如何提高 Web 可访问性
已发表: 2020-04-09在另一篇文章中,我们已经讨论了视频格式的 Web 可访问性。 在那篇文章中,我们的同事 Marien 向您解释了什么是 Web 可访问性、好处和在设计和开发网站时要考虑的提示。 如果您还没有看到它,我们鼓励您先看到它,因为那篇文章是介绍。 今天给大家介绍的这篇文章比较中级。
具有良好的网络可访问性基本上意味着网站的设计和开发是为了让残疾人可以使用它们。
W3C Web Accessibility Initiative (WAI) 开发描述无障碍解决方案的规范、指南、技术和支持资源。 它们被认为是网络可访问性的国际标准。

在设计 Web 的架构和设计时,它对可访问性的开放程度更高。 也就是说,您必须在开发网站时考虑到可访问性,以便您以后不必进行不必要的更正。
网站布局完成后,您必须对网络的可访问性进行多次分析。 除了手动分析所有重要点以进行正确评估外,我们还将帮助我们使用外部工具来实现多个测试,以检查其可访问性级别。 尽管如此,没有任何工具可以单独确定网站是否符合可访问性指南。 您必须使用足够的知识进行人工评估,以确定某个地方是否可以访问。
工具可以帮助我们,但它总是需要眼科专家的干预来确定和应用最终解决方案。 另一个想法和选择是测试有特殊情况(色盲、失明和其他残疾)的用户,以确认他们可以毫无问题地导航。
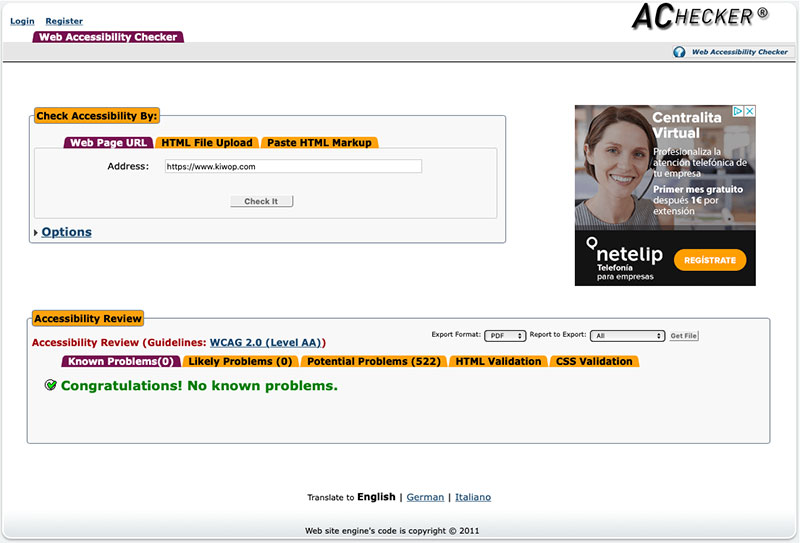
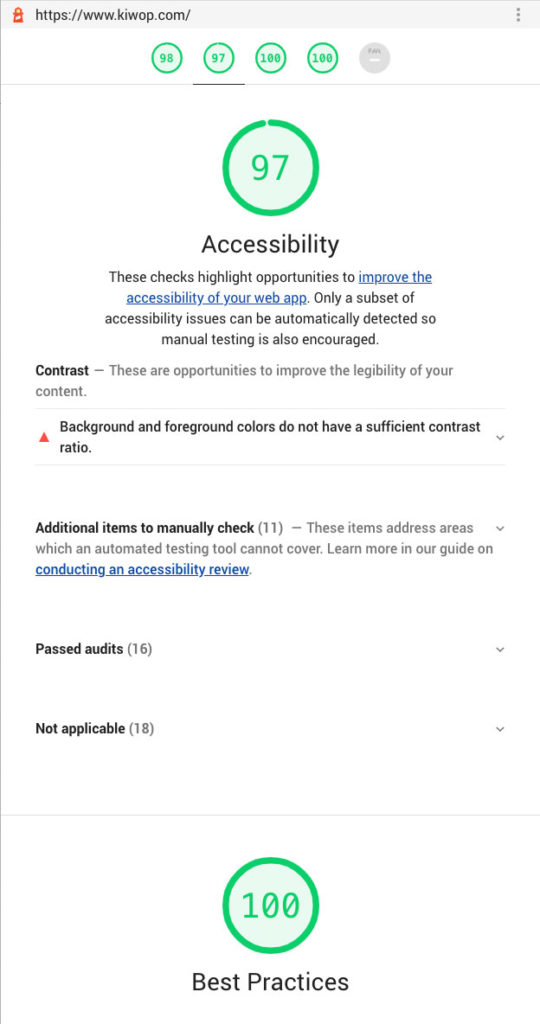
免费工具的示例可能是:
- 现场改进
- 检查器
- 在许多其他…

