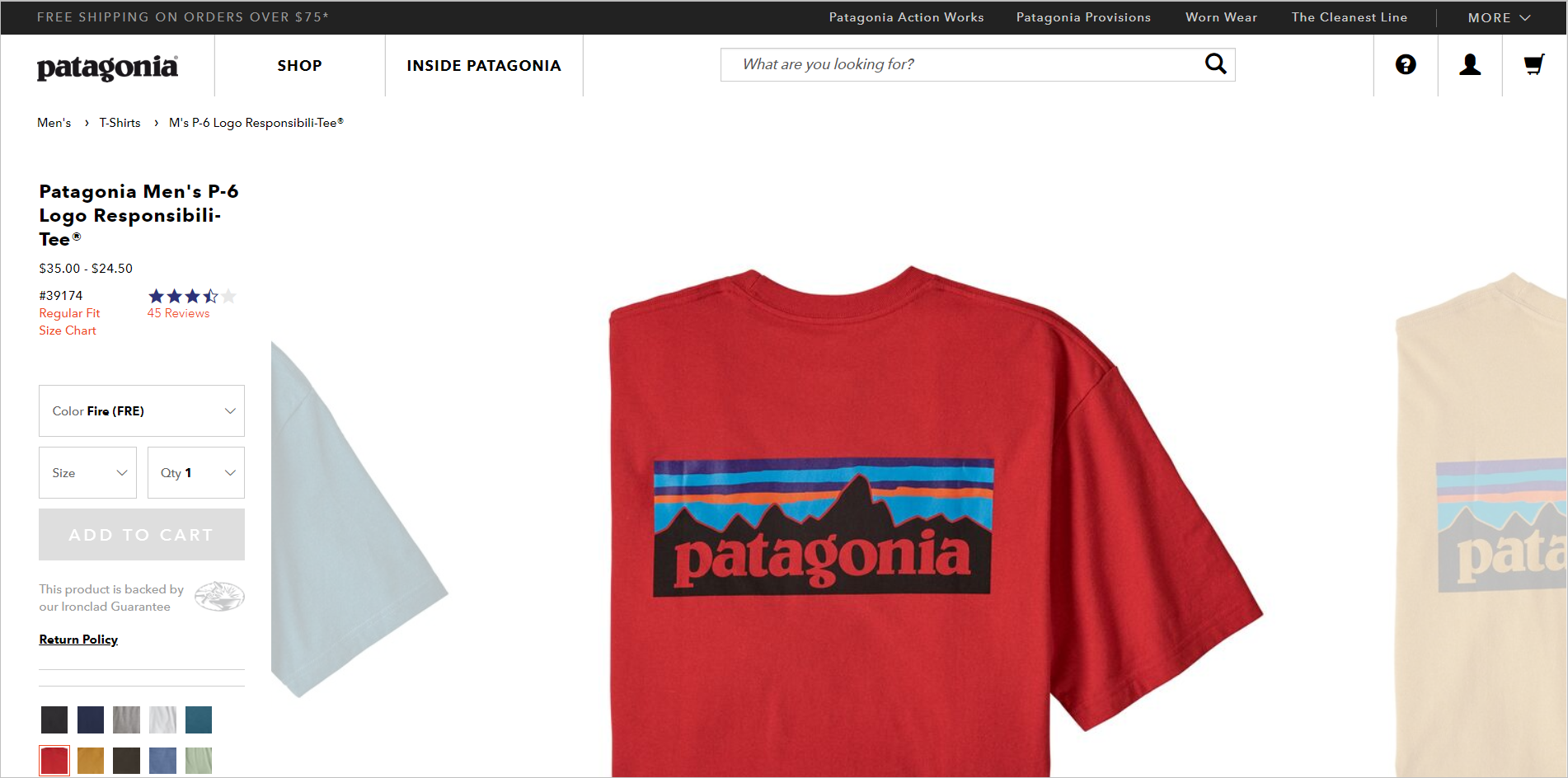
例如,Patagonia 的产品详细信息页面偏离了 Web 标准,将操作块放在左侧,将产品图像放在右侧。 这势必会让受过培训的用户迷失方向,先看产品图片,然后进行选择,然后点击页面右侧的 CTA 按钮:

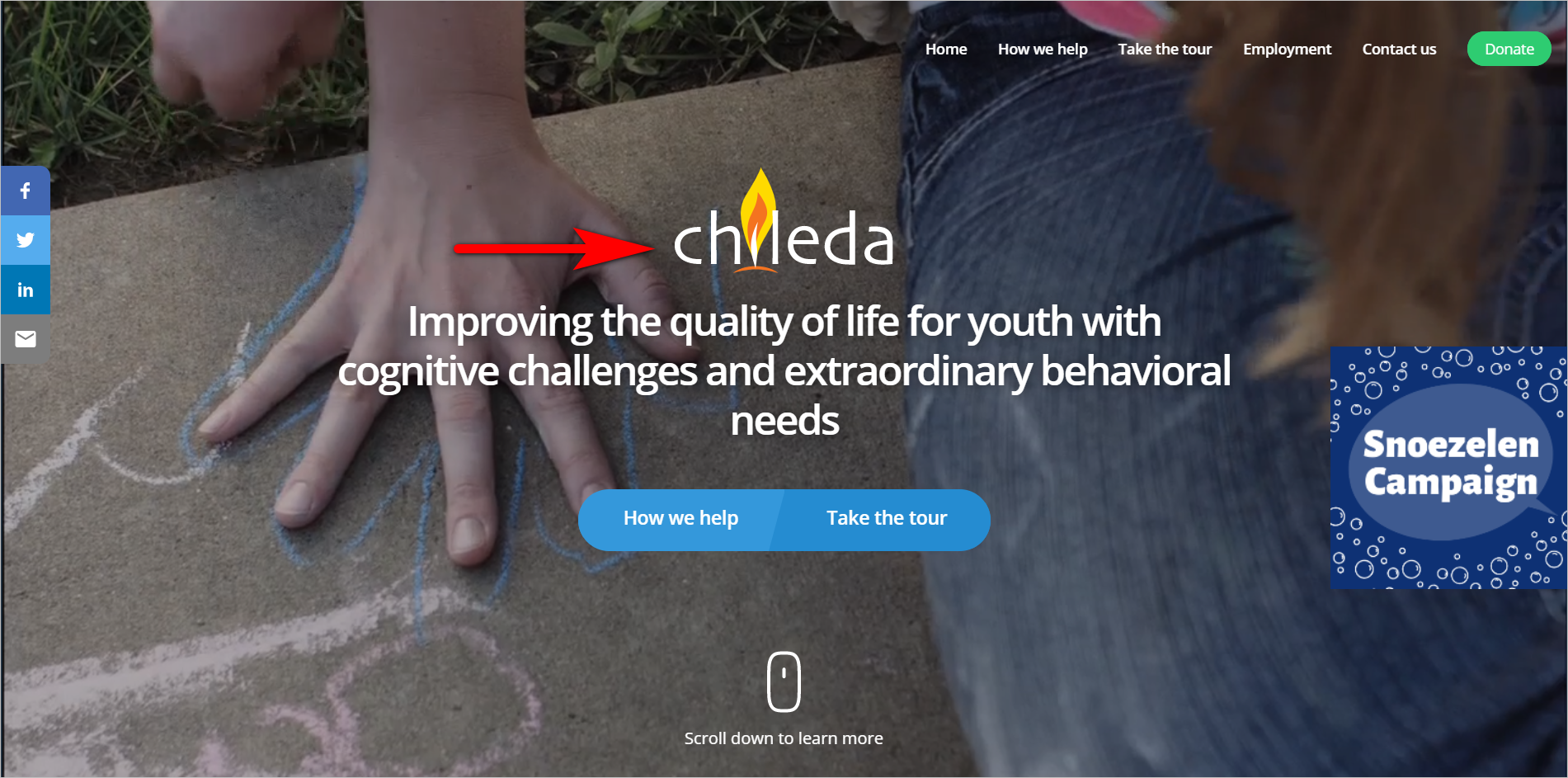
另一方面,Chileda 将公司徽标放在页面正文中,从而偏离了网络惯例:

