如何使电子商务类别页面销售? 7个活生生的例子
已发表: 2017-08-22大多数电子商务商店所有者将大部分时间花在优化主页或创建组织良好且经过整理的产品页面上。
虽然上述页面肯定很重要,但还有另一种页面类型,其潜力往往被在线商家忽视和忽视。
我说的是类别页面。
基本上,这些是构成网站分类的各个网站页面。 在在线商店中,类别和子类别通常用于通过将产品或服务组合在一起来对产品或服务进行分类。
类别页面有助于改善商店导航、可用性和内部搜索机制,所有这些都有助于增强客户的整体购物体验。 更重要的是,在扮演中转站的角色的同时,可以优化分类页面,以巩固访问者的购买意图并将其转化为买家。
从本文中,您将了解如何在创建此类页面时避免最常见的错误。 此外,我们将告诉您如何提高现有网站类别和子类别的效率。
目录
- 分类页面内容
- 内容类型
- 内容放置
- 内容质量
- 优化图像
- 不要使用占据整个第一屏的英雄镜头
- 与您用于类别的图像保持一致
- 使用 .Gif / 视频预览
- 底线
分类页面内容
丑陋的事实是,大多数电子商务类别页面都缺乏内容。 在大多数情况下,只有产品列表和少量内容(通常取自实际产品页面)。
