如何优化图像 - 9 种工具来加速您的网站并获得 Google 的喜爱
已发表: 2020-01-31本文重点介绍如何优化图像,以便您的网站加载更快。 谷歌对网站在移动设备上的加载方式进行排名。 如果加载缓慢,由于图片太大,您的网站排名会下降。 如今,平均网站从移动设备接收超过 50% 的流量。
如果您不知道如何优化您的图像,请继续阅读并找到加快网站速度的最佳解决方案。
优化您网站上的图像以加快您网站页面的加载速度。 这反过来意味着谷歌会喜欢你的网站,并定期做这将有助于你的排名。
为什么需要优化图像
谷歌喜欢快速的网站,客户也喜欢。
如今,在您的网站上找到当前高质量的图像非常重要。
但是,您需要平衡文件大小和质量,因为这会影响页面加载速度。
如果您直接将图像加载到商店,则本指南适合您。
如果您没有优化图像的工作流程,那么本指南将为您提供帮助。
如果您的网站已经有大量图片并且您的页面加载缓慢,那么本指南特别适合您。
如何优化图像

有两种方法可以优化图像。 首先,您需要在将图像加载到您的网站或博客之前对其进行优化。
但是,如果您已经有未优化的图像,我们也会向您展示如何对它们进行分类。
在本指南中,我们将分享用于图像压缩的最佳图像优化工具。
虽然有些人确实拥有 Adobe Photoshop 等工具,但大多数人正在寻找一种简单、快速且免费的方法来无损压缩图像。
无损图像优化仅仅意味着您减小文件的大小,而不会损失任何图像质量。
目录
为什么要优化图像?
不同类型的图像
以正确的方式优化图像
图像优化工具
- JPEG 优化器
- 优化
- 海妖
- 小PNG
- 压缩器.io
- 速度的礼物
- 重蹈覆辙
- 短像素
- 立即压缩
如何优化 Mac 或 PC 上的图像
为什么要优化图像

Goog le 告诉您,您需要如何优化图像以及为什么要优化图像。
根据微软的一项研究,人类的平均注意力持续时间从 12 秒下降到 7 秒。 然而,更令人震惊的是,Jampp 的研究发现,平均注意力跨度每年大幅下降 88%。
作为博主或经营电子商务商店,这对您意味着什么?
简而言之,这意味着如果您的网站加载缓慢,人们将失去只是转移到另一个网站。
一个缓慢的网站意味着您可能会在加载之前失去潜在客户。

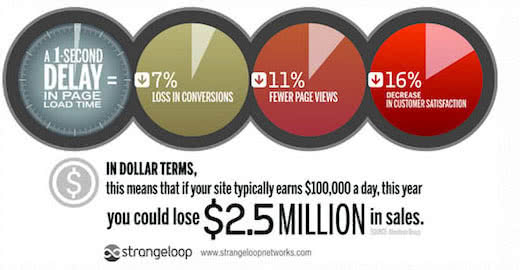
根据涉及亚马逊、谷歌和其他大型网站的案例研究,页面加载时间延迟 1 秒会导致 7% 的转换损失、11% 的页面浏览量和 16% 的客户满意度大幅下降。
如何检查您的速度和图像
许多人刚开始并没有意识到网站速度的重要性。
他们通常认为他们的网站还可以,并且不对其进行测试。 因为浏览器拥有一个缓存副本,所以他们不会像第一次访问该站点的新人那样体验它。
但是,第一次访问您网站的普通用户可能不会有相同的体验。
事实上,因为网站的托管位置很重要,不同国家的人会有完全不同的加载时间。
因此,请使用 Pingdom 等工具测试您的网站。
如何优化不同类型的图像

