如何使用 Shopify Hydrogen 提升您的商店
已发表: 2022-07-30
Shopify 现有的一组功能非常适合刚开店并需要快速起步的企业。 当您希望通过独特的店面从竞争中脱颖而出时,挑战就出现了。 值得庆幸的是,在线商店的未来就在这里,您将需要 Shopify Hydrogen 框架来充分利用它。
使用Shopify Hydrogen的无头电子商务
消费者行为和偏好正在以难以跟上的速度发展,导致现在已经司空见惯的一长串电子商务实践。 从移动购物到语音搜索,加入这一群体的最新术语是“无头电子商务”——任何以增长为导向的企业都不能忽视它。
仅在 2020-2021 年,无头电子商务平台就获得了 16 亿美元的资金。 电子商务的这种进步通过将商店的前端层与后端分离的独特架构,帮助企业在不断变化的市场中保持正轨。 这样,可以独立定制文本样式、图像和按钮等核心美学元素,而不会影响商店的定价和结账基础设施。
Hydrogen 是 Shopify 的一个基于 React 的框架,它使企业主能够通过用于无头电子商务的现成组件取得成功。
这就是它值得的原因
站出来
Shopify 现有的通过预设和商店主题进行自定义的选项已经非常棒了,但是随着店面数量的增加,您最终将不得不找到一种在人群中脱颖而出的方法。
用户在个性化购物体验上花费更多的可能性增加了 40%,而 Shopify Hydrogen 为您提供了实现这一目标的工具。 将商店的前端和后端分开提供了增加网络流量和收入的独特机会。
听起来不错,但是 Shopify 的 Hydrogen 框架在实践中是如何工作的? 假设您的店面有一个令人兴奋的新设计,您想使用 Hydrogen 进行部署。 完成所有设置后,您就可以将新设计部署为 Hydrogen 应用程序,而不必担心严重的错误会破坏后端。
没有错误
破坏商店的错误是任何试图扩大规模的企业的祸根。 您令人兴奋的新产品可能会带来成千上万的新潜在客户,只是因为内部错误会使所有动力突然停止。
Shopify Hydrogen 通过直观的后端和前端通信方法回避了这个问题。 双方使用称为“挂钩”和 API 的功能进行通信。 这可确保前端的更改与您的商店基础设施无缝衔接,并减少更新后出现严重错误的机会。
更快的性能
Hydrogen 框架显着提高了 Shopify 商店的性能。 这部分是由于框架对服务器端渲染 (SSR) 等功能的支持。 商店页面倾向于使用客户端渲染,在渲染更大的字节时经常会遇到延迟。
另一方面,SSR 可以同时运行多个进程。 这加快了用户的页面加载时间,减少了潜在客户点击离开页面的机会。 Hydrogen 还使用最少的 JavaScript 也有助于通过最小化带宽需求来提高性能。
开始使用氢气
创建应用程序
为了充分利用 Hydrogen 框架,我们需要一个 Shopify Storefront 访问令牌。 这个令牌将使我们能够创建我们的第一个 Hydrogen 应用程序。 在开始之前,请确保您有一个免费的 Shopify 合作伙伴帐户,因为您需要一个才能访问您的令牌。
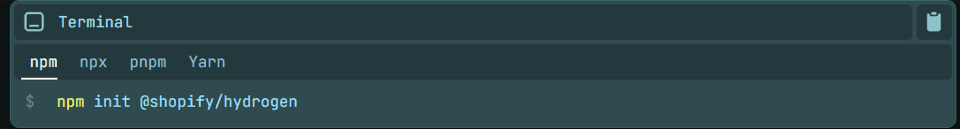
Shopify Hydrogen 支持多种不同的安装平台。 要在本地创建应用程序,请导航到所需目录并运行以下命令。