同时,在其中注入一些有用且独特的内容可以使这些页面排名更好,并为您带来额外的目标流量。
此外,经过优化后,类别页面可以让您告诉商店访客更多关于您的产品和品牌的信息,回答常见问题,并引导他们通过转化渠道。
 内容类型
内容类型
人们普遍认为,类别页面上最多可以添加扩展描述。
但是,大量电子商务网站证明,您几乎可以在其中成功使用任何类型的内容。
所以类别页面可以附带:
- 类别产品的详细描述,
- 令人眼花缭乱的英雄形象,
- 引人入胜的图像滑块,
- 宣布全球商店销售或特价的横幅,
- 具有特色产品和服务的部分,
- “新来者”部分,
- 讲述如何选择最合适的类别产品或如何正确使用它的视频,
- 用例,
- 实例探究,
- “专家建议”部分,
- 常问问题,
- 甚至讲故事。
下面是几个示例,说明如何在类别页面上使用上述内容类型。
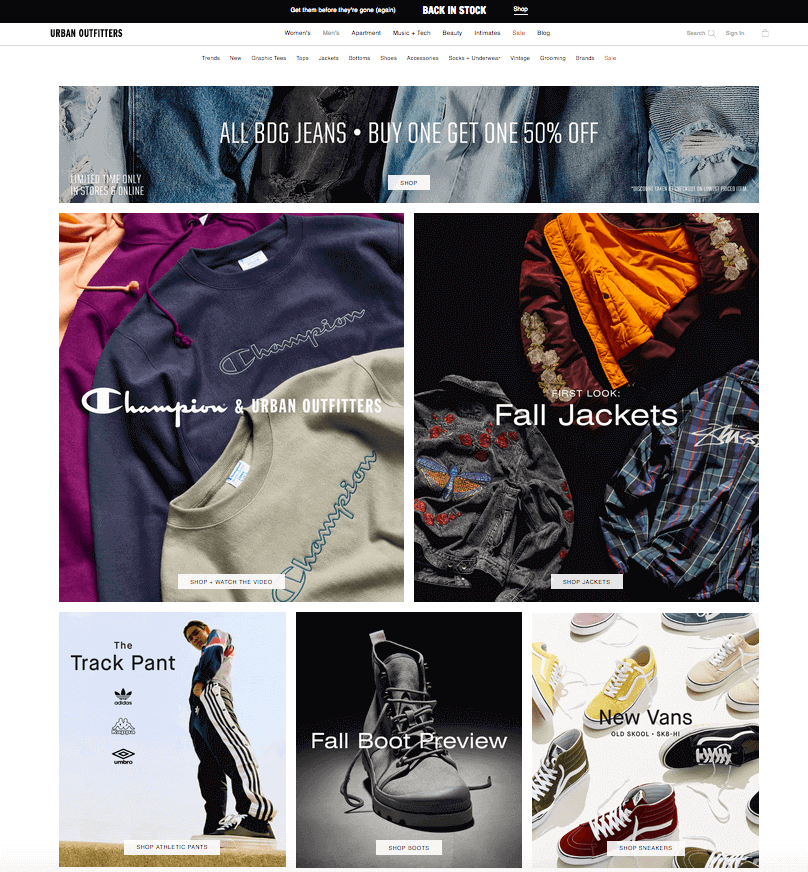
在主要品类上, Urban Outfitters使用引人注目的图像来介绍不同品牌和类型的服装。 图片可点击。

此外,在此页面下方,他们有“新到货”和“现在特价”部分。
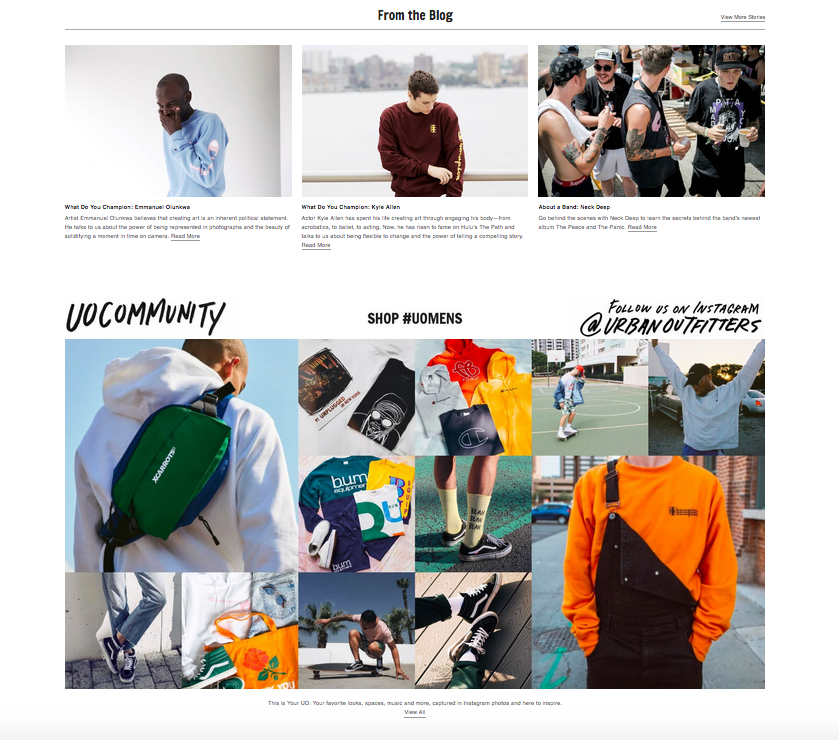
