如何在 Drupal 9 中创建自定义模块和添加 CSS 库
已发表: 2023-01-31有数以千计的 Drupal 核心和贡献模块可供选择,那么为什么还有人想要构建自定义模块呢? 大多数情况下,这是因为网站建设者正在寻找定制功能来实现特定功能或在竞争中脱颖而出。 对于不常见的组件,贡献的或核心模块并不总是满足确切的要求。 这就是自定义模块开发发挥作用的时候。
由于 Drupal 的灵活性,您现在可以创建强大的自定义模块来添加功能和逻辑以满足您独特的业务需求。 继续阅读以找到有关自定义模块开发以及在您的 Drupal 9 网站上应用 CSS 资产的简单分步指南。

Drupal 9 自定义模块开发只需 5 个简单步骤
以下是开始在 Drupal 9 中创建自定义模块所需遵循的一些基本步骤。
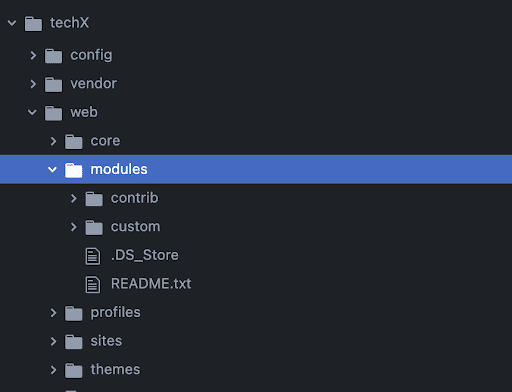
第 1 步:为您的模块创建自定义文件夹

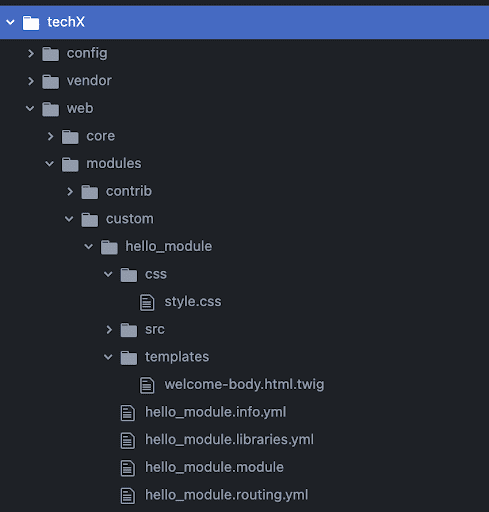
Drupal 9 文件结构
第 2 步:为您的模块选择一个短名称或机器名称
在为模块选择名称之前要遵循的一些重要规则:
- 它必须以字母开头。
- 它只能包含小写字母、数字和下划线。
- 它不能包含任何空格。
- 不得超过 50 个字符。
- 它必须是独一无二的。 您的模块不应与您将在站点上使用的任何其他模块、主题、主题引擎或安装配置文件具有相同的短名称。
- 它不应是任何保留术语: src、lib、vendor、assets、CSS、files、images、js、misc、templates、includes、fixtures 或 Drupal 。
我们将其命名为:“hello_module”。
第 3 步:创建 .info.yml 文件
您的.info.yml文件包含模块信息、兼容性和依赖项信息。 创建 .info.yml 文件是为了通知 Drupal 它在系统中的存在,并为 Drupal Web UI 管理页面提供信息。
我们的文件名: hello_module.info.yml
name: Hello Module type: module description: 'First custom drupal 9 module' package: custom core_version_requirement: ^9 || ^10 .info.yml文件包含 3 个内容:键、分隔符、值。
其中键是名称,分隔符是“:”(冒号),值是“Hello Module”。
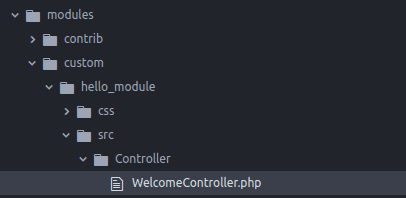
第 4 步:创建控制器
控制器负责控制应用程序的流程及其逻辑。 控制器处理用户请求并确定适当的操作过程。 他们可以执行一个或多个操作并向特定请求返回不同的结果。 我们模块中的控制器负责生成正文并将其发送回页面。
现在让我们在结构为/src/Controller/WelcomeController.php的文件夹中创建一个文件