您需要针对网络优化两种主要文件类型:png 和 jpg。
使用 JPG
JPG(也称为 JPEG)是网络上最流行的图像文件类型,因为它们通常比 png 文件小。 JPG 非常适合照片或带有颜色、阴影、渐变或图案的图像。 JPG 有一个巨大的颜色托盘,使这些类型的图像看起来很棒。
总的来说,大多数人以高、中或低质量保存 jpg。 高质量可提供图像的全部影响,但文件大小要大得多。 低质量的图像开始变得像素化并且看起来更有颗粒感。 因此,在大多数情况下,您希望选择一个中低点在网络上使用。
显然,以像素为单位的图像大小很重要。 我们稍后会讨论这个问题。
使用 PNG
PNG 和 JPEG 的主要区别在于 PNG 文件可以是透明的。
PNG 是网站上使用的另一种常见文件格式。
PNG-24 提供了更高质量的图像,但是图像文件的大小变得很大。
这就是好的无损优化工具的用武之地。
如何优化不同类型的图像
将 PNG 用于徽标、图标和特色图像,因为它们质量高,并且具有透明度。
将 jpg 用于您网站上的大多数其他图像。
回到顶部。
如何以正确的方式优化图像

如何获得最佳图像压缩。
47% 的用户访问您的网站希望您的网页在 2 秒内加载此外,如果页面加载时间超过 3 秒,40% 的用户会离开网站。 出于这个原因,您的图像必须小且加载速度快,这一点至关重要。
您可以做两件事来正确优化图像:
使用正确的尺寸
首先,将正确尺寸的图像保存到您的网站。 如果您有博客,那么主题通常会为您的博客特色图片提供默认尺寸。 例如,可能是 800 像素 x 400 像素。 因此,您只需要调整图像大小以适应该大小,而不是使用更大的图像。
如果是用于博客横幅,请查看页面的宽度。 您可以使用一个简单的 chrome 扩展来测量称为 Page Ruler 的尺寸。 例如,您可以使用 Page Ruler 测量侧边栏小部件,以在侧边栏中获得正确尺寸的图像。
保存正确的质量
无损压缩是理想的。 因此,您需要考虑 os 是执行此操作的最佳方法。 我的首要建议是将 jpg 文件保存到原始文件的 30% 左右。 对于 png 文件,您需要使用压缩软件。 因此,您的 Mac 或 PC 上的在线工具或工具之一。
在上传之前有两种优化图像的方法:
- 使用允许您上传单个图像或一组图像(批量处理)的在线工具。
- 使用适用于您的 PC 或 Mac 的工具将它们优化为单个图像或批量。
回到顶部。
最佳图像优化工具
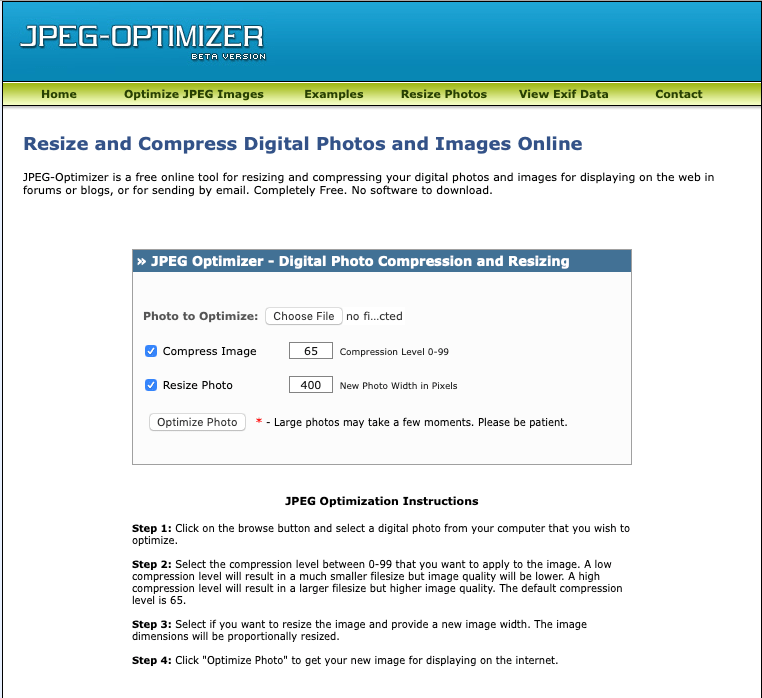
1.JPEG优化器。