但最有趣的是在页面的最底部。 在那里,有一个包含相关博客文章和用户生成内容的部分——带有公司品牌标签的 Instagram 帖子的提要。
因此,该品牌正在创造某种将所有客户团结在一起的东西——一个专门的粉丝社区。 在社区中,每个人都可以分享自己的故事,并从志同道合的人那里获得反馈。

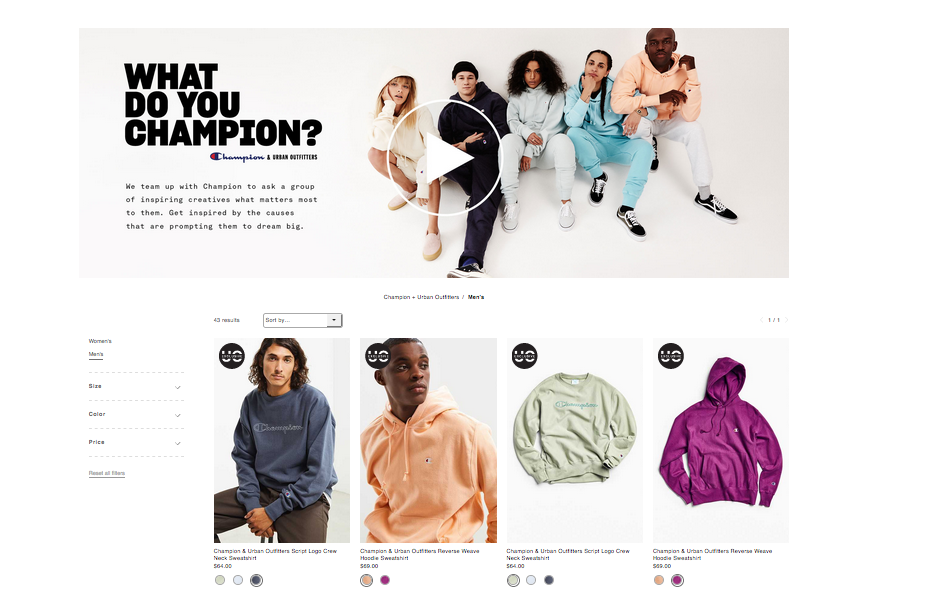
如果您深入到子类别级别,您会看到一个很好的视频内容使用示例。

在视频中, Urban Outfitters采访了他们的常客,并询问他们对某个品牌的看法。
通过添加所有这些额外内容, Urban Outfitters旨在与网站访问者和客户互动,教育他们并提供有关所选产品组的所有可能信息。
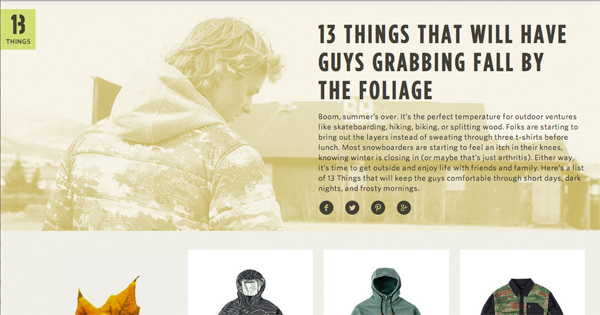
在类别页面上使用内容的另一个很好的例子来自13 Things 。
这些人成功地在类别页面上使用讲故事。 他们的故事自然地与类别页面布局融合在一起,尽管它们被放置在它的顶部。

内容放置
在类别页面上添加内容时,您可能面临的最大挑战是找到合适的位置。
一方面,在产品网格上方放置太多内容可能会将类别产品推到页面下方。 这可能会使购物者感到困惑并降低此页面的转化率。 另一方面,如果您在此类页面的底部添加内容,则没有人会找到它。