需要注意的是,尽管它们有关系,但网站的可访问性和可用性并不相同。 尽管两者都想改善网络访问者的用户体验,但他们的目的并不相同。 所以你必须知道如何区分它们。
要考虑到 Web 可访问性来构思架构和设计,重要的是:
4点无障碍设计
可感知性
非文本内容的替代文本
所有非文本内容都必须有文本形式的替代品。 通过非文本内容,我们不仅仅指图像,它们具有相应的“alt”属性。 我们还谈论图标、按钮、图形、表单域、视觉内容(音频、视频和多媒体)、图表、插图等。
替代文本必须传达提供等效用户体验的元素的目的或功能。 例如,搜索按钮的合适文本替代方案是在“放大镜”中的任何位置“搜索”。 这是一个明显的示例,其中可访问性分析工具将使其有效(因为它具有 alt 属性),但专家会看到这是一个明显的错误,因为图标功能是“搜索”,即使“放大”是对图像的忠实描述。
我们将尽可能避免在图像本身中嵌入文本的图像,因为搜索引擎和阅读辅助工具都无法读取图像中的文本。
将标签属性添加到表单中的所有字段非常重要。
链接必须在其上下文之外有意义。 诸如“单击此处”、“更多”、“更多信息”等短语在断章取义时会模棱两可。 我们将使用适当的短语作为链接。

字幕和其他多媒体替代品
我们将提供与节奏相关的内容(音频、视频和多媒体)的替代方案,例如音频描述、字幕等……
内容可以以不同的方式呈现
我们将创建可以以不同方式呈现而不会丢失信息或结构的内容。 满足这一要求允许内容被正确地大声朗读、扩展或调整以满足不同人的需求和偏好。 例如,它可以使用颜色组合、不同的文本度量或不同的样式来呈现,以便于阅读。

内容易于查看和收听
我们将使残障人士尽可能容易地感知视觉呈现,即按钮、视频播放器或其他元素将是完全可识别和可执行的。
满足这一要求有助于将文本与背景分开,使信息更加可区分。 例如,许多色盲的人不使用任何特定的工具,而是依靠合适的设计来在文本与其周围环境之间提供足够的颜色对比。 对于其他人,例如,如果自动播放来自视听资源的音频,它可能会干扰您的文本阅读器或辅助收听设备。

手术
可通过键盘使用 Web 功能
所有功能都必须通过键盘访问,也就是说,您可以在没有鼠标的情况下浏览网页。 很多人不能使用鼠标,而是依靠键盘与网络进行交互。 为此,您必须能够通过键盘访问所有可用的 Web 功能,包括表单输入控件和其他用户界面组件。
给用户足够的时间来阅读和使用内容
内容不会引起癫痫发作或身体反应
我们不会使用任何可能导致用户中断的内容。 例如,您必须避免具有非常明显的颜色变化或具有不同形状和颜色的视觉效果,这些视觉效果可能非常好,但可能会导致癫痫发作等。
用户可以轻松浏览、查找内容并确定他们的位置
我们将为用户提供浏览、本地化内容和定位方面的持续帮助。 面包屑对用户来说非常重要,因为它将他们所在的页面置于网络的特定上下文中。
可理解性
文本内容必须是可读和可理解的。 您必须避免使用不寻常的词,或者至少提供定义或帮助词汇表。
我们将以可预测的方式呈现内容,并提供简单、直观和轻松的导航。 一个很好的例子是在所有页面上始终保持相同的主菜单,以免混淆用户。 并且如果根据页面需要不同的菜单,则以二级菜单的形式进行。
它还必须避免用户可能的频繁错误。 当我们需要他们采取行动时,我们必须为他们提供指导和帮助。 一个很好的例子是在典型的必填字段错误出现之前检查表单需要哪些字段。
鲁棒性
我们需要确保与所有网络浏览器、所有设备和所有技术的兼容性。 我们将进行研究以确定任何特定设备或浏览器是否存在错误。 我们添加的所有新计划在应用之前都会经过与所有浏览器和设备兼容的过程。
在这一点上,重要的是要注意,不仅对于典型的设备和浏览器,而且对于使用某种辅助技术的特殊设备,网络都必须是可访问的。 我们谈论的技术有 JAWS (Job Access With Speech): Freedom Scientific 提供的商业屏幕阅读器,或 NVDA:开源屏幕阅读器、ONCE Zoomtext 甚至浏览器扩展。
我们如何在 Kiwop 工作
考虑到上述 4 个可访问设计点开发网站后,我们将在 Kiwop 中继续编写一份报告,其中包含遇到的所有问题及其可能的解决方案。 我们说可能是因为对于同一个可访问性问题,可能有几个有效的解决方案。 考虑到每个客户的企业形象以及我们在无障碍设计方面的经验,我们将始终推荐最佳解决方案。

一旦我们批准了这份可访问性报告,我们就会进行更正并重新检查它,以确定我们实际上已经解决了提出的所有问题。 我们重复这个过程,直到所有 web 元素都至少将双重可访问性级别 A 标记为目标。
一旦所有元素都具有所需的最低可访问性级别,我们分析元素的要求以提升到 AAA 可访问性级别,并修改可改进的元素。
需要可访问性审核? 联系我们!