JPEG Optimizer 是一款在线图像优化工具,可帮助您压缩 png 和 jpg 等图像。 图像压缩级别栏可让您更轻松地根据需要优化照片。
您还可以在 JPEG Optimizer 中调整图像的大小,这样可以减小图像文件的大小并在您的网站上更快地加载。
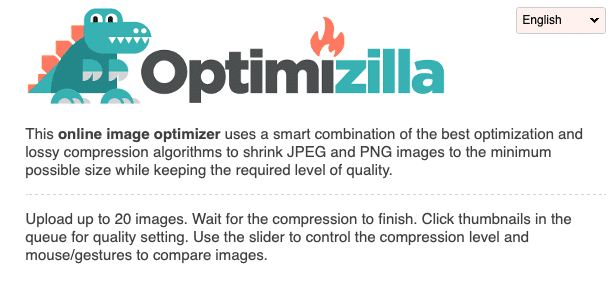
2.优化。

Optimizilla 产生高质量的结果和较小的文件大小。 您可以使用此工具压缩 JPEG 和 PNG 照片。
要优化图像,最多上传 20 张图像并分别为每张照片设置压缩级别。
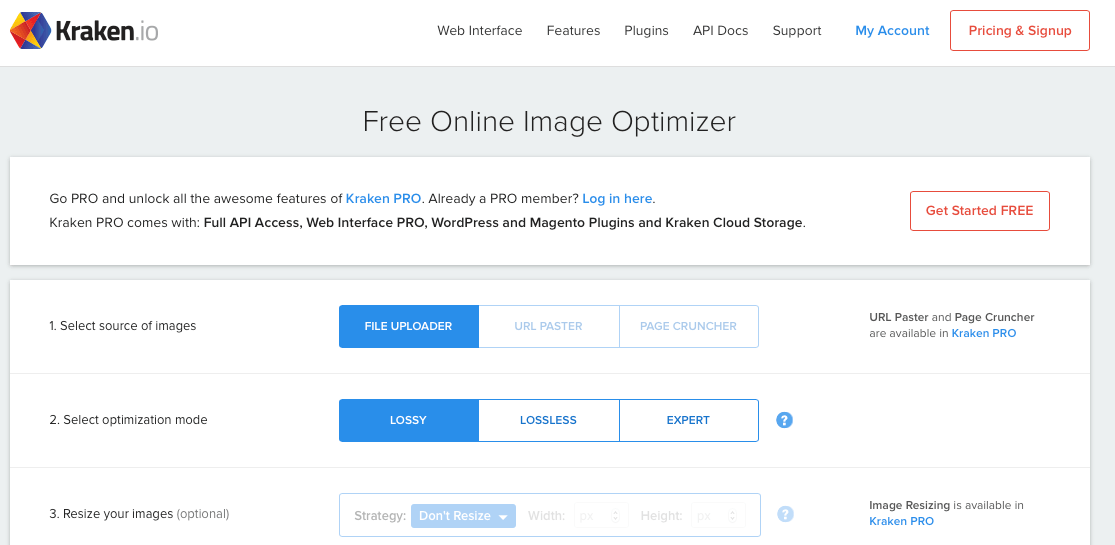
3.海妖

Kraken 有付费和免费选项来优化图像。 Kraken 的好处是它还可以处理您在 WordPress 网站上已有的图像。 因为 Kraken 有一个 WordPress 插件,你可以添加它,然后优化已经上传的图像。

但是,如果您的网站上有很多图片,则需要转为付费计划。 付费功能还允许您根据需要调整图像大小。
4.小PNG。

Tiny PNG 已经存在了一段时间,是比较流行的在线图像压缩工具之一。 它是一个免费的图像优化工具,可以压缩 JPEG 和 PNG 图像。
您一次最多可以上传 20 张图像,然后将图像下载到您的计算机或保存到 Dropbox。
5. Compressor.io

Compressor.io 是另一个用于优化图像的极好的快速工具。 因为它能够无损压缩JPEG、PNG、Gif和SVG文件。
6. GiftOfSpeed

GiftOfSpeed 压缩 PNG 和 JPEG 图像。 此外,它使用多种图像压缩方法来减小文件大小。 总体而言,这是一种快速有效的图像优化工具。
对于技术含量更高的您,Gift Of Speed 还提供了更多工具来优化您的网站速度。
7.JPEG迷你