说实话,没有通用的方法可以在类别页面上找到理想的内容位置。
位置取决于页面布局和您要添加的内容类型。 下面,是一些例子。
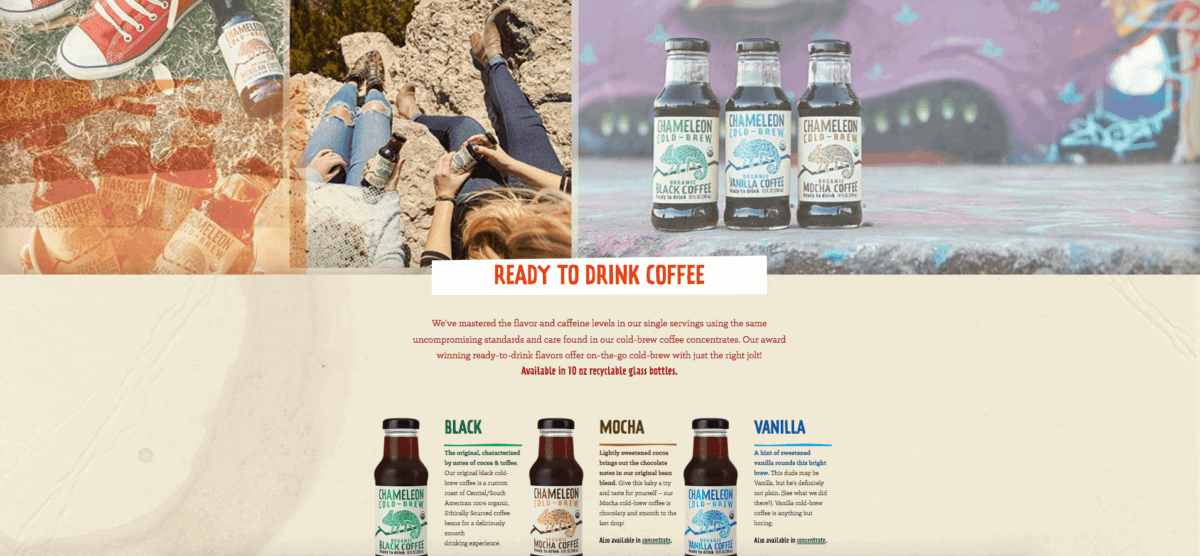
明亮的英雄镜头最好显示在此页面的顶部。 带有特别优惠的图像滑块和横幅也是如此。 (可点击)
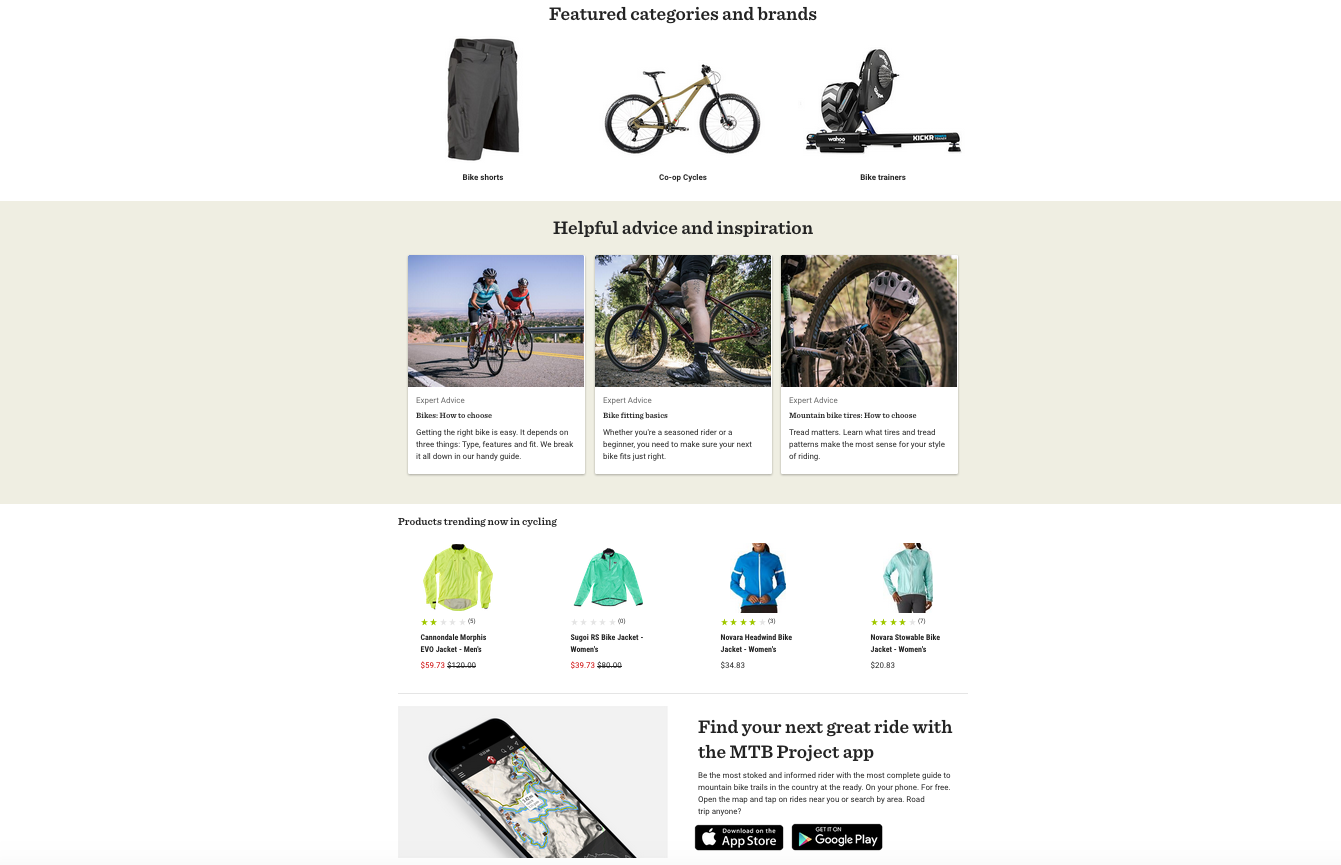
 至于特色产品和品牌,您的移动应用广告,它们可以放置在您的类别页面的顶部或中间。 他们不会将访问者的注意力从主要内容上转移,并为其添加额外的有价值的细节。
至于特色产品和品牌,您的移动应用广告,它们可以放置在您的类别页面的顶部或中间。 他们不会将访问者的注意力从主要内容上转移,并为其添加额外的有价值的细节。

产品用例、专家建议和常见问题解答部分在此页面的中间或底部看起来更好。
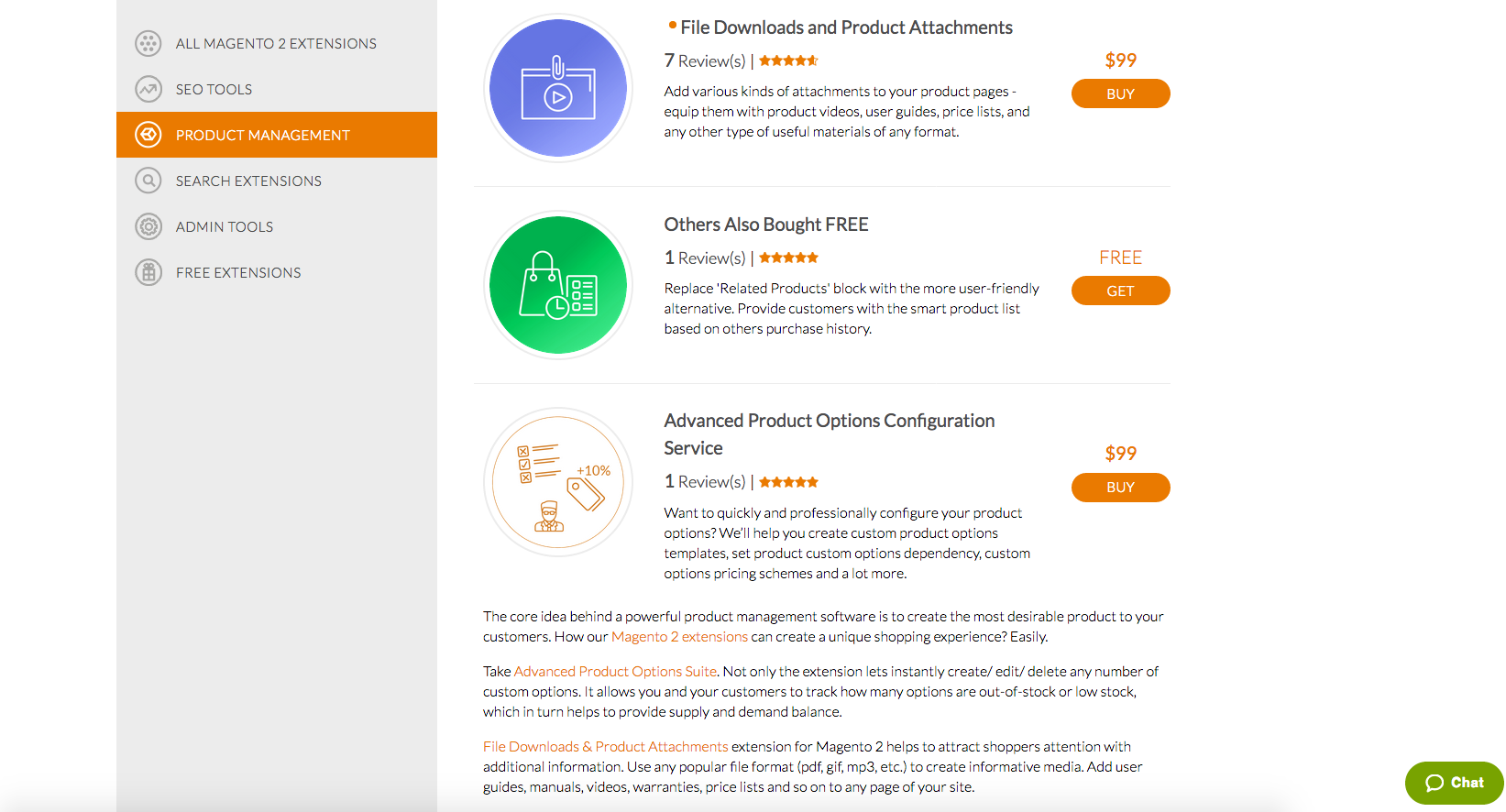
如果您要添加某个产品组的详细文字描述(考虑到 SEO),通常建议将其添加到类别页面的底部,以免分散您对所售产品的注意力。