Hydrogen 支持npm、npx和yarn ,因此您可以使用这些平台中的任何一个创建应用程序,具体取决于您正在开发的设备。 为了更轻松地使用 Hydrogen,请考虑使用在线提供的众多模板之一。 这些模板将使用预设主题为您的新店面搭建脚手架,从而为您省去必须想出一个主题的麻烦。
您无需成为 Shopify 开发人员即可使用 Hydrogen 框架。 创建 Hydrogen 应用程序并安装必要的依赖项只需要一行代码! 现在将提示您输入新店面的名称,然后再继续下一步。
连接您的商店
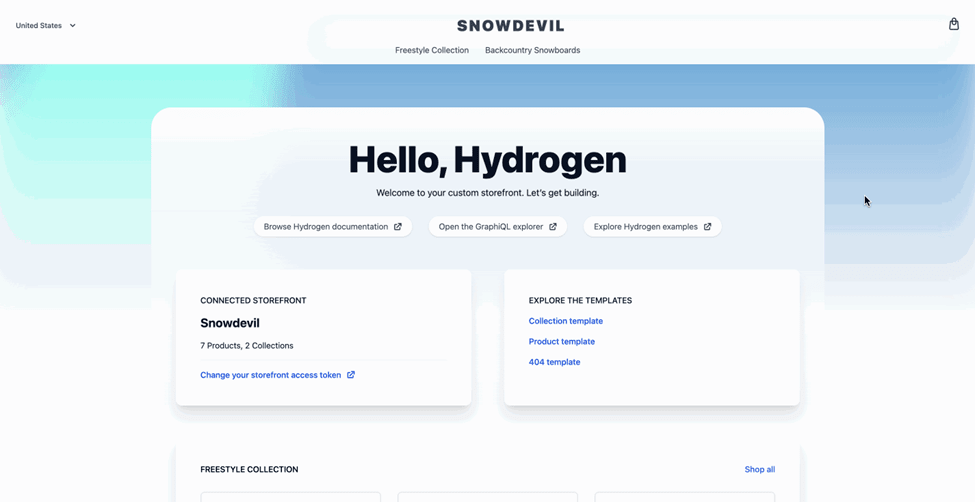
你已经准备好开始定制你的店面了! 在localhost:3000访问您的开发环境并导航到shopify.config.js。 我们将在“storefrontToken”字段中输入我们的 Shopify Storefront 访问令牌。 成功执行此操作将使您的演示 Hydrogen 应用程序可以访问您的 Shopify 商店信息。

添加样式
Hydrogen 框架具有非常简单的文件结构,这使得自定义 Shopify 商店比您想象的要容易。 前往src文件夹中的index.server.jsc组件来自定义您的主页。 如果您选择了模板,您会发现已经为您编写了几行代码。 随意在此处添加或删除您认为合适的文本。 如果页面在这里看起来有些简单,请不要担心,因为我们将在下一步中添加样式选项。
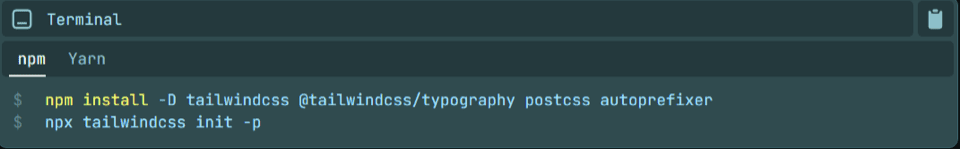
一旦你对文本感到满意,就该让它看起来不错了! Hydrogen 的 Shopify 定制实用程序的一部分来自其对 Tailwind CSS 的支持。 Tailwind 是一个为开发人员提供多种自定义选项的框架。 安装 Tailwind 并将其连接到您的演示模板以开始使用样式。

在向模板添加路径并安装指令以使更改生效后,您必须重新启动开发服务器。 准备就绪后,您将能够返回index.server.jsc页面并将类添加到您的 <h1> 和 <p> 标记以自定义它们。 选择您喜欢的字体并点击保存查看更改!


获取存储数据
模板非常适合试验和了解应用程序的工作原理,但是导入现有商店数据呢? Shopify 使用 Storefront API 简化了 Hydrogen 框架的此过程。 您将能够使用查询来快速检索产品系列和商店名称等关键数据,而不必从头开始重建它。
使用useShopQuery命令拉取商店数据。 然后,Storefront API 的Layout组件将从检索到的数据中呈现您的商店名称。
你都准备好了! 创建应用程序、设置目录并检索店面数据后,您将可以自由地创建和自定义您认为合适的产品集合。 Shopify Hydrogen 有很大的发展和试验空间,因此请参阅文档以获取更多想法和示例代码,以获得流畅的开发体验。
充分利用氢气
归根结底,氢气是一种工具,您可以如何使用它将决定您商店的表现。 我们准备了一系列有用的提示,以帮助您充分利用 Shopify Hydrogen 框架。
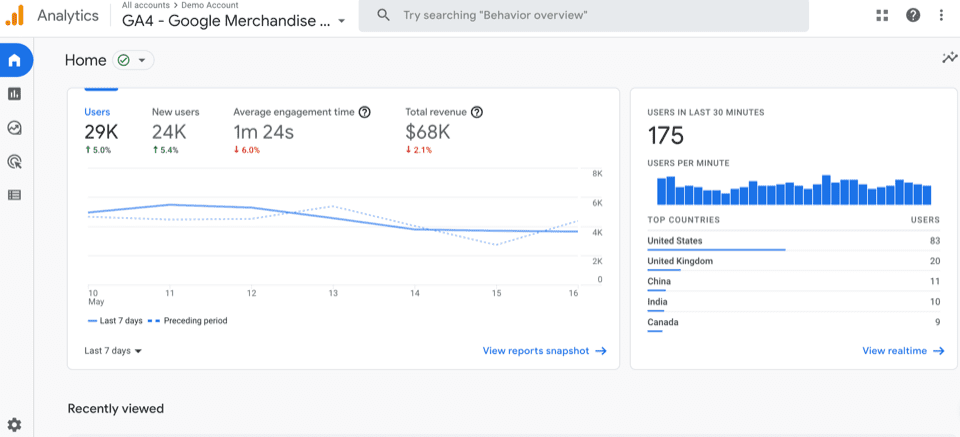
让分析指导您
借助 Shopify 对 Google Analytics 4 不断改进的支持,您现在可以根据具体的用户行为数据做出决策。 为 Shopify 设置 GA4,让数据成为您的指南。 如果某个页面在用户参与度方面表现不佳,您就会知道将资源集中在什么方面。