我们的文件名: WelcomeController.php
<?php namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#markup => $body ]; } }第 5 步:创建 routing.yml 文件:
路由指定在请求 URI 时应执行以生成响应的代码。
创建.routing.yml文件来定义路由。 每个路由都定义为my_module_name.route_name形式的机器名称(例如hello_module.welcome )
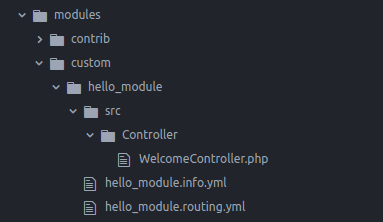
hello_module.welcome: path: '/welcome' defaults: _controller: 'Drupal\hello_module\Controller\WelcomeController::welcome' _title: 'Welcome to techX session' requirements: _permission: 'access content'这是我们整体的hello_module模块结构的样子:


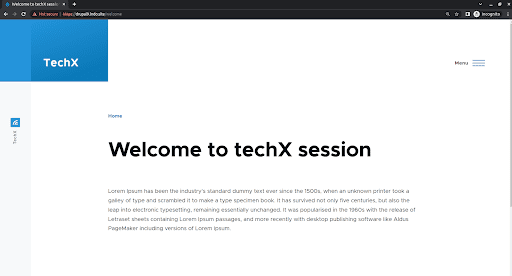
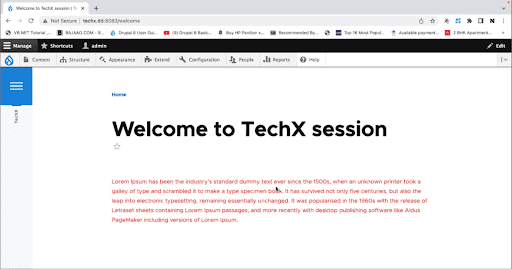
最后,访问/welcome将调用您创建的控制器并将显示带有标题的正文。
结果:

附加库以应用 CSS
有多种方法可以将 CSS 应用于自定义模块。 一种方法是通过检查元素然后将 CSS 应用于它来搜索类。 另一种方法是创建一个模板并添加您自己的独特类并针对该特定类。 后者比前者更好,因为您将拥有自己独特的类,并且您的更改将无法应用于其他一些页面。
要创建一个库,您需要创建一个名为“ module_name.libraries.yml ”的新文件并将其放在您的自定义模块文件夹中。 您现在需要一个 CSS 文件,您将在其中编写 CSS 代码。 创建一个名为CSS的文件夹并将“ style.css ”放入该文件夹中。 现在您还需要创建自定义模板。 创建一个名为“ welcome-body.html.twig ”的自定义模板,并将其放在模板文件夹中(如下所示)。

我们的文件: hello_module.libraries.yml
custom: version: 1.x css: theme: css/style.css: {}所以现在,Drupal 不知道这个模板的存在。 为了让 Drupal 知道,您需要为任何自定义更改创建一个“ module_name.module ”文件,并使用hook_theme()来实现。
我们的文件名: hello_module.module
function hello_module_theme() { return [ 'welcome_body' => [ 'template' => 'welcome-body', 'variables' => [ 'body' => 'Default body text' ] ] ]; }我们的模板文件: welcome-body.html.twig
<div class="welcome-body"> <p class="body-text"> {{ body }}</p> </div>现在,让我们为模板的正文文本添加红色,并定位模板中的“ body-text ”类。
我们的 CSS 文件: style.css
.body-text { color: red }现在,您需要将库附加到我们的控制器并调用其中的主题,以便调用自定义模板。
namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#theme' => 'welcome_body', '#body' => $body, '#attached' => [ 'library' => [ 'hello_module/custom', ], ] ]; } }这是应用 CSS 后的结果:

最后的想法
灵活地创建自定义模块来添加业务需求所特有的特定功能是 Drupal 的强大功能之一。 自定义模块允许您扩展 Drupal 的核心功能并向网站添加新功能和逻辑。 我们希望本文能帮助您在 Drupal 9 上创建您的第一个自定义模块。如果您觉得这篇文章有用,请考虑订阅我们的每周时事通讯,我们每周都会制作出很棒的东西并将其直接发送到您的收件箱!
如果您正在寻找可以帮助您构建自定义模块以满足您不断增长的业务需求的 Drupal 开发机构,我们很乐意谈谈!