这就是我们在MageWorx网站上的做法(可点击)。


内容质量
无论您为网站创建什么内容,质量始终是关键因素。 类别页面的内容也不例外。
即使您要为您的类别编写通用描述,请记住您正在为人类创建内容,而不是搜索引擎的过滤副本。
以下是类别页面描述的好坏示例。
坏的
“您属于 [CATEGORYNAME] 类别! 在这里,您可以找到 [CATEGORYTAGS] 和其他出色的 [CATEGORY_NAME] 产品。”
好的
[STORENAME] 提供范围广泛的 [PRODUCTNAME],从 50 美元以下的入门级选项(例如 [BRANDNAME]、[BRANDNAME])到由 [BRANDNAME]、[BRANDNAME] 设计的 500 美元起的尖端高级解决方案.
有了如此广泛的选择,选择正确的选项可能是一项艰巨的任务。 这就是我们创建 [PRODUCTNAME] 购买指南(链接)的原因,其中介绍了所有热门解决方案、它们的功能和定价。
不要只是在类别页面上添加无用的内容来浪费空间。
而不是搜索引擎机器人的关键字人员文本云:

添加您的客户真正欣赏的东西。
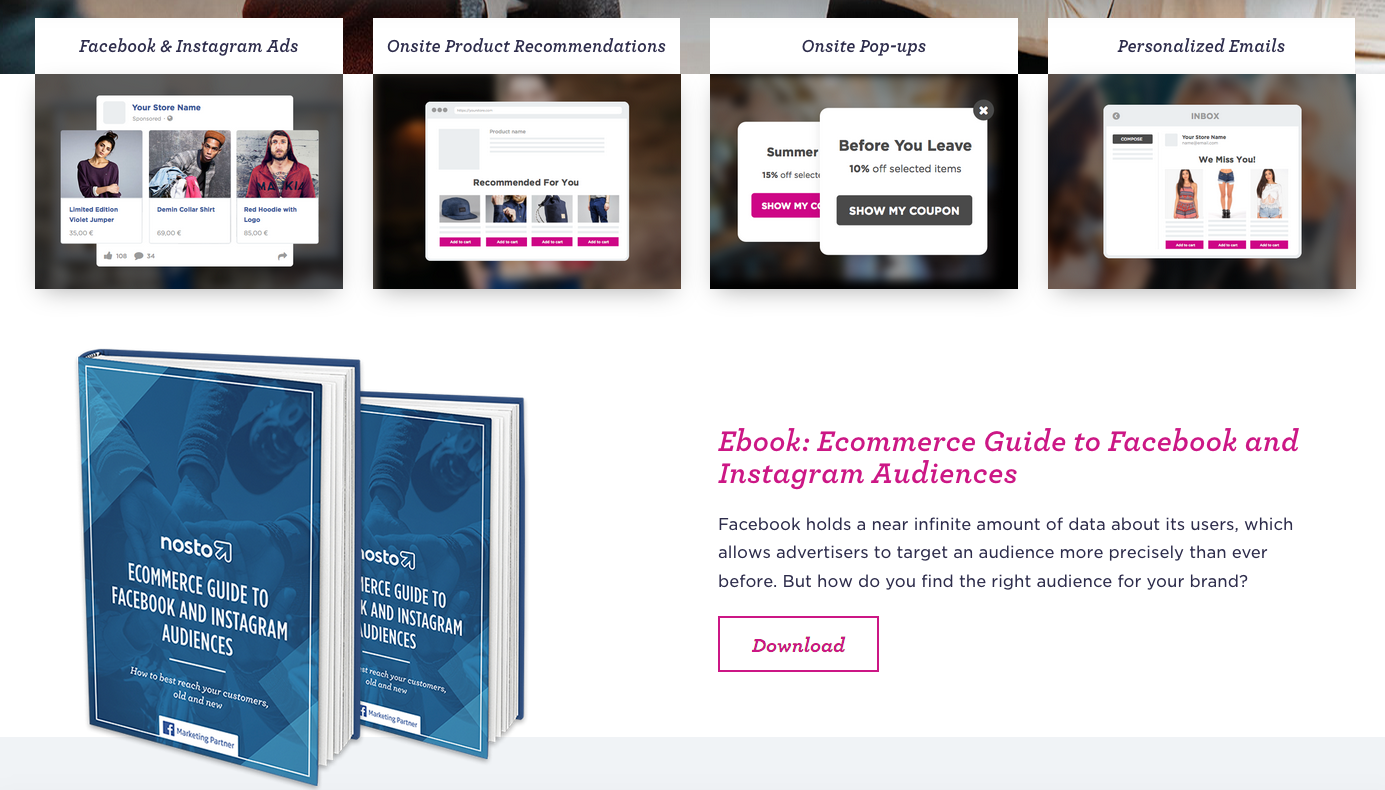