简化买家的旅程
Shopify Hydrogen 为企业主提供了一个独特的机会,可以通过分析了解买家的旅程,然后通过简化的店面对其进行改进,从而促进转化。
了解买家旅程的最有效方法之一是使用电子商务指标。 客户保留率 (CRR) 等关键指标衡量企业长期保留的客户百分比,通常是通过退货购买。 CRR 下降可能表明您当前的店面不足以满足您的客户。
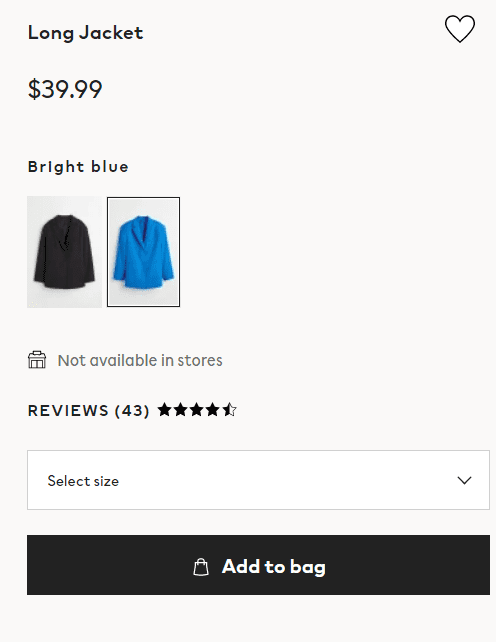
所以你会怎么做? 一个持久的解决方案可能是使用 Hydrogen 框架来改造您的 Shopify 产品页面。 使用风格化的“立即购买”按钮和引人入胜的页面元素(例如突出显示的评论)引导您的访问者完成购买。 Shopify Hydrogen 是一个独特的机会,可以通过他们不会忘记的吸引人的店面来提高您的指标并保持客户忠诚度。

Shopify Hydrogen 的最佳实践
以用户体验为中心的设计
新店面的最终目标应该是优化用户旅程。 优先考虑字体样式和颜色以增强可见性且易于感知——这一原则也适用于店面的其他元素,例如导航栏。
Shopify Hydrogen 框架还通过内置的辅助功能促进以用户体验为中心的设计。 这包括对使用 Video 组件呈现的媒体元素的缩放手势、替代文本和隐藏式字幕的支持。
提高网站性能
Shopify Hydrogen 以 React 组件为模型并支持 SSR,已经提供了令人印象深刻的性能。 也就是说,我们仍然可以进行一些调整以确保更流畅的体验。 请记住,精心设计的店面可以将您的转化机会提高多达 200%。
优先考虑共享组件
开发人员在使用 Hydrogen 时经常必须回答的一个关键问题是:“我的组件应该在哪里渲染?” 您必须在创建客户端组件、服务器组件和共享组件之间做出选择。 一般来说,很少有专门需要客户端渲染的情况,并且您的大多数组件应该是服务器组件,因为这些组件可以更快地渲染而不会带走任何功能。
更快的获取
Shopify 向使用 Hydrogen 框架的开发人员推荐 Oxygen,这是他们的第一方部署平台。 通过 Oxygen 部署您的 Shopify Hydrogen 框架将使您能够访问非常有用的功能,例如可以加快数据获取请求的数据缓存。
另一方面,您需要确保您没有过度获取数据。 当 Storefront API 因请求过多而负担过重时,就会发生这种情况。 如果发生这种情况,它可能会减慢您的店面并显着影响用户的页面呈现时间。
Shopify Hydrogen不能做什么?
随着围绕氢的所有嗡嗡声,很容易忘记它仍在积极开发中。 了解氢气不能做什么将帮助您为店面制定更好的计划。
Shopify Web 独有
目前,Hydrogen 框架仅支持 Shopify 网上商店的开发。 这意味着您将无法为其他平台(如手机和智能电视)创建个性化店面。
缺乏预览
预览功能允许开发人员实时查看他们对店面所做的更改。 Hydrogen 目前不支持预览,这可能会使其他团队成员难以查看提议的更改,特别是如果他们不熟悉所涉及的代码。
用氢气去无头
Shopify Hydrogen 是企业进入无头电子商务的最佳途径之一。 围绕您独特的品牌标识打造定制的购物体验,并与您的客户建立持久的关系。 关注 Coalition Technologies,了解有关通过无头电子商务促进业务发展的更多信息。