- 这是一个问题,因为多年来网络用户已经学会在页面的左上角寻找徽标。
- 当他们深入网站时,人们还依靠顶部的徽标将他们带回主页。
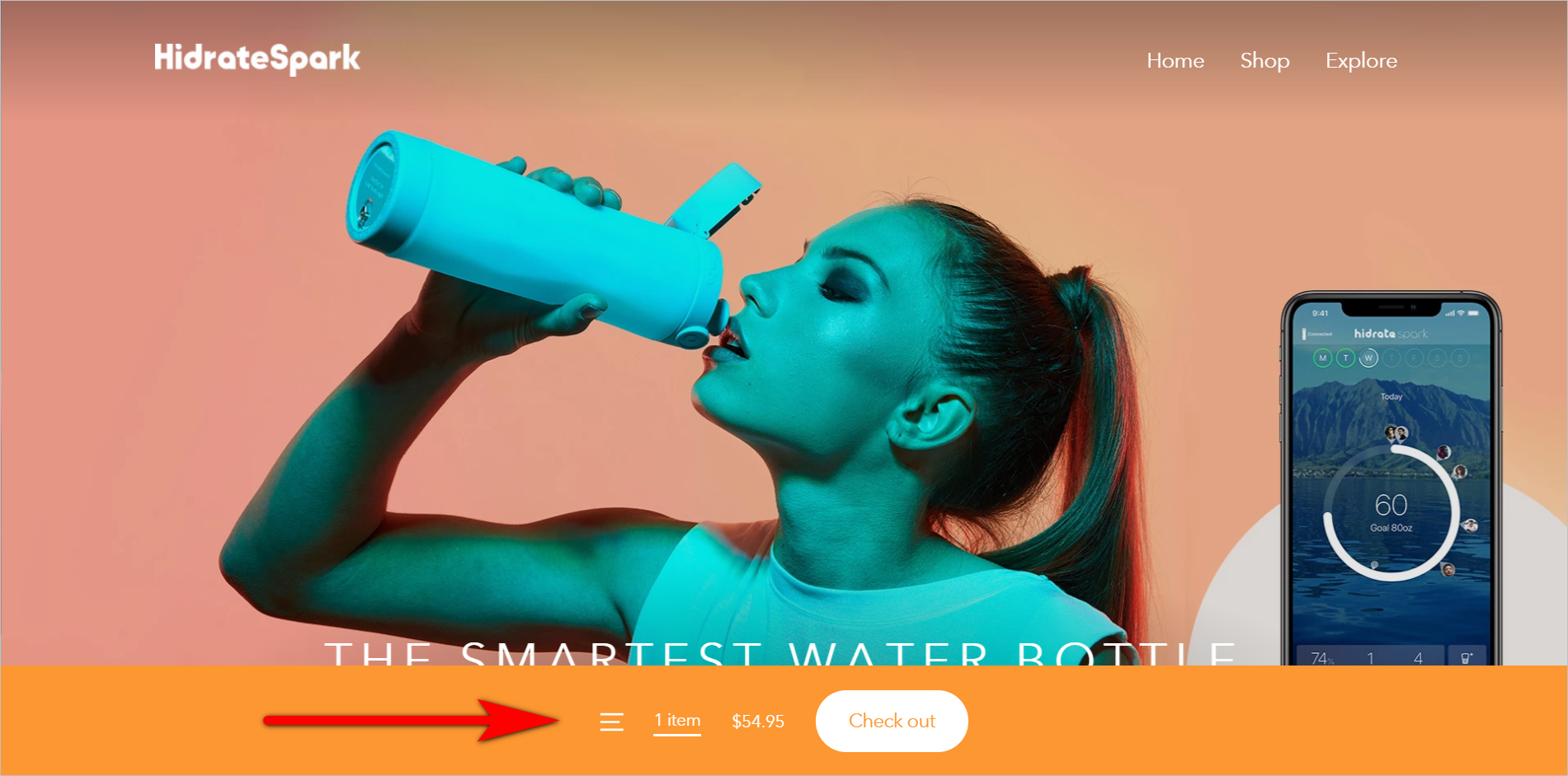
HidrateSpark 有一个类似的问题,即项目不在用户期望的位置。 与右上角的典型购物车图标不同,HidrateSpark.com 在屏幕底部有一个永久栏,指示用户购物车中的商品数量。 同样,这可能是移动方法渗入桌面体验的情况:

仔细考虑您在网页上放置项目的位置,以使其易于被发现。 请记住,如果用户在您的网站上找不到某些东西,那么它可能不存在。
不要让时尚的网页设计吓到你的用户
您可以通过以下方式轻松地将访客赶走……
- 没有在视觉上优先考虑允许用户识别他们在正确的位置并且他们可以信任网站的元素,
- 使用妨碍可用性的大得惊人的图像,以及
- 通过偏离 Web 惯例并且不将元素放置在访问者期望的位置来让用户感到惊讶。
如果您避免这些陷阱,您将更有可能不会吓跑来之不易的访客。