例如, Nosto使用其服务列表下方的区域来宣传他们的电子书:(可点击)

通过这样做,他们是在用一块石头杀死两只鸟。 首先,他们教育网站访问者,帮助他们更好地了解他们的服务。 其次,他们捕获潜在客户的电子邮件。
因此,无论您向商店类别页面添加什么内容,都要确保它为您的访问者和客户带来价值。
优化图像
在参观实体店时,您可能已经注意到他们积极使用挂在不同部门的标志和横幅。 这些视觉辅助工具有助于将客户的注意力吸引到重要的事情上或告知他们他们当前的位置。
电子商务类别页面上的图像起着类似的作用。
类别图形可以有效地用于:
- 告诉客户他们在哪里,
- 通知网站访问者有关折扣、特价或忠诚度计划的好处,
- 向客户更新您的产品(新品、特色产品等),
- 为您的网站增添额外的润色和专业精神。
因此,类别页面上的图像可以改善整体网站导航并提高其转化率。
但是,如果使用不当,类别图形可能会彻底破坏客户的购物体验。 以下是在电子商务类别页面上添加视觉效果时要考虑的事项。
不要使用占据整个第一屏的英雄镜头
如上所述,类别页面上的图像应该改善导航并帮助客户了解他们在哪里。
使用太大的英雄镜头会降低主要类别页面的内容,因此网站访问者可能会感到困惑(尤其是在他们的移动设备上)。 大图像会压低主要内容,因此不清楚这样的页面提供了什么。