JPEGmini 减小图像的文件大小以优化页面加载时间。 一个很好的工具,它有一个视觉元素,可以显示之前和之后的图像。
8. 再吸毒

reSmush.it 是一个很棒的 WordPress 插件,可帮助您优化现有图像和新图像。
该插件使用 reSmush API 来优化图像您可以从压缩中排除单个图像,以防您需要添加完整尺寸的图像。
9. 短像素。

4. ShortPixel Image Optimizer 是另一个在 WordPress 上优化图像的工具。 您使用您的电子邮件地址注册基本帐户的服务。 例如,基本帐户允许您每月优化 100 张图像。 但是,如果您需要更多,则需要升级到付费计划。
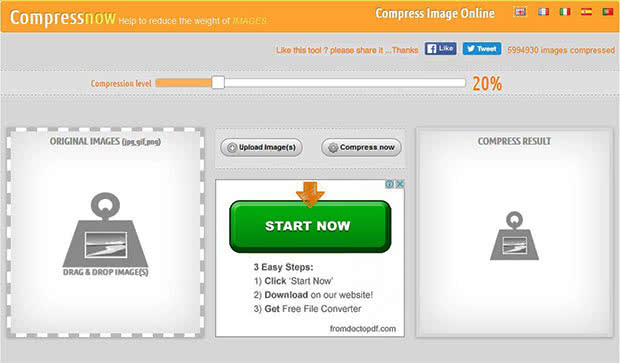
10. 现在压缩。

CompressNow 是一个有用的优化在线图像优化工具。 您可以缩小 JPEG、PNG 和 Gif 图像。 您可以为每个图像设置压缩级别。
回到顶部。
如何优化 Mac 或 PC 上的图像

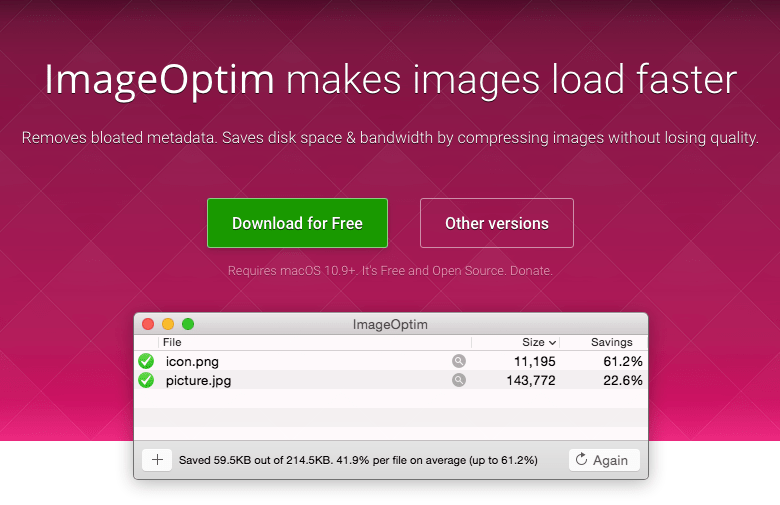
适用于 Mac 的两个最佳图像优化工具。
ImageOptim – 是一款出色的无损图像压缩工具,也是我们的首选工具。 它保持了高质量的图像,但在减小尺寸方面做得很好。 您所做的只是“拖放”图像并根据您的方便进行压缩。 如果您正在寻找如何在 Mac 上优化图像,那么这是最好的工具。 启用 Guetzli 以获得最佳效果。

Squash – Squash 2 是 SetApp 系列的一部分,或者您可以将其作为独立软件购买。 Squash 在 JPEG 优化方面不如 ImageOptim 好,但它在 PNG 文件上做得很好。

适用于 Mac 的两个最佳软件工具是:
Riot - 一个易于使用的图像压缩器,具有简单直观的界面。

PNG Gauntlet – 一种轻量级且用户友好的工具,可无损压缩 PNG 文件。
回到顶部。
如何优化图像
总结一下,这里有关键点:
- 知道你需要什么尺寸的图片,不要使用比这更大的尺寸。
- 将 jpg 用于需要透明度和/或高质量的复杂图像和 png。
- 在上传之前优化图像。
- 为您的 WordPress 或 Shopify 帐户使用一个好的插件工具来优化您已有的图像。
如果您想要更多改进网站的方法,请查看如何使用最佳 SEO 工具。