理想情况下,类别主图在移动设备和桌面设备上的覆盖率不应超过第一屏的 2/3 (以便至少可以在第一屏上看到一些产品),并生动地说明以下类别的含义。
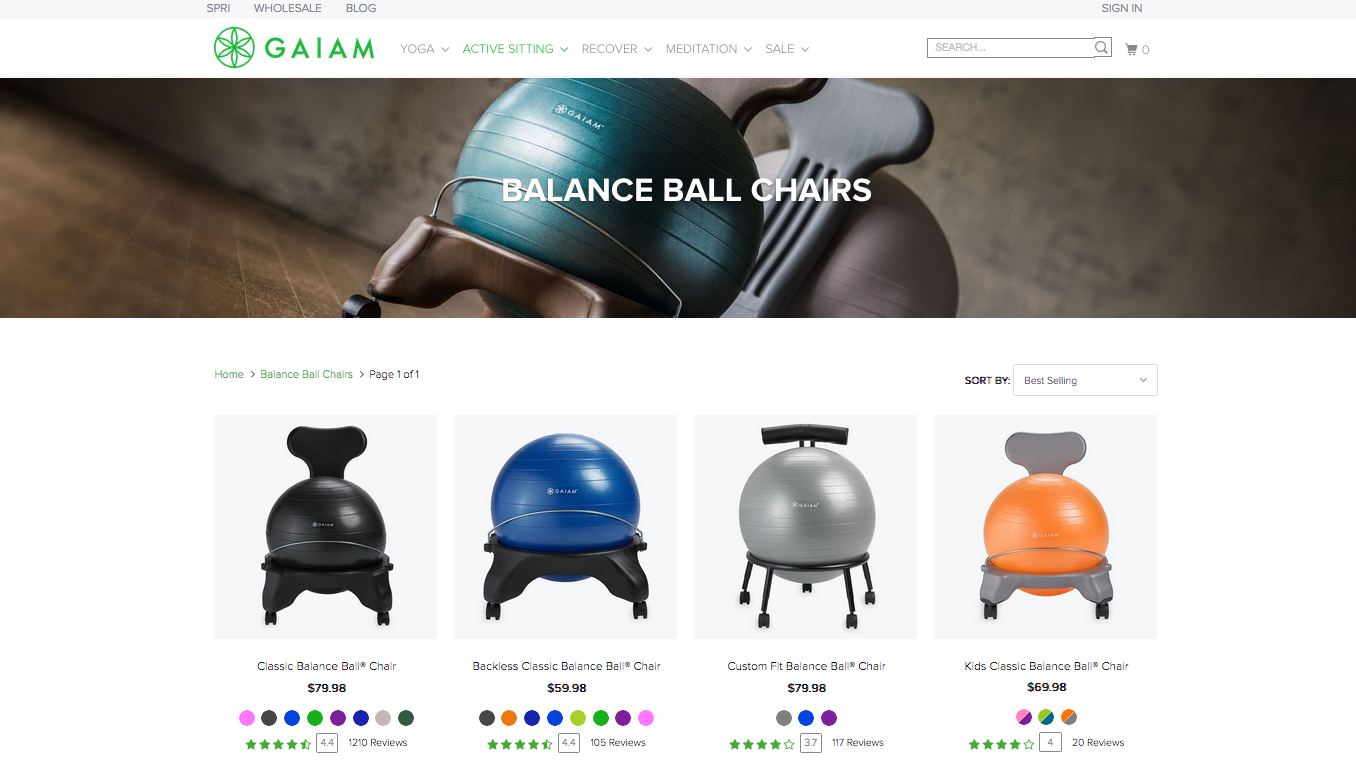
Gaiam和Sephora是在类别页面上使用主图的好例子。 前者清楚地显示了客户在页面上找到的内容。 后者让我们立即明白这是某个化妆品品牌的页面——它们在产品信息流的正上方显示品牌的标志、座右铭和公司的主要产品。
图片可点击。


与您用于类别的图像保持一致
从心理上讲,一个类别页面被认为是一个站点访问者作为一个感知单元。 因此,在用图像填充它时,一致性、清洁度和组织等因素变得至关重要。
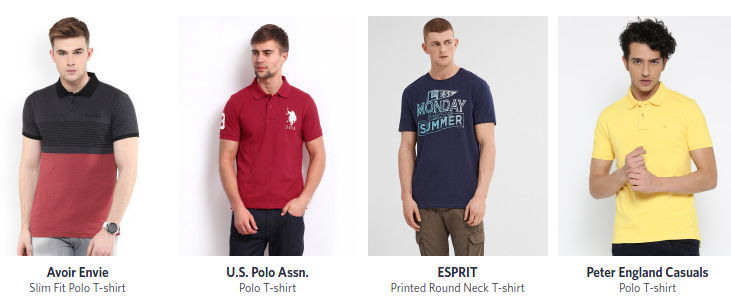
只需比较这个例子:

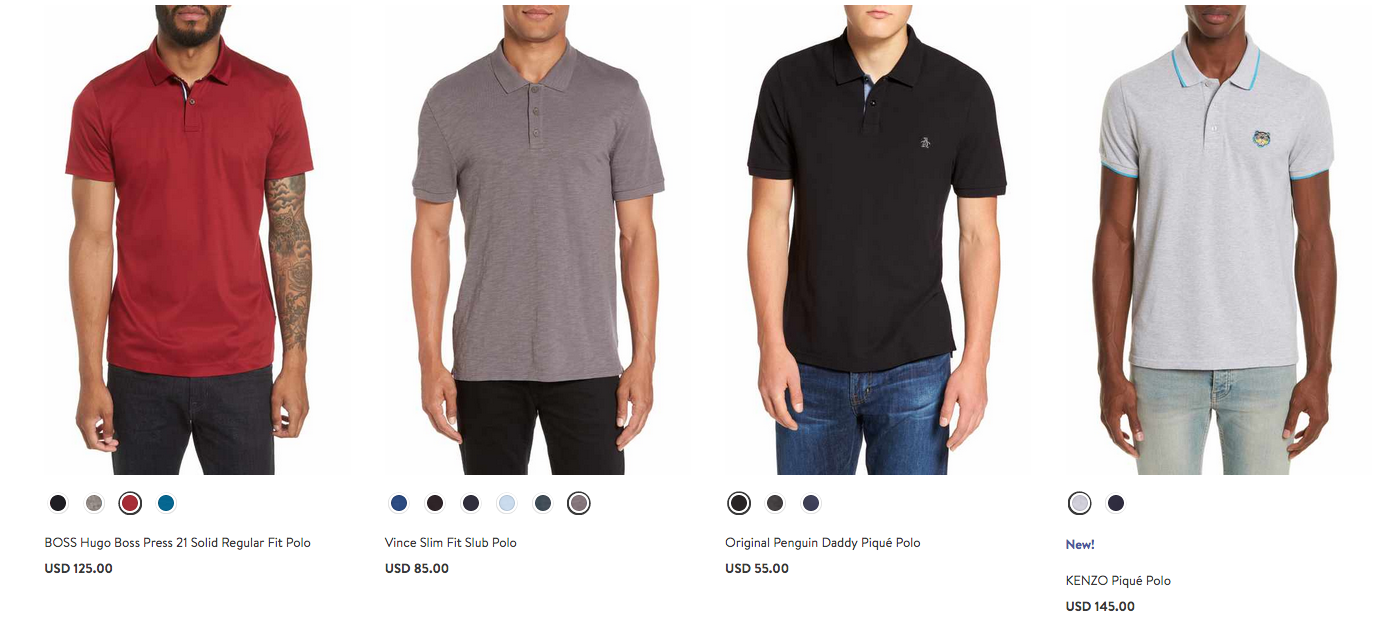
有了这个:

在前一种情况下,我们看到不同男性模特摆出不同姿势的图像。 他们穿着不同品牌、版型、领型和图形类型的 T 恤。 看起来这些照片是在不同的时间、不同的环境中拍摄的。 所有这一切使这个类别页面看起来非常不一致。
相反,在后一个例子中,我们可以看到一个组织良好、一致的产品系列,具有相同的合身和颈部风格,都放在同质的背景上。 这种方法肯定会改善电子商务类别页面的外观并简化对其视觉内容的感知。
尽管后一种情况并不是所有电子商务商店都应该强制实施(因为某些商店可能有独特的设计、页面布局等),但这绝对是一个很好的例子。
使用 .Gif / 视频预览
您可能听说过(或可能已经在使用)缩小产品图像预览。 此功能允许客户通过调整图像大小来仔细查看所选产品。
视频或 . Gif 预览允许您进一步扩展此功能并显示任何正在运行的产品。 更重要的是,这样,您可以从各个角度展示任何产品。
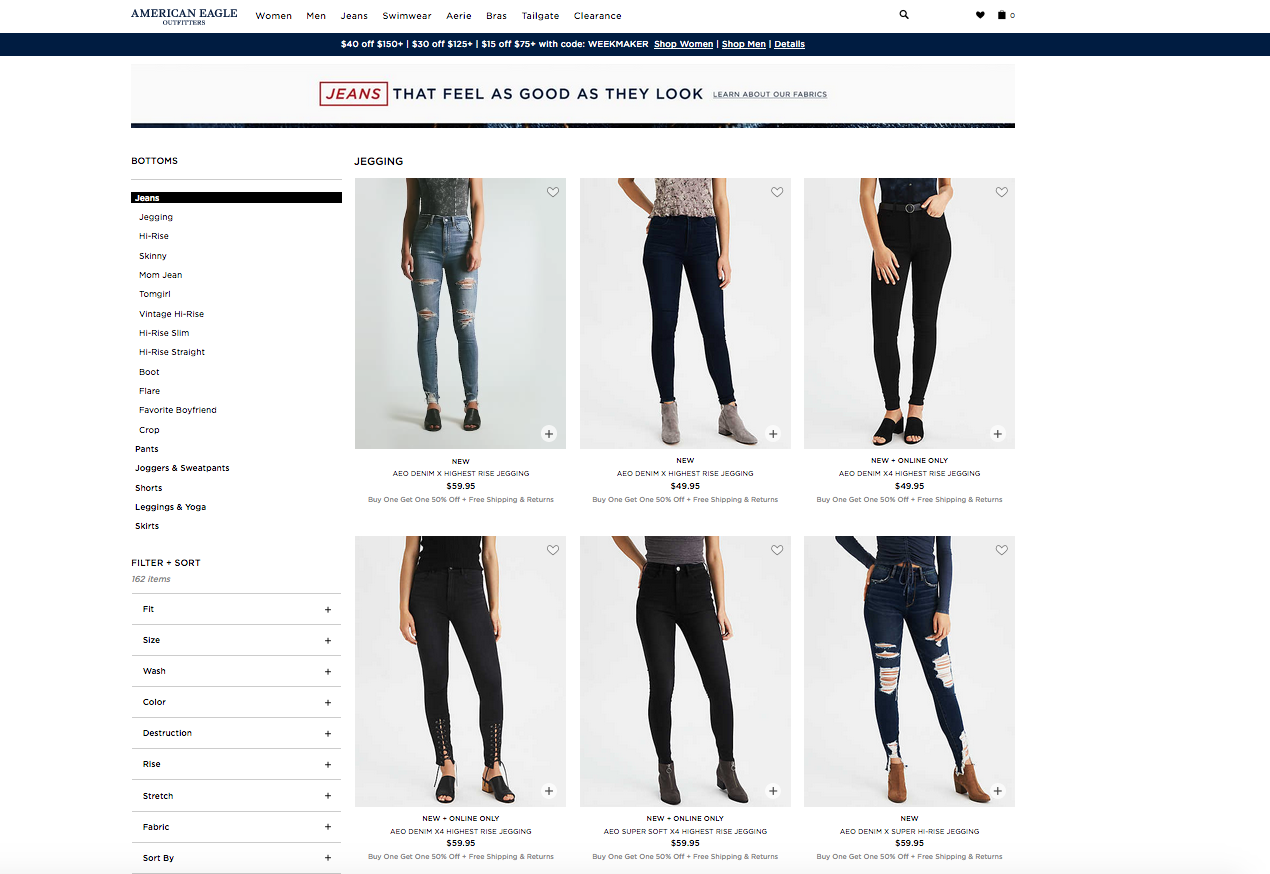
产品视频预览可以在鼠标悬停时显示在产品目录中。 以下是 American Eagle 的实施方式:

底线
通过将正确的内容和图像添加到您的网站类别中,您将帮助您的访问者清楚地了解您在销售什么以及他们可以在您的网站上获得什么。 另外,他们可能会发现一些他们以前不知道的产品。
在下一篇文章中,我们将告诉您如何在SEO和移动方面优化商店类别。
查看我们博客上的更新——“针对 SEO 和移动设备优化类别页面”文章将于下周发布。